こんにちは。一般VRChatterのNitRoです。
普段はフツーにVRChatでまったりしたり、ゲームワールドであそんだり、ワールド作ったり、アバターにギミック詰め詰めしたりなどして過ごしています。
たまにフレンドにアバター改変を教える時があるのですが、もう少しだけAvatars3.0の仕組みを理解できていればアイデアをドンドコ形にできるのになといつも思っています。
というわけで今回は、●●の実装方法~!ではなくてAvatars3.0及びそこで使うAnimatorControllerの仕組みに重点を置いて記事を書いてみようかと思った次第であります。これを読めばアバター改変力が上がる!応用力がつく!そんな記事を目指していきたいです。
本記事は、他の記事を見たりフレンドに教えてもらったりしながらAvatars3.0でアバター改変したことあるけど結局何やってんのかよくわかんねーーー!!自分でイジるとすぐバグる!!助けて!!というVRChat初級者~中級者の方が対象です。
横文字が多いですが単なる用語です。怖がらずについてきてください。
Avatars3.0の全貌
いいですか皆さん。Avatars3.0とはピタゴラスイッチです。
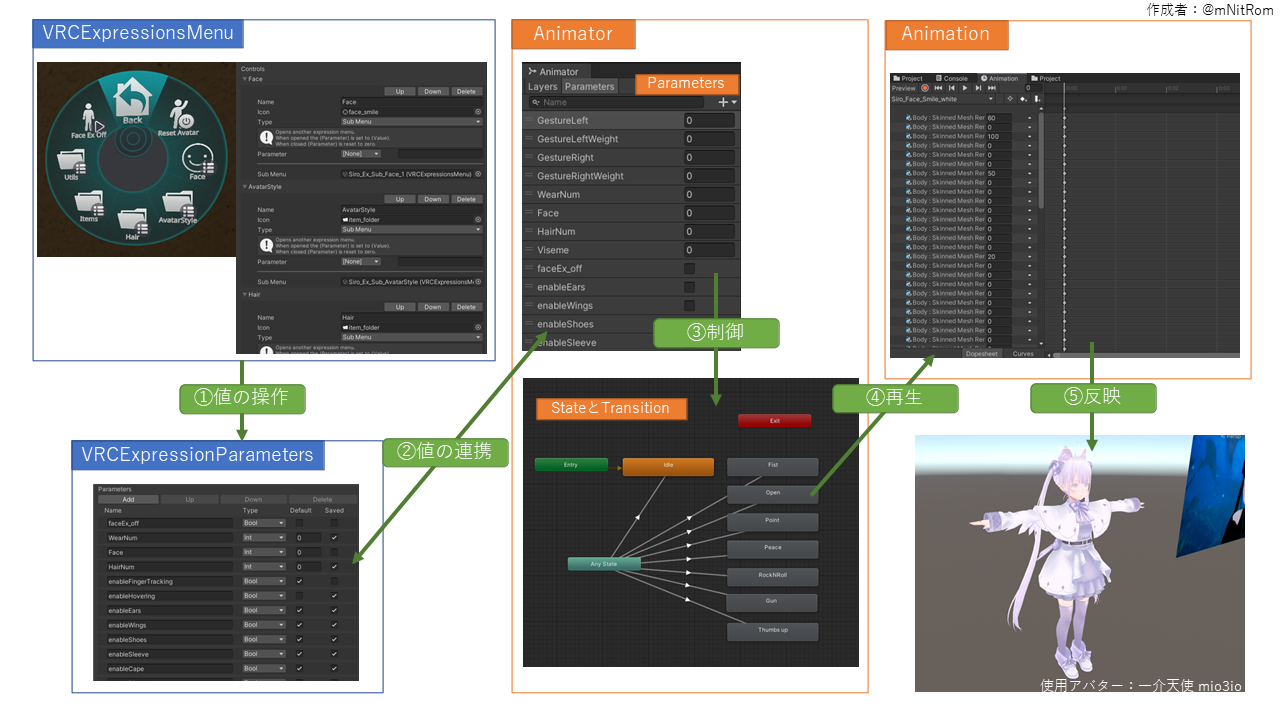
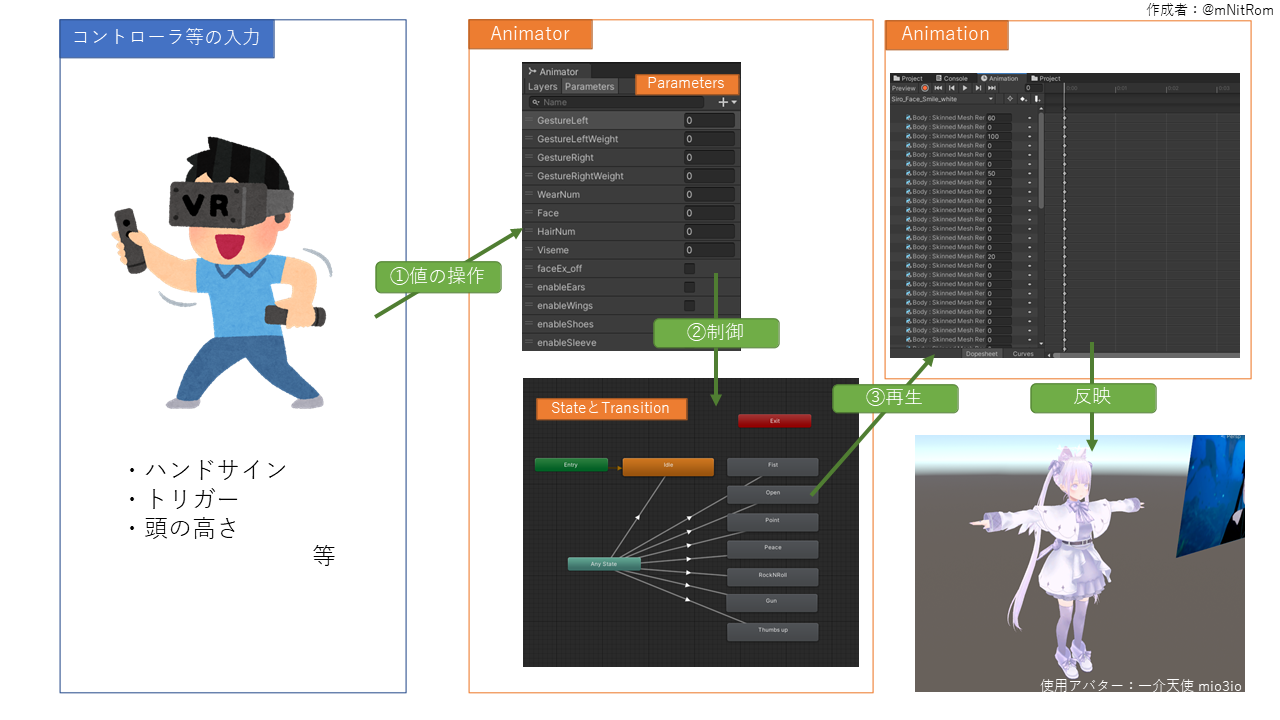
まず、下図を見てください。

ざっくりですがこれがAvatars3.0の仕組みです。
① アクションメニュー(リング状のやつ)にて押されたボタンにより、アバターに設定されたパラメータ(VRCExpressionParameters)の値が変更される。
② VRCExpressionParametersに設定されているパラメータはAnimatorのParametersと値を共有する。
③ AnimatorのParametersの値が②によって変更されたことにより、Animatorのステートが切り替わる。
