はじめに
こんにちは、Nonaと申します。
31歳でWebエンジニアになることを目標に2021年5月からスクールにてRailsを中心に学習中です。これまで学んできたことをいかして今回Railsにてオリジナルアプリを作成したのでアプリについて説明させていただきます。
アプリについて
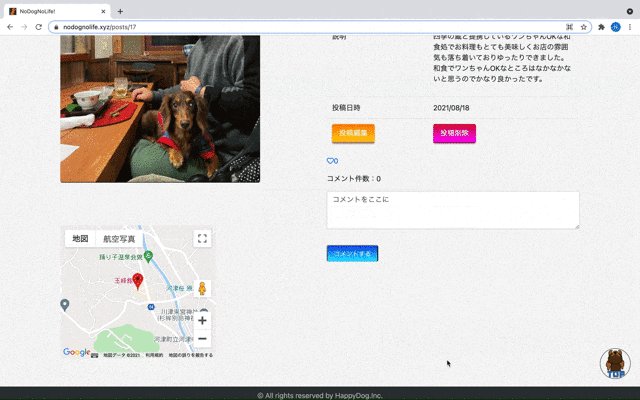
No Dog,No Life!(犬の同伴がOKな場所の情報共有サイト)
いつでもどこでもワンちゃんと一緒にお出かけをしたい!そんな方のためにワンちゃん連れ OK の穴場の PLACE(公園、お店、施設)情報を共有し合うサイトです。
~~URL : https://nodognolife.xyz/~~ 現在は停止しております。
GitHub : https://github.com/Naru-hub/PF_NoDogNoLife
なぜこのアプリを作ったのか?
