はじめに
概要
Civichat(https://civichat.jp)をJekyllに変更し、S3+CloudFrontで配信するために調べていた時に記事が昔すぎ(2016年とか...)or英語だったのでせっかくだしCodePipelineやり方をまとめようと思った次第です
Civichatとは:あなたにぴったりの助成金などの公共制度がLINEでわかるサービスです。
https://civichat.jp/
Jekyllってなに?
Jekyllは、個人、プロジェクト、または組織のサイト向けの、シンプルなブログ対応の静的サイトジェネレーターです。 GitHubの共同創設者であるTom Preston-WernerによってRubyで書かれ、オープンソースのMITライセンスで配布されています。 (by Wikipedia)
要するにRubyでできた静的サイト生成ツールですね(Markdownで記事が書ける)
最近だと@Nuxt/Content とか Gatsby.js みたいな感じですね。
なぜAWS? なぜCode Pipeline? なぜCode Build?
多分 Netlify とか Vercel とかでもできるはず....
今回はAWSに請求まとめたりしたいのと、AWSを使いたかったのでAWSです。
手順
すでにGitHub上にJekyllのコード自体が存在して、ローカルでjekyll buildで _siteに出力されることを確認しているものとして書きます
S3のバケットを用意する
普通にバケットを作りますが、パブリックアクセスのブロックは外しておきます。

Code Pipelineでパイプラインを作る
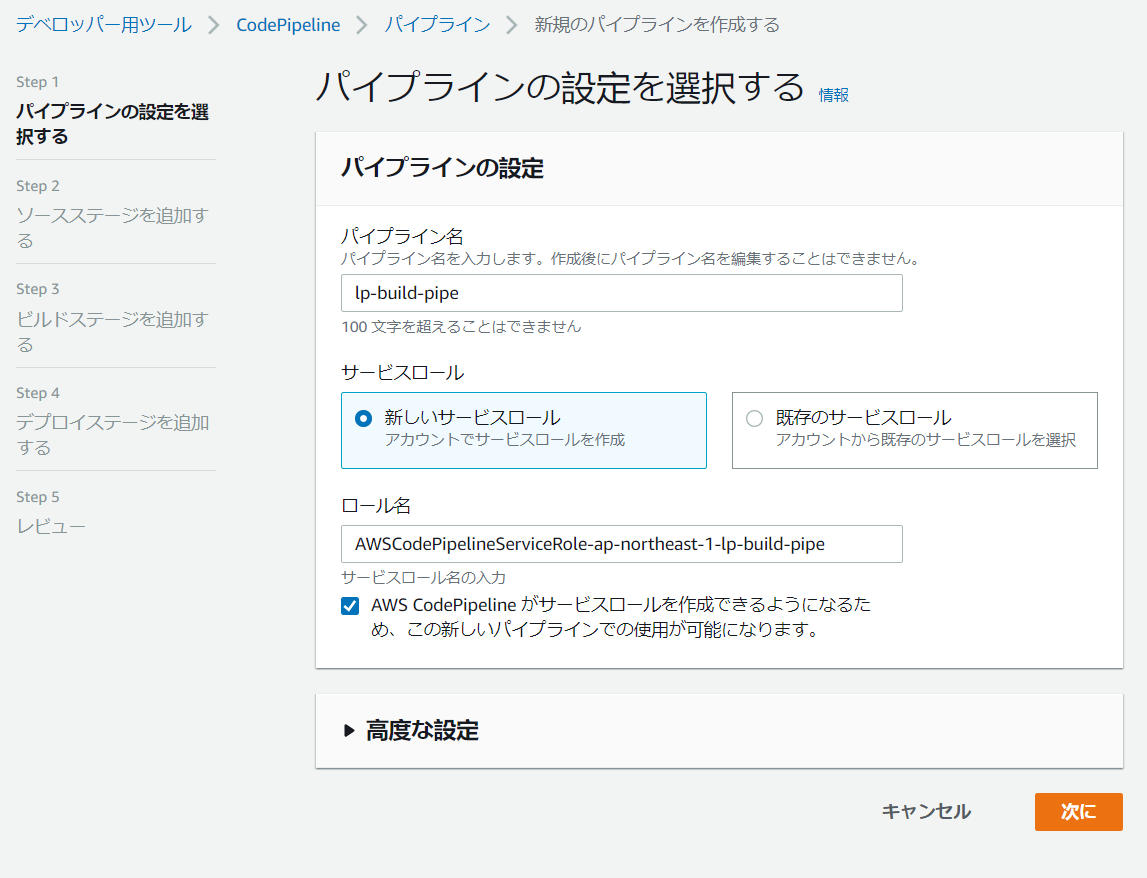
パイプラインの設定
ここではパイプライン名を設定します
(このパイプライン名は変えられなくなるので注意)

