この記事は Unreal Engine (UE) Advent Calendar 2023 シリーズ 1 12日目の記事です。
はじめに
この記事ではSteamが提供しているSteamworks APIのISteamInput Interface(以下Steam Input API)を利用して現在接続されているゲームパッドの種類の情報を取得する方法を解説します。
注意事項
- この記事ではMarketplaceで販売されているプラグイン『Steam Core』を利用しています。このプラグインを利用することでSteamworks APIをブループリントで利用することができるようになります。プラグインで提供されている関数名等はSteamworks APIと同名のため、プラグインを利用せず自前で実装するのも良いかもしれません。
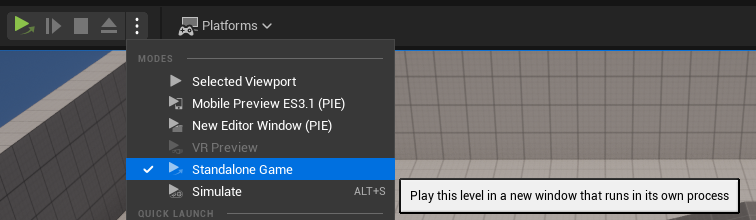
- PIEではSteamworks APIが動作しないため、必ずスタンドアロンでゲームを実行してチェックをする必要があります。

- Steamworks APIを利用するにはSteamがインストールされおり、起動している必要があります。
この記事を書いたときの環境
- Unreal Engine 5.2.1
- Third Person テンプレート
- Steam Coreプラグイン
- Xbox One ワイヤレス コントローラー
- DualSense ワイヤレスコントローラー (PlayStation 5のコントローラー)
前提条件
Steam APIを利用するにはSteam側にゲームを認識させる必要があります。以下の情報を丸コピしてDefaultEngine.iniにそのまま追加しちゃいましょう。
[/Script/Engine.GameEngine]
+NetDriverDefinitions=(DefName="GameNetDriver",DriverClassName="OnlineSubsystemSteam.SteamNetDriver",DriverClassNameFallback="OnlineSubsystemUtils.IpNetDriver")
[OnlineSubsystem]
DefaultPlatformService=Steam
[OnlineSubsystemSteam]
bEnabled=true
SteamDevAppId=480
[/Script/OnlineSubsystemSteam.SteamNetDriver]
NetConnectionClassName="OnlineSubsystemSteam.SteamNetConnection"
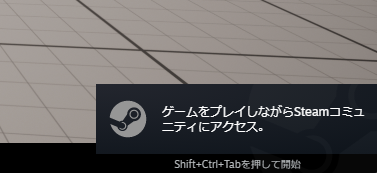
スタンドアロンでゲームを実行中に画面右下にSteamのオーバーレイが表示されていれば本記事の前提条件のひとつはクリアされます。

ちなみにですが、SteamDevAppId=480はSteamのテスト用ゲーム『Spacewar』の番号にあたります。スタンドアロンでゲームを実行すると、SteamでSpacewarを遊んでいることにされます。気にしないでください。
SteamCore プラグインの有効化を忘れないように!
接続しているゲームパッドの情報の取得
初期化イベントの作成
Actor Componentを作成しBP_SteamInputComponentと名前を付け、中身を実装していきましょう。
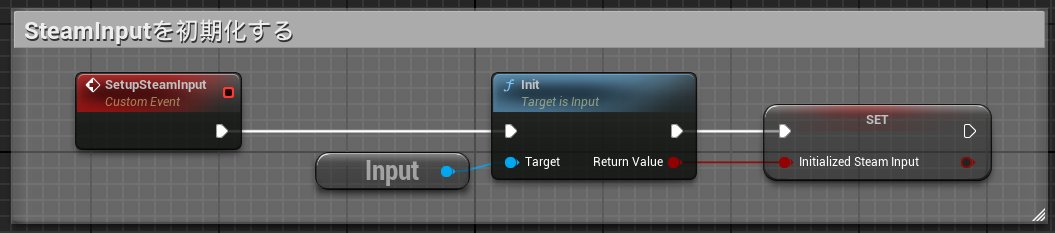
Steam Inputを利用するためには最初に初期化を行う必要があるので、初期化用のカスタムイベントを作成します。