前職がトリマーで犬の飼い主さんに犬を連れていけるおすすめの場所を知らないか?と聞かれることが多かったことと、自分も犬を飼っていて一緒にお出かけする時にスポット名を検索して犬が同伴可能かどうかを調べる手順を踏まなければならず、犬とのお出かけが下調べのいる大がかりなイベントになっていたので、これを一覧で見れるようにして、住所、犬種、大きさなどから検索しやすくし、こんな場所もあるんだ!今度連れて行ってみようかな〜!と犬とのお出かけがもっと気軽に気楽に思える情報投稿共有サイトがあればいいなと思い作成いたしました。
犬を飼っていて同じ思いをされている方に利用して頂き、ワンちゃんとの限られた時間での思い出作りの手助けになればと思いました。
ターゲットユーザー
- いつでもワンちゃんとおでかけして一緒に思い出を共有したい飼い主さん
- 普段のお散歩場所にもっといい所がないかを探している飼い主さん
- ワンちゃん連れ OK のお店だけど、気軽に PR をしたいお店の方
- 今は飼ってないけど犬好きでいつか飼うかもと思っていて、ワンちゃんがいる生活をイメージしたい方
設計書
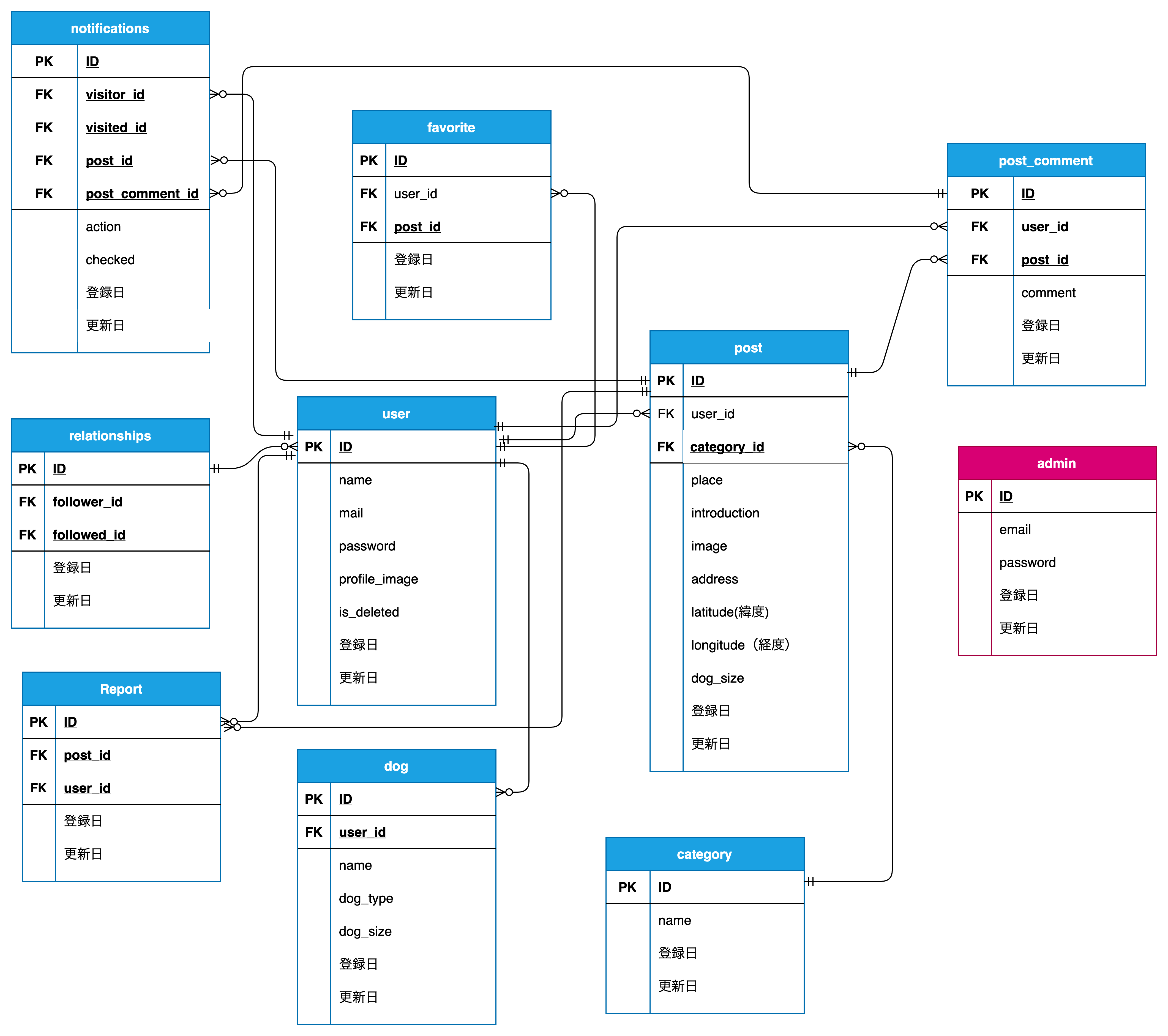
