TL;DR
MIERUNEで公開中&随時機能追加中のAmazon Location Serviceのサンプルの構成を紹介する記事です。
公開中のサンプルは以下のリンクからお試しいただけます!
はじめに
本記事ではAmazon Location Service 及び AWS Amplify, Vue.jsを利用します。
なお、公開しているサンプル自体の解説はこの記事ではなく、以下の記事で行っていますのでご覧ください。
また、地図スタイルの日本語化に関しては以下の記事をご覧ください。
Amazon Location Service とは?
Amazon Location Service とは Amazon Web Serviceが提供しているウェブ上・ネイティブアプリ上で使用される地図タイルの配信、ジオコーディングAPIやバーチャルフェンスやルート検索APIなど位置情報・地図に関係したいくつかのサービスをフルマネージドで提供するサービスのことで、2021/6/2にGAしたサービスです。
Amplify とは?
AWS Amplify は 、Webアプリ・ネイティブアプリの開発を加速させるために作られたプラットフォームであり、AWS Amplify Frameworkを用いてAWSが提供しているいくつかのフルマネージドサービスを簡単に利用できるものです。また、環境自体はAmplify CLIを用いて簡単に初期設定等が行えます。
今回はAWS Amplify Frameworkの中でもAmplify-jsをVue.js上で利用しています。
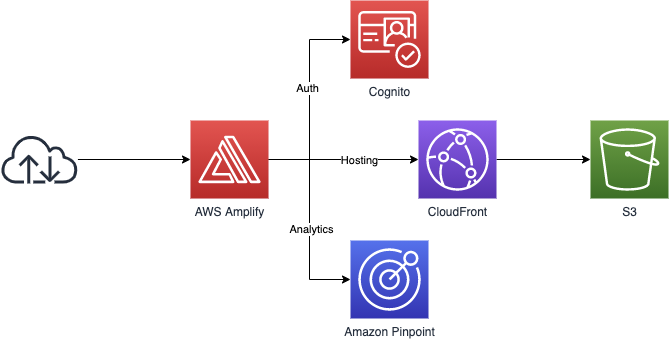
構成図
Amazon Location Serviceの問題点
- Cognitoを用いてトークンを取得して、リクエストにはすべてトークンを用いて署名する必要がある
- Amplifyと完璧に連携されているわけではない(2021/07/20現在)
手っ取り早くCognitoを利用するためにAmplifyを利用しています(現状Amplify Frameworkを用いないとCognitoがほぼ利用できない)
AmplifyとAmazon Location Serviceの結び付け
今回は基本的なAmplifyの設定方法などは解説しません(たくさん良い記事がありますのでそちらをご覧ください)
Cognito ユーザー のロールにALSのポリシーをアタッチする
Amplifyを用いてCognito ユーザープールを生成すると amplify-${appId}-${backendEnvName}-${random}-authRoleというロールが自動生成されます。
このロールに対してポリシーをアタッチします。
Mapを表示するだけであれば
Mapを表示するためのポリシー
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "MapsReadOnly",
"Effect": "Allow",
"Action": [
"geo:GetMapStyleDescriptor",
"geo:GetMapGlyphs",
"geo:GetMapSprites",
"geo:GetMapTile"
],
"Resource": "${Arn}"
}
]
}
ジオコーディングAPIを利用するのであれば
ジオコーディングAPIを利用するためのポリシー
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"geo:SearchPlaceIndexForText",
"geo:SearchPlaceIndexForPosition"
],
"Resource": "${Arn}"
}
]
}
をそれぞれアタッチしましょう。
これを付けることでそれぞれのAPI、地図のスタイル・タイル・フォント・アイコンを取得することができるようになります。
また、今回はAuth Policy(認証済みポリシー)にアタッチしましたが、UnAuth Policy(未認証ポリシー)にアタッチするとログインなどをせずにMapの表示などを行えるようになります。(不正利用の可能性があるため、必ずCloudWatchなどで利用量
を確認してください)
Amplify Analyticsの設定
Google Analyticsなどを利用してもいいのですが、せっかくAmplifyを利用しているのでAmplify Analyticsを利用します。
なお、裏で動作しているのはAmazon Pinpointです。
- CLIで
amplify analytics addを実行して質問に回答していくだけでInitは完了です。 - Vue.jsでPageViewを計る場合には以下のコードをmain.jsに追加しましょう
// 省略
import Amplify, {Analytics} from 'aws-amplify';
import awsconfig from './aws-exports';
Amplify.configure(awsconfig);
Analytics.autoTrack('pageView', {
enable: true,
type: 'SPA',
getUrl: () => {
return window.location.origin + window.location.pathname;
}
});
// 省略
たったこれだけでAnalyticsが利用できます
CloudWatchの設定
Amplifyは基本的に自由にサインイン・サインアップを行うことができます。
そのため、Auth Policyにmapの読み込み等を設定していても利用量が一気にすごいことになっている場合があります。
利用量の跳ね上がりなどを検知するためにCloudWatchでAPIへのリクエスト量を監視しましょう。
Amazon Location Service (AWS/Location)ではCallCount,SuccessCount,ErrorCountに関しては合計、CallLatencyに関しては平均のみが正常に利用可能なようです。
https://docs.aws.amazon.com/location/latest/developerguide/monitoring-using-cloudwatch.html
(こちらではCallLatencyについても合計と記載されていますが正常な値ではないように思います)
各種APIについては1000カウント辺りを閾値に、getTileに関しては100000カウント辺りでもよいように思います。
CI/CD
AmplifyのCI/CDを利用しています。
Githubのmain/developブランチにPushされると自動的にビルドが走りデプロイされるように設定しています。
こちらもほかに丁寧な記事がありますのでそちらをご覧ください。
おわりに
Amazon Location Serviceのサンプルの裏側をざっくり説明しました!
Amplifyを利用することでとても簡単にWebアプリケーションを作成することができ、独自で実装すると大変なログイン等も簡単に実装できます。
また、現在Amplify jsではAmazon Location Serviceに対応するRFCが出てきており、今後Amplifyが対応する可能性も大きいかと思います!
https://github.com/aws-amplify/amplify-js/issues/8553
今後もアプリケーションは更新していきます!
(今後も更新のタイミングでQiitaなどでお伝えできるかと思います)
おまけ
今回のサンプルサイトは社内ハッカソンにて制作されたものです
そんな会社風土に憧れるという方、一緒に働いてみませんか?