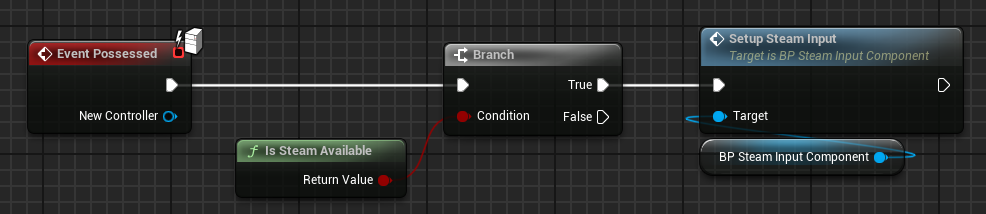
作成したカスタムイベントをプレイヤー側で呼び出してみましょう。
BP_ThirdPersonCharacterにBP_SteamInputComponentを追加し、先ほど作成したカスタムイベントを呼び出します。

接続しているゲームパッドの情報を取得
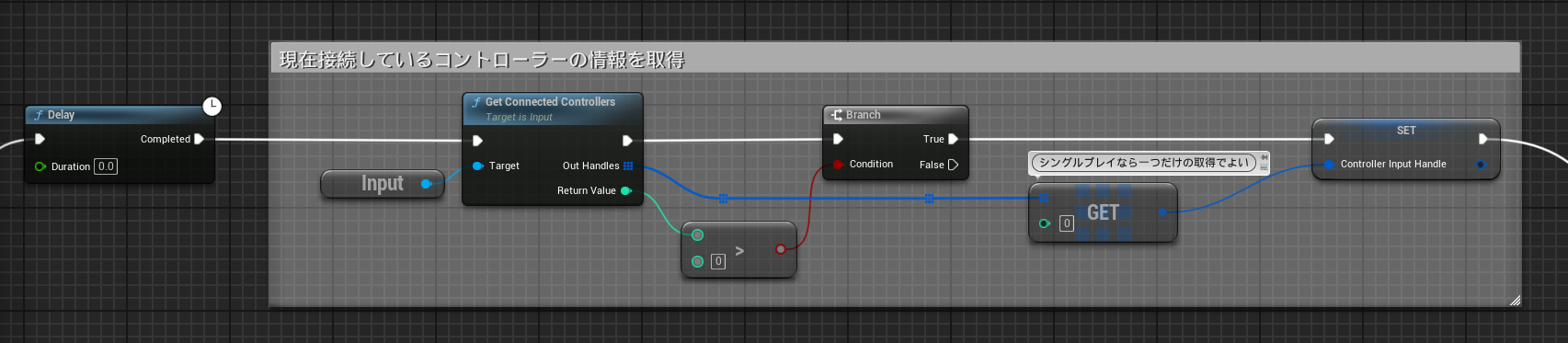
GetConnectedControllersを呼び出すことで現在接続されているゲームパッドの情報を取得することができます。先ほど実装したカスタムイベントのすぐ後に以下の画像のような実装を行いましょう。今回はシングルプレイ想定なので試していませんが、OutHandlesから出力された値をこの記事では1つだけ保存していますが、ローカルマルチプレイのゲームなどでは複数取得することで1PはXboxのボタンアイコン、2PはPSのボタンアイコン、3PはSwitchのボタンアイコン……といったような切り替えが恐らくできると思います。

接続しているゲームパッドの種類を判別
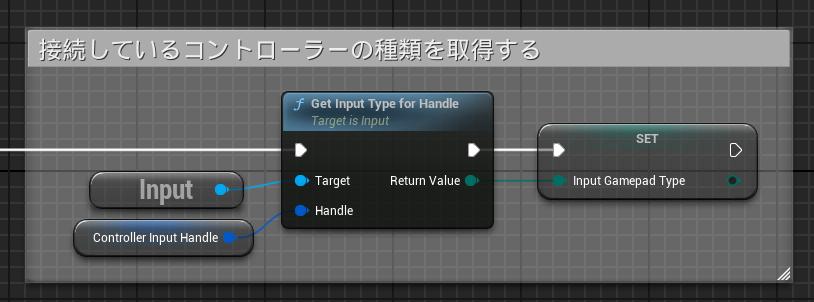
先ほど取得した情報を使用することでゲームパッドの種類を判別することができます。

