はじめに
初めまして!ニノ(@Ninomin)と申します。
大学では心理学を学び、新卒で独立系Slerに入社し、現在3年目です。未経験からのWebエンジニア転職を目指して、日々プログラミング学習を行っています。
今回、筋トレサポートサービス 「Be Fit」 を開発しました。
目次
| 章 | タイトル | 備考 |
|---|---|---|
| 1 | サービスについて | サービスURL, GitHub |
| 2 | サービス概要 | 概要について |
| 3 | サービスを作成した背景 | 開発に至った理由について |
| 4 | 機能一覧 | 主要機能について |
| 5 | 使用技術 | 主要技術について |
| 6 | インフラ構成 | インフラ構成図 |
| 7 | 技術選定理由 | |
| 8 | ER図 | |
| 9 | 工夫したポイント | 1.ユーザービリティ 2.パフォーマンス 3.メニュー作成 |
| 10 | 今後の開発について | |
| 11 | 最後に |
1.サービスについて
Be Fit
▼GitHub URL
バックエンド
https://github.com/Ryocchi-Muscle/BeFit_backend
フロントエンド
https://github.com/Ryocchi-Muscle/BeFit_frontend
2.サービス概要
筋トレ初心者向けのサポートアプリです。
具体的には、
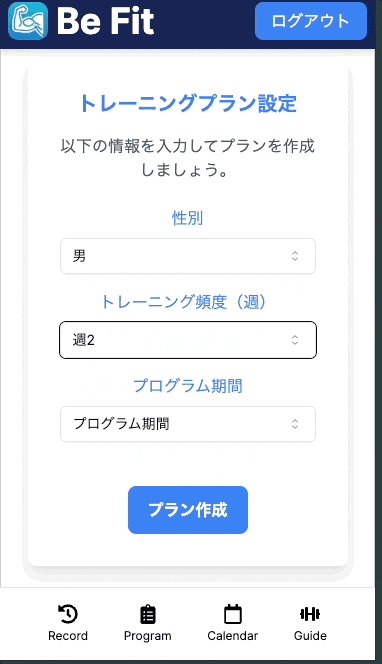
- ユーザーの性別、トレーンング頻度にあったトレーニングプログラムを作成できる
- 週ごとのトレーニングの成長を棒グラフで確認することができる
- メニューの解説機能を使用して、正しいフォームを学ぶことができる
3.サービスを作成した背景
多くの人にフィットネスの楽しさを伝えたい
私は現在、筋トレ歴5年目になります。
筋トレを通じて、自己肯定感が高まりました。 その経験から、多くの人にフィットネスの楽しさを伝えたいと考えています。
しかし、トレーニング初心者はジムでの知識が不足しており、何をすれば良いのかわからないことが多いです。
そこで、私の知識と経験を活かし、初心者が効率的なトレーニングを行い、身体の変化を実感できるサービスを提供したいと思い、このサービスを開発しました。
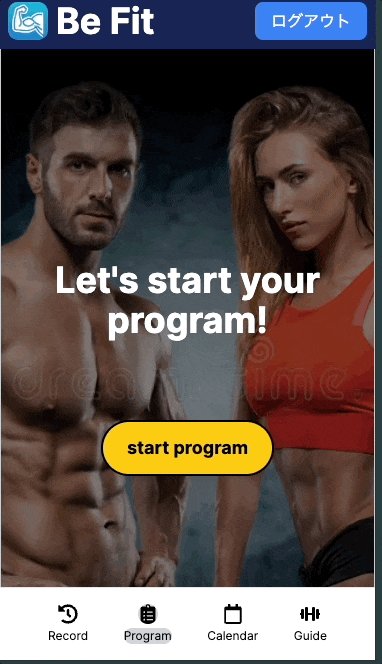
4.機能一覧
メイン機能の使い方
5.使用技術
| カテゴリ | 技術 |
|---|---|
| フロントエンド | TypeScript 5.3.3 / React 18.2 / Next.js 14.2.3 |
| バックエンド | Ruby 3.2.2 / Ruby on Rails 7.0.8 (APIモード) |
| データベース | MySQL |
| 認証 | NextAuth.js |
| CI/CD | GitHubActions |
| インフラ | Vercel / Heroku |
| その他 | SWR / shadcn/ui / Radix UI/ GoogleAnalitycs / tailwind CSS/ |
6.インフラ構成
7.技術選定理由
フロントエンド
React / Next.js
