はじめに
前回の記事で少し話題に上がりました実家の飲食店(都内の寿司屋)のホームページを
Reactで作り直しました。今回は、それについて記事を書きます。
~前回のあらすじ~
ある日、父からホームページを作成するようお願いされた。
まずはwordpressで作成してみたが、感覚的にはなんか微妙。。。もうちょっとweb開発に
ついて勉強してみよう!といった流れです。
あらすじ終わり
開発環境
言語
JavaScript(React)
サーバーサイド
node.js
DB
今回は使用しておりません。
デプロイする際にAWSを使いました。
(カスタムドメインも簡単に作れるしビルドも自動だしとても便利で感動。)
まずは競合他店?のホームページ調査から
もはや何から書いていいのかわからないので、同じ業界の個人店のホームページを
いくつか拝見させていただき、参考にしました。
注目した点は
- 背景の使い方
- 文字のフォント
- ページの構成
- キャッチフレーズや何をどんな風に紹介しているのか etc...
ざっくりですがこんな感じで調査しました。
実際の開発過程
reactにはReact Routerというライブラリがあって、
これはページを移動するようなサイトを作るときにとても便利なライブラリです。
ターミナルで"npm i react-router-dom"でたたくとモジュールをインストールできます。
今回でいうと、店舗紹介、アクセスなど飲食店のホームページには大体あるようなものを
ページで分けて紹介しようと考えたので、このライブラリを使用しました。
とてもすっきりして見やすいです。前回の開発ではコンポーネントごとのファイル管理など
課題になったので気を付けるようにしました。
前回の天気予報アプリ開発よりかは難易度は高くなく、思ったよりすいすい進みました。
しかし、画像のスライドなどは初めてだったので結構時間がかかりました。
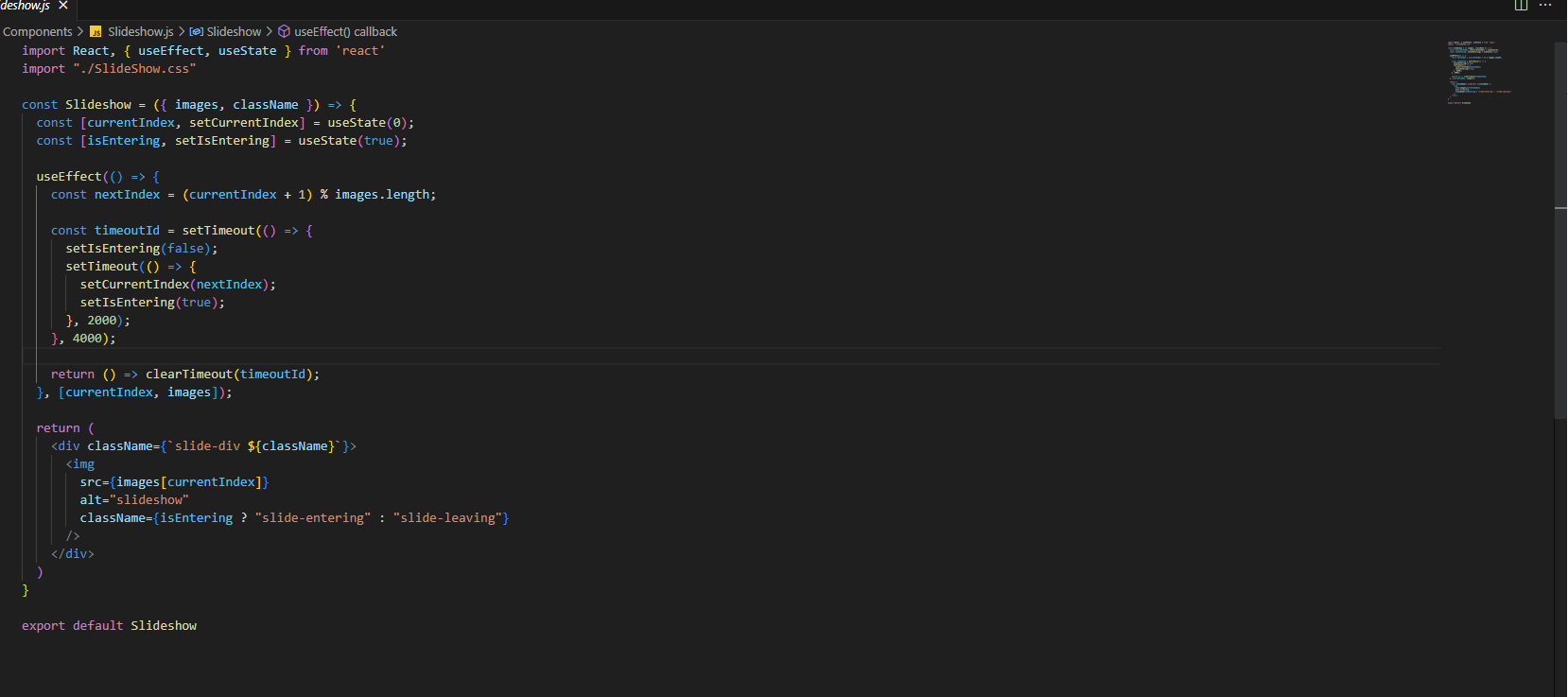
複数のページで同じ関数を使いまわしたかったのでSlideShow.jsを作成しました。
ここで私がつまづいた点がいくつかありました。
クラス名問題
同じスライド関数を呼び出すときにスライドごとに別にcssを割り当てたかったのですが、どうしてもクラス名が同じなのでどうしよう...と頭を抱えていました(説明が難しい)
解決策として、クラス名を変数にして対応しました。
propsの引数に画像の文字列と変数名にして対応しました。ここで私はpropsの可能性は無限大だ!と感動しました。

