チームビルディングの重要性
普段とは異なる環境で、仕事以外のアクティビティに没頭し、何かを共に協力し合いながら達成する!
面白いことに、チームビルディングの後は結束が深まり、その取り組みが仕事の成果となることも少なくありません。
コロナ禍になり、もう2年以上実施出来ていないチービルだけど、また出来るといいなぁ~!

果物と甘いものが大好きな社員が多いので、是非次回やりたいのが、
「フルーツパフェを皆で作って食べよう!」という企画。やっぱりスイーツを食べたら、元気になりますよね!単に作るだけでは面白くないから、屋外で宝探しのごとく探し当てた果物を、パフェの食材として使用できるようにしたいと思います。
一方で、実際の果物を長時間野外に放置しておくのはちょと心配だなぁ~という課題も抱えていました。
気温が高いと果物が腐ってしまうのでは?
通行人が見つけて持ち去ってしまったらどうしよう・・・!?
悩みを解決!ARの拡張現実でフルーツを手に入れる!
そんな時の最近勉強したAR!「フルーツ探し」に拡張現実を重ね合わせたら、面白いのでは? とひらめきました。
現実世界に、3Dの物体が浮かび上がらせるのはシュールで、アクティビティの楽しみが増えて、果物の屋外設置の問題も解消できそうだ!

ということで、早速アクティビティの運用手順を考えてみました。
アクティビティの流れ
① 各フルーツを設置する代わりにマーカー(Hiro Marker)を設置する
②場所のヒント提供:各フルーツの場所を特定できるヒントを伝える
➂相談時間を設ける:チームでどんなパフェが食べたいか相談し、取得したいフルーツ、入手経路も事前に話し合う
④マーカーを見つけたチームは、code penのサイト情報が通知される
⑤スマホで、Codepenのサイトに設置したARカメラをマーカーにかざしてフルーツをゲット!(→証拠写真を残す)
⑥獲得したフルーツを盛り付けて、フルーツパフェ出来上がり!
⑦さぁ~みんなで食べよう!
動画紹介
拡張現実でフルーツをゲットする流れを動画にしてみましたのでご覧ください。
拡張現実を試してみよう
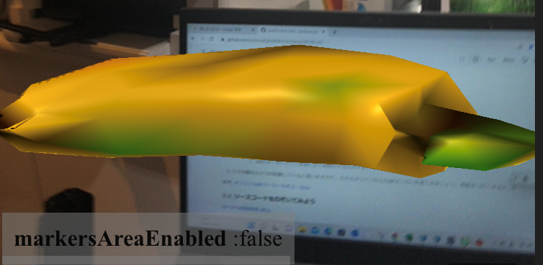
それでは実際にAR空間のフルーツをご体験ください。