- ER図

作成したテーブルはこちら↓

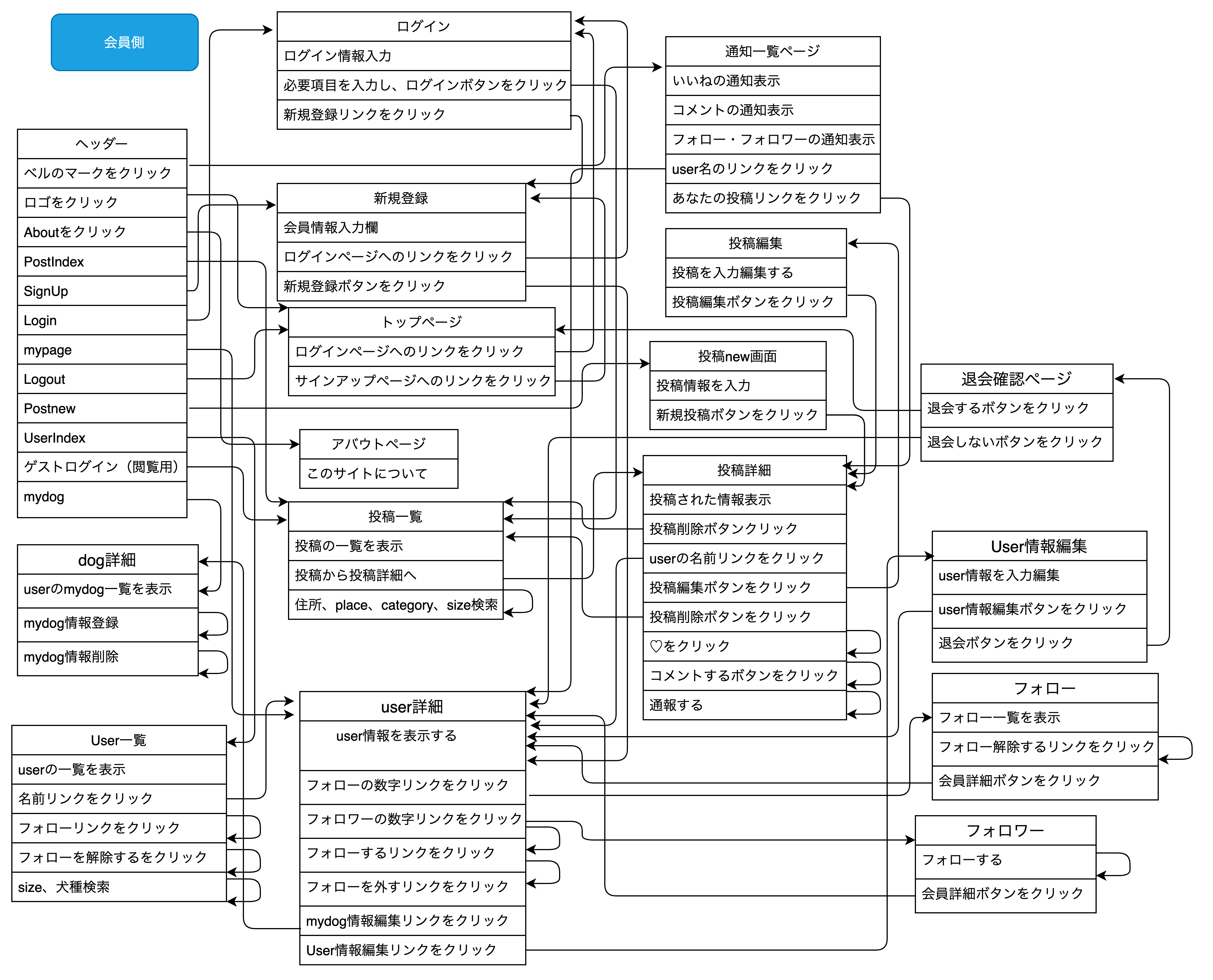
- UI Flows(会員側)

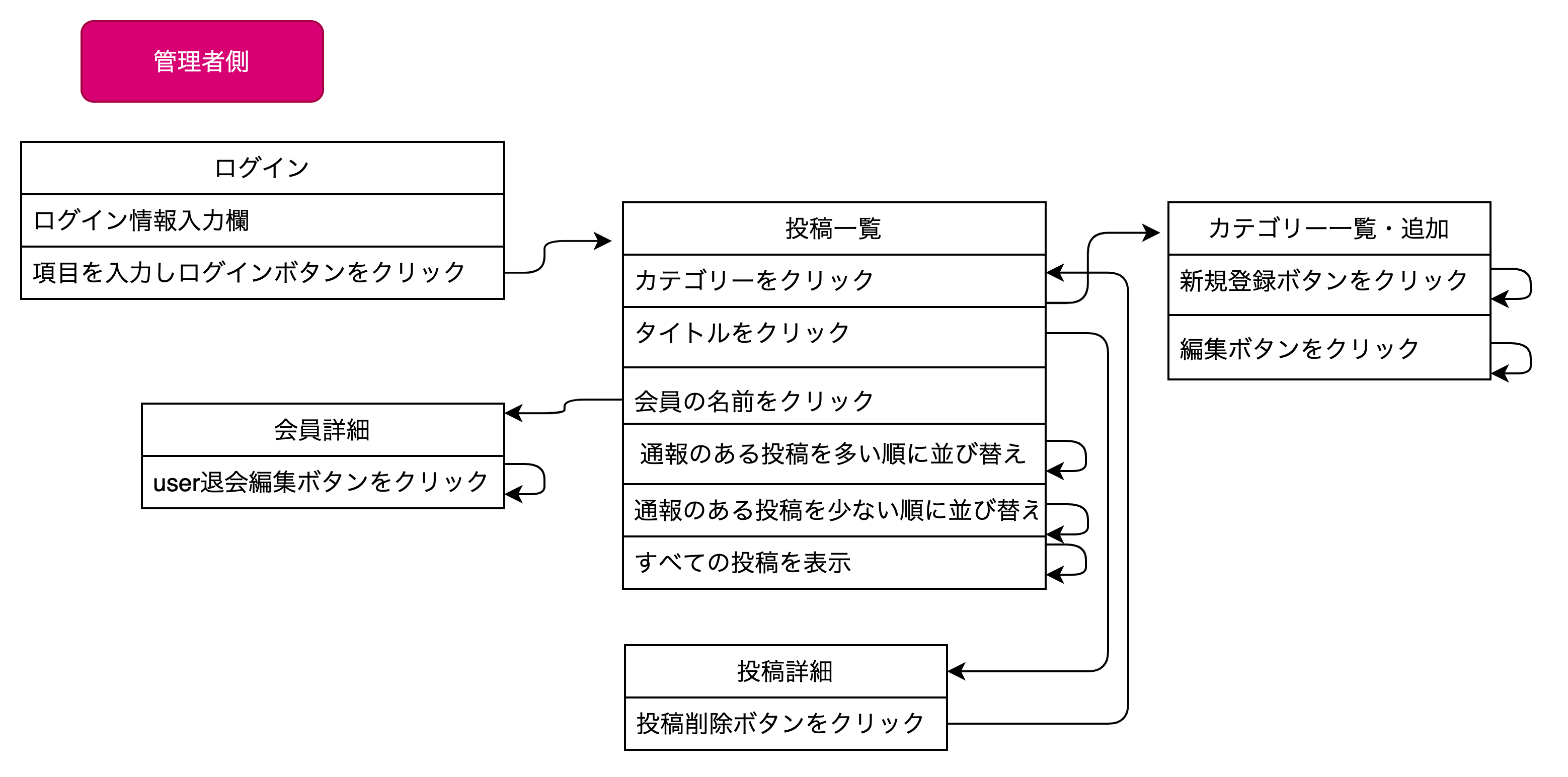
- UI Flows(管理者側)

アプリケーション詳細設計図とワイヤーフレームの画像はgitにありますのでこちらをどうぞ↓
GitHub : https://github.com/Naru-hub/PF_NoDogNoLife
機能一覧
使用技術
- HTML,CSS
- Bootstrap 4.5
- Ruby 2.6.3
- Ruby on Rails 5.2.5
- jQuery
- JavaScript
- MySQL
- Linux
- Git/GitHub
- AWS
- EC2
- RDS
- Route53
- VPC
- AMI
- gem
- devise(ログイン)
- refile(画像管理)
- refile-mini_magick(画像サイズ調整)
