夏休みの自主課題です。
我が家は夫婦で二人暮らしなのですが、自分のことは自分でする精神のもと洗濯物は各自で行っています。当然洗濯機は一つですし洗濯物干し場も一つですが、その日誰が洗濯するかの管理は夫婦のアイコンタクト頼りでした。
最近FirestoreとVuejsの連携に興味があったのとVuetifyの練習のために洗濯物干し場(というか様々な施設)の利用状況を管理し、予約ができるシステムをWEBアプリで作ってみました
なお個人的な都合により夏休みが1日しか無いので、実装時間は1日です。
あと、ソースコードは公開してませんが、ご要望があればコメントください。
使用するもの
- Vue.js
- Firebase
- Vuetify
作ったもの
環境
時間もお金も無いのでバックエンドはFirestoreに全部お任せ。デプロイもFirebase deployに任せます。当然認証も。
vue-cliを使ってプロジェクトを作ります。ついでにvuetifyも入れときます。
$ vue create my_home_management
$ cd my_home_management
$ vue add vuetify
とりあえずvue create はdefaultで作ります。
スクリプトが走っている間にFirebase側を設定します。
とりあえず解析は無しで
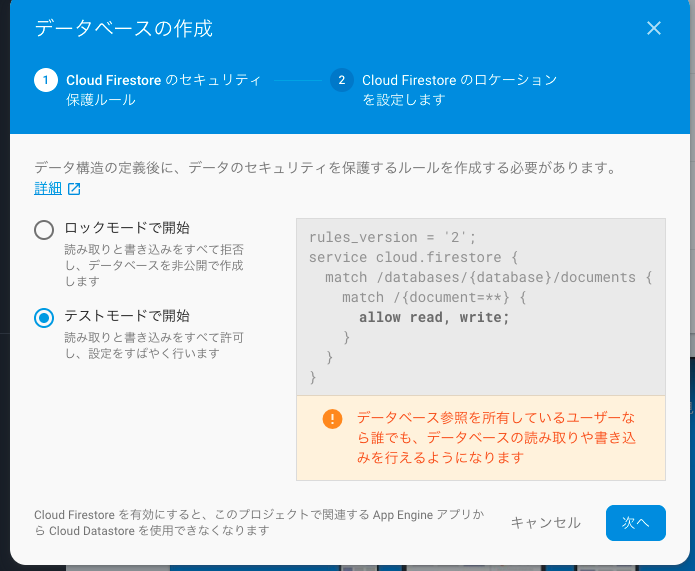
データベースもテストモードで作成。ロケーションはどこでもいいのでデフォルトで。
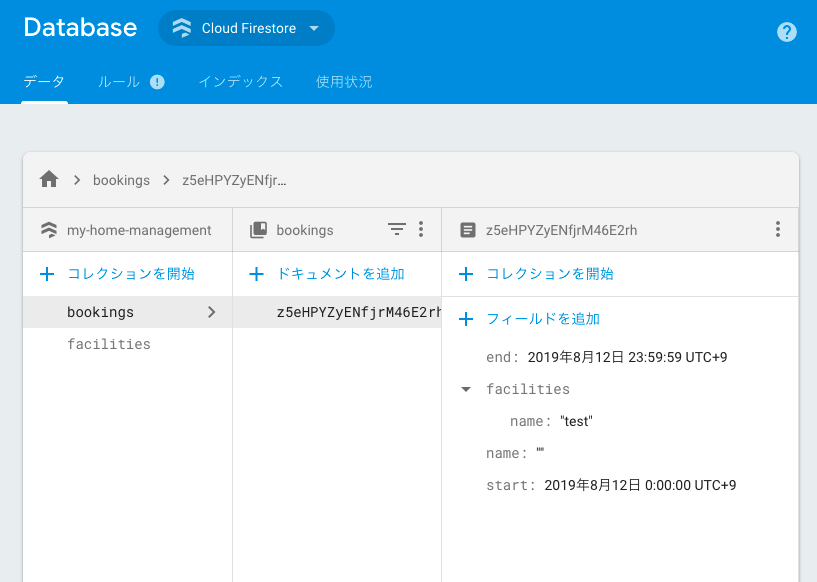
できたのでコレクションを作ります。
今回は設備の予約をメインに考えるので、設備(Facilities)と予約(Bookings)で。

vue createもいい加減終わっていると思うので、firebaseの初期設定をします。
今回はファイルを分けずにmain.jsにサクッといれていきます。
import Vue from "vue";