バナナ:
リンゴ:
フルーツ盛り合わせ:
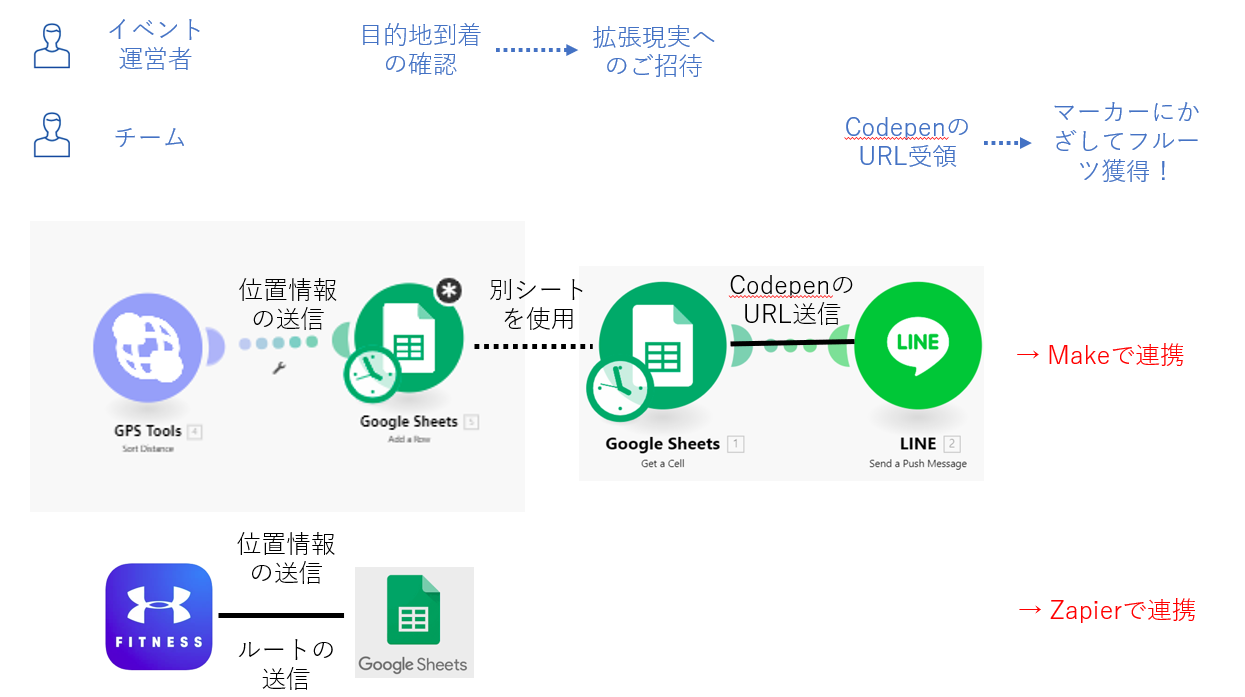
全体構成図

作り方

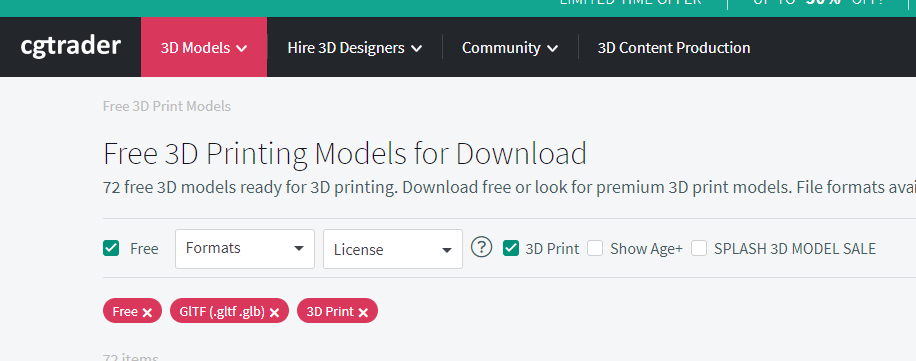
お気に入りの3Dモデルを探してダウンロード
CGTrader - VR / ARとCGプロジェクトのための3Dモデルにアクセスする
Googleなどを使ってソーシャルログインが出来ます。Freeにチェックマークを入れ、Formatでgift形式を選択すると、「gift形式の無料モデル」の中から、気になったモデルを探すことが出来ます!
できるだけシンプルなもの(= データ量が少ないもの)がオススメです。

気になった3Dモデルのページで、右側に「Free Download」がありますのでクリック、glb 形式でダウンロードします。
大体20秒くらいでダウンロードできます。
3DモデルをNetlifyにアップロードする
①事前準備
新規フォルダーを作成し、その中に①-②を入れます
①ダウンロードした3Dモデル
②index.html
(index.htmlの中身は空でOKです。)
②NetlifyでURLを作成する
①Netlifyを別タブで開き、GitHubアカウントなどログイン
②Sitesをクリック
➂modelフォルダーをNetlifyのSitesページにドラッグ&ドロップ
④アップロード後に表示されるURLをコピーしておく
⑤Codepenに、作成したURL/ 3Dモデルのファイル名を更新
➂CodepenにNetlifyで作成したURLを反映
下の"二つ目のURL/ XXXX"箇所 → 作成したURL/ ファイル名を入力する
gltf-model="https://arjs-cors-proxy.herokuapp.com/https://lighthearted-pegasus-d607a2.netlify.app/banana.glb"
コード
各果物のCodepenのコードを以下に埋め込みます。
(※リンゴと、フルーツ盛り合わせは、glbでなくgltfファイルであることが影響しているのか、スマホで表示されないことがございます。PCで開けば問題ないと思います)
バナナ
See the Pen 拡張現実バナナ(banana) by Nori (@nori77) on CodePen.
リンゴ
See the Pen 拡張現実リンゴ by Nori (@nori77) on CodePen.
フルーツ盛り合わせ
See the Pen 拡張現実フルーツ2(fruit2) by Nori (@nori77) on CodePen.
Blenderも使ってみた
3D画像が見つからない場合は、Blenderというソフトを使って、3D画像を作成することが出来ます。しかし、これが初心者の私には難しい!
下のYoutube動画と説明を参考に、出来る範囲でフルーツパフェを入れる容器(スプーンとフォーク立て付き)を作ってみました。

