1. はじめに
HTML/CSSを勉強して1ヶ月も経っていない人間による備忘録です。
間違い、冗長なコードがあります。
頑張ってんな~。くらいの気持ちで見ていただけると幸いです。
1-1. 模写実装までにやったこと
Progate:HTML/CSS:一周
Udemy:ちゃんと学ぶ、HTML/CSS + JavaScript:セクション3まで
HTML&CSSとWebデザインが1冊できちんと身につく本:流し読み
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 :流し読み
HTML5&CSS3デザイン現場の新標準ガイド[第2版] :適宜確認
1-2. この記事のやりたいこと
タイトルの通り、スターバックスのHPを模写していく。
最初からサイトを制作していくのではなく、
部分模写からはじめて、最後に全部の部品をつなぎ合わせていく。
1-3. なんでスターバックスのHPなのか
- フルスクリーンのサイトを制作したかった
- テキストの回り込みで「Float」が使えると思った
- ヘッダーが固定されており、「position」が使えると思った
- 横並びで「フレックスボックス」が使えると思った
- 記事一覧で「グリッドレイアウト」が使えると思った
つまるところ、学べる要素がたくさん詰まっているなと感じたためです。
はじめての模写ということで、
どういうサイトを制作したいか。というよりも
どんな技術を使いたいかに焦点を当てて取り組みました。
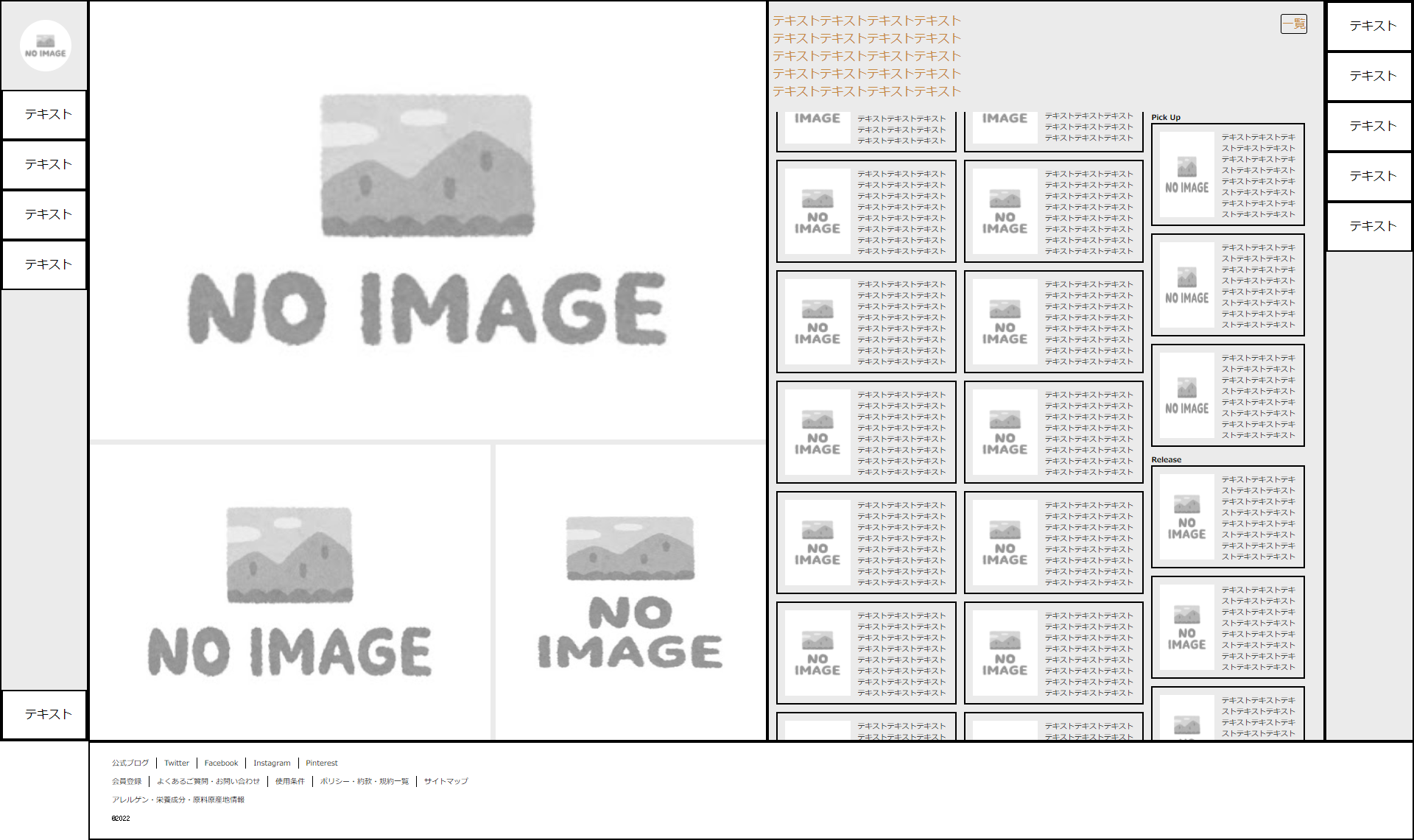
1-4. 完成図
1-5. 得た知識
当初の目的以外にも多くのことを学べたのでまとめておく。
- ブロック要素の上下左右の中央寄せ
- border-radiusで正円を作る
- リストの「・」を消す方法
- 最後の要素だけにスタイルを適用
- ヘッダーを固定する方法
- 絶対配置する際の親要素は「position:fixed;」でも可能
- リンクの下線をなくす
- 行間を指定
- 自動的に中身の要素の高さに合わせる
- 親のボックスを基点に子要素を配置する
- ボックスの角を丸くする
- 水平方向に中央揃えにする3つの方法。