④ 現在のステートに設定されている、Animationファイルが再生される。
⑤ 再生されているAnimationファイルの影響を受けてアバターが動く。
ワケワカメだと思うので一個ずつ説明します。
① アクションメニュー(リング状のやつ)にて押されたボタンにより、アバターに設定されたパラメータ(VRCExpressionParameters)の値が変更される。
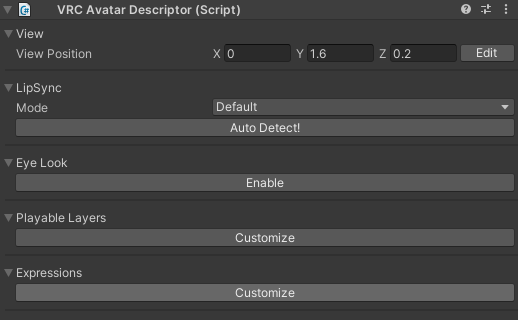
3DモデルをアバターとしてVRChatにアップロードするためには、必ずVRCAvatarDescriptorというコンポーネントを追加する必要があります。
これ↓

そのVRCAvatarDescriptorには様々な設定項目があり、その中にExpressions(表現)というものがあります。
Expressionsには以下の2つのものを設定できます。
1. Menu
VRCExpressionsMenuというファイルを割り当てられます。
アクションメニューのExpressions以下の階層のボタンを司ります。
2. Parameters
VRCExpressionParametersというファイルを割り当てられます。
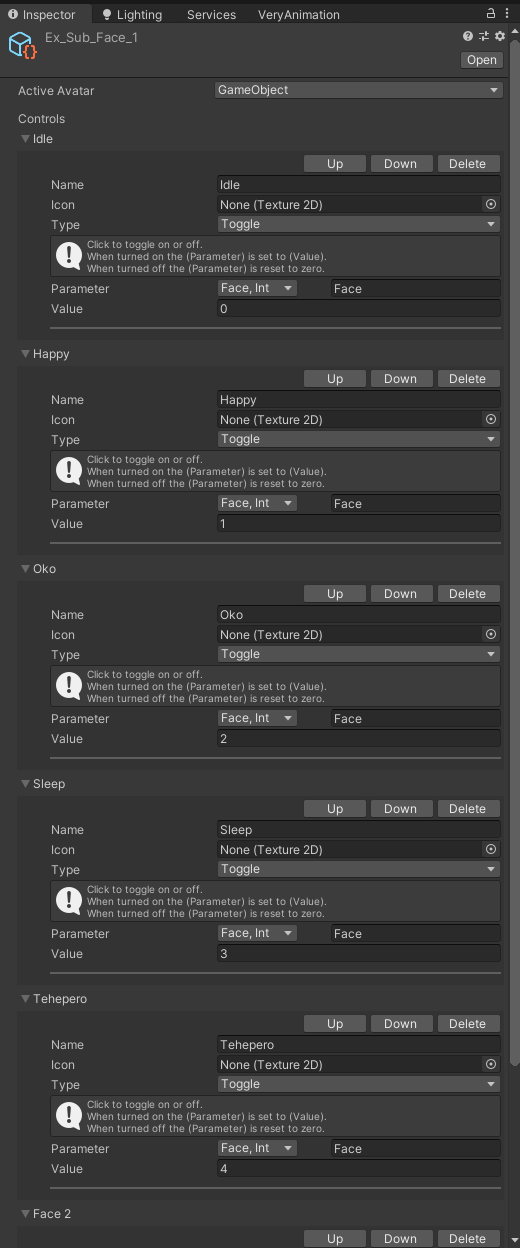
Menuの操作によって直接操作される数値の設定です。
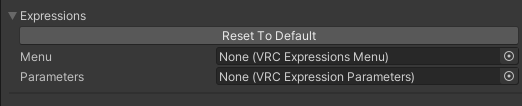
※▼Expressionsの下のCustomizeをクリックするとこんな画面になります。↓

ここで言いたいのは、VRCExpressionsMenuによって設定されたボタンを操作することによって、VRCExpressionParametersに設定されたパラメータの数値を弄ることができるということです。
パラメータとはなんぞや?
