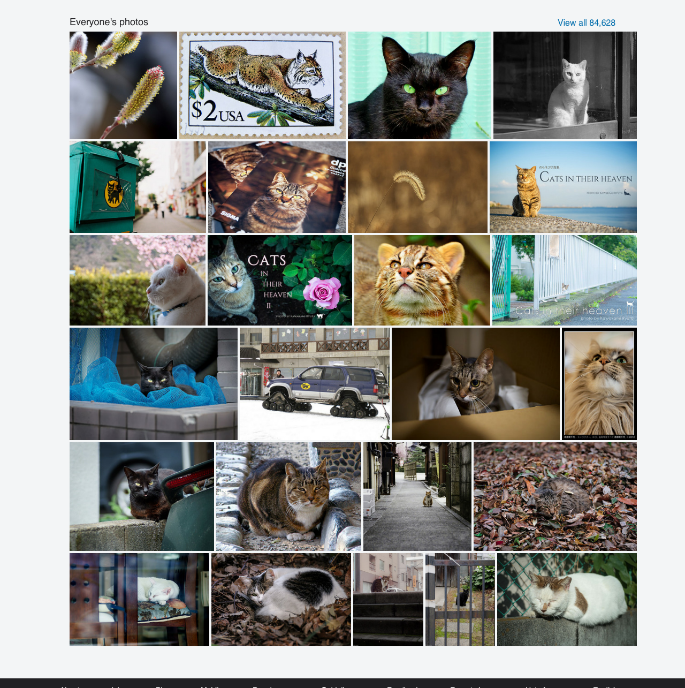
サンプルとしてFlickrから
ネコという単語を入力してその検索結果の画像のスクリーンショットを保存するスクリプトです
imageFlickr.js
//For CasperJS SOURCE
var casper = require('casper').create();
//casperを開始する
casper.start();
//Flickrを開く
casper.open("https://www.flickr.com/");
//検索するワード
var word = "ネコ";
//フォームにワードを入力する
casper.then(function(){
this.fill("form",{text:word},true);
});
//スクリーンショットを撮影する
casper.viewport(1280,1024).then(function(){
casper.captureSelector('imgcat.png',"#search-unified-content[role='main']");
});
//実行開始する
casper.run();
こんな感じで実行.
casperjs imageFlickr.js
でもこれじゃあ不便だよね?
コマンドライン引数を受け取れるようにした方が絶対いい!
imageFlickr2.js
//For CasperJS SOURCE
var casper = require('casper').create();
//コマンドライン引数を受け取る
var word = casper.cli.args;
//casperを開始する
casper.start();
//google画像検索を開く
casper.open("https://www.flickr.com/");
//フォームにワードを入力する
casper.then(function(){
this.fill("form",{text:word[0]},true);
});
//スクリーンショットを撮影する
casper.viewport(1280,1024).then(function(){
casper.captureSelector('imgcat.png',"#search-unified-content[role='main']");
});
//実行開始する
casper.run();
これで引数を受け取れるようになる.
var word = casper.cli.args;
こんな感じで実行.
casperjs imageFlickr2.js ネコちゃん(第一引数)
シェルでもできたほうがいいよね?
imageFlickr.sh
# !bin/sh
casperjs googleimage.js $1
//画像を開く
open imgcat.png
こんな感じで実行.
sh imageFlickr.sh ネコちゃん
最後に簡単な説明として
casperJSはphantomJSを操作する為のjavascriptです。
phantomJSは見えないブラウザだと思ってください。
研究の画像収集の短縮になど使ってください。( ^ω^ )
Flickrから画像をダウンロードするのはすなおにAPIを使った方が早そうなので省きます。
大学のページをスクレイピングして解析したくて調べていたら、casperjsに出会いました。作業がは捗りそうです。