Azure Static Web Apps(SWA)
この記事は、ReactやSPAを簡単に公開・管理できるAzureの機能「Static Web Apps」を使用して、空のHtmlページを公開する記事です。
Azure Static Web Appsは、Microsoft Azureが提供するサービスで、静的なWebページやアプリケーションを簡単にデプロイし、ホストするためのものです。このサービスは特に、モダンなWeb開発のアプローチを取るアプリケーションに適しており、React、Vue、Angular、およびSvelteなどのJavaScriptフレームワークを使用したSPA(シングルページアプリケーション)や、静的サイトジェネレーター(例:Gatsby、Hugo、Jekyll)を使用したサイトのデプロイメントをサポートしています。(By GPT4)
手順
1. GitHub に空のリポジトリを用意する
参照:
リポジトリを作成
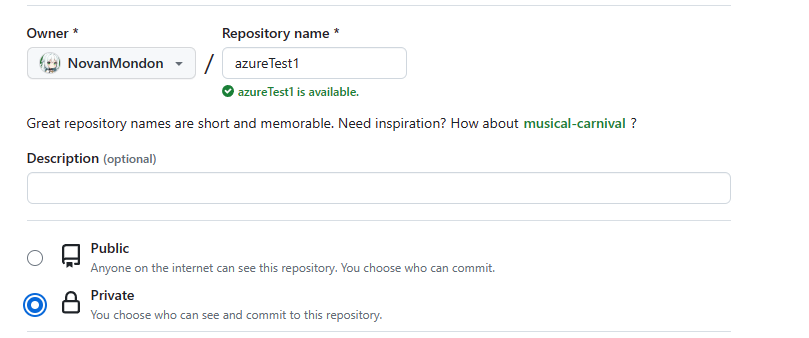
GitHubに、デプロイに使用するための新しいリポジトリを作成します。