import firebase from "firebase/app";
import "firebase/firestore";
import App from "./App.vue";
import vuetify from "./plugins/vuetify";
Vue.config.productionTip = false;
Vue.use(VueFire);
const firebaseApp = firebase.initializeApp({
apiKey: "XXXXXXXXXXXXXXXXXXXXXXXX",
authDomain: "XXXXXXXXXXXXXXXXXXXXXXXX",
databaseURL: "XXXXXXXXXXXXXXXXXXXXXXXX",
projectId: "XXXXXXXXXXXXXXXXXXXXXXXX",
storageBucket: "XXXXXXXXXXXXXXXXXXXXXXXX",
messagingSenderId: "XXXXXXXXXXXXXXXXXXXXXXXX",
appId: "XXXXXXXXXXXXXXXXXXXXXXXX"
});
const firestore = firebaseApp.firestore();
new Vue({
vuetify,
render: h => h(App)
}).$mount("#app");
これで環境はOKです。
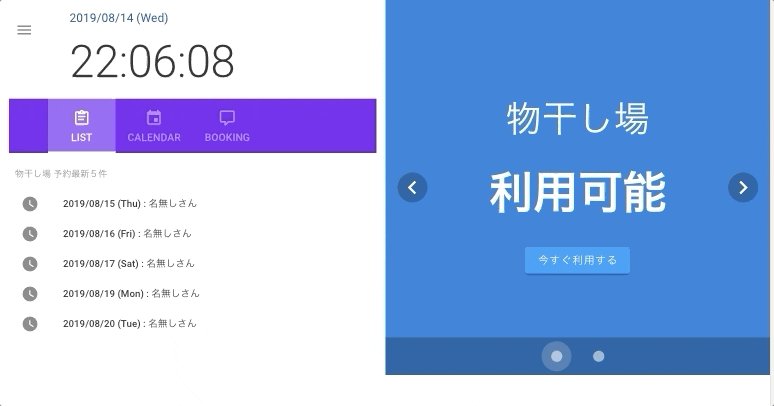
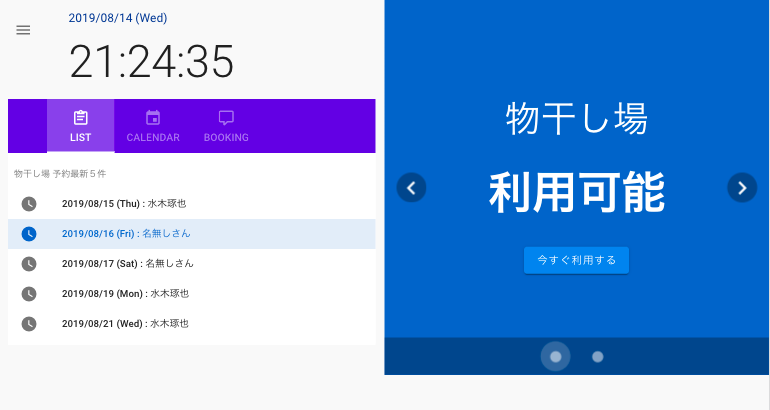
完成イメージから全体像を把握する
全体像から必要そうなコンポーネントと機能を洗い出す。
- ログイン機能
- 左側上部の時計
- リストタブコンポーネントは最新5件を表示。
- カレンダータブは施設全ての一月の予定を表示。
- Bookingタブで予約
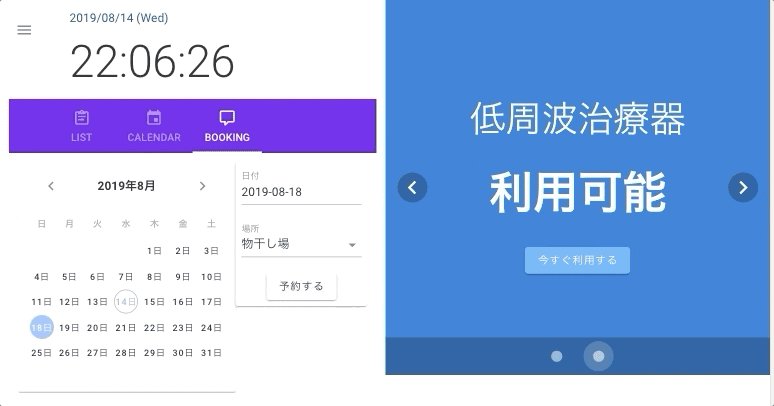