- フレックスボックスとグリッドレイアウトの使い分け
- 暗黙のトラック
- スクロールバー
- floatとflexboxの使い分け
- calc()関数
- ブロックレベルのリンクを制作する
- 最後の要素だけにスタイルを適用
1-6. 開発環境
ブラウザ:GoogleChrome(100.0.4896.88)
VScode:1.68.1
スクリーン解像度:1920×1080
1-7. この記事の注意事項
- わかりやすいようにbackground-colorやborderなどを指定していますが、目的以外のコードは割愛しています。
- 前回からコードの変更がないことろも割愛しています。
2. 実装
2-1. ヘッダーを制作
2-1-1. やりたいこと
2-1-2. 得た知識
- ブロック要素の上下左右の中央寄せ
- border-radiusで正円を作る
- リストの「・」を消す方法
- 最後の要素だけにスタイルを適用
- ヘッダーを固定する方法
- 絶対配置する際の親要素は「position:fixed;」でも可能
2-1-3. 参考文献
詳細は別の記事に書いてます
2-2. メインコンテンツの領域を制作
2-2-1. やりたいこと
2-2-2. コード
HTML
<main class="main-wrapper-position">
<div class="main-wrapper main-container">
<!-- メインビューレフトここから -->
<div class="main-left">
</div>
<!-- メインビューライトここから -->
<div class="main-right">
</div>
<!-- メインビューナビここから -->
<div class="main-navi">
</div>
</div>
</main>
CSS
.main-wrapper-position {
display: flex;
justify-content: flex-end;
}
.main-container {
display: flex;
}
.main-wrapper {
height: 100vh;
width: calc(100% - 120px);