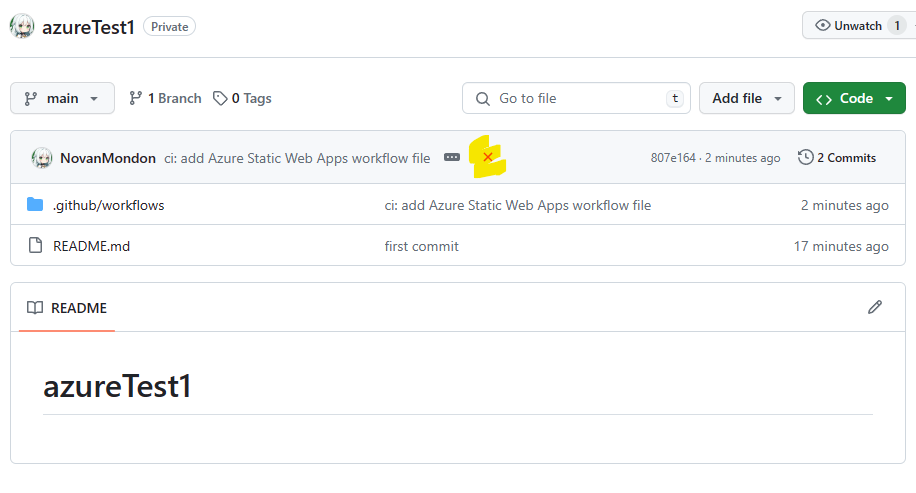
私の場合は、azureTest1という名前の Private リポジトリとしました。
mainブランチを作成
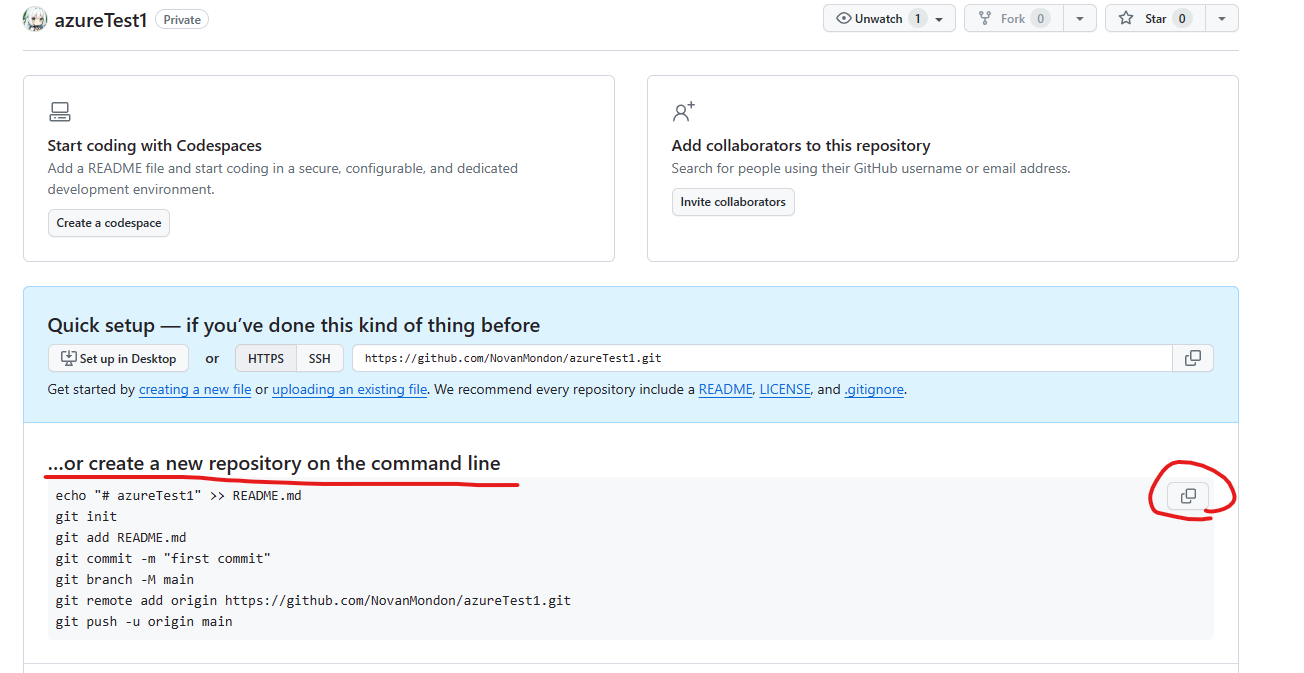
後で使用するので、新しく作ったブランチに最初のコミットを行っておきます。
...or create a new repository on the command lineの部分のコードを使うと手軽に済むと思います。
コマンドは新しく作成したフォルダの中で実行してください。
コマンドを見ればわかりますが、.ディレクトリがgit initの対象になります。
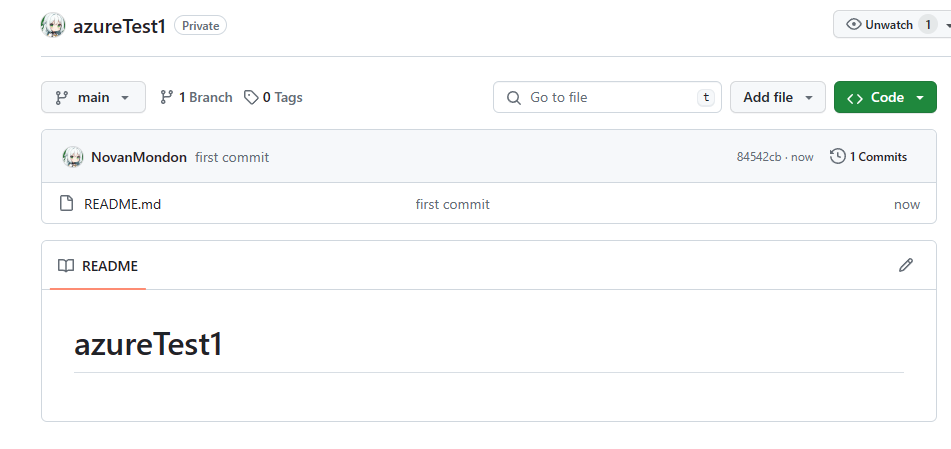
first commitが行われていることを確認したらOKです。
2. Azure の権限周りを構成する
Azureにはサブスクリプションやリソースグループという仕組みがあり、それらを使って、いい感じに権限の付与が行えるようです。
参考:
