この記事を見てくださりありがとうございます。今回、路上ライブが開催される場所を地図上にマッピングして集客できるようなWebアプリケーションを作ってみました。以下のリンクから
URL:
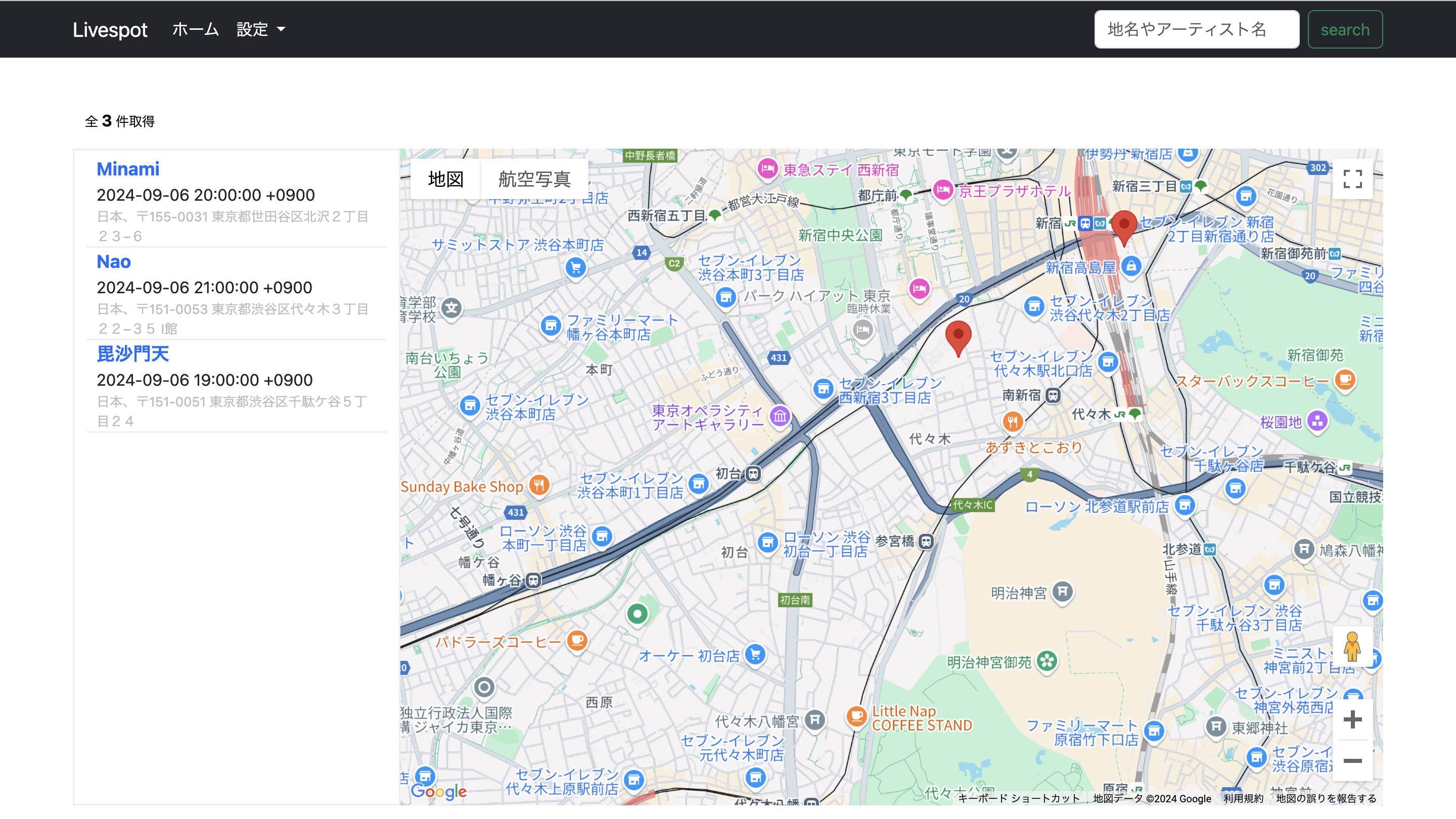
https://livespot.onrender.com/
Gitub
https://github.com/Nowshun1124/myapp
1. Webアプリの目的
大学で音楽活動をしていて、何かインディーズ界隈に貢献できるサービスを開発できないかと考えていたときに「路上ライブ」に目をつけました。私が考える路上ライブの課題及び改善点として、「集客のしにくさ」が第一に挙げられます。この課題を解決する手段として、POKEMON GOのようなマッピングサービスが有効だと考えました。作ったアプリ(Livespot)ではアーティストはユーザー登録を行えばアプリ内でアーティストアカウントをもち、ライブを行う場所と詳細を事前にマッピングして登録してホーム画面の地図に表示させることができます。これにより、駅前でたまたま路上ライブを見るというゲリラ的な集客に加えて、地図を見て時間があったから見にきたという能動的な集客も見込めます。
2. 技術選定
Livespotを作るにあたって使用した技術スタックは以下の通りです。
・Ruby on Rails
・Google map API(Geocoding API, Maps JavaScript API)
・Javascript
・MySQL(開発環境DB)
3. ER図
4. webアプリの具体的な機能
ここで、機能について紹介します。Livespotの主な機能は以下の通りです。
・マッピング機能
・ログイン機能
・フォロー機能
上から順番に実装方法と詳細について説明していきます。
4.1 マッピング機能
この機能を実装するにあたり、Google map APIを利用しました。RailsでDBからアーティストの投稿したライブ情報を持ってきてviewに渡しています。
Geocoding APIは座標と住所の相互変換を担っています。例えば、検索フォームで地名を検索したら(handleLocationSearch関数で)その住所を座標に変換し、地図の中心位置を変更したり、(addMarker関数で、)ライブの場所の座標を元に住所を取得し、HTML内の該当する要素に住所を表示しています。
Maps Javascript APIは地図を操作、マーカーを配置、アーティスト名や地名で検索するときなどに多く使っています。
4.2 ログイン機能
