目次
1.はじめに
2.パーティクルを作る
3.実際に描画してみよう!
4.気をつけよう!
1.はじめに
Cocos2d-x のバージョンは3.10で進めさせていただきます
2.パーティクルを作る
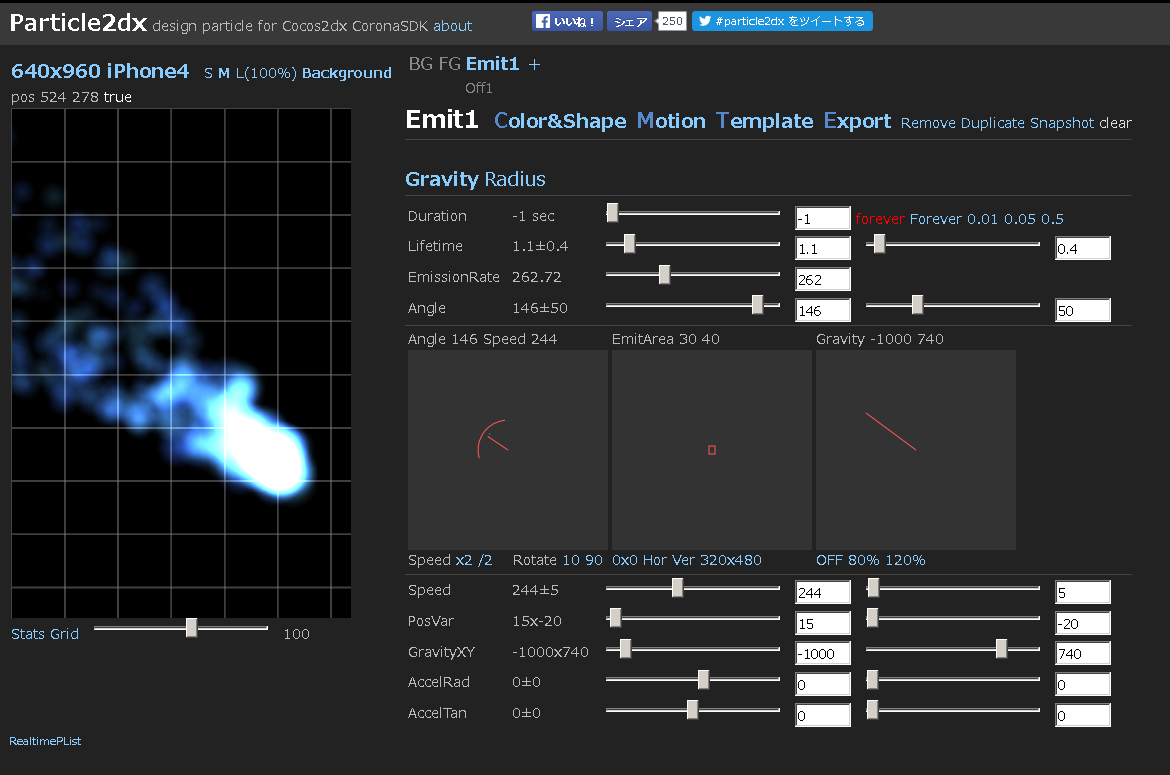
まずは素材であるパーティクルが必要になりますのでparticle2dxにアクセスしましょう
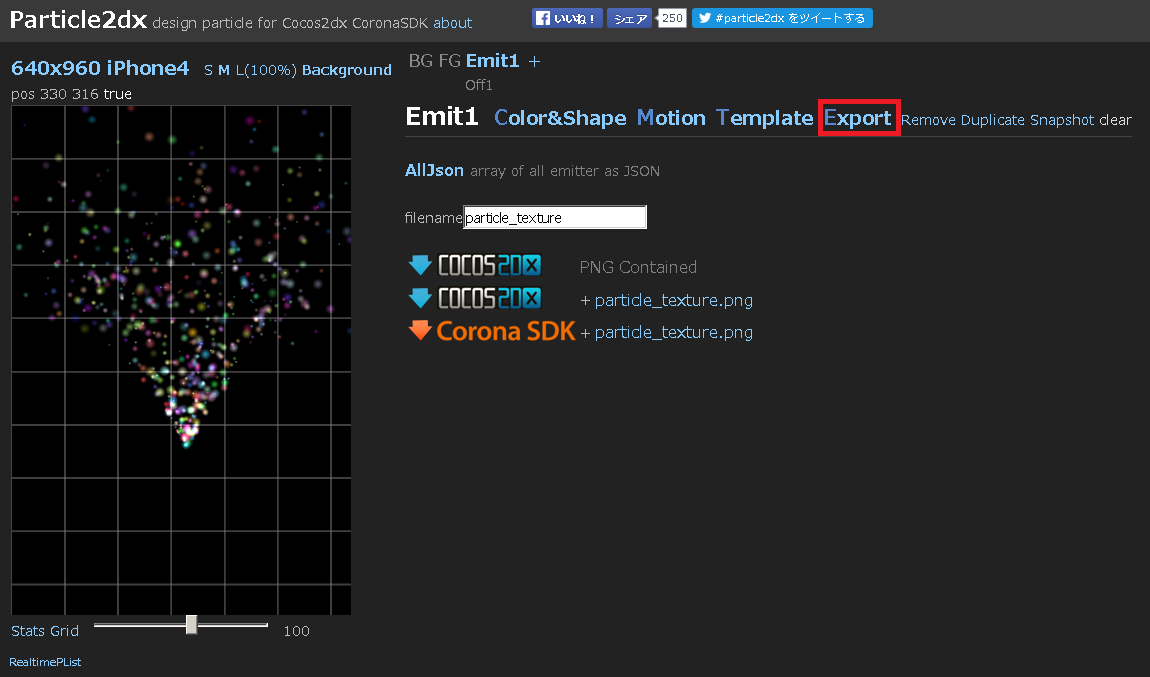
Particle2dx
**英語ばっかり!!やだ!!!**と思いますが、意外にも設定は簡単だったりします
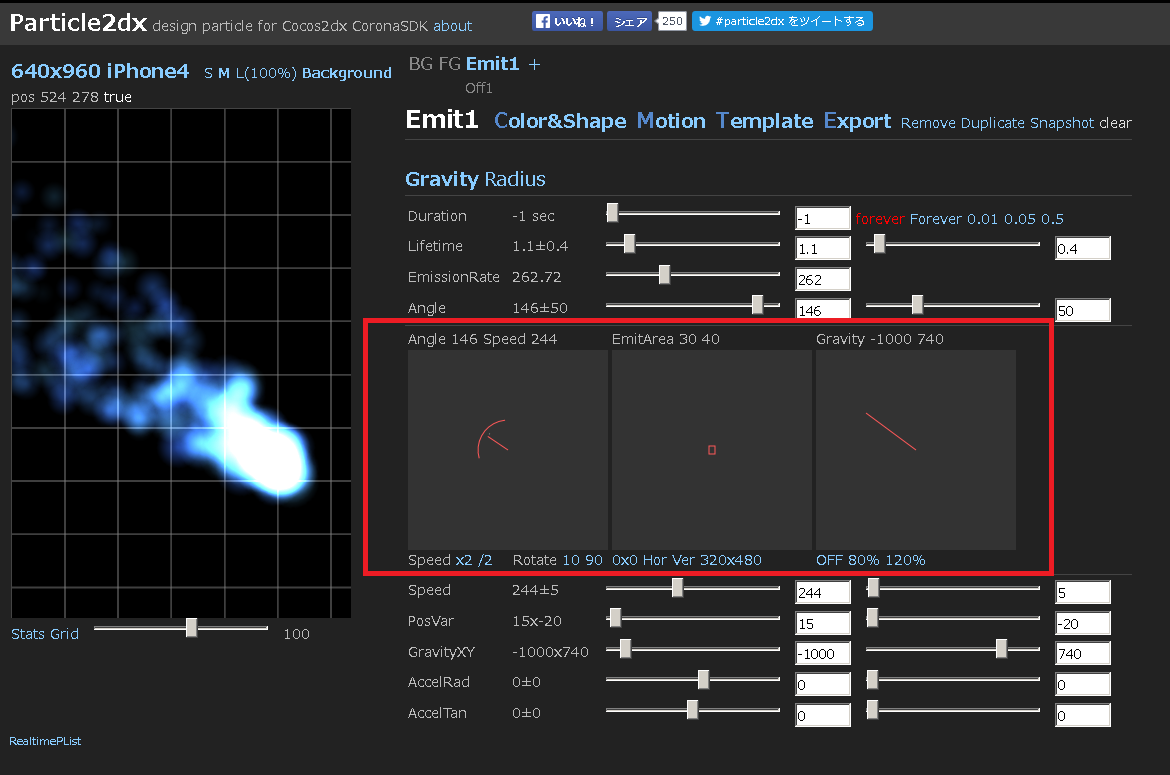
赤く示した部分をいじると左側に出ているプレビューがちゃんと切り替わり見やすいようになっています