今回は単純に、Static Web Apps のリソース(各アプリの使用権限のようなもの。たぶん)を作成します。Azureにログインして、ポータルから今回使用する権限を構成します。
Azureのポータル:
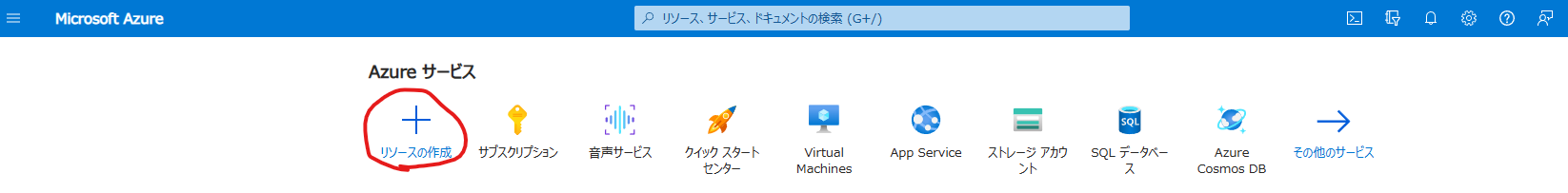
1.リソースの作成を開く
2. Static Web Apps (静的Webアプリ)を探し出して、静的 Web アプリの作成を開く
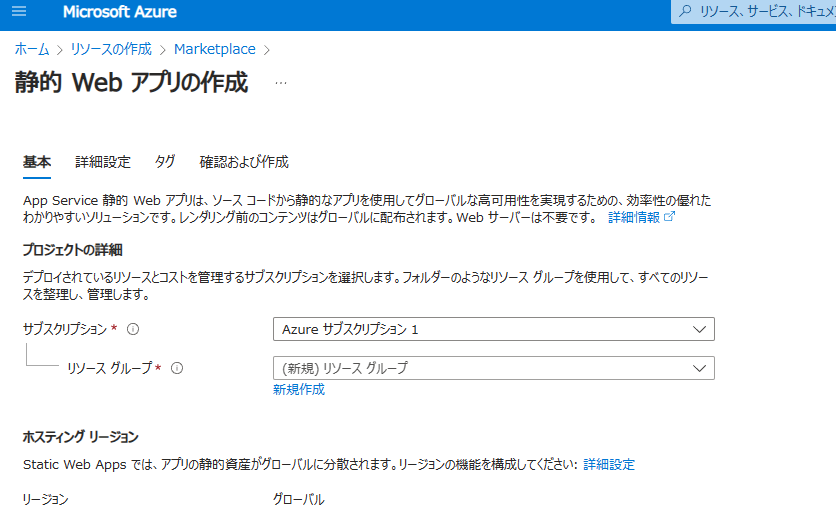
3. 設定し、リソースを作成する
いい感じに設定を入力していきます。
- いい感じのサブスクリプションを選択
- いい感じのリソースグループを選択または作成(「新規作成」リンクから作成できます)
- 名前の設定
- 今回は
test-myappとしました
- 今回は
「デプロイの詳細」から、GitHubとの連携を行い、連携するリポジトリを設定します。
ここで「分岐」からデプロイに使用するブランチを選ぶのですが、前もってmainブランチを作成|pushしておかないと、ここに何も表示されず、先に進めなくなります。
リポジトリの選択ボックスが空になり、自分のリポジトリが出てこなくなることがありました。