プログラミングに触れたことのない方、 パラメータとはなんぞや? となっているかもしれません。
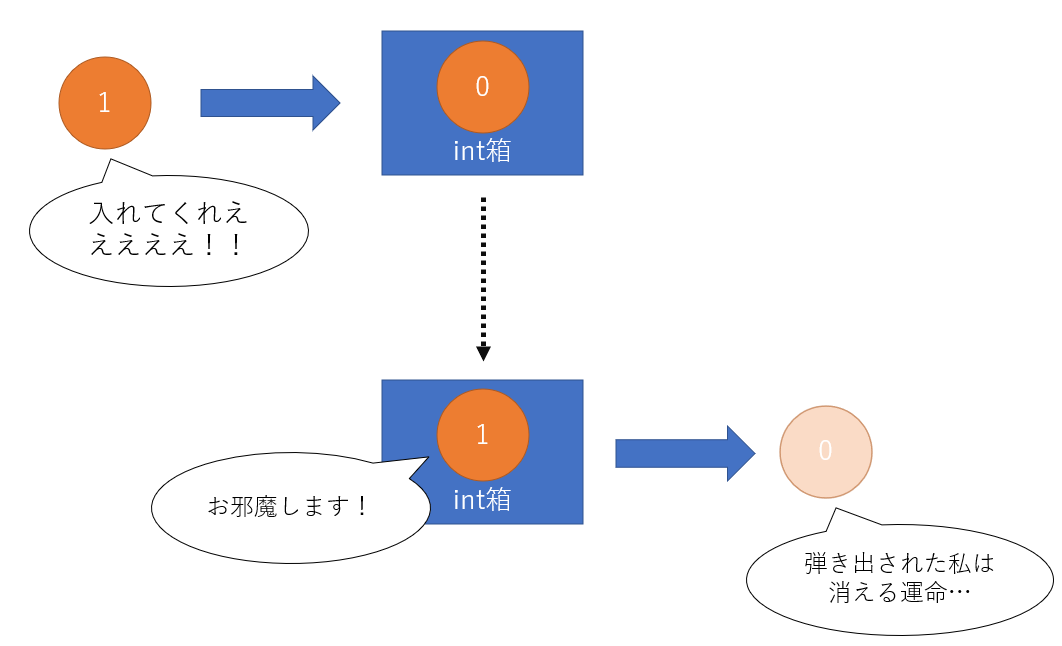
ここで言うパラメータと言うのは 数値が一つ入る箱 をイメージしてもらえればよいです。
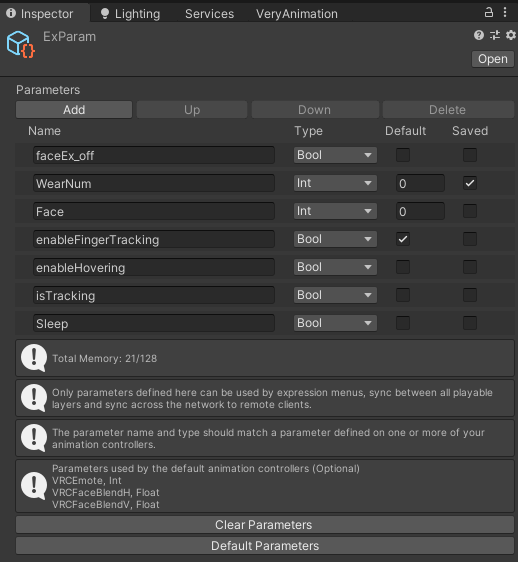
VRCExpressionParameters上にいくつか名前のついた箱を用意しておき、アクションメニュー等からの入力によってその箱の中に入っている数値を切り替えます。

VRCExpressionParametersに設定できるパラメータには以下のような種類があります。
パラメータの型の種類
| 型(Type) | 入ることができる数値 | 使うシチュエーション | サイズ |
|---|---|---|---|
| int | 整数 (0,1,2,3...,255) | 数種類の状態を切り替える | 8 |
| float | 小数を含む数値 (-1.0~1.0 ) | 滑らかに状態を推移させる | 8 |
| bool | オンかオフか (true, false) | オンとオフを切り替える | 1 |
intのパラメータには、0~255の範囲の整数のうち1つどれかが入ります。
floatのパラメータには、-1.0~1.0の範囲の数値のうち1つどれかが入ります。
boolのパラメータには、trueかfalseかのいずれかのうち1つの数値が入ります。
true?false?