- kaminari(ページネーション)
- devise-i18n(ログイン・エラーメッセージ日本語化)
- font-awesome-sass(アイコン)
- dotenv-rails(環境変数化)
- rspec-rails(テスト)
- faker(テストデータ生成)
- factory_bot_rails(テストデータ生成)
- pry_byebug(デバッグ)
- rubocop-airbnb(リーダブルコード)
- bootstrap(レイアウト)
- jQery-rails(アニメーション)
- Google Map API
開発期間
期間 : 2021年7月1日~2021年7月29日
時間 : 350時間
工夫した点
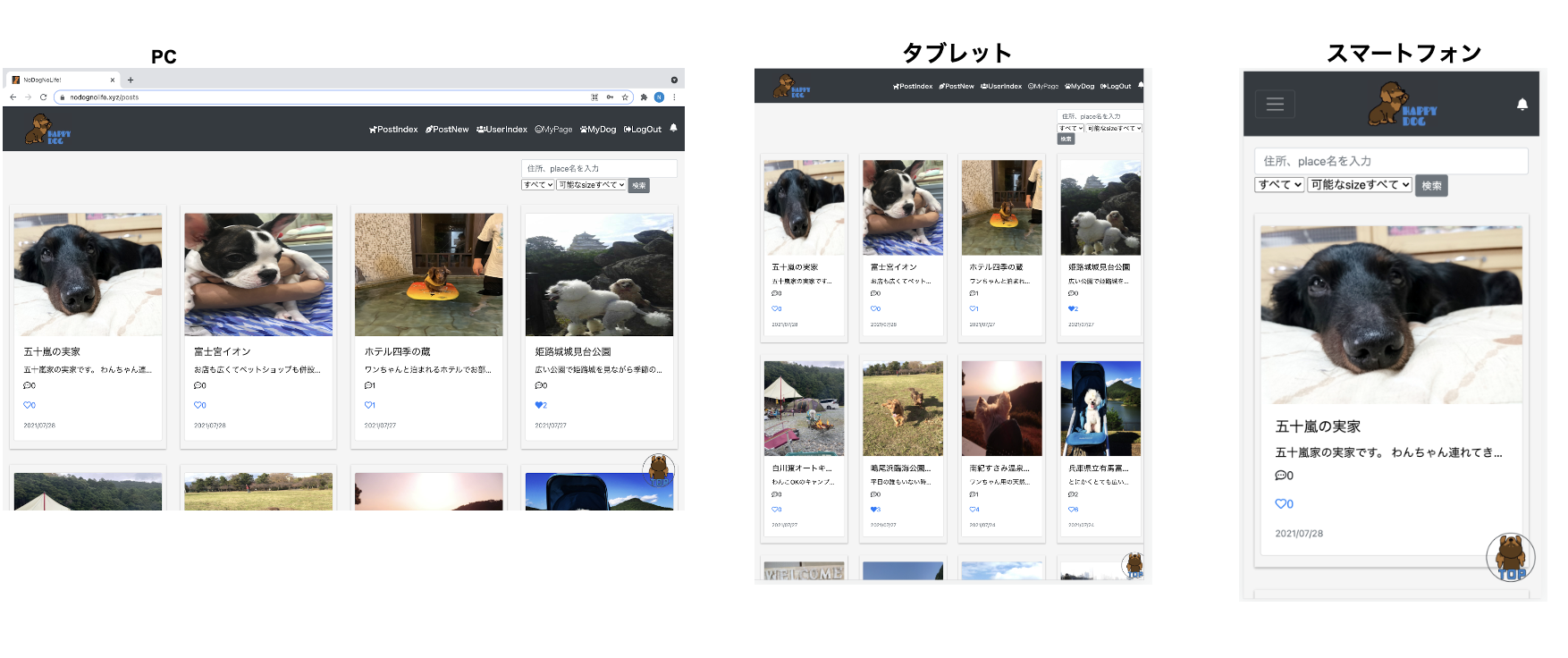
- 外出時にスマートフォン・タブレットでも検索して見やすいようにレスポンシブ対応

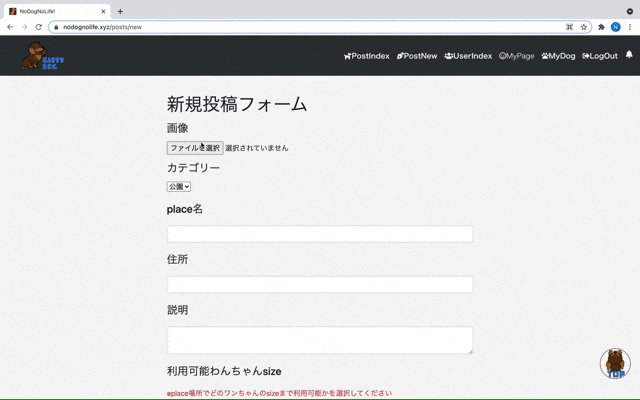
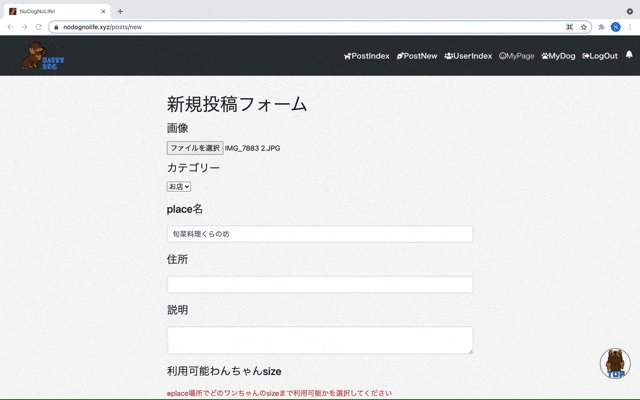