正直この使い方が正しいのかは分かりませんが、これで乗り切りました。
キャッチフレーズ問題
実は私、寿司が嫌いです。本当に親不孝者だと思います。
それで、何が言いたいかというとキャッチフレーズが全く思いつかないのです。
普通に考えて嫌いな食べ物を美味しそうに紹介するってなかなか難しい
そこで、開発していくうえで、父に相談しながら開発することにしました。
例えば
私「この写真をキャッチフレーズ"A"で書いて....」
父「このキャッチフレーズは"B"にして.....」
↑のように毎週日曜日にウィークリースクラムをしていました(笑)
そして、これって本当に仕事みたいだなと思うと面白いものがありました。
web開発を仕事にしたいとつくづく思うようになりました。
工夫した点
アニメーションをあまり入れない
これは完全に私の裁量ですが、アニメーションが多いと店の品性が欠けると考えました。
IT企業のホームページならまだしも、都内にあるターゲットが常連様、かつ年齢層高めの寿司屋の
ホームページがアニメーションだらけ ってどうなのかな。。。と思った次第です。
色の組み合わせとフォント
やはり寿司屋と言えば、「和」を意識し、高級感を出すことが無難だと考え、
フォントも調べてみると色々なものがあり、和風のフォントもあるのでそれを使用しました。
font-family: "kaisei-tokumin", sans-serif;
↑かなり和風な感じで見つけることができてラッキーでした。
お客様からの意見を聞く
父の店は割と常連様がお越しいただくこともあり、ホームページを見ていただいて
ご意見をいただき、改善に取り組んだ。
例えば、
「文字が多いと読む気があまり起きないかも」、
「背景もう少し薄い色がいいかも」などとご意見をいただき、
修正に取り組みました。酔いもあってか結構びしばし意見してくれました
実際の使用者からの意見を聞いて、修正に取り組む。
こういった経験ができて本当に良かったと今は思っています。
おわりに
Reactでのホームページ作成は初めてでしたが、とても楽しく開発できたと思います。
父の意見を聞いて、それを設計して開発して~~
アジャイル開発みたいな感じでやっていましたが、とてもいい経験になったとおもいます。
そして何より父に喜んでもらえたことがよかったです。こうやって勉強したことが
人の役に立つとこんなにも素晴らしく、嬉しいことなんだと肌で実感しました。
実際にホームページを載せたいところですが、トラブルがあってはいけないので、
そちらはご了承ください。最後までお読みいただきありがとうございます。