「組織」ボックスから自分の名前をもう一度選択することで出てきました。
「ビルドの詳細」から、これから作成するリポジトリにおいて、どこに動かしたいファイルを置くのか指定します。今回はHTMLファイルを置くだけなので、「ビルドのプリセット1」から「HTML」を使用します。
設定が終わったら、確認と作成をします。
自分のリポジトリを確認し、GitHub ActionsがコミットされていればOKです。まだHTMLファイルを置いていないので、ビルドは失敗していて問題ありません。
4. リポジトリにページを作成し、pushする
これからファイルを追加していくのですが、先ほどAzureがGitHub上のリポジトリを更新した2ため、ローカルとGitHub上に差分が生まれています。
ですので、本記事の手順に従ってすでにGitHubリポジトリをクローンしている場合、クローンしたローカルフォルダ内でgit pullを実行して、Azureが行った変更2をローカルに反映しておきます。
git pull
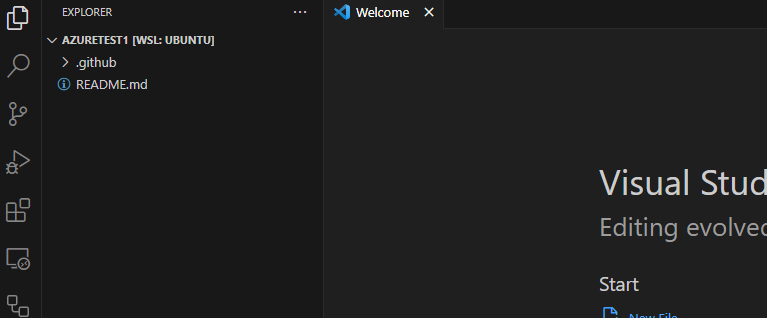