- 右側に状況表示
- 右側の今すぐ利用するで即時予約情報を入れる
必要そうなコンポーネントは
- Login
- Clock
- List
- Calendar
- Booking
- MainWindow(右側のウィンドウ)
だいたい構想が決まったら、ガリガリ書いていきます。
まずは予約機能のBookingから。
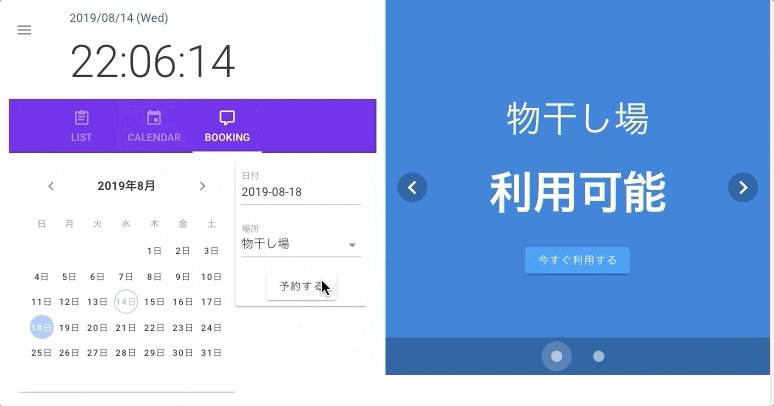
予約機能

daytopickerはVuetifyをそのまんま使いますが、あらかじめ表示されるようにしました。
施設(場所)はとりあえずfirebaseの画面から直接いれましたが、拡張できるようにIDは一意のIDとして作ります。
予約はFirestoreのサブコレクションを使い施設のサブコレクションとしましたが、Calendarに一月分表示したいので、ルートにもBookingsコレクションを使ってbatchで両方に書き込んでます。その際、ルート側のBookingsコレクションには施設IDや名前をいれて冗長化しています。SQLでは絶対にしない考えですが、Firestoreでは「見たままを保存する」という考えで作りましたが、慣れると簡単に思えます。
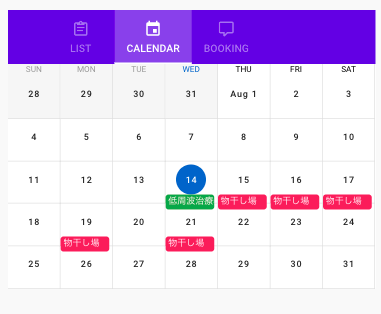
カレンダー

こちらもVuetifyのカレンダー機能をそのまま利用。
eventsにデータを用意して表示。範囲指定もできるのですごく便利。
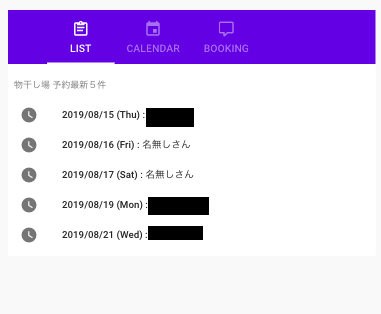
リスト
Firestoreのorderbyやページネーションの仕組みを利用。今回は5件だけだが、複数件表示するときはすごく大変そう。
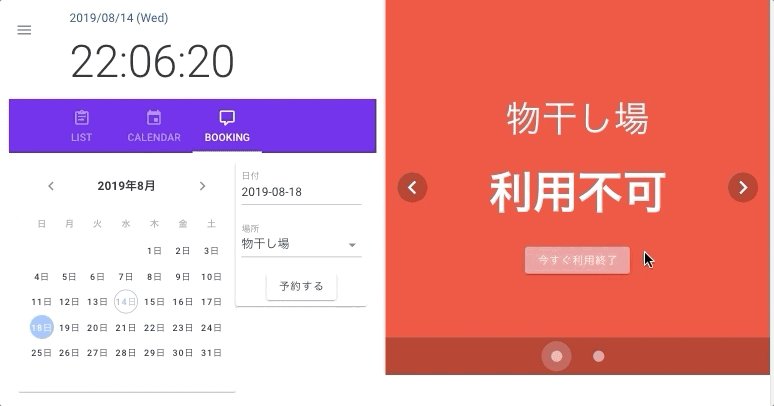
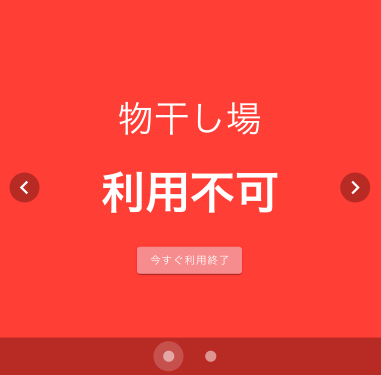
メイン表示
予約されているときは利用不可の表示。