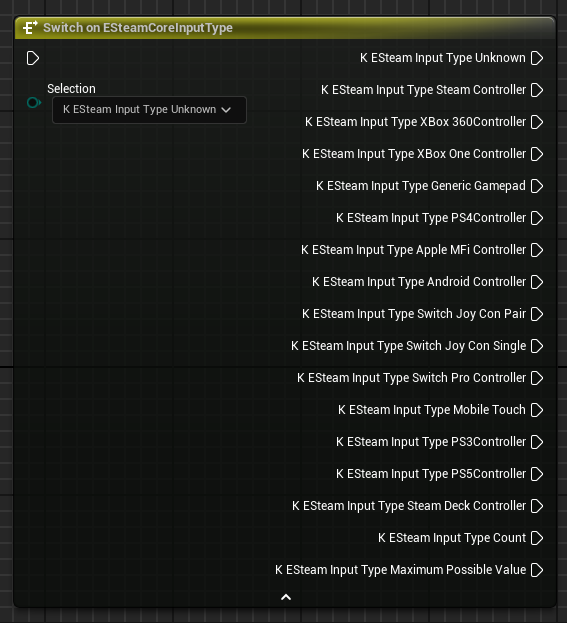
ここで取得したInput Gamepad Typeの中身を見てみましょう。Steamが対応しているゲームパッドがたくさん表示されていますね。この記事ではこのEnumを利用してゲームパッドのボタンアイコンをいい感じに切り替えていきます。

ゲームパッドのボタンアイコンUIをいい感じに切り替える
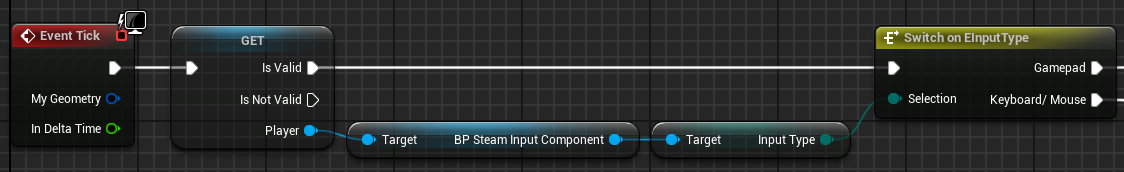
操作しているデバイスがキーボード/マウスなのかゲームパッドなのかを取得する
ゲームパッドのボタンアイコンUIを表示するために適当なWidgetを作成しましょう。表示用のWidgetと実装用のWidgetに分けると後が楽だと思います。ImageとTextくらいで中身は十分です。(BP_ThirdPersonCharacterあたりでAddtoViewportしておいてください。)


Widgetの実装の前に少しだけBP_SteamInputComponentに処理を追加します。Steam Input APIは接続しているゲームパッドの種類の判別はできますが、現在の入力デバイスがキーボード/マウスなのかゲームパッドなのかを判別することができないからです。
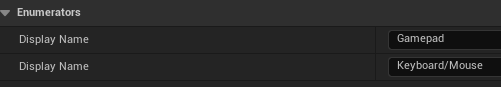
情報を格納するための列挙体を作成して名前をEInputTypeにしましょう。
中身は以下の画像のような感じで作成します。

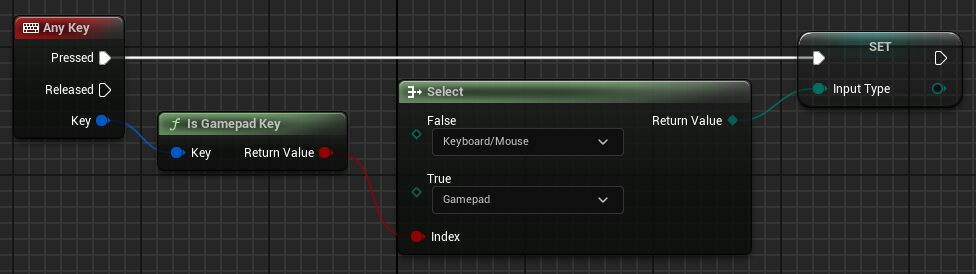
Any Keyで何かしらの入力があった際にその入力がキーボード/マウスなのかゲームパッドの入力なのかを判別する処理を追加します。先ほど作成したEInputTypeに値を格納しておきましょう。

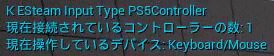
試しにPrintStringでEInputTypeの情報を出力してみました。操作しているデバイスによって表示が切り替わっていることがわかると思います。

いい感じにボタンアイコンUIを切り替える
実装用のWidget内に処理を書いていきます。
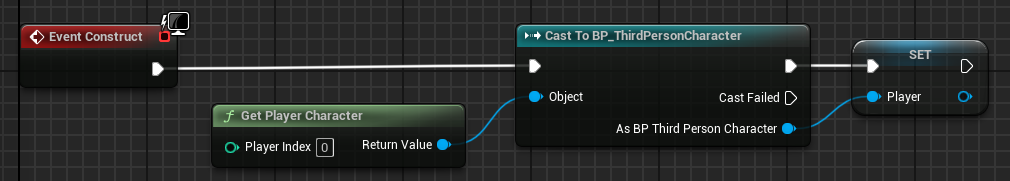
BP_SteamInputComponentの情報を取得したいので、Construct内でプレイヤーの情報を取得します。