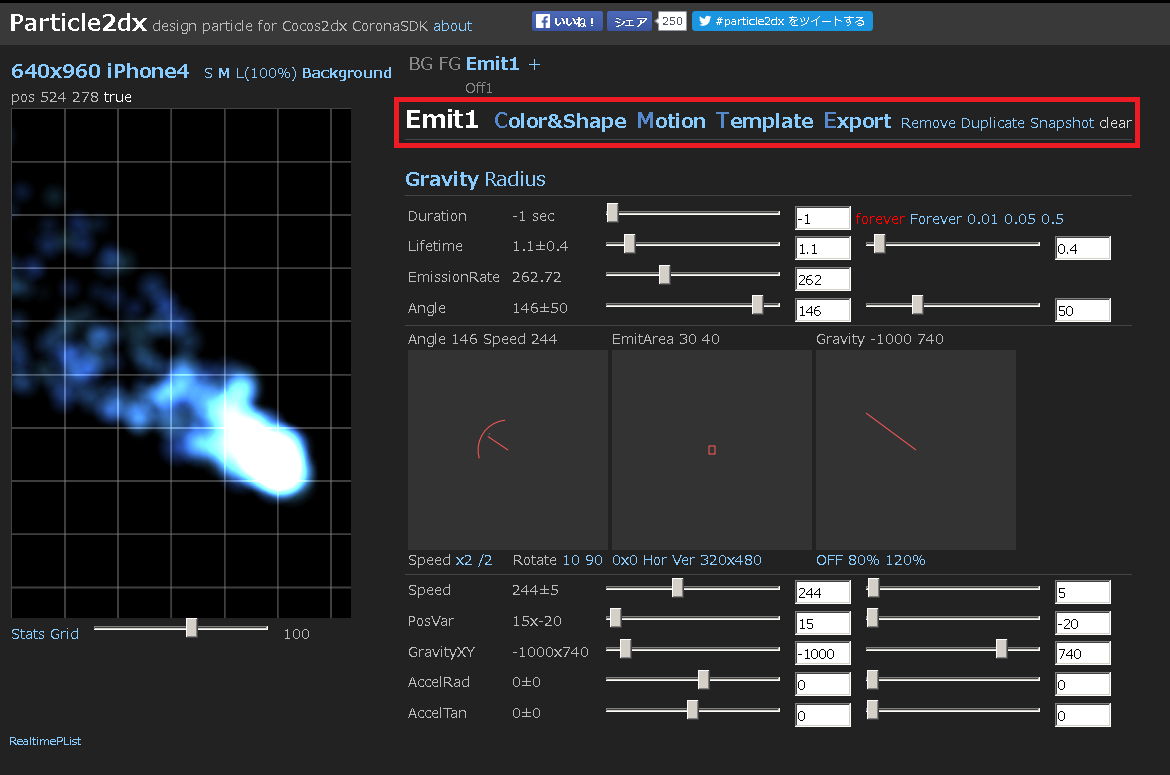
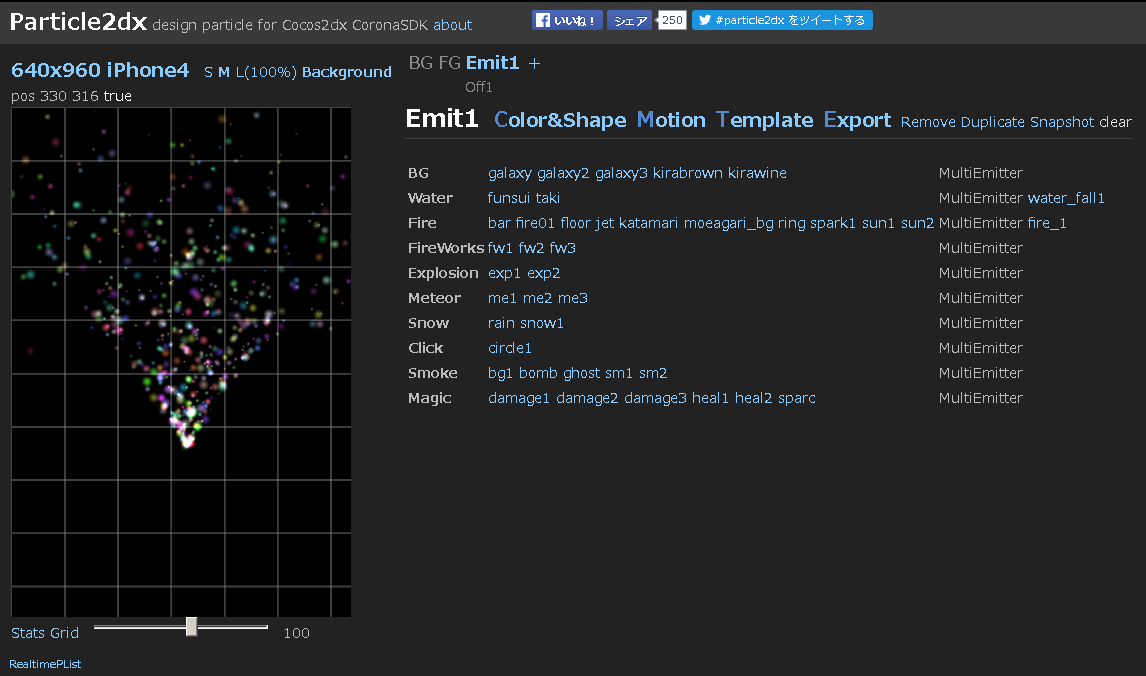
赤く示したタブを切り替えることによって色や形、テンプレートを選んだりすることもできます
今回私はタブのTemplateの中にあるFireWorksのfw2で進めて行きたいと思います
自分の描画したいパーティクルが決まったらタブにあるExportを選択しましょう
すると生成するplistの名前とテクスチャなしかテクスチャありが選べる画面になります
名前はデフォルトでテクスチャなしを選択してみます
そうするとplistファイルというものが生成されます
plistファイルはそのままプロジェクトのリソースファイルの中に入れてあげましょう