}
.main-left {
width: 55%;
}
.main-right {
width: 45%;
}
.main-navi {
width: 130px;
}
2-2-3. ポイント
![]() 左側にヘッダー分(120px)の領域を空けて要素を並べたいんやが
左側にヘッダー分(120px)の領域を空けて要素を並べたいんやが
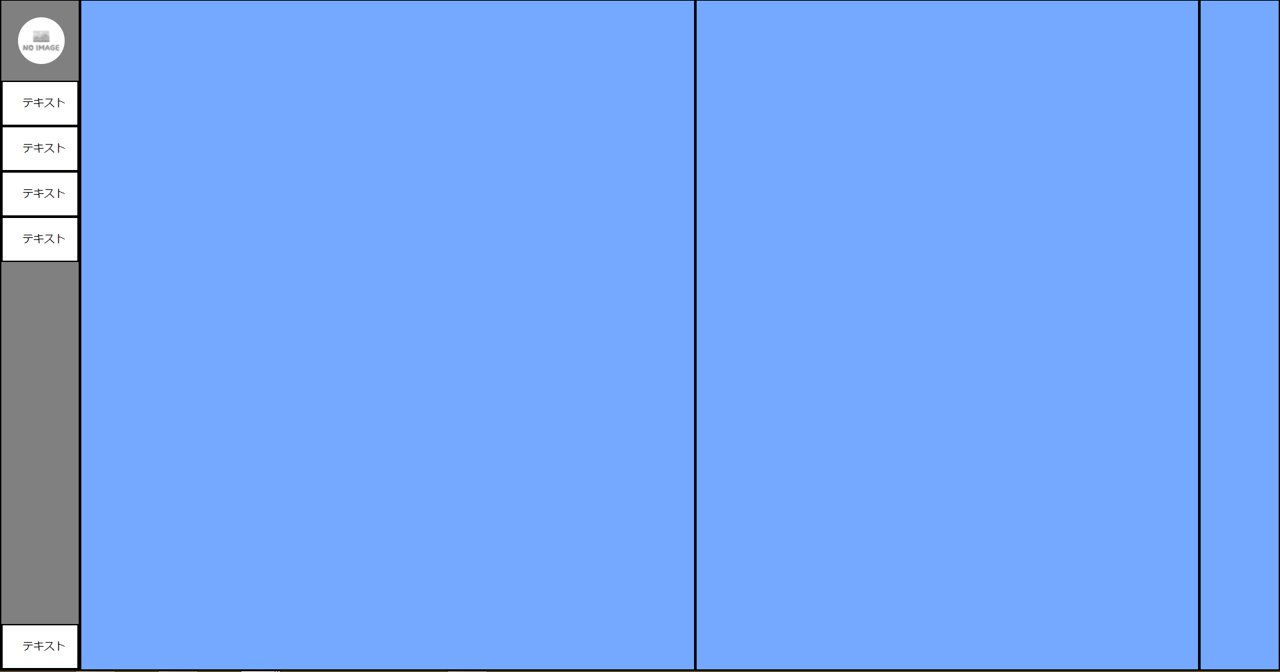
![]() calc関数で横幅算出させたのち、右揃えしよ
calc関数で横幅算出させたのち、右揃えしよ
右揃え
display: flex;
justify-content: flex-end;
2-2-4. 参考文献
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
2-3. メインコンテンツの左側を制作
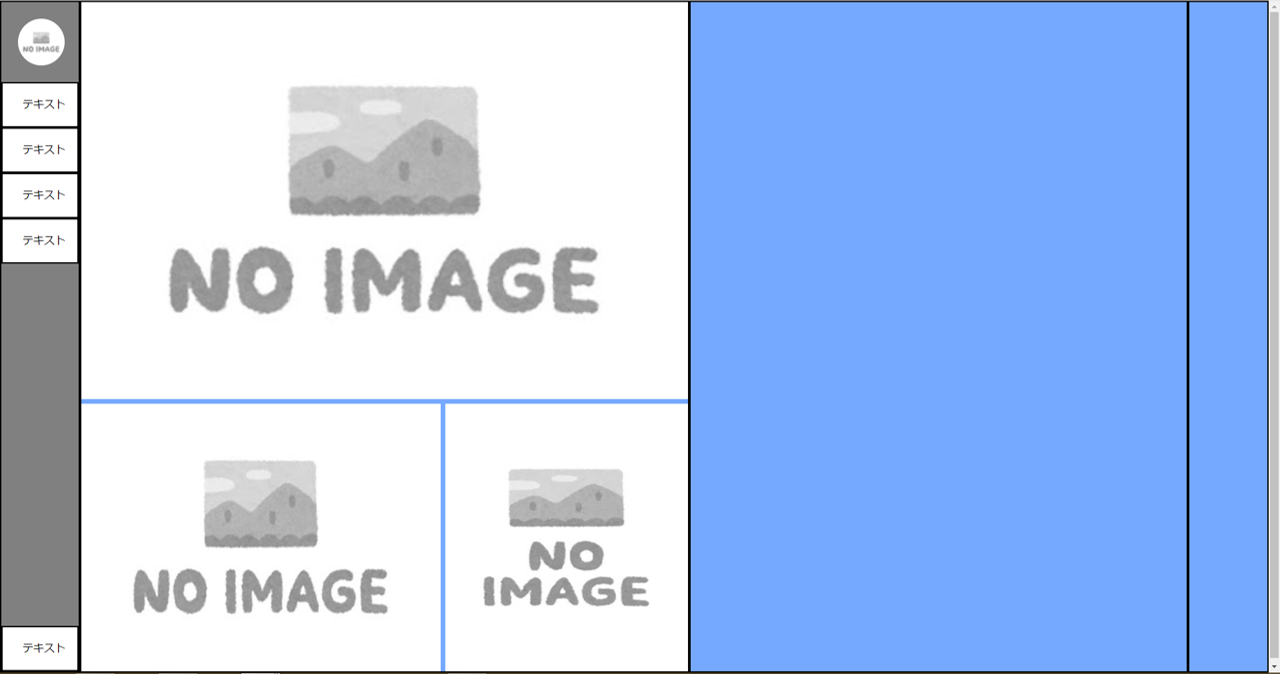
2-3-1. やりたいこと
2-3-2. コード
HTML
<!-- メインビューレフトここから -->
<div class="main-left">
<div class="main-upper-left">
<a class="new-item" href="#">
<img class="new-item-img" src="./imgs/no_image_yoko.jpg">
</a>
</div>
<div class="main-lower-left main-container">
<a class="safety" href="#">
<img class="safety-img" src="./imgs/no_image_yoko.jpg">
</a>
<a class="stories" href="#">
<img class="stories-img" src="./imgs/no_image_tate.jpg">
</a>
</div>
</div>
CSS
.main-left {
width: 55%;
}
.main-upper-left {
height: 60%;
padding-bottom: 7px;
