静的解析の補足
Flutter Version 2.5以降、プロジェクト作成時に標準搭載されるようになりました。
静的解析について詳しく知りたい方は、とても丁寧にわかりやく解説している記事があるのでそちらを確認して下さい。
Dart/Flutter の静的解析強化のススメ
Flutterのテンプレートにlinterが入りますよ
GitHub Actionsの補足
GitHubが提供するCI/CDサービスで2019年11月13日に正式版として提供されました。
普段からGitHubを使用していれば、別途インストール等もなく手軽に始めることができます。
パブリックリポジトリは無料で使用することができ、プライベートリポジトリでも2000分/月
まで無料で使用することができます!
https://docs.github.com/ja/actions
本題
GitHubで管理しているソースコードを使用します。
作業ブランチからdevelopブランチにプルリクが作成されると、flutter analyzeが実行され静的解析を自動で行う処理を記述していきたいと思います。
※flutterプロジェクトとGitHubの連携が出来ている前提で進めていきます。
※flutter analyzeを実行することにより、ソースコードの静的解析が行われ、問題箇所がないかチェックしてくれます。
動作環境
- mac OS (Big Sur 11.6.2)
- flutter version 2.8.1
GitHub Actions導入編
-
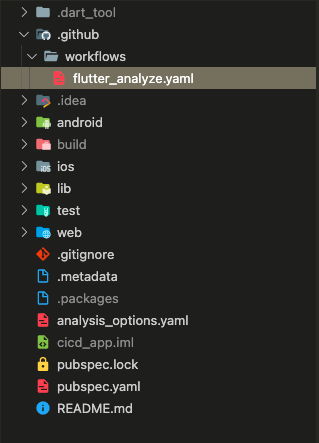
プロジェクト配下に .github/workflows/flutter_analyze.yamlを作成
※ファイル名は任意で問題ないですが、拡張子をyamlにしてください。

-
作成したyamlファイルにコードを記述する
# ワークフロー名を定義(任意の名称)
name: flutter analyze
# トリガーを定義
on:
# プルリク作成がトリガー(GitHub Actionsが実行される)となる
pull_request:
# プルリク作成時とプルリクにコミットが行われた時
types: [opened, synchronize]
# 対象ブランチを指定
branches:
- develop
# GitHubページから手動で実行できる
workflow_dispatch:
# 実行するジョブを定義
jobs:
# ジョブ名を設定
flutter_analyze:
# ジョブを実行する仮想ホストマシンタイプ
runs-on: ubuntu-latest
# タイムアウト時間を設定
timeout-minutes: 5
# steps配下に実行したいアクションを定義します。(usesもしくはrunを使用することになると思います)
# uses ・・・ GitHubやサードパーティで用意されているactionを使用できます
# run ・・・ 実行コマンド
steps:
# 該当リポジトリにチェックアウト
- name: checkout
uses: actions/checkout@v2
# flutterインストール(キャッシュする)
- name: flutter cache
uses: subosito/flutter-action@v2
with:
flutter-version: "2.8.1"
channel: "stable"
cache: true
cache-key: flutter
cache-path: ${{ runner.tool_cache }}/flutter
- name: install Flutter
uses: subosito/flutter-action@v2
with:
flutter-version: "2.8.1"
channel: "stable"
# flutter versionの確認
- name: flutter version
run: flutter --version
# flutter pub get 実行
- name: flutter pub get
run: flutter pub get
# 静的解析の実行
- name: flutter analyze
run: flutter analyze
動作確認
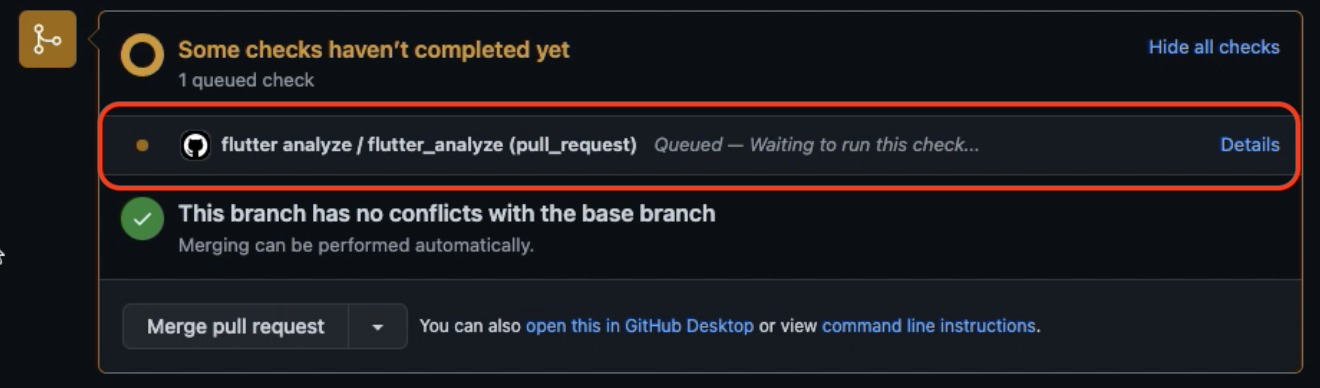
作業ブランチからdevelopブランチにプルリクを作成すると、定義したワークフローが実行されていることがわかります。