数値?boolだけtrueとかfalseって英語やんけペテン師め!!とお思いの方、
true、falseという数値なんです。そういうもんなんです。0か1かで表現されることもあります。
因みにtrueというのは真、falseというのは偽という意味です。
が、日本語にしてもイミフなのでオン、オフと言う捉え方で問題ありません。trueがオンでfalseがオフです。
大事なのは、boolには2種類の数値しか入り得ないということです。
型の選び方
作るギミックにもよりますが私はintとboolを使うことが多いです。
特に着せ替え関連なんかではintとboolの登場頻度が高いです。
例えば、intは0~255までの数値を扱えるので、数種類の服の切り替えなんかに使います。
以下のように服装に番号を振っていくイメージですね。
0: デフォ服
1: 夏服
2: 冬服
3: パジャマ
4: 水着
boolは2値しか扱えないので、アクセサリのオンオフなんかによく使っています。
false: ピアス off
true: ピアス on
賢い方はお気づきかもしれませんが、オンとオフの切替はintでも実装できます。
以下のようにすれば。
0: ピアス off
1: ピアス on
じゃあなんでbool使うの?ってハナシなんですが、これは上記の表の右端に記載した「サイズ」という数字が関わってきます。
実は、VRCExpressionParametersには無尽蔵にパラメータを追加作成できるわけではないのです。
サイズが 128 に収まるようにパラメータを作成する必要があります。
(2025年現在では256まで使えるようになりました!)

数種類の状態を切り替えたいときはint、オンとオフだけを切り替えたいときはboolと覚えてください。
例
例1) 4種類の靴を履き替えたい→ int
例2) 1種類のジャケットを着たり脱いだりしたい→ bool
問題
次の場合はどの型のパラメータを使用すればよいでしょうか。
問1) 5種類のヘアスタイルを切り替えたい
問2) 1種類の眼鏡を掛けたり外したりしたい
問3) 4種類のジャケットを切り替えたり、脱いだりしたい
回答は最後に記載します。
② VRCExpressionParametersに設定されているパラメータはAnimatorのParametersと値を共有する
ややこしいことに、VRCExpressionsParametersの他にも、AnimatorにもParametersという設定項目が存在します。
この2つのParametersは、互いに連動しています。
何言ってるかわからないかもしれませんが、VRCExpressionsParametersとAnimatorのParametersが連動しているとだけ覚えてください。
例えば、VRCExpressionsParametersのaというパラメータの中身が変われば、AnimatorのParametersのaというパラメータの中身も同じ値に変わります。逆も然り。
③ AnimatorのParametersの値が②によって変更されたことにより、Animatorのステートが切り替わる。
何言ってんだーーーー!!!
解説しましょう。
てかAnimatorって誰ぞ?
Unityの世界に存在するAnimatorControllerという設定ファイルです。
Unity上のメニューバーから、Window→Animation→Animatorと選択すると出てくる画面にてファイルの中身を確認できます。
AnimatorではAnimationの状態遷移と、遷移条件となるパラメータを設定することが出来ます。
VRChatではこのAnimatorを、1アバターにつき全部で8個セットすることが出来ます。
8個にはそれぞれ別々の役割がありますが、中身は全ておんなじAnimatorです。
VRChatが独自に設定している制約はありますが一旦忘れてください。
状態遷移????
オゲー!!!!