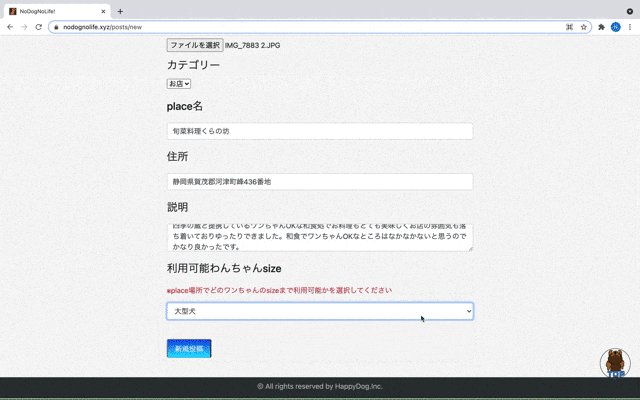
- GoogleMapを表示させるのに投稿時に住所を投稿フォームの入力欄に入れてから、次のフォームに移るとhidden_fieldに自動で経度と緯度が入るようになっていて、経度と緯度はgemのgeocoderを入れずに取得できるようにした。

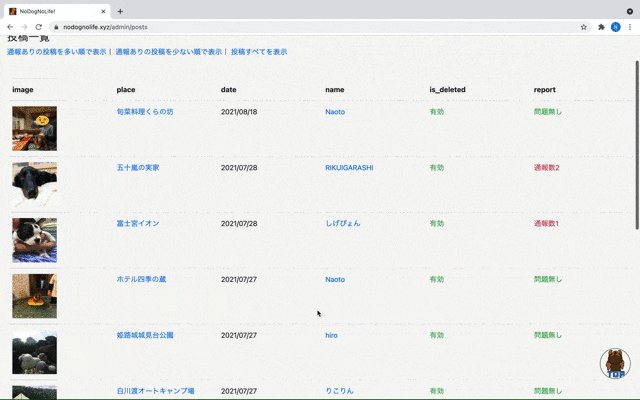
3.管理者側はuser側と違って管理のしやすさを徹底した。

- 「不適切な表現の投稿」をuserが見つけたら通報ボタンで通報ができるようにし、管理者側からはリンクを押すと通報の多い順での表示ができるので通報の多い投稿を基準に削除や会員退会などを精査できる。
- userが通報ボタンを押すと「不適切な表現の投稿として通報しますか?』と確認されてOKを押すと通報されて、通報ボタンが消える仕様で二度目は押せないようになっている。
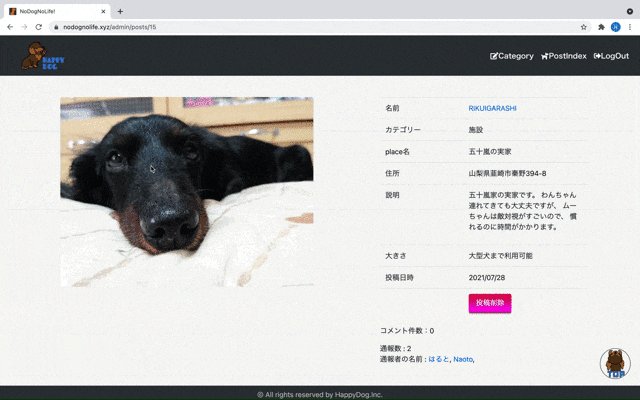