Tickに以下の処理を追加します。先ほど実装した処理のおかげで現在入力しているデバイス毎に処理が分かれました。

この後の処理を実装する前にボタンアイコンを用意しましょう。自作したボタンアイコンを使用するのもいいですし、Marketplaceで購入したボタンアイコンがあるならそれでも大丈夫です。今回はCC0で配布されているボタンアイコンを利用しようと思います。
感謝の正拳突きをしながらダウンロードしてください。
Xelu's FREE Controller Prompts
ダウンロードが完了したら必要なアイコンをプロジェクトにインポートしてください。この記事ではKeyboard & MouseとPS5, Xbox Oneをインポートしました。
これらの画像を扱いやすくするために構造体を作成します。
多分本当はデータテーブルとかデータアセットとかその辺で管理した方がいいです。
SInputButtonIconという構造体を用意しました。

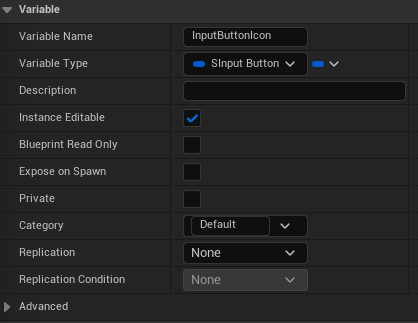
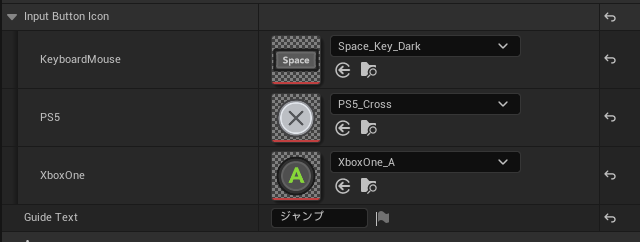
実装用のWidgetに先ほど作成したSInputButtonIcon型の変数を作成します。この変数は公開変数にして表示用のWidgetで値を編集するのでInstance EditableをTrueにしておきます。

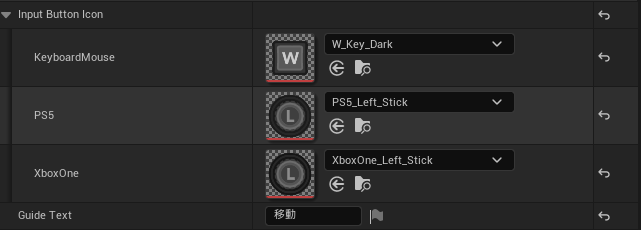
先ほど作った変数の値を決めます。変数は公開されているので表示用のWidgetで中身を決めます。


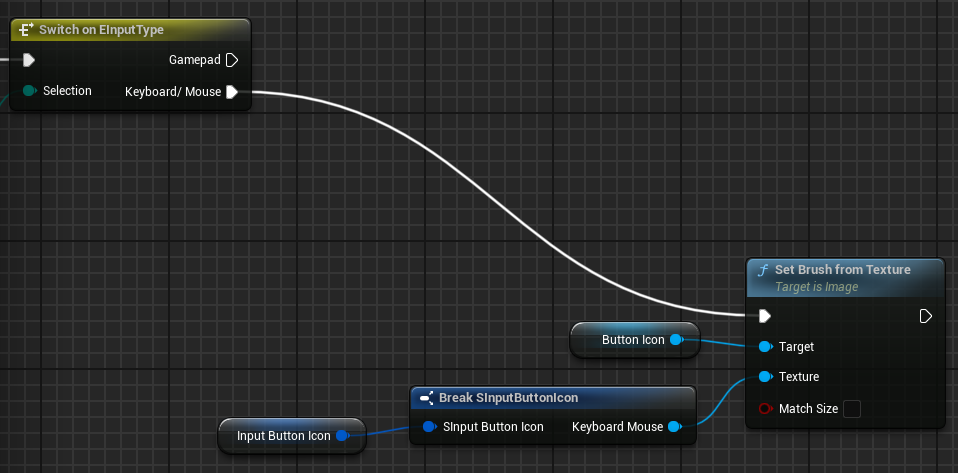
以下のような形で処理を実装します。
これでキーボード/マウス操作時のボタンアイコン切り替えは準備完了です。