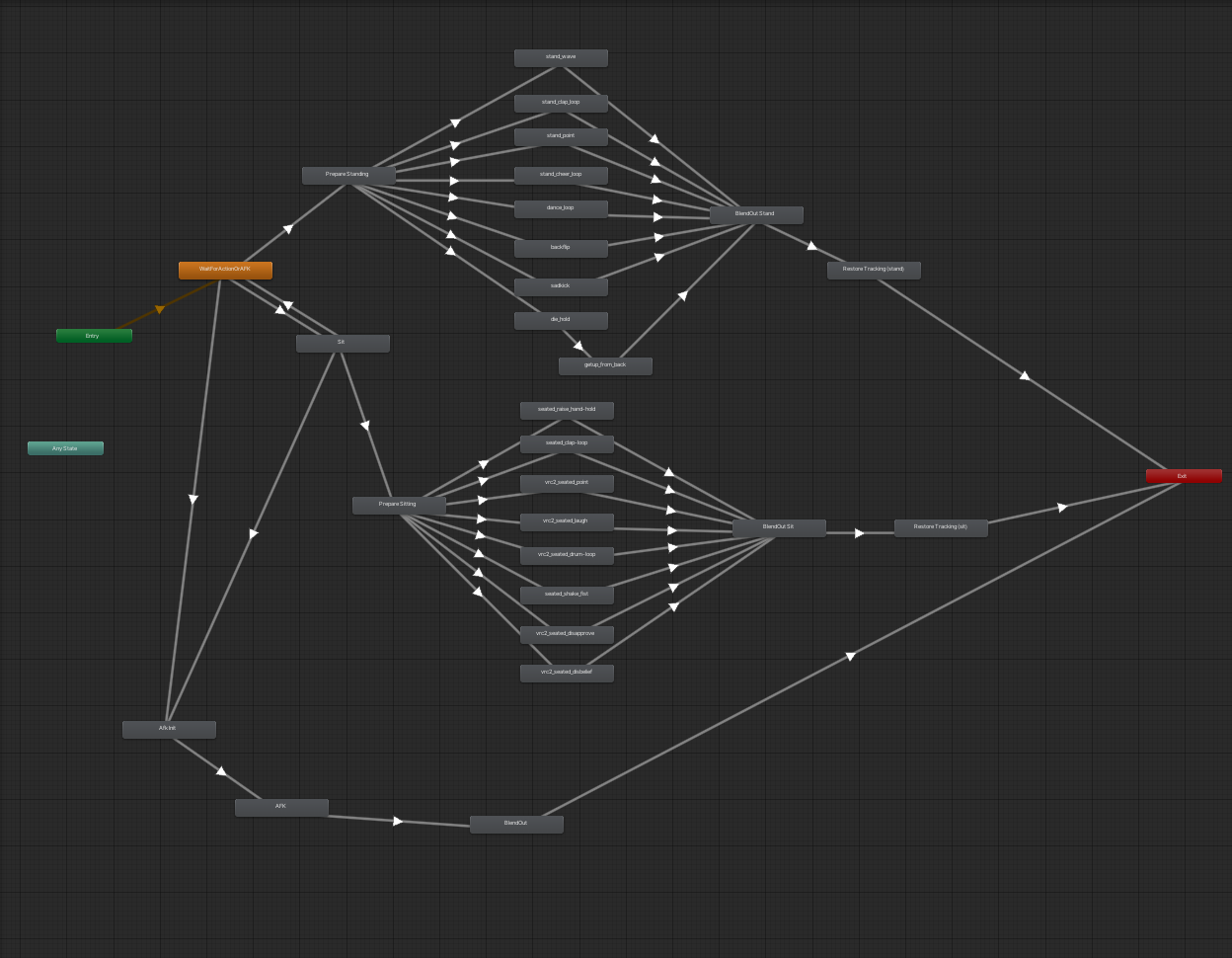
落ち着いてください。
何やら四角形同士が矢印の線で結ばれています。
四角形のことをState(ステート)、矢印のことをTransition(トランジション)と呼びます。
Stateとは 状態 という意味の英語です。Transitionとは 遷移 という意味の英語です。
繋がってきましたね。
Animatorの状態遷移というのは、要するに Yes/Noチャート です。(ggってみてください)
StateをTransitionでつないでYes/Noチャートを作ります。
Yes/Noチャートとちょっと違うところがあるとすれば、四角の中ではなく矢印の中に質問が書いてある点でしょうか。
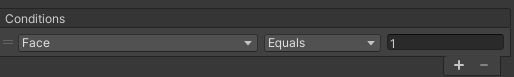
Transitionには 条件 を設定できます。
その条件というのに、Animator画面内のParametersに設定できるパラメータを使用します。
パラメータの値に応じて、次に向かうステートが決定するということです。
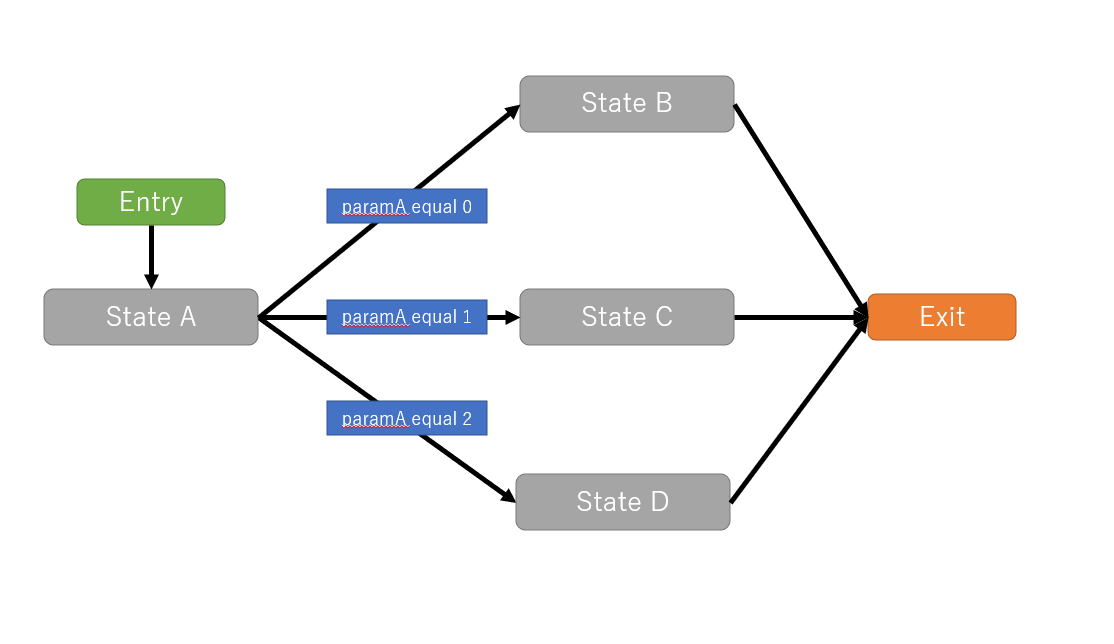
下図では以下のようになります。
Entryからスタートして、State Aに行きます。
そして以下の3つの道に分岐します。
・paramAというパラメータの値が0のとき、State Bへ移動
・paramAというパラメータの値が1のとき、State Cへ移動
・paramAというパラメータの値が2のとき、State Dへ移動
その後、Exitに移動して処理が終了します。
Exitに行くと再びEntryからスタートします。

この辺りの状態遷移の組み方については別途記事を書こうと思っています。