今すぐ利用するを押すとすぐに利用不可にできる。
裏ではFirestoreに現在時刻から23:59までの予約をいれている。
予約解除は逆に終了時刻を現在時刻としている。
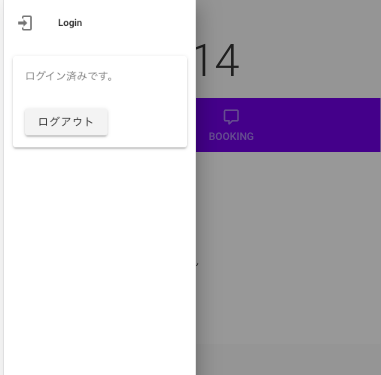
ログイン
左側のハンバーガーメニューにログイン機能。
Firebase Authenticationを利用してGoogleログインオンリー。
displaynameとか拾えるので名前表示がすぐ使えるのは便利。
テクニカルだった部分
client side join
Firestoreはクエリで一括で持ってくるよりも、こまめに読み込みをかけた方がお金もかからないし早い。そのためにはカレンダーとかでの一覧表示は書き込み時に冗長化してやると便利。
結果、読み込みはすごく早い。
VueとFirebase
リアルタイムで反映するonSnapshotはVueのディバイディングと相性がいい。更新処理なんて一切作らなくてもリアルタイム更新してくれる。
Vuexはやっぱり欲しい
作っている途中からVuexが使いたい状況がちらほらあった。よっぽど制限がないのであれば素直に使った方がよさそう。
firebase hostingが便利。
上で一通り作ったものをそのままfirebase hostingにあげました。
$ npm install -g firebase-tools
$ firebase login
$ firebase init
$ firebase deploy
これだけでhttps付きで公開できる。すごく簡単になったものだなぁ。
妥協したところ
timestampの取り扱い
firebaseのtimestampの取り扱いが独特。最近までコロコロ変わってたのが原因見たい。結局サーバーサイドのタイムスタンプが取れず挫折。
Vuetify
もっと便利な使い方がありそうだけど、時間の関係で中途半端になってしまった。
まとめ
1日でこれだけ作れる便利な世の中になったものだなぁ。実用性はともかく。