- 通報された投稿には通報者の名前のリンクが10人分表示される。
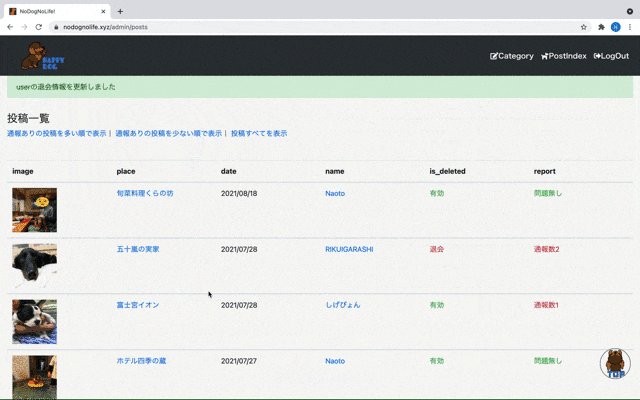
- 通報された投稿を削除する事もでき、通報された投稿のuserも論理削除で退会処理にできる(退会したuserの投稿はuser側から見れなくなる)
- 投稿のカテゴリー名を追加、編集できる
苦労したこと
- GoogleMap表示の緯度と経度を取得する処理がJavascriptに慣れていなかったので調べて参考記事を見比べているだけで一日の大半が過ぎていたこともありました。
- 通報機能の参考記事がなかったのでいいね機能のイメージでモデルを作らないboolean型で実装したが、通報の重要度がわからず、管理者側の判断だけで投稿の削除や会員の退会を判断する形になり、思想が偏る観点でも正誤の判断が難しいので、user側の通報数も参考に判断できるようにreportモデルを設計し作り直しました。
意識したこと
-
実際の開発と同じように工期をしっかり意識し毎日進捗度を自分でチェックし、予定より遅れた場合には優先度の低い機能順から切り捨てるプランを事前に何パターンも用意し常に対応できるようにスケジュール感を把握して開発を進めました。
-
テストデプロイ後に機能ごとにgitのブランチを切り、ブランチの方でコミットプッシュし、プルリクしてマージするチーム開発の流れを意識して取り組みました。
最後に
-
初めていちからオリジナルのアプリを作成することで企画から詳細に設計、自分の技術のレベル感とスピード感が把握できず、計画する段階でスケジュールを立てることに時間を使いました。実際に進めていくとほとんど計画通りに進んだので詳細な設計が本当に大切なんだと改めて思いました。
-
31歳未経験で就職を目指して日々勉強していますが、30代からの挑戦で一般的にはスタートが遅れているので日々不安になることもあります。30代未経験からだと技術習得にスピード感は大切だと思いますが、心は焦らず、ひとつずつ今自分にできることを積み重ねて技術向上をしていきたいと思います。
同じように挑戦されてる方の参考にもなれたら嬉しいです。最後までお読み頂きありがとうございました!!