お楽しみに。
④ 現在のステートに設定されている、Animationファイルが再生される。
③で説明したように、Animatorの状態遷移はYes/NoチャートのようにState間を移動します。
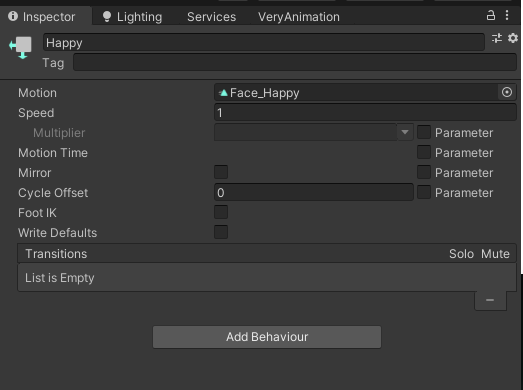
StateにはAnimationファイルを設定することが出来ます。(Motionのところです。)

状態遷移によって通ったStateに設定されたAnimationが再生されるわけです。
どこかのStateで待機している場合は、そのStateに設定されているAnimationが再生され続けます。
⑤ 再生されているAnimationファイルの影響を受けてアバターが動く。
Animationファイルに設定されているとおりにアバターがアニメーションします。
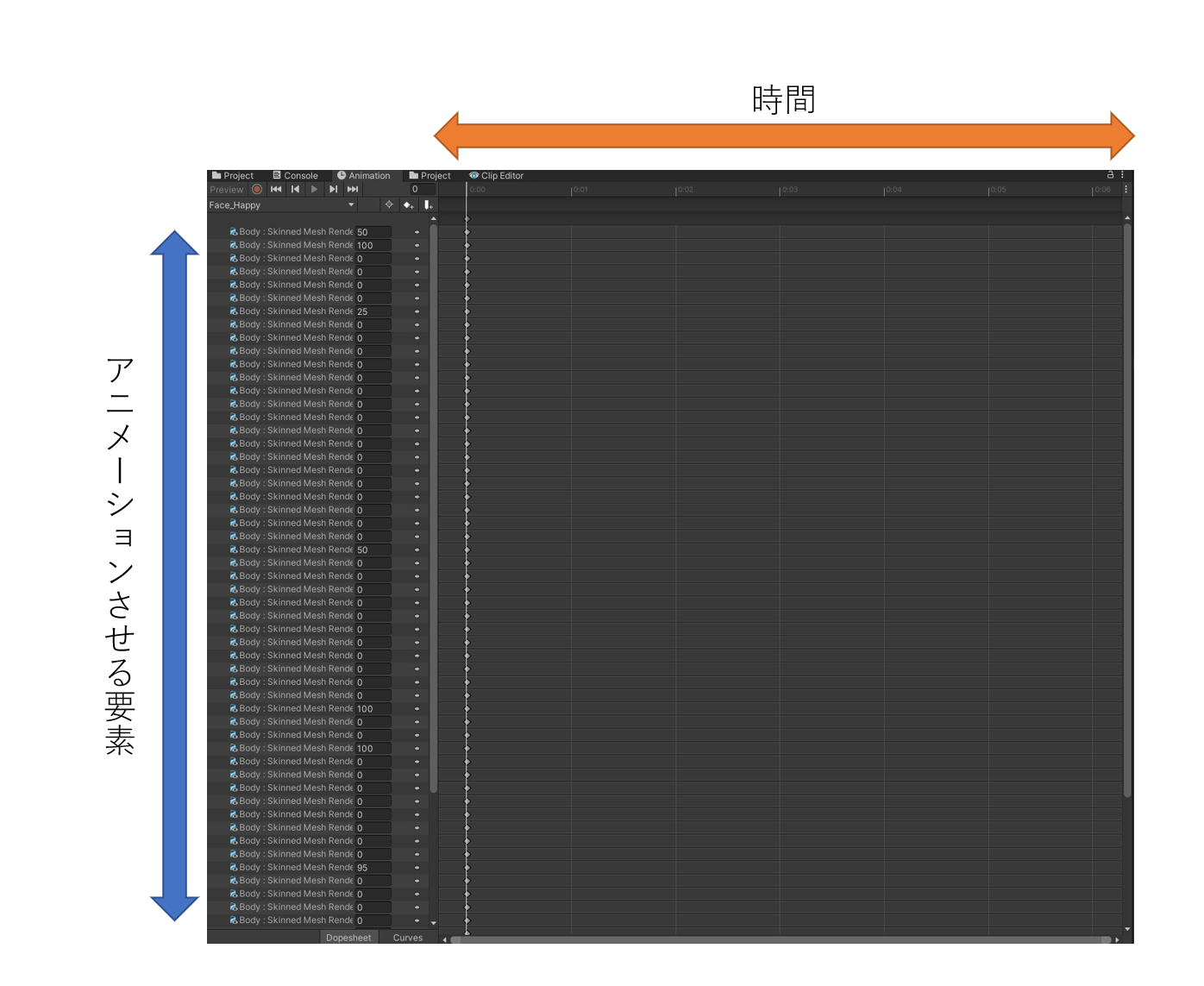
Animationファイルは縦軸にオブジェクトやシェイプキー等のアニメーションさせる要素、横軸にフレーム(時間)という構成の画面をしています。
フレームというのは時間の単位です。設定によりけりではありますが、デフォルトでは60フレーム=1秒になっています。

時間軸ごとに数値を入れていくことで、物体をアニメーションさせることが出来ます。
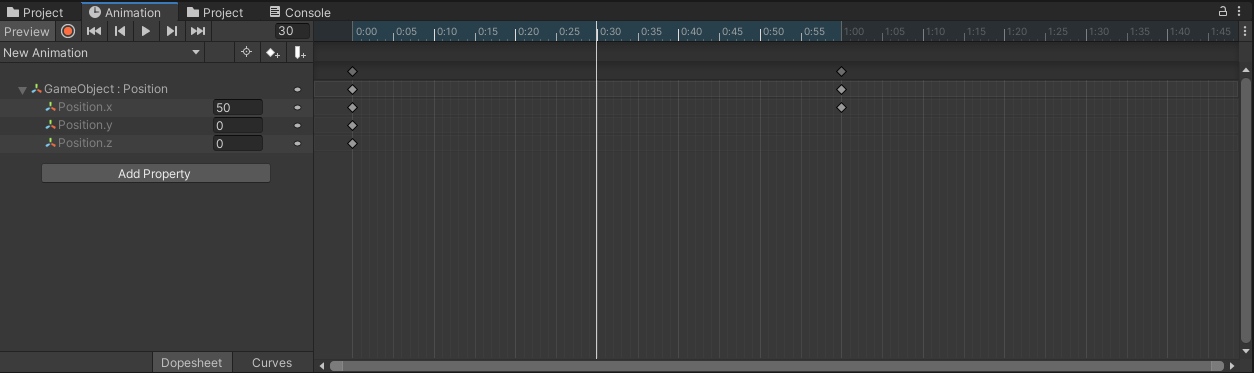
便利なことに、1フレームずつ細かに数値を入れていく必要はありません。
例えば、0フレーム目に0、60フレーム目に100という数値を入れた場合、0フレーム目から60フレーム目にかけて、いい感じに数値を補完してくれます。