自分が作成したGitHubリポジトリをクローンし、ローカルで開きます。私はwsl上のvscodeで開きました。
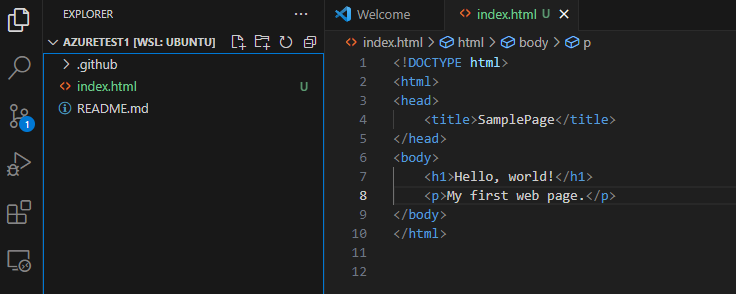
この直下にindex.htmlファイルを作成します。
今回使用したコードはこちらです。
<!DOCTYPE html>
<html>
<head>
<title>SamplePage</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>My first web page.</p>
</body>
</html>
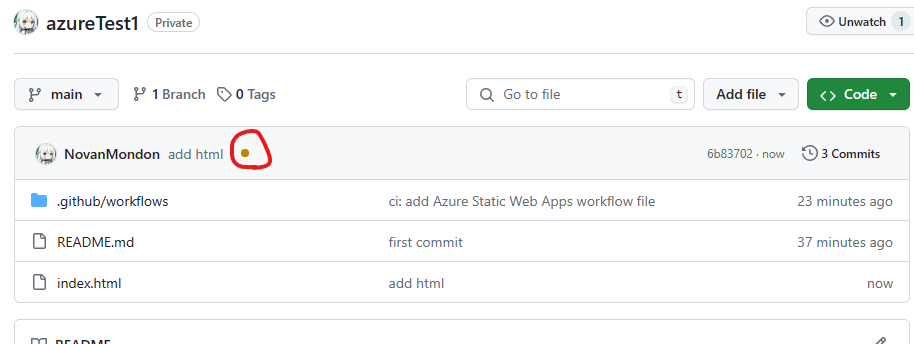
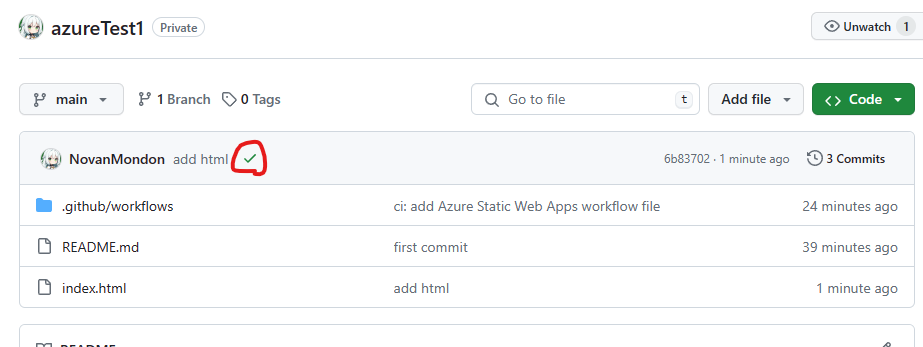
コミットしてプッシュし、リポジトリのページを確認します。
GitHub Actions が動いていれば成功です。
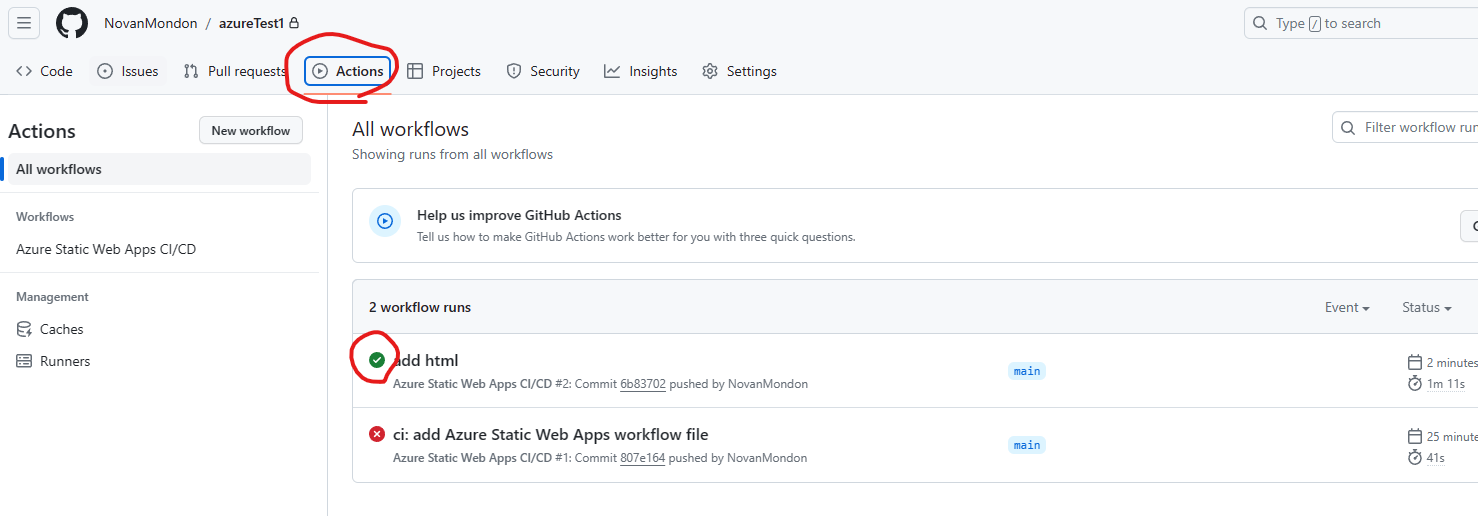
Actions タブから詳細を確認しても良いでしょう。
5. ページを確認する