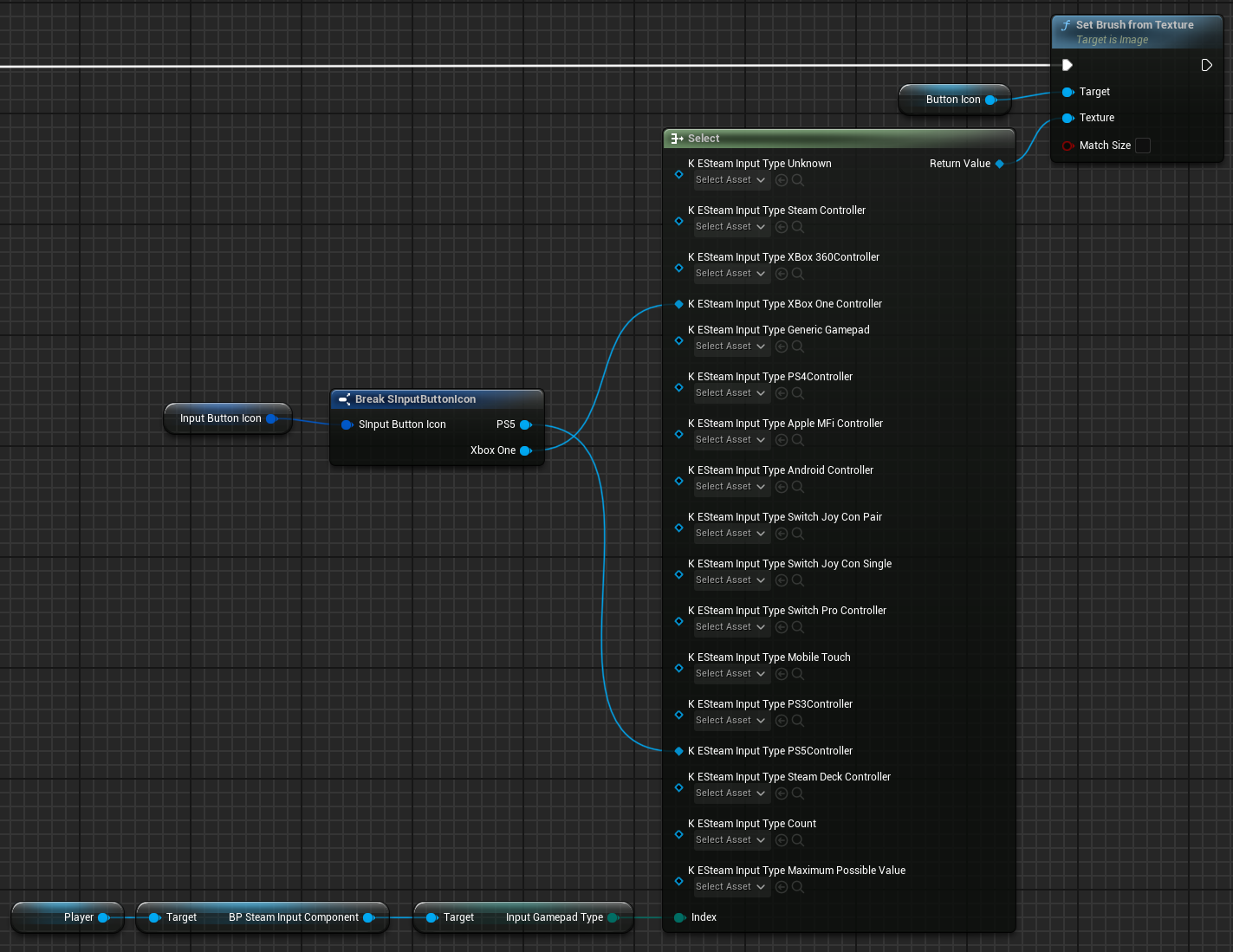
続いてゲームパッド操作時のボタンアイコン切り替えを実装します。インポートしたボタンアイコンの分だけピンの接続をしていますが、実際にSteamでゲームをリリースする場合は可能であれば全部埋めた方がいいと思います。

お疲れさまでした。ここまでできたらいい感じにボタンアイコンUIが切り替わるようになっているはずです。スタンドアロンでゲームを実行してみましょう。
まとめ
めちゃくちゃ久々に記事を書いたので読みにくいかもしれないです。
Steamworkshop周りのAPIは結構色々な機能が用意されていてドキュメントを読んでるだけでも楽しいのでおすすめです。
明日はおかずさんの【UE5】コリジョン管理・処理に関する講演メモ・補足 : Collision Data in UE5: Practical Tips for Managing Collision Settings & Queries | Unreal Fest 2023です。
お誕生日おめでとうございます🥳って先に書いておきます。