3.実際に描画してみよう!
ではパーティクルの準備も整ったので実際に描画しましょう!
あとはHelloWorldSceneにコードを書き込むだけ!
// 作成したパーティクルのプロパティリストを読み込み
ParticleSystemQuad* particle = ParticleSystemQuad::create("particle_texture.plist");
//パーティクルのメモリーリーク回避(★重要)
particle->setAutoRemoveOnFinish(true);
// パーティクルを開始
particle->resetSystem();
// パーティクルを表示する場所の設定
particle->setPosition(300,200);
// パーティクルを配置
this->addChild(particle);
コード上でもそこまで難しくなく実装することができます
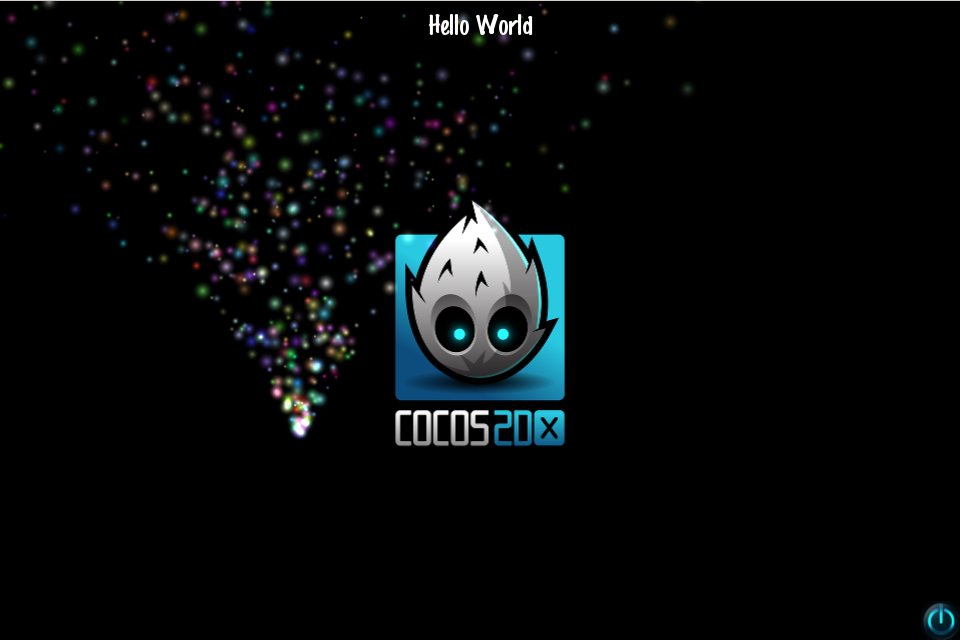
実際にこのコードを動かしてみると・・・
とても綺麗なパーティクルが描画されました!
4.気をつけよう!
先ほど書いたコードの中に
//パーティクルのメモリーリーク回避(★重要)
particle->setAutoRemoveOnFinish(true);
というものがありましたが、このsetAutoRemoveOnFinishはデフォルトでfalseになっています
なのでパーティクルが目に見えなくても実際はそこのあり続けることになってしまいます
パーティクルを使う上でアプリが重くなるのはNGなので必ずtrueに設定しておきましょう!