前置きの前置き
この記事はnoteに投稿した記事の転載になります。
前置き
みなさんはMisskeyというものをご存じですか?
Misskeyとは一言で言ってしまえばオープンソースの分散型SNSのソフトウェアです。
そのためGitHub(リンク)にソースコードが公開されており、また、ライセンスの範囲内でソースコードを改変して利用することができます
つまりフォントを変えたいと思ったら変えることができるわけです。
あくまでもライセンス(MisskeyではAGPL)の範囲内でソースコードの改変ができます。
ライセンスの条件から逸脱しないようにしましょう。
お願い
まず、Windows環境での作業を前提としています。
また、この記事どおりにやってもうまくいかなかった、サーバー環境が壊れたなどの場合でも筆者は責任を負いかねます
なので自己責任でお願いします。
下準備
下準備としては
- Gitのインストール
- Misskey本体のフォーク
- パソコンへクローン
- フォントの準備
をしておきましょう。
なお、Gitのインストールとフォークとクローンに関してはそこまで難しくないので、ここでは省略させていただきます。
フォントの準備
フォントを変えるといってもそもそもファイルがないといけないので、変更したいフォントのファイルを準備しておきます。
ライセンスによっては、改変や再配布がNGというものがあるので、そのようなフォントは利用しないようにしましょう。。
ここではKoruriフォント(GitHub)を例に挙げて解説していきます。
まず、フォントをダウンロードします。
リリースページを開き、最新のリリースのアセットをダウンロードします。

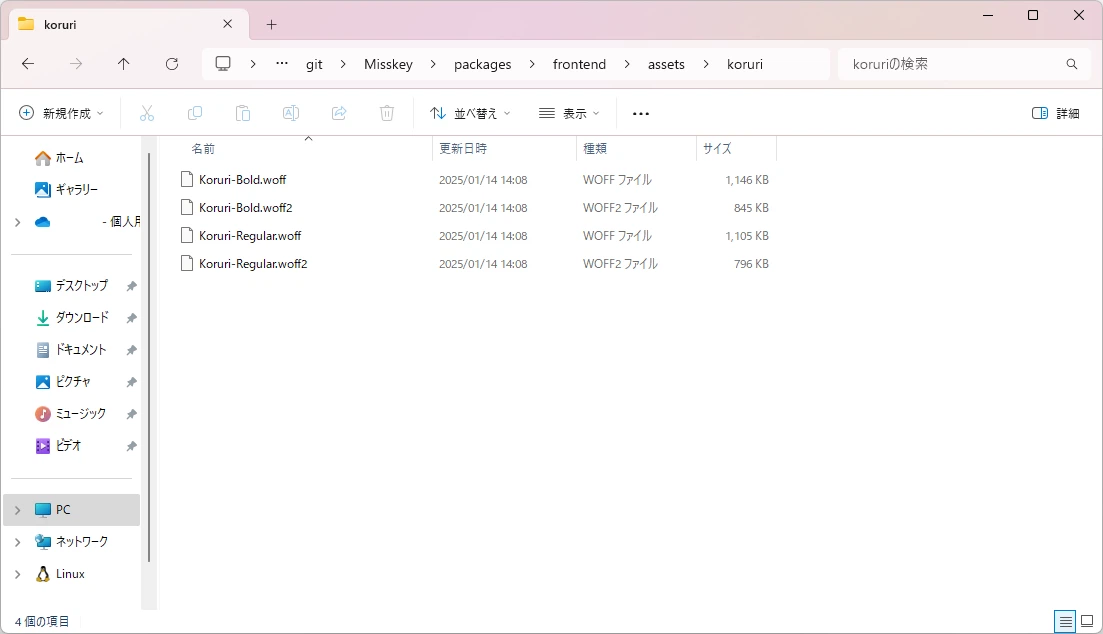
そのあと空のフォルダを作成し、そこにコピーしましょう。(アーカイブソフトの展開でディレクトリ作成でも可、ここではKoruriフォルダを作成し、そこにコピーしたものとする)
このフォントを利用してもいいのですが、Misskeyを利用する際、フォント分も通信が発生してくるので、やる気があるならWebフォント化もしておきましょう。
Webフォント化するにあたっては、武蔵システムさんのWOFFコンバータ(サイト)を利用するのがそこそこ手軽かと思います。
インストール方法と利用方法は公式サイトの使用方法をご覧ください。
フォントが準備出来たら次はフォントファイルをクローンしたMisskeyに配置していきます。
woffファイルとwoff2ファイルは使うので削除しないようにしましょう。
ttfは筆者の環境ではなくても動作していますので、自己判断でお願いします。(訂正があればコメントで)
