自分でもこのタイトルをつけていてよくわからない感じがしますが、最近のPhotoShopってすごいですよねという実験メモ的な。
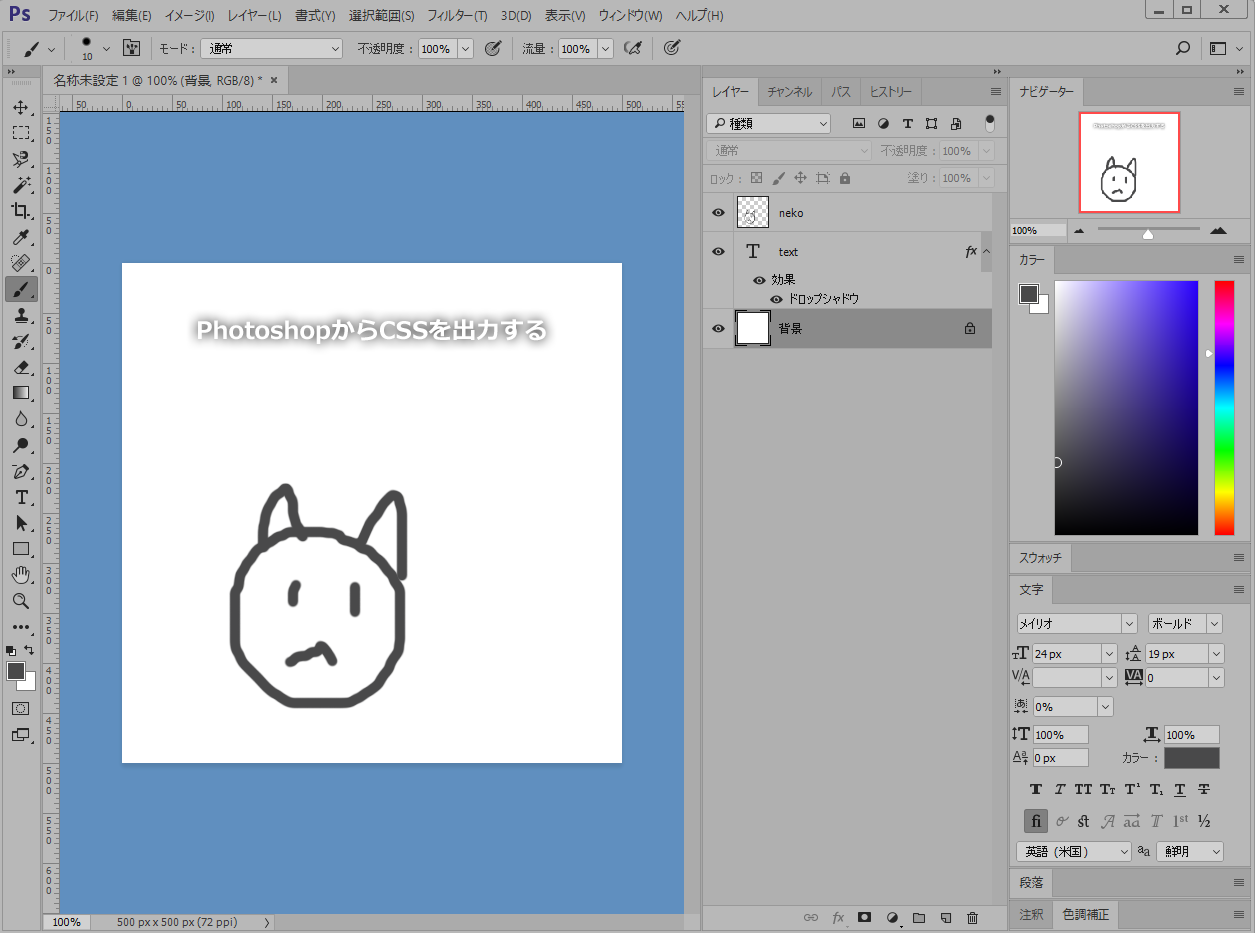
PhotoShopCC(2017.1)起動。
適当にレイヤースタイルで装飾したテキストやら、マウスで描いた絵やらをレイヤーごとにつくってみる。
テキストを出力してみよう
1.CSSをコピー
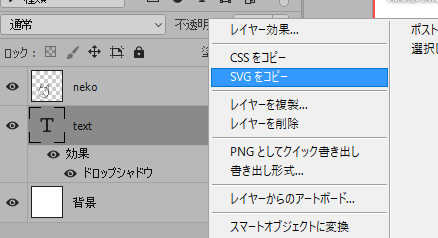
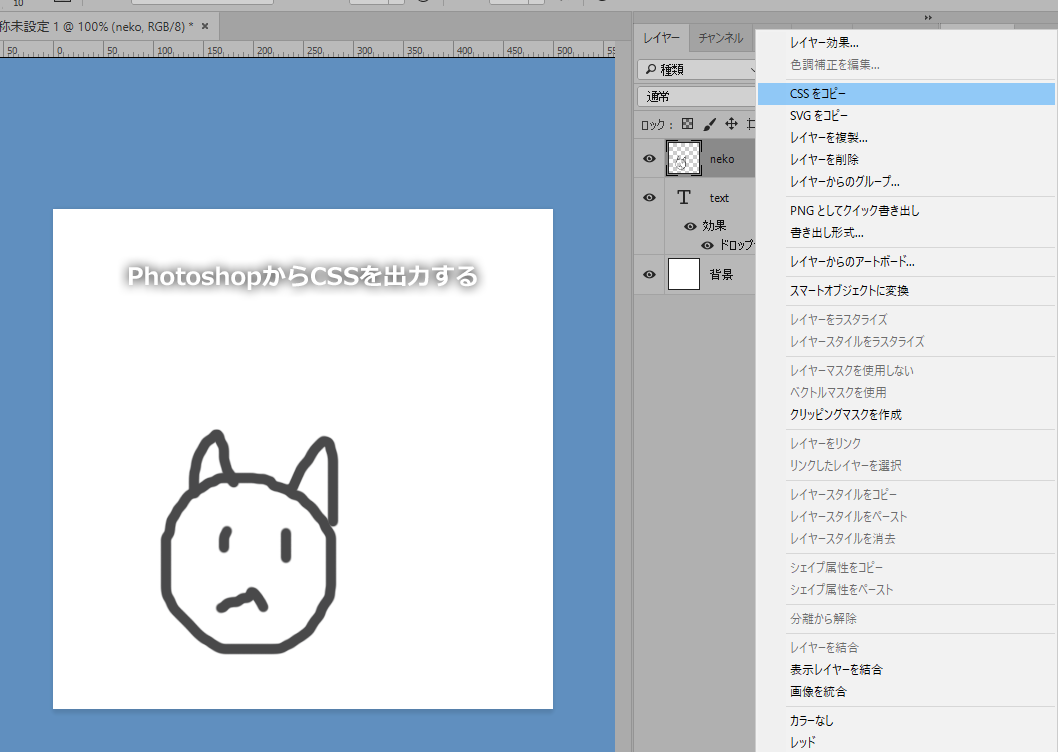
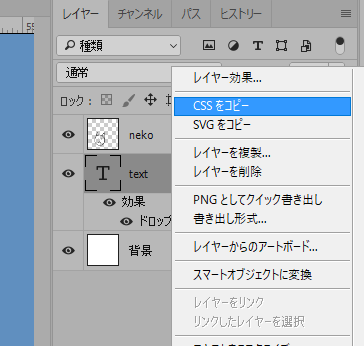
テキストのレイヤーを右クリックするとこんなメニューが出てくる。

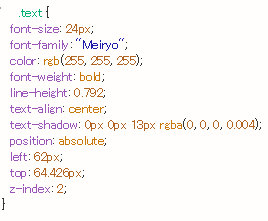
『CSSをコピー』をクリックしてみる。CSSがコピー出来ている、はず。
ほいでDreamWeaverで適当にhtmlファイルを作り、<style>内にctrl+vをしてみると…
レイヤー名がクラス名になって、レイヤー順がz-indexになって出力されているだと!?