}
.main-lower-left {
height: 40%;
}
.new-item {
display: block;
height: 100%;
width: 100%;
}
.new-item-img {
height: 100%;
width: 100%;
}
.safety {
width: 60%;
}
.safety-img {
height: 100%;
width: 100%;
padding-right: 7px;
}
.stories {
width: 40%;
}
.stories-img {
height: 100%;
width: 100%;
}
2-4. お知らせ一覧を制作
2-4-1. やりたいこと
2-4-2. 得た知識
- リンクの下線をなくす
- 行間を指定
- 自動的に中身の要素の高さに合わせる
- 親のボックスを基点に子要素を配置する
- ボックスの角を丸くする
2-4-3. 参考文献
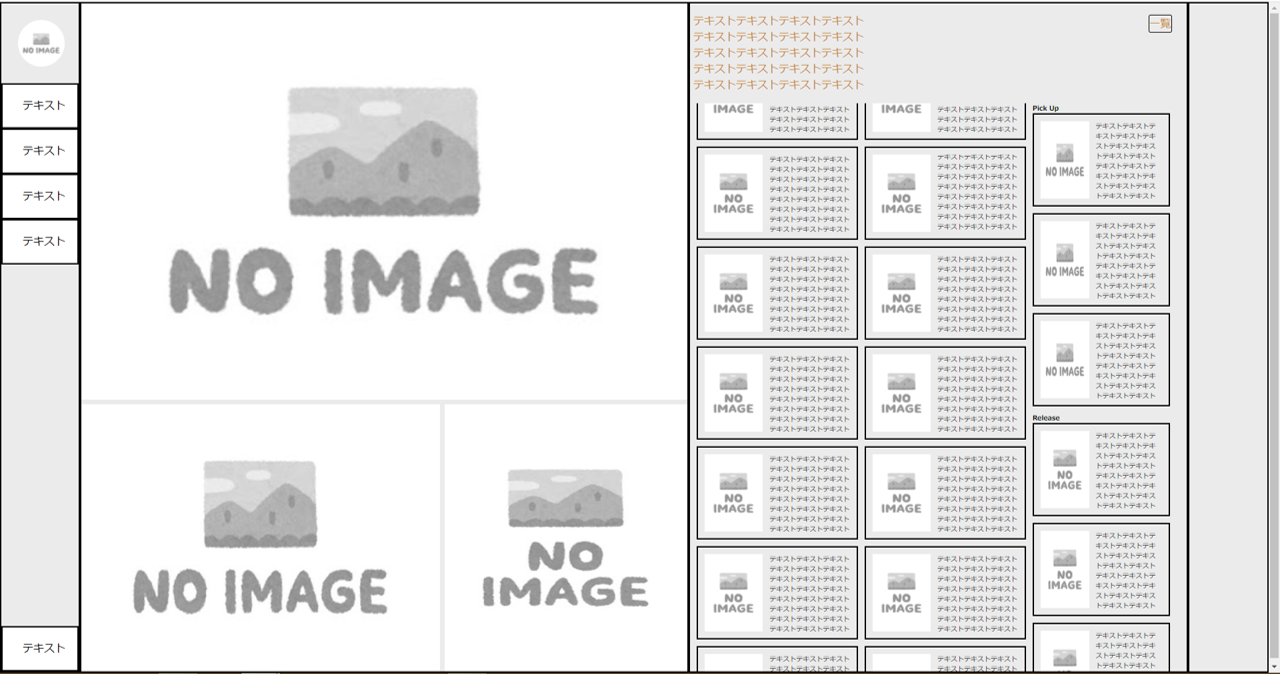
2-5. 記事一覧を制作
2-5-1. やりたいこと
2-5-2. 得た知識
- 水平方向に中央揃えにする3つの方法。
- フレックスボックスとグリッドレイアウトの使い分け
- 暗黙のトラック
- スクロールバー
- floatとflexboxの使い分け
- calc()関数
- ブロックレベルのリンクを制作する
2-5-3. 参考文献
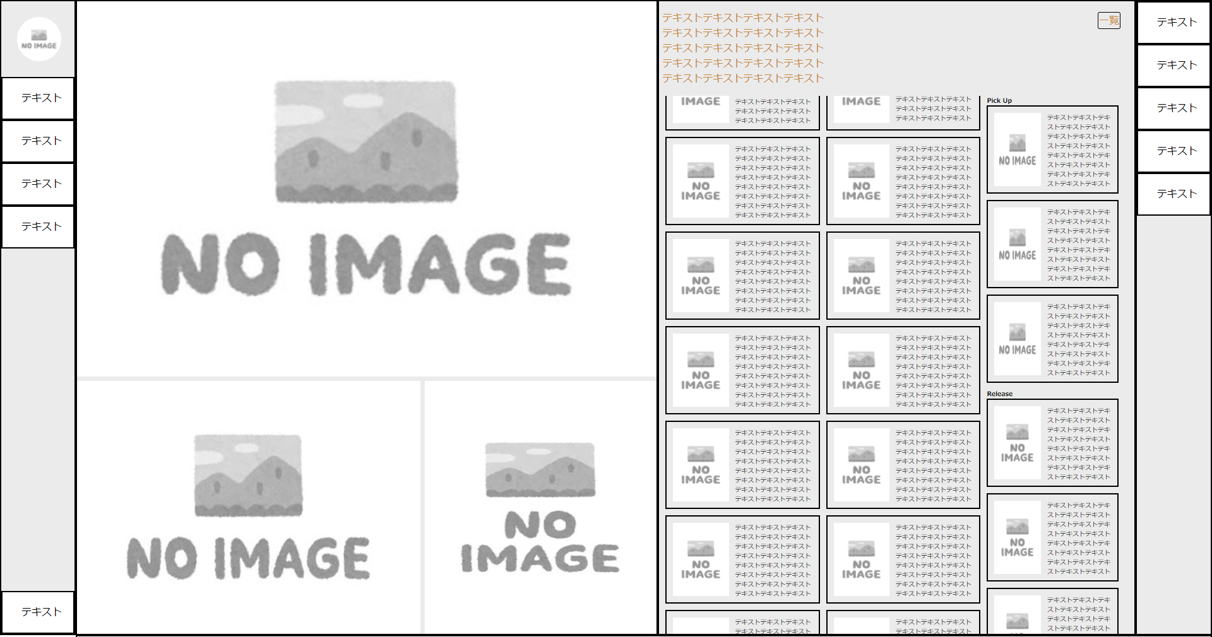
2-6. メインのナビを制作
2-6-1. やりたいこと
2-1. ヘッダーの制作と同じ要領でナビを作成していく
(ロゴと最後の要素を消して、リストで並べる)
2-6-2. 参考文献
2-7. フッターを制作
2-7-1. やりたいこと
2-7-2. コード
HTML
<!-- footerここから -->
<footer class="footer-wrapper-position">
<div class="footer-wrapper">
<div class="footer-item">
<ul class="footer-nav-list footer-container">