フォントファイルの配置
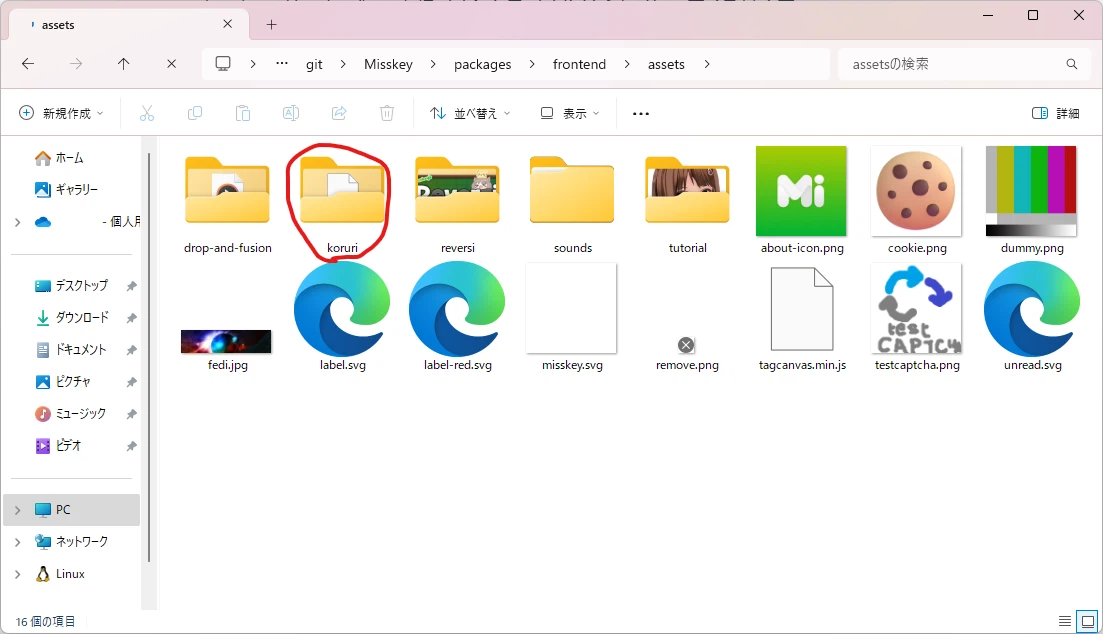
大それたことを書いていますが、(クローンしたディレクトリ)\packages\frontend\assetsにフォントをフォルダごとコピーするだけです。
クローンしたディレクトリをC:\Users\hoge\Misskey、koruriフォルダにフォントがあるとした場合
C:\Users\Hoge\Misskey\packages\frontend\assets\Koruriとなるようにコピーします。
そうすると下のような画像になると思います。
ここまできたらscssの改変をするだけです。
Misskeyのscssファイルの改変
Misskeyでは、cssではなく、scssというファイルが用いられています。
そのため、cssと多少異なることに注意が必要です。
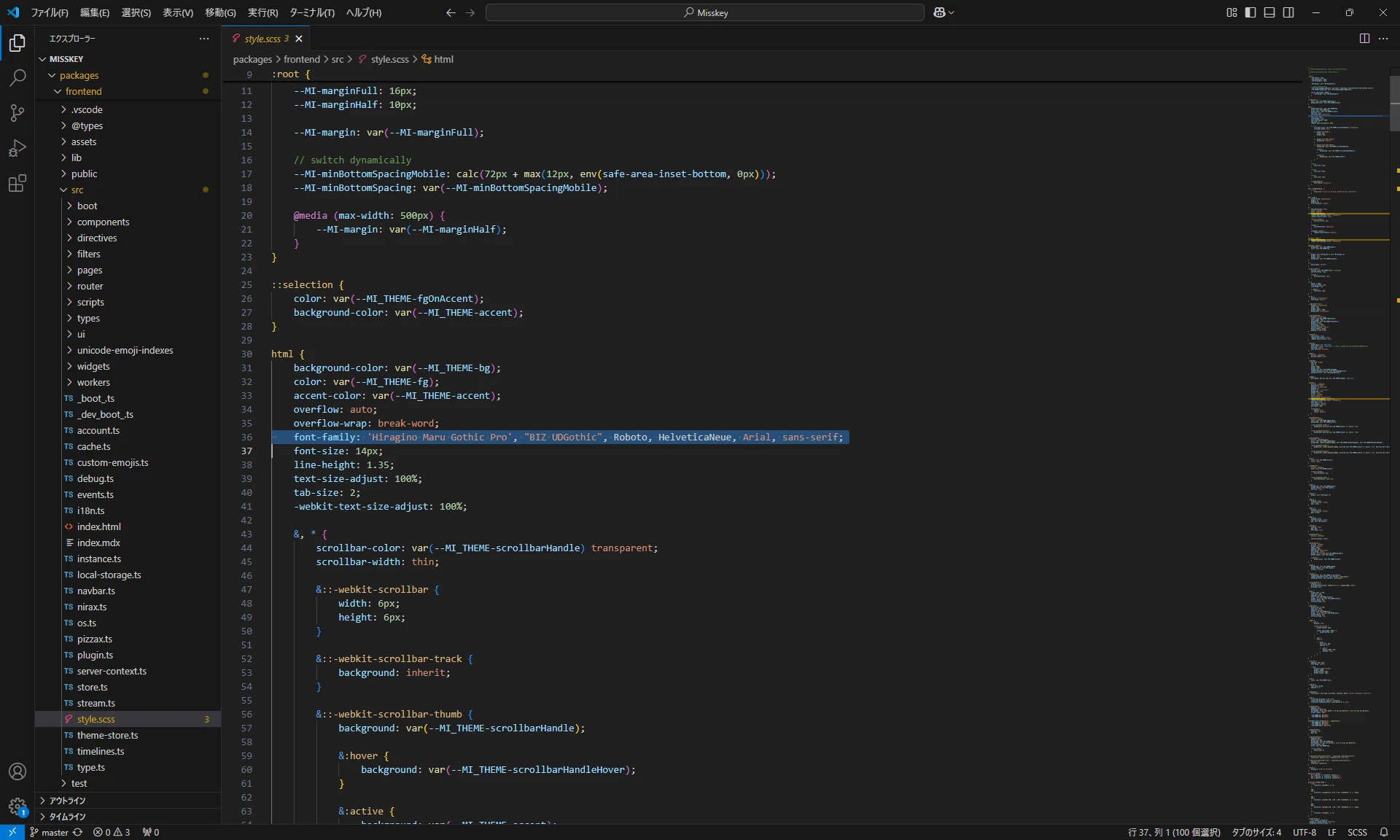
まず、適当なテキストエディタでフォントを置いたassetsフォルダの一つ上のfrontendフォルダにあるsrcフォルダを開き、style.scssファイルを適当なテキストエディタで開きます。
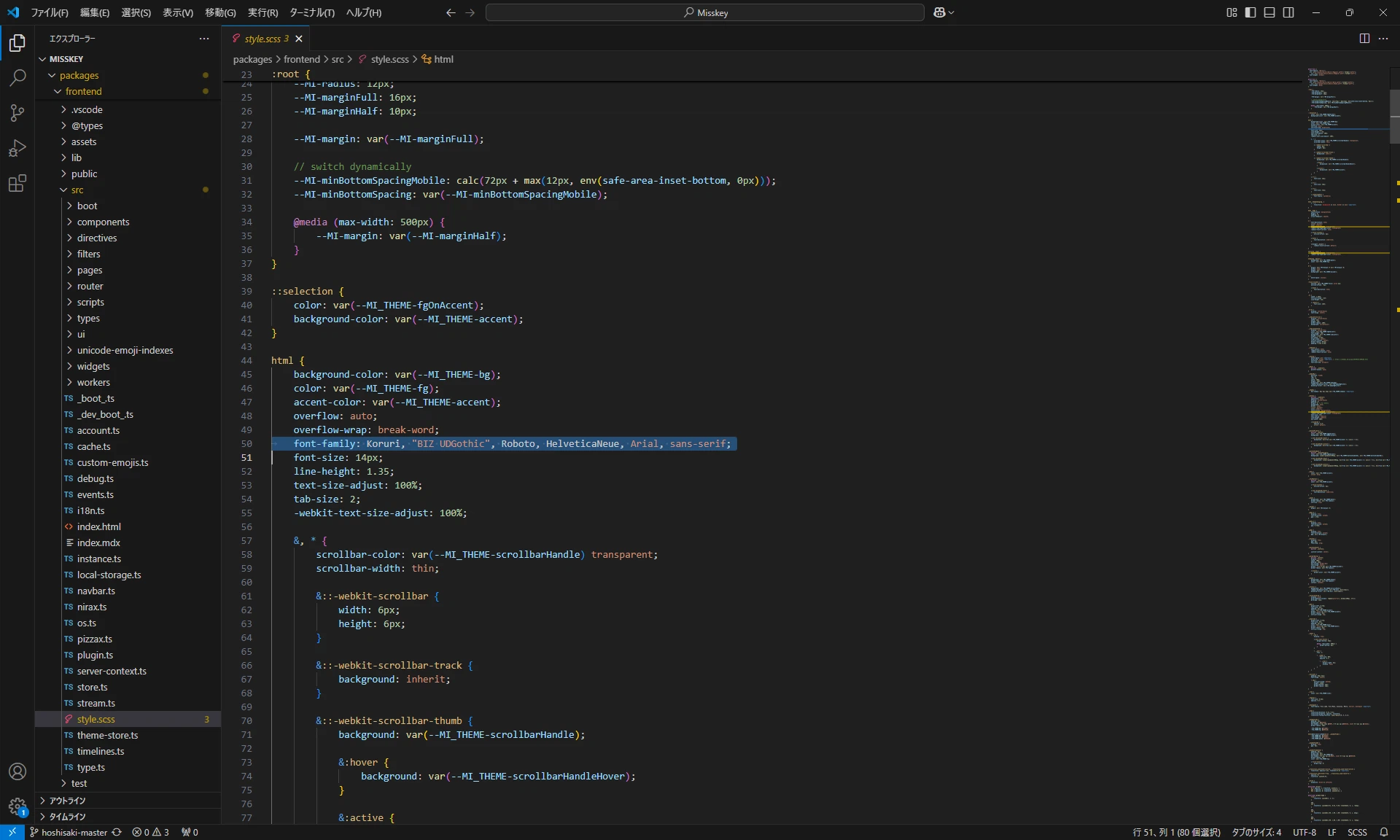
その次に次のコードを用意したファイルにあわせて書き換えてrootセクションの前に追記します。
@font-face {
font-family: "Koruri";
src: url("/assets/koruri/Koruri-Regular.woff2") format("woff2");
src: url("/assets/koruri/Koruri-Regular.woff") format("woff");
font-weight: normal;
}
@font-face {
font-family: "Koruri";
src: url("/assets/koruri/Koruri-Bold.woff2") format("woff2");
src: url("/assets/koruri/Koruri-Bold.woff") format("woff");
font-weight: bold;
}
Before
After
ここまで来たらあとはgit pushをし、正常に変更されたら完成です。
最後に
たまにビルドコケるのでその時はしっかり見返してみましょう。
また、ユーザー側で変える方法は自分の知る限りないので誰かあればお願いします。
長文読んでいただき、ありがとうございます。