①Google Trendsで調査したところ、Vue.js / Nuxt.jsよりReact / Next.js.の方が人気が高まっていたことから、日本でもReact / Next.jsを採用する企業が増えると推測したから。
②ver13以降のルーティングの簡易性。
③単純に興味があった。
バックエンド
Rails API
①ドキュメント、資料の豊富さからの学習コストの低さ。
②転職先候補の企業での採用数が多かったから。
CI / CD
GitHub Actions
GitHubとの親和性の高さから開発体験が良さそうだったから。
認証ライブラリ
NextAuth.js
ログイン方法は、開発コスト、ユーザービリティからGoogleログイン一択でした。NextAuthであれば、Googleログインを簡単に実装でき、セキュリティが高さも担保されているため、採用しました。
インフラ
Vercel
- Next.jsとの相性が良さ
- GitHubとの連携による開発の効率化
Heroku
多くの企業が使用しているMySQLに慣れておいた方が良いと判断し、MySQLが簡単に利用できるBackendのデプロイツールとしてHerokuを選択しました。
その他のライブラリ
React Swiper
作成したプログラムカードのスワイプの実装で使用しました。
shadcn/ui (UIライブラリ)
Shadcn UIは、RadixUIとTailwind CSSを用いたコンポーネントをプロジェクトに導入してくれるツールです。
ライブラリではなくツールとして機能するため、プロジェクトの依存関係に組み込まれることはありません。これにより、作成したコンポーネントに関するすべての操作を自分の環境で行えるという利点があります。
コスパ最強のコンポーネント
他のライブラリも試しましたが、
Next.jsで使用できるUIライブラリの中で一番使用しやすく、導入コストが低く、コスパ最強のコンポーネントだと感じました。面白いコンポーネントがたくさんあるので、眺めているだけでも楽しいと思います👀
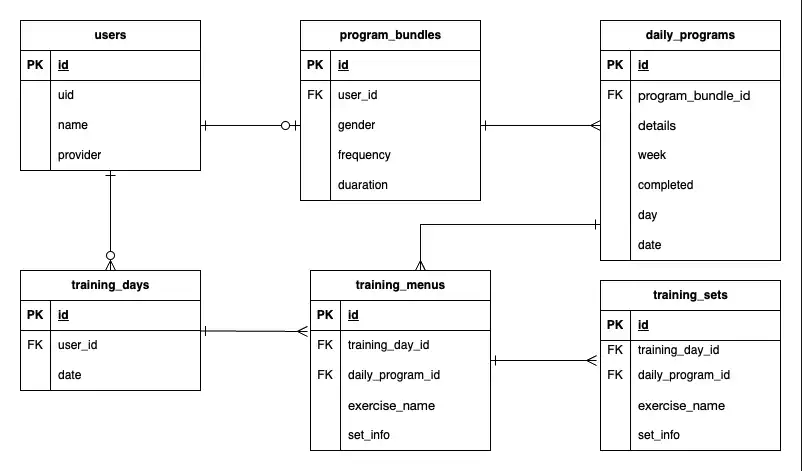
8.ER図
9.工夫したポイント
1.シンプルなUI/UX
1-1.ログイン認証
ログイン認証は、Googleログイン一択にしました。
理由は、大きく下記の2つです。
①ユーザービリティの向上。
②開発工数の削減。
①ユーザービリティの向上に関して
一言で言うと、面倒なメールアドレスの入力、パスワード作成という手続きをすることで、ユーザーの離脱率を下げたくなかったからです。
Googleログインであれば、ほとんどのユーザーが所有していますし、本アプリはレスポンシブファーストの設計が前提でした。
iphoneからであれば、iCloudキーチェーンを使用することでログイン時に、メールアドレス、パスワードの入力を手動でする必要がありません。
また、万一、本アプリからメールアドレスとパスワードが流出してしまうリスク面も考慮し、Googleプロバイダーにログインに必要な情報を取得しにいく実装をしています。
②開発工数の削減。
ログイン機能の実装より、アプリの中身の機能実装に工数をさきたかったため、1.記事の豊富さ、 2.NextAuthでGoogleログイン実装が簡易的にできるという観点で選択しました。
※しかし、結果的に実装にかなり苦戦し、2週間以上実装にかかりました。。。