iPaaSを使って自動連携
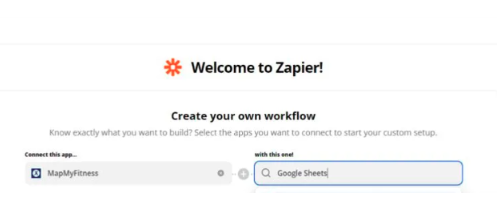
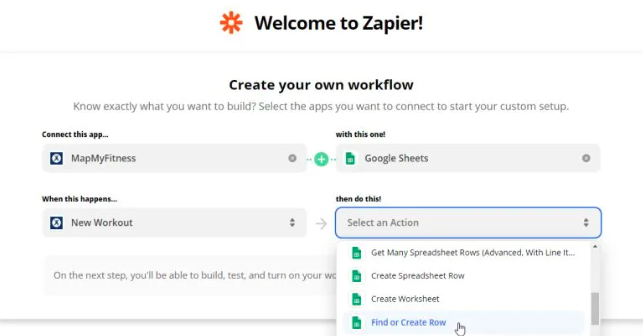
GPS ToolとGoogle SpreadsheeはMakeで、MapMyFitnessとGoogle SpreadsheetはZapierで連携出来ます。
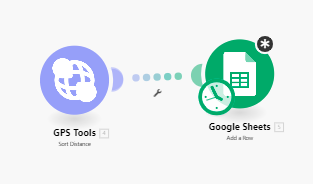
GPS Tool
GPS Toolと、Google Spreadsheetを自動連携し、マーカーを見つけたことを確認する。緯度・軽度より現在地が分かり到着したことを確認し、エクセルに自動転送する。

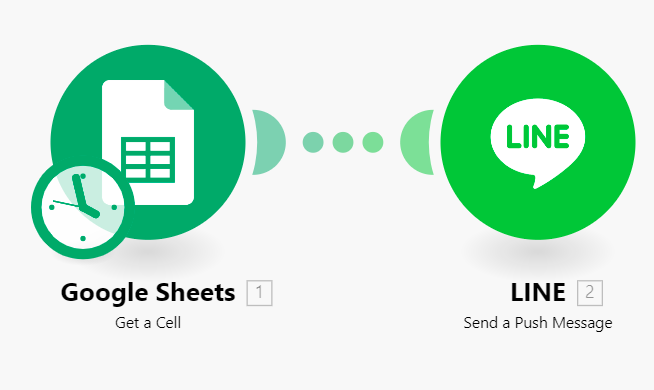
Google Spreadsheet
またGoogle spreadsheetとLineを自動連携させ、マニュアル作業を出来るだけ減らす!
マーカーにかざすための、3D画像確認用のURLを自動発信

MapMyFitness - 地図上で移動した経路と距離を簡単に管理可能!
MapMyFitnessは、GPS Toolsと一緒にもしくは、代わりに使っても便利。地図上でルートを確認出来て、到着した先の緯度・軽度情報も取得できます!
アプリも入れてみたけど結構便利。日々の自身の運動管理にも役立ちそう。

最後に
最後までお読みいただきありがとうございました!フルーツの話をしていたら、パフェが食べたくなっちゃいました~。
次回チームビルディングを行う際には、今回提案しましたフルーツ探し是非実施したいです!
記事を準備しながらも、ARを身近で感じられて、楽しかったです!