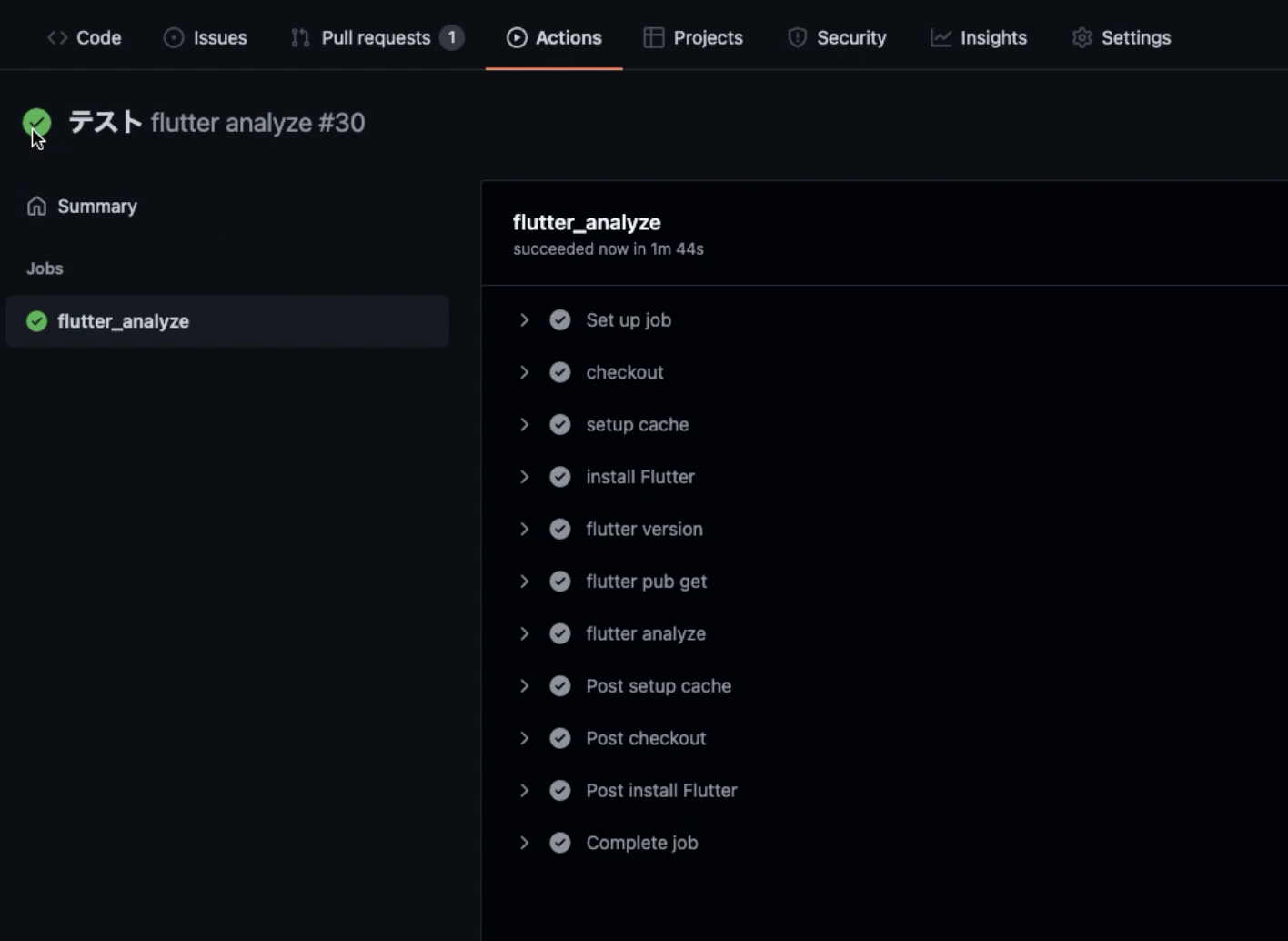
Detailsをクリックすると、Actionsページに遷移し、実行状況や判定結果を確認できます。
添付画像では、全ての動作が問題なく実行されています。(静的解析も問題なし)
※各タブを開くと、アクションの詳細を確認することもできます。