<a class="footer-nav-link" href="#">
<li>公式ブログ</li>
</a>
<a class="footer-nav-link" href="#">
<li>Twitter</li>
</a>
<a class="footer-nav-link" href="#">
<li>Facebook</li>
</a>
<a class="footer-nav-link" href="#">
<li>Instagram</li>
</a>
<a class="footer-nav-link" href="#">
<li>Pinterest</li>
</a>
</ul>
</div>
<div class="footer-item">
<ul class="footer-nav-list footer-container">
<a class="footer-nav-link" href="#">
<li>会員登録</li>
</a>
<a class="footer-nav-link" href="#">
<li>よくあるご質問・お問い合わせ</li>
</a>
<a class="footer-nav-link" href="#">
<li>使用条件</li>
</a>
<a class="footer-nav-link" href="#">
<li>ポリシー・約款・規約一覧</li>
</a>
<a class="footer-nav-link" href="#">
<li>サイトマップ</li>
</a>
</ul>
</div>
<div class="footer-item">
<ul class="footer-nav-list footer-container">
<a class="footer-nav-link" href="#">
<li>アレルゲン・栄養成分・原料原産地情報</li>
</a>
</ul>
</div>
<div class="footer-copy-write">
<p><samp>©2022</samp></p>
</div>
</div>
</footer>
CSS
