DearPyGuiとは?

DearPyGuiはpythonでグラフィカルなインターフェースを作るためのライブラリです。
DearImGuiというC++用のGUIフレームワークのpython版という位置づけのようです。
GPU対応のため動作も軽快で、アプリケーションやゲームも作れるそうです。
その素晴らしさはgithubを見れば一目瞭然です。
インストール
Python 3.6 以上、64bitの環境で以下を実行します。
pip install dearpygui
or
pip3 install dearpygui
ラズパイへの導入
@PINTO さんがラズパイに導入する方法をシェアされています。
当記事コメント欄のURLよりgithubのissueをご確認ください。
M1 Intel Macへの導入
まだ試していませんが、最近 M1 Intel Mac のconda環境へのインストール成功事例があったようです。
使い方
まず最小限の構成で使い方を紹介します。
import dearpygui.dearpygui as dpg #ライブラリをdpgの名前でインポート
dpg.create_context() #dearpyguiを使う宣言。必須。
dpg.create_viewport() #viewportという描画スペースの宣言。必須。
dpg.setup_dearpygui() #これも必須。
with dpg.window(label="Window Title"):#描画スペースの中にwindowを作る。
dpg.add_text("DearPyGui Hello world")#上記windowの中にテキストを表示。
dpg.show_viewport()#viewportを表示。必須。
dpg.start_dearpygui()#DearPyGuiのスタート。必須
dpg.destroy_context()#DearPyGuiのクリンナップ。必須
以下の7行は必ず必要になります。1行でも欠けると動きませんが、逆にこの7行だけでも動きます。
import dearpygui.dearpygui as dpg
dpg.create_context()
dpg.create_viewport()
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
詳細なセットアップ内容をカッコの中に記述することができます。
今回は特に設定していないのでデフォルトとなります。
シェルから実行します。
python3 dearpyguitest.py
実行結果

デフォルトなのでちょっと雑ですが、こんな感じに表示されます。
外側の大きいウィンドウをviewportというそうですが、そこだけ押さえておけば、公式のドキュメントも読みやすくなると思います。
ウィンドウやその中の要素はHTMLに似た感じでどんどん継ぎ足していけます。
公式のFirstRunにちょい足し解説
今度は公式のFirstRunのスクリプトをすこし改造して、
ウインドウのサイズや位置、テキストの色などを設定してみます。
また、ボタンを押すとコンソールに表示がでるようにもしてみます。
import dearpygui.dearpygui as dpg
dpg.create_context() #必須
# ビューポートのタイトルと大きさを指定
dpg.create_viewport(title='This is "viewport"', width=400, height=200) #必須
# ボタンを押したときの動作を定義
def button_callback():
print("Clicked!")#ターミナルにClicked!と表示する
# 表示するアイテムを設置
with dpg.window(label='This is "window"', width=260, height=150, pos=(60,25)):#windowの大きさと位置を指定
dpg.add_text("Hello, world", color=[150,200,255])#フォントの色を水色に指定
dpg.add_input_text(label="input txt", default_value="Quick brown fox") #入力できるテキストボックスを設置
dpg.add_slider_float(label="slider", default_value=15, max_value=400) #スライドバーを設置
dpg.add_button(label="Button", callback=button_callback, pos=[200,120]) #Buttonと書いてあるボタンをwindowの右下に設置
dpg.setup_dearpygui() #必須
dpg.show_viewport() #必須
dpg.start_dearpygui() #必須
dpg.destroy_context() #必須
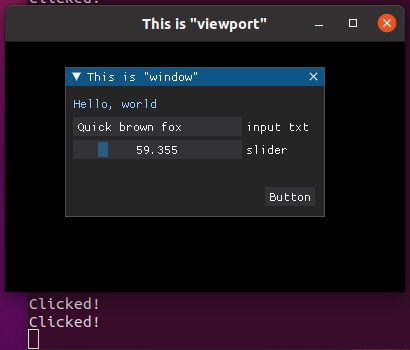
実行結果

他に、表示する内容を受け取るデータや状況に合わせて更新したい場合には、
dpg.start_dearpygui()を削除し、
dpg.destroy_context()の前に以下の処理を挿入します。
while dpg.is_dearpygui_running():
# 描画更新に反映させたいスクリプトをここに入れる
dpg.render_dearpygui_frame()
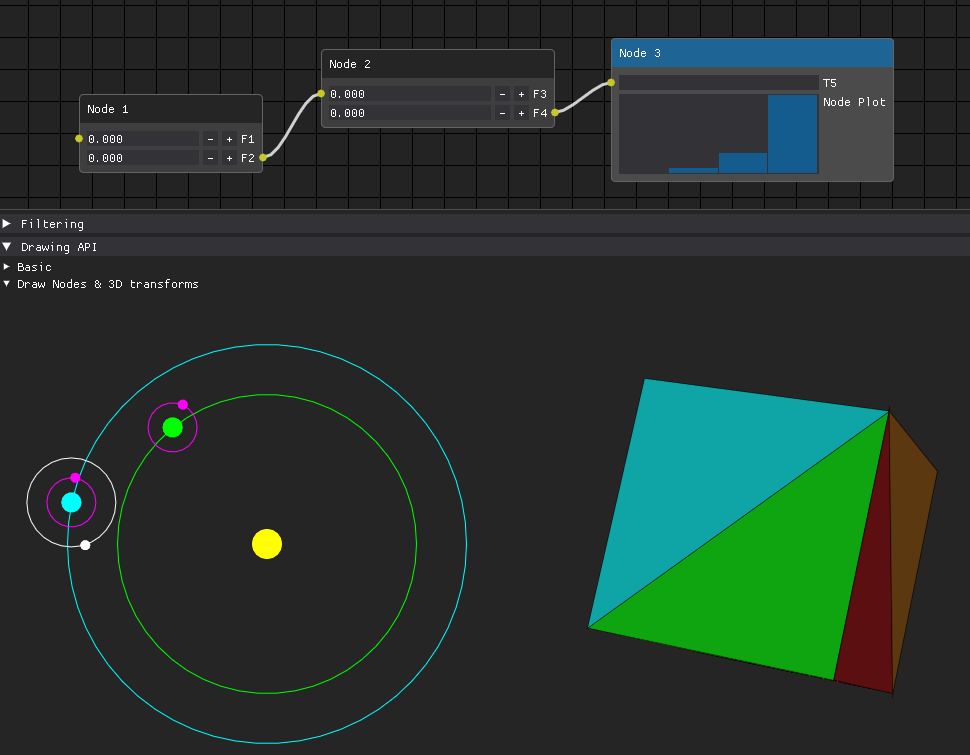
公式のデモが面白いです
公式サイトの「1.3. Demo」のコードを実行すると、機能満載のデモが見られます。
ボタンやテーブルだけでなくグラフやノードなどを表示する機能もあってオススメです。

M1 Mac やラズパイでも使える!
たぶんつかえないです。ラズパイでも使えません。対応待ち。
ラズパイはコメント欄の @PINTO さんの記事にて可能だそうです!
M1 Intel Macへの導入についても、conda環境にてインストール&実行ができることを手元のM1でも確認できました。
これで主要な環境すべてでDPGが使えるようになったかもしれません。