上の図は、GameObjectのPosition.xに対して、0フレーム目を0、60フレーム目を100に設定しています。
濃い白の縦線の位置が再生位置です。30フレーム目のPosition.xの値を確認すると50となっていることがわかります。
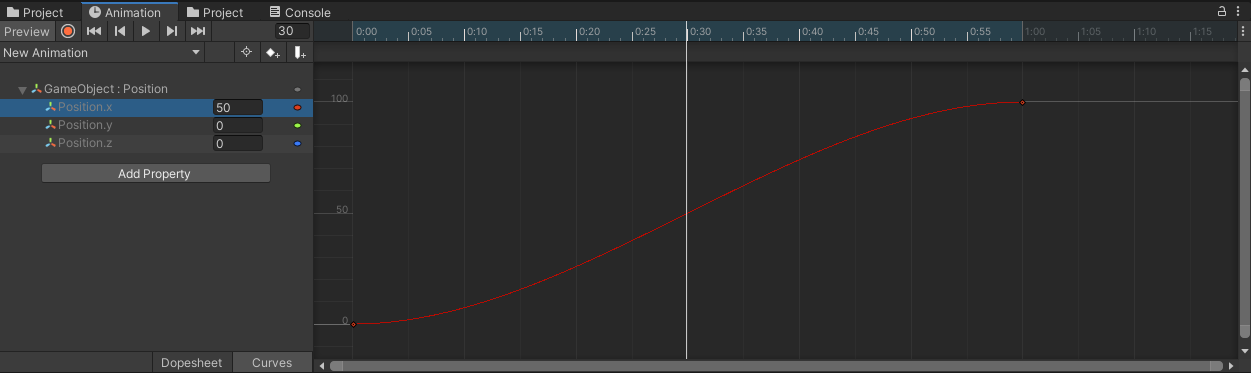
どのように数値が補完されているかというのは、Animation画面の下部、Curvesというところをクリックすると確認することが出来ます。

0からゆっくりと増加して徐々に増加率が上がり、100に近づくと増加率が緩やかになってゆっくりと100になる動きになっています。
このカーブは編集できます。
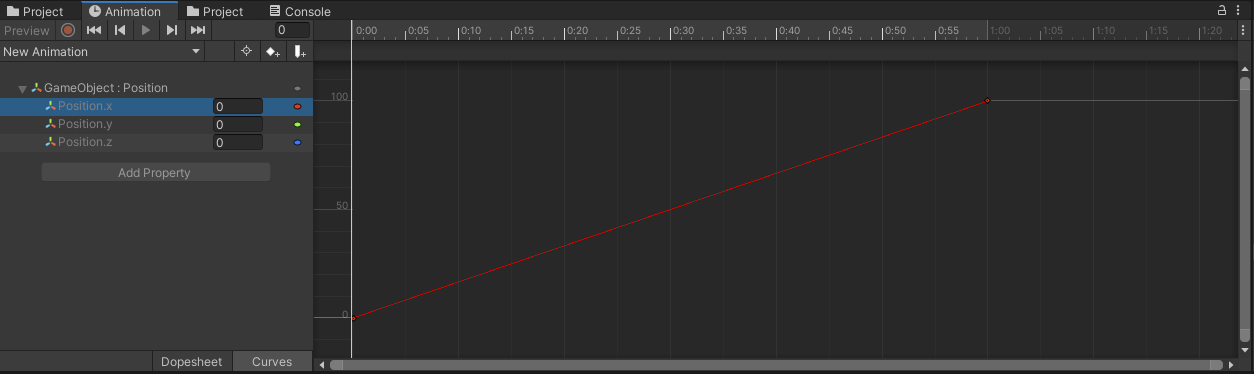
例えば、0から100までを直線で結べば、常に一定の速度でPosition.xが変化するようになります。

まとめ
ここまで読んでいただいてありがとうございます。
このように、Avatars3.0は、VRCExpressionsMenu、VRCExpressionParameters、Animator、Animationの大きく4つの要素によってアバターを動かしています。
この4人の登場人物がどのように作用しあっているか頭に入っているだけで、Avatars3.0に関する他の記事を読んだときや、フレンドから教えてもらっているときの理解度が変わってくるんじゃないかなと思っています。
この記事が皆さんの助けになれば幸いです。
では!
追伸
実は、Avatars3.0のシステムではアクションメニュー以外からも入力を受け付けています。
一番わかり易いのがコントローラです。VR中に君が両手に持っているそれです。
この場合は以下のようなフローになります。