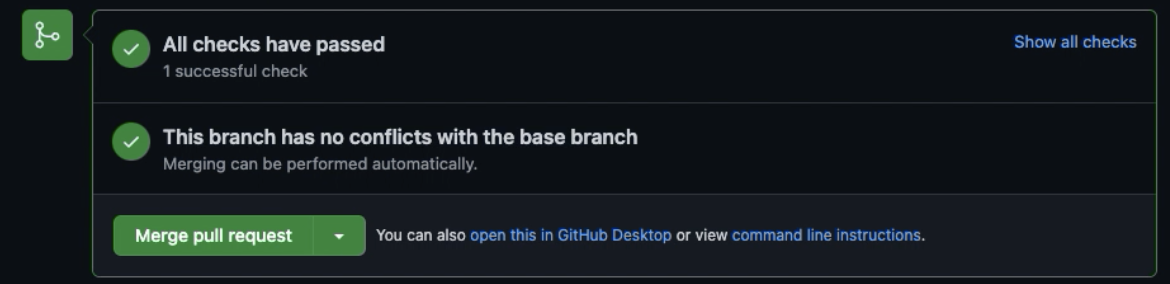
動作が完了しプルリクページに戻ると、All checks have passedとなり、全てのチェックに合格したことがわかります。

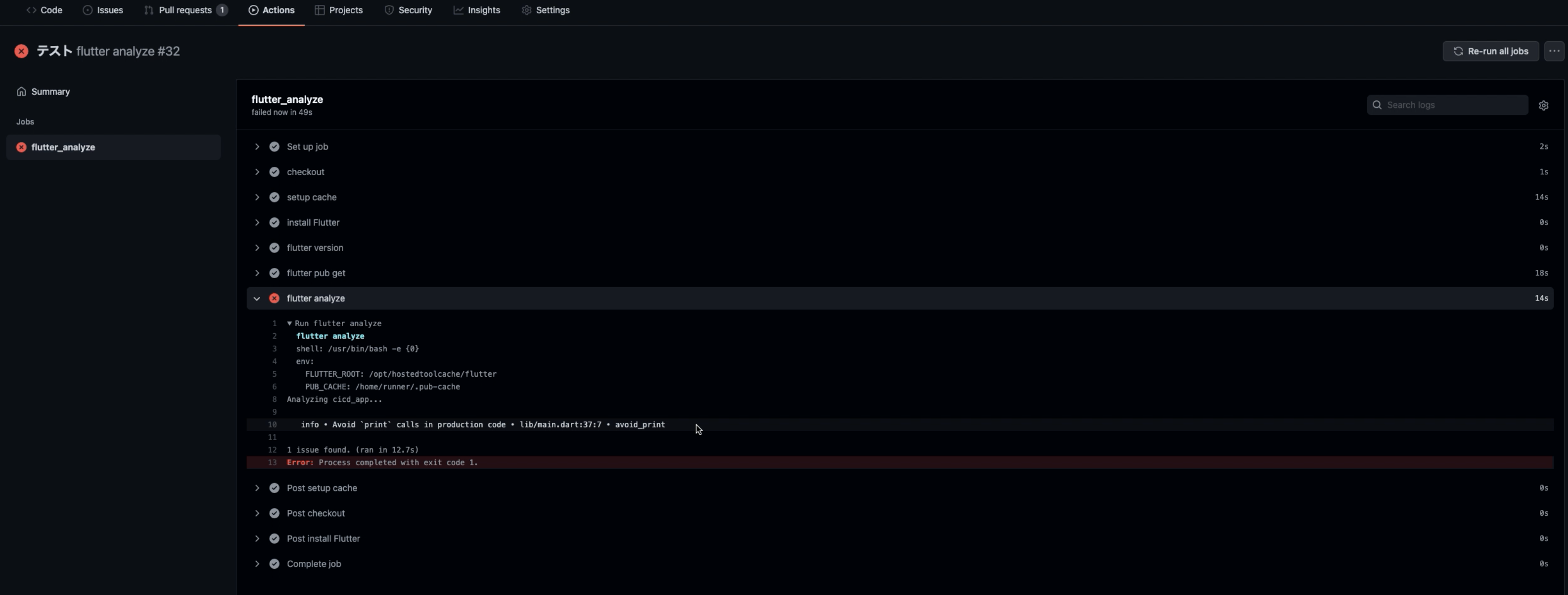
実行内容に不備や問題がある場合もActionsページで確認できます。
※添付画像では、flutter analyze実行時にlib/main.dartに問題があることを指摘してくれています。(avoid_print)

まとめ
GitHub ActionsのCI機能を利用して、静的解析を自動化してみました。
導入前は、flutter analyzeの実行忘れが発生していましたが、自動化することにより対策が出来き良かったと思います。
今回、実装した静的解析は比較的簡単に導入でき、確認漏れも防ぐことができるのでプロジェクト作成時に導入した機能の一つだと感じました。
まだまだ機能を一部しか活用できていないので、今後も学習を続けていきたいと思います。
参考にした記事とドキュメント