Railsでusers_controllerとsessions_controllerを使い、パスワードやメールアドレスをcookieに保存して入力せずにログインできるようにしています。また、アーティストアカウントとリスナーアカウントの2種類でユーザー登録ができて前者はライブ情報の投稿やフォロワーへのメッセージ投稿ができて、後者ではアーティストをフォローすることができます。仮に、ユーザー登録をしなくても地図からライブ情報を見ることができるので主な機能自体はサイトを訪れるだけで使えるようにしています。
4.3 フォロー機能
バックエンド側で実装した機能の中では一番手こずった機能です。中間テーブルであるrelationshipテーブルを用意してそこにユーザーのidを格納するオーソドックスな方法で実装しましたが、今回アーティストをリスナーがフォローできてもアーティストはその他のアカウントをフォローできない仕様にしたかったため、バリデーションを書く必要がありました。こちらが予期せぬ操作をされてエラーがでないようにするために必要なバリデーションを書くのは、かなり労力がかかりました。
5 作成後の振り返り
今回制作するにあたって意識した点は以下の通りです。
・セキュリティ面での安全性
・修正がしやすいコード
まず、セキュリティに関してですが今回最も意識した面でもあります。実はこの前にも個人制作をしたことがあったのですがセキュリティ面での欠陥が多く見つかってしまいました。例えば、ログインをしていないのにほかのユーザーのプロフィール編集画面に飛んだり、urlでリクエストを送って意図しない操作ができたりと考慮にかけたものになってしまいました。そこで、セキュアなアプリ開発は何かや対策方法などを本や記事で勉強した後にこのアプリを制作しました。現状、セキュリティに関する欠陥はまだ見つかっていないので、今後テストを書いたり他人に触ってもらうなどしてさらにブラッシュアップしていければなと思います。
また、今回初めてRailsで制作したのですが非常に直感的にかけるなと感じました。使用するメソッドは細かく分けてネーミングをして、何をしているコードなのかを後からでも理解しやすいようにしました。さらに、作成後もリファクタリングを行い誰が見ても読みやすいリーダブルなコードにできたのではないかと思います。
最後に、Livespotの制作では前回の反省を踏まえた実装と自分の今後の勉強方針や足りないものを理解することができました。今後の展望としてスマートフォンで使用するためにPWA、また、ユーザー数を増やすためにSEO対策なども必要なのかと考えています。そのため、Next.jsやReactなどのフロントエンドフレームワークの勉強とそれを用いたプロダクト開発を行いたいと考えています。