これは感動しました……しかも絶対位置まで……いやこれすごい……
2.SVGをコピー
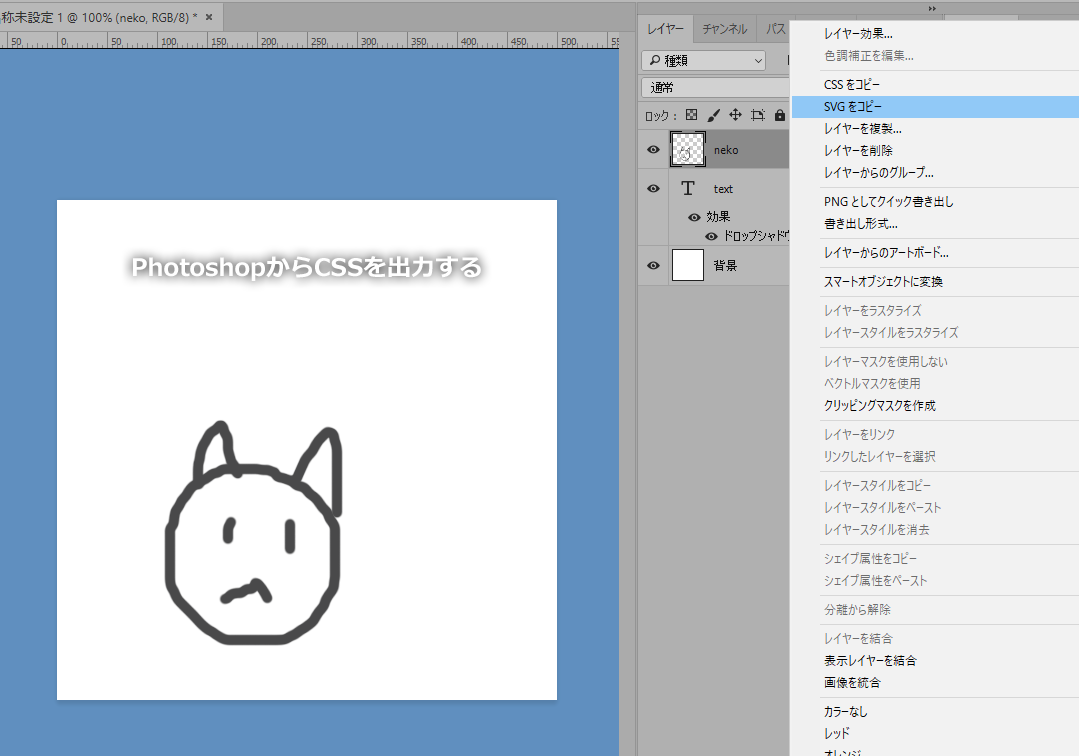
とまあ、CSSだけではどうしようもないので、今度は中身も出力できないかと。
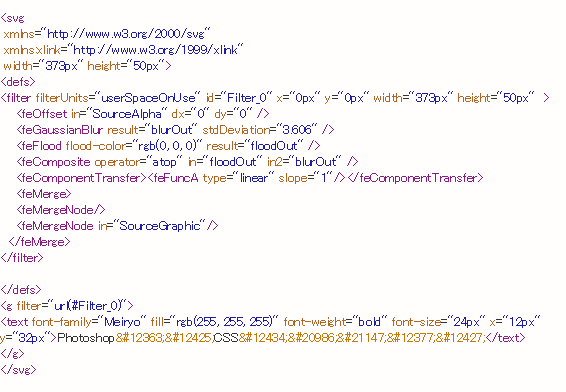
『SVGをコピー』をクリックしてみる。テキストデータだしいけるかな?
HTMLに貼り付けてみましたが、うーむ。SVGはさっぱりわからない……。
さて、ブラウザでチェックしてみます。
出力結果
えっいやこれ画像じゃない?
と思ったんですが、ブラウザ出力のスクショなんですよ…!
テキスト系はかなり忠実に出力できるみたいですね!
絵は出力できるのか?
ということで、今度はこちらのネコの絵が描かれているレイヤーを同じ手順で出力してみます。
1.CSSをコピー
これは誰が何と言おうとネコですよ。
2.SVGをコピー
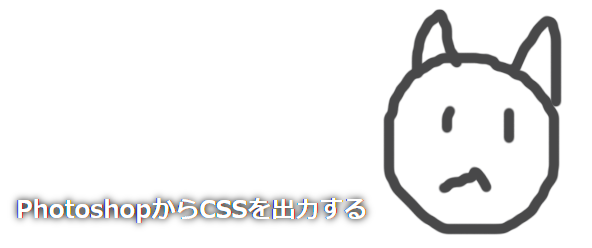
出力結果
先ほどのhtmlファイルに張り付けて、ブラウザで表示してみました。
位置こそズレてはいますが、ほぼほぼ完ぺきに再現されていますね……!!
まさかマウスで描いたこんなヨボヨボな線まで再現できるとは…!
テキストやボタン系であれば実用に耐えられるのではないかと思いました。
しかしやはり出力されたCSS自体の数値などは小数点まで算出されてしまったりするので、そこは人力での調整が必要になるかな~という気もします。
コーディングルールとかもあればなおさらという感じでもありますが、上手く使いこなしてPhotoshopだけでコーディング出来るようになれるのでしょうか?