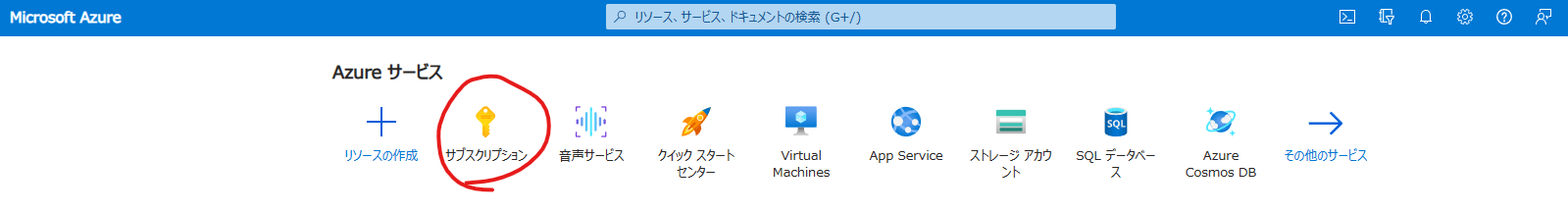
ページを確認しに行きます。Azureトップページのサブスクリプションから、→リソースグループ→リソース(静的Webアプリ)→URLとたどってページを確認することもできますが、面倒です。
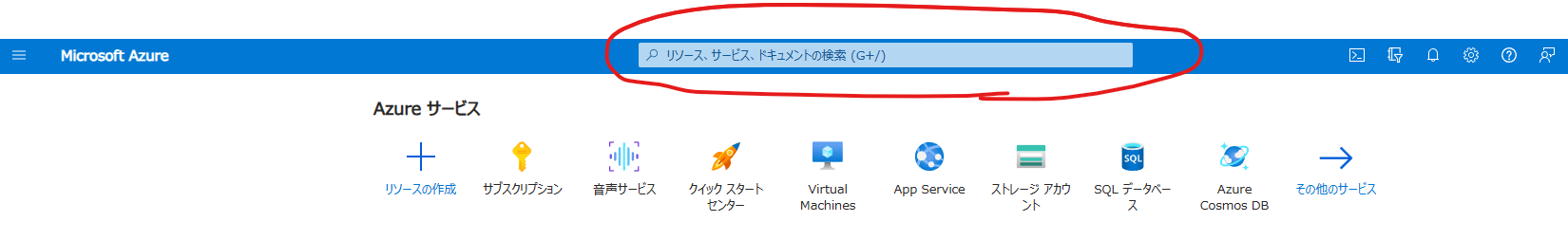
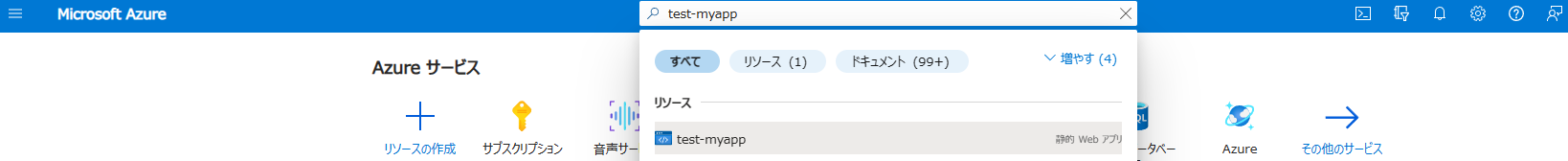
検索バーにアプリの名前を入れて、検索するのが早そうです。
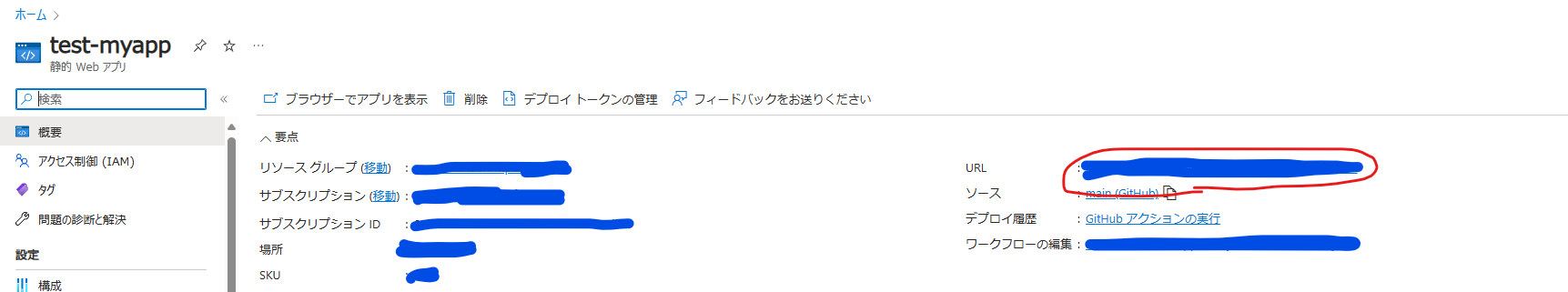
ここの「URL」からデプロイ先に飛べます。必要なさそうな情報は一応隠しておきました。
自分が作成した通りのHTMLファイルが表示されたらOKです。
展望
- SWAを使用した、Reactなどのフレームワークを用いたページのホスト
- SWAを使用した、APIの公開と使用、さらに外部APIへのアクセス
- Cosmos DBなどのデータベース機能やストレージ機能との接続
- Azure AD B2Cを使用したユーザーの登録・認証