1-2.レスポンシブを考慮したUI/UX
ジムでの使用から必然的にレスポンシブになるため、開発当初からレスポンシブファーストで開発を行っていました。
レスポンシブ画面だと、画面上のごちゃごちゃ感を排除しないといけません。また、人は見た目が9割という言葉があるように、アプリの印象も見た目が大切だと思い、ユーザーにとってシンプルなUIUXを心がけて実装そうしていました。
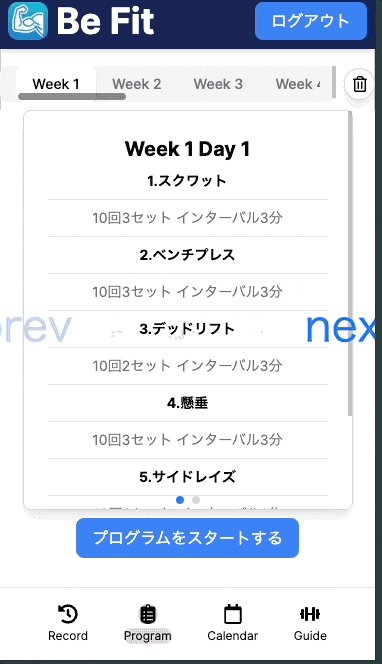
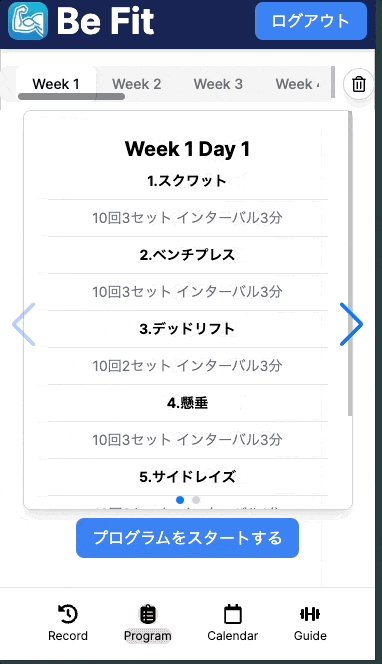
Ex1.ProgramCardの表示
Swiperライブラリを使った3Dカバーフロー効果のスライダーを使用し、各日のProgramCardをストレスなく確認できるようにしました。

Ex2.Dialogの活用
ページ遷移することで発生するローディングをなるべく発生させないように、Dialogを取り入れ、トレーニング中にもストレスなく、アプリを使用してもらえるように工夫しました。

2.パフォーマンス
トレーニング記録のデータの取得のパフォーマンスを向上させるため、キャッシュ管理ライブラリの一つであるSWRを採用しました。SWRは、まずキャッシュからデータを返し(stale)、次にフェッチリクエストを送り(revalidate)、最終的に最新のデータを取得するという、Stale While Revalidateの略語です。
実際にSWRを使用する前と使用した後では、データのキャッシュにより待ち時間が短縮され、表示速度が格段に向上しました。
理解できていない点も多いので、引き続き学習していこうと思います。
useSWRについて
3.メニュー作成
当初は、OpenAPIを使用したメニュー作成を計画していました。
しかし、検証段階でchatGPTにユーザーの情報を入力し、メニューを作成してもらいましたが、鍛える部位が多い、提示メニュー数が多く、初心者がマスターするには負担が大きいということから、私のアプリの指針である初心者が効率的に筋肥大するプログラムという観点から外れてしまうため、これまでの私の経験からメニューを自作しました。
また、多くのトレーニングアプリは、ユーザー対象が男性です。私の思いとしては、「男性女性全ての人にフィットネスの楽しさを伝えたい」 と思い、女性用のメニューも作成できるようにしました!
10.今後の開発について
1.テスト
まずは、バック、フロント共にテストを書いて、カバレッジ率を上げていきたいです。
2.UI/UXの修正・追加
トーストやバリデーション表示、スクロール等、ユーザービリティに関して、まだまだ改善の余地があるため、より使用しやすいUI/UXへ修正していきたいです。
3.プログラムの種類追加
実際に触っていただいたユーザーの方から、ジム以外で家でトレーニングしている人用のプログラムがあれば嬉しいとの声があったので、導入を検討していきたいです。
11.最後に
初めてのアプリ開発で、当初予定していたissue計画通りに開発を進めることができず、苦労した点も多々ありましたが、ひとまず自分の思いをサービス化できたのは、良い経験となりました。
今回のアプリ開発で多くの課題を発見できたので、今後の糧とし、より成長していきたいと思います。
最後まで読んでくださりありがとうございました!
Xもやっているので、よければフォローお願いします!