前提
最近ファミリープランに加入し、サブスク料を払わなくていいのでSpotifyから移行した。
だが、現状LINE MUSICはPC版アプリがない。
WebAppはあるので開けはするものの、Ear Trumpetで細かく調整する身としては少し厳しい。
そこでLINE MUSICのアプリを作ればいいと思った。
考えた手法
はよ教えろや、と思うかもしれないが、ちょっとまってほしい。
私がしたいことへの理解を深めるためにも、私の心の葛藤を見てほしい。
Step 1 : LINE MUSIC開く用ブラウザを入れよう
至って安直な考え。実際これで2週間くらい過ごしたが、あまり不便はなかった。
ただ、タスクバーに来るアイコンが使用したブラウザ(Chrome Canary)だったため、わかりにくかった。
Step 2 : Chromeのショートカット機能を使おう
続いて思いついたのがChromeのショートカット。
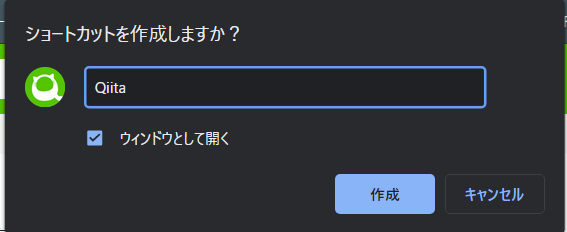
普通は.lnkファイルが生成されるだけだが、Chromeのショートカットには「ウィンドウとして表示」がある。
これを使うことによって、あたかもネイティブアプリとして動作しているように見えた。
...見た目は完璧。そう、見た目は。
実はこれ、内部的にはChromeのタブのような形で動作するので、単体での音量操作が効かないのである。
これでは意味がない。
Step 3 : Electron
そこで次に思いついたのはElectron。Discordで Ctrl + Shift + I を押すとChromiumのデベロッパーツールが出てくるのは皆さんご存知であろう(最も、Qiitaを見るような人はDiscordよりSlackだろうが)。
ならばLINE MUSICも同じ手法で行けるのではないか...?
そう思った。....がしかし、HTML,CSS,PHP系はかろうじてかけるものの、JavaScriptなんてonclickくらいしか使ったことがなかった。それにJSができたとしてもすることはiframeくらいだろう。
もっと簡単にElectronの技術を使って作れないものか...
Answer : Nativefier
ネットの海にダイブして、呼吸困難になりながらたどり着いた答え、Nativefier。
Nativefierは簡単に説明すると、URLを打つだけでElectronのコードも全部書いてくれてパッケージ化までしてくれるいわば神アプリである。早速Nativefierで作ってみることにした。
Nativefierの使い方
詳しい説明は各自調べていただくとして、とりあえずまずはNode.jsを入れる。(yarn等でも可)
https://nodejs.org/ja/download/
ここらへんからインストールする。
インストールが終わったら、アプリを作っていく。
作ると言ってもコマンド一つで完成する。
まずは作業ディレクトリに移動する。
その後下記のコマンドを実行する。
npx nativefier -n "LINEMUSIC" --single-instance --tray "https://music.line.me/webapp" --internal-urls "access\.line\.me.*"
一応説明としては、
npx nativefier -n "アプリの名前" --single-instance --tray "URL" --internal-urls "他に内部でアクセスするURL(殆どの場合はログイン時のもの)*"
出来上がったフォルダの中にLINEMUSIC.exeができているので、それを実行して完成。
あとは煮るなり焼くなり好きにしよう。
※アイコンをLINEMUSICのものにする場合
npx nativefier -n "LINEMUSIC" --single-instance --tray "https://music.line.me/webapp" --internal-urls "access\.line\.me.*" --icon=アイコンのパス(例 : C:\Users\Nishly\Works\linemusic-icon.png)
最後に
今回はNativefierを紹介した。
他にも様々なアプリをデスクトップアプリ化できるので、是非チャレンジしてみてほしい。