.footer-wrapper-position {
display: flex;
justify-content: flex-end;
}
.footer-wrapper {
height: auto;
width: calc(100% - 120px);
padding: 20px 0 20px 30px;
}
.footer-container {
display: flex;
flex-direction: row;
}
.footer-nav-list {
list-style: none;
}
.footer-nav-link {
color: black;
font-size: 5px;
text-decoration: none;
border-left: 1px solid black;
margin-bottom: 10px;
padding: 0 10px;
}
.footer-nav-link:first-child {
border-left: none;
padding-left: 0;
}
.footer-copy-write {
font-size: 5px;
}
2-7-3. ポイント
最初の要素だけにスタイルを適用
:first-child
2-7-4. 参考文献
【CSS】最初の要素、最後の要素だけにスタイルを適用したい!
3. まとめ
スターバックスのHPを模写してきた。
最初からサイトを作成していくのではなく、
部分模写からはじめて、最後に全部の部品をつなぎ合わせた。
最初なんで細かいところは気にせずに、
どんな技術を使いたいかに焦点を当てて取り組んできた。
3-1. 未着手
- 外部メディアを利用する
- レスポンシブ化
- リンクに触れたときに色を変える
- 記事一覧に触れたときに矢印を浮かび上がらせる
- 記事一覧に時刻を表示させる
- 上に戻るボタンの作成
3-2. なんでスターバックスのHPなのか
- フルスクリーンのサイトを制作したかった
- テキストの回り込みで「Float」が使えると思った
- ヘッダーが固定されており、「position」が使えると思った
- 横並びで「フレックスボックス」が使えると思った
- 記事一覧で「グリッドレイアウト」が使えると思った