コントローラからのハンドサインの入力の場合、VRCExpressionParametersを介さず直接AnimatorのParametersを操作することが出来ます。
この場合、VRChatがデフォルトで用意しているパラメータを使って実装します。
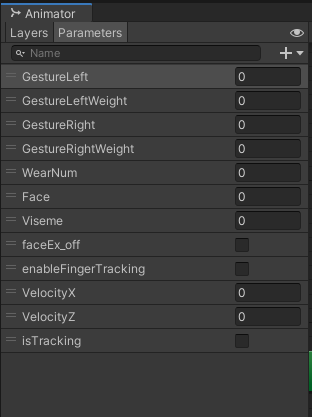
簡単に言うと、以下の名前のパラメータをAnimatorのParameterとして用意しておくと、ハンドサインの変化を状態遷移の条件に使用できるということです。
・GestureLeft ・・・左手ハンドサイン
・GestureRight ・・・右手ハンドサイン
他にもハンドサインのようにVRChatがデフォルトで用意しているパラメータがあります。どんなのが有るの?と気になった方、
ドキュメントを読みましょう!
VRChat Documentation -Animator Parameters
問題の回答
問題
次の場合はどの型のパラメータを使用すればよいでしょうか。
問1) 5種類のヘアスタイルを切り替えたい
正解はint。0~4の5つの数値を使うことで、5種類のヘアスタイルを切り替えることが出来ます。
問2) 1種類の眼鏡を掛けたり外したりしたい
正解はbool。眼鏡をオン・オフできれば良いので、2値を扱うboolで十分です。
問3) 4種類のジャケットを切り替えたり、脱いだりしたい
正解はint。実装方法にもよりますが、一番シンプルなのは4種類のジャケットと脱ぎ状態の、5つの状態を切り替えるという考え方です。
0~4の5つの数値を使うことで、4種類のジャケット+脱ぎ状態の5種類の状態を切り替えることが出来ます。
色々言ってますが、実のところ想定通り動く作り方が正解です。
作り方は色々あります。