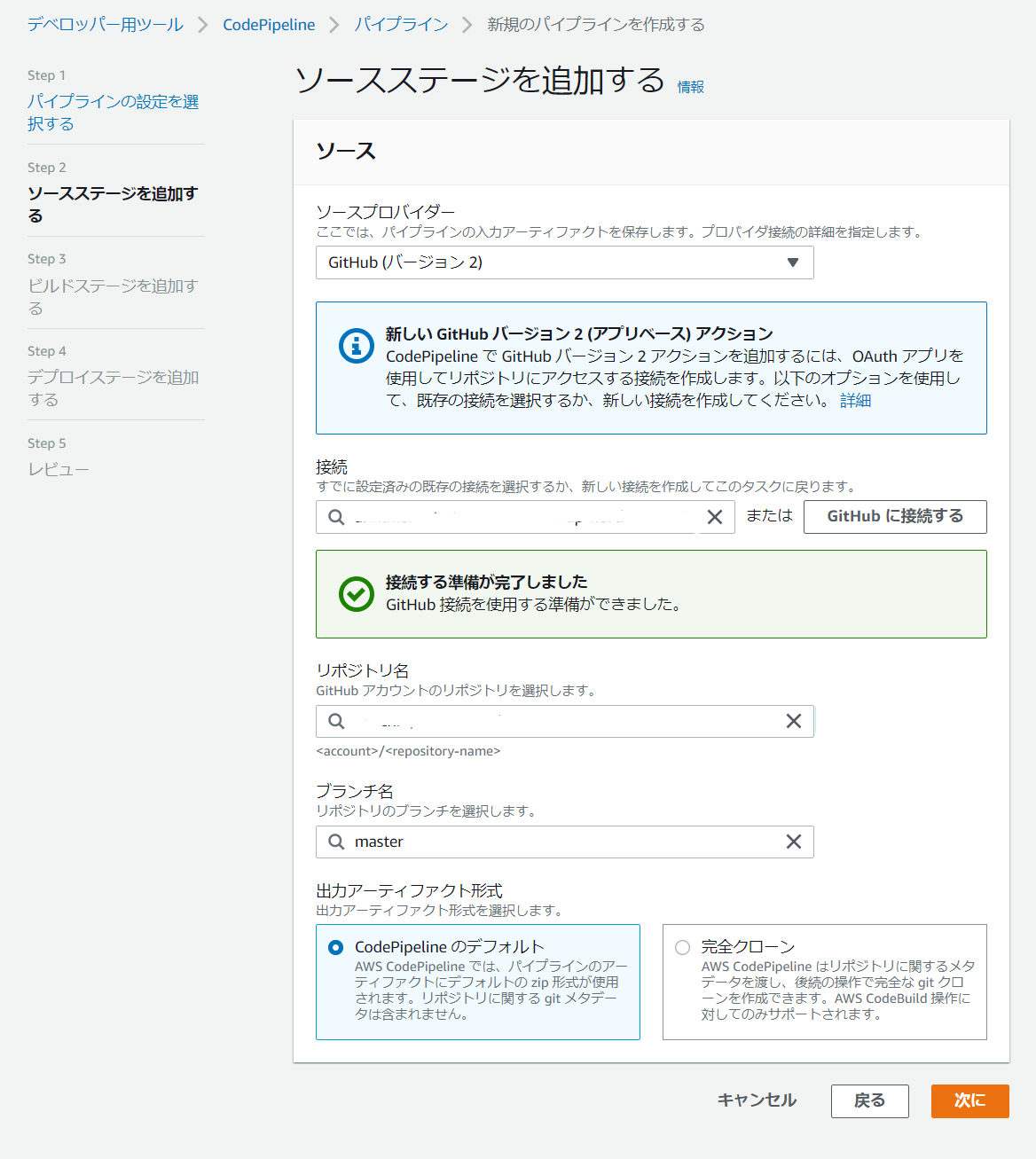
GitHubとの接続
今回はGithubのコミットをトリガーにするのでソースプロバイダーに GitHub(バージョン2)を選択します。
GitHubに接続するをクリックし接続名を入力し、GitHubにAWS Connectorをインストールします

その後、インストールしたGitHubからリポジトリが取得できるようになるので、リポジトリ名とブランチ名を設定します。
(ねんのため塗りつぶしています)

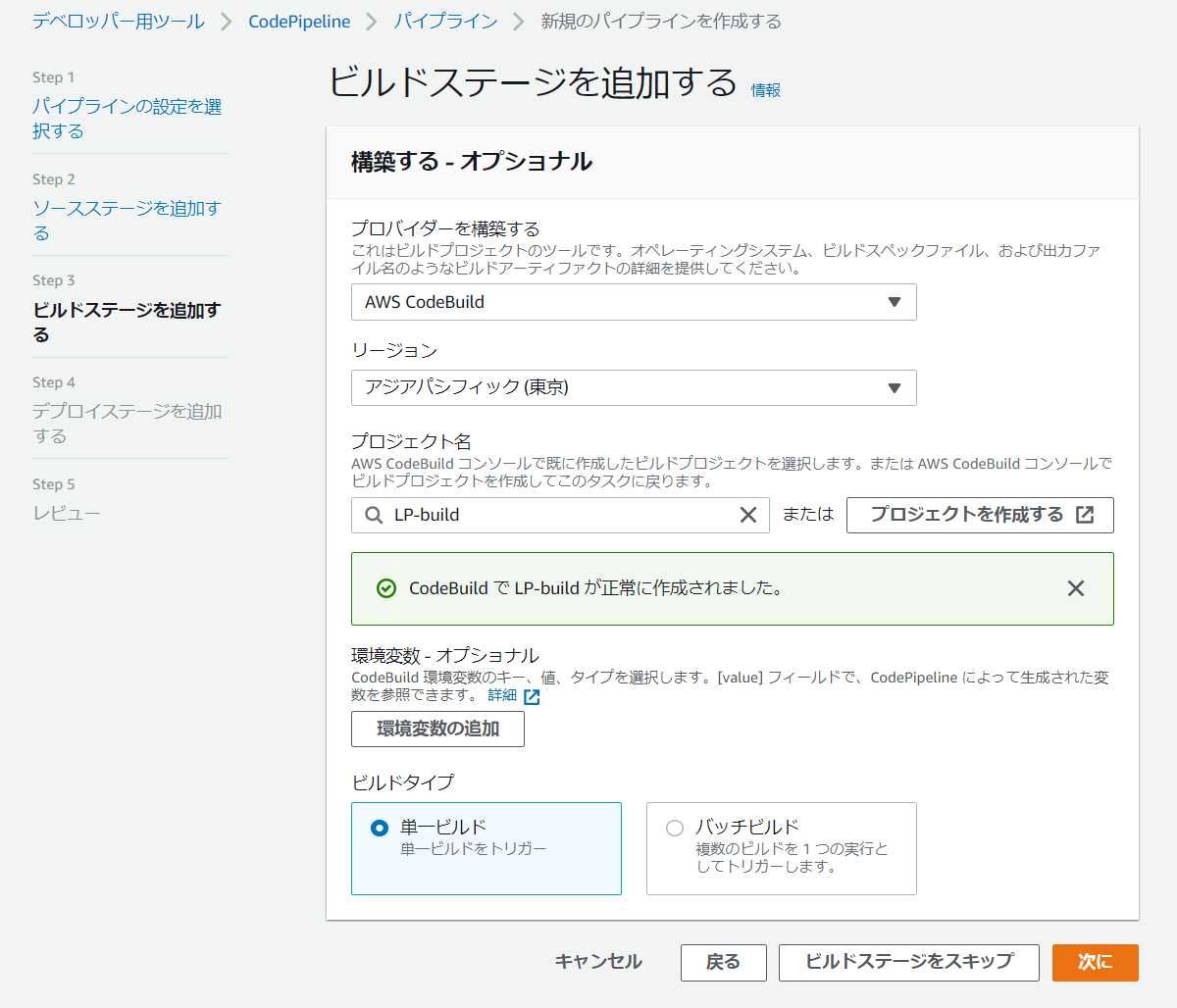
CodeBuildの設定
プロバイダにAWS CodeBuildを指定するとプロジェクトを作成するというボタンが出るのでクリック
するとCodeBuildの設定ページが表示されるので、以下のように設定します。
プロジェクトの設定
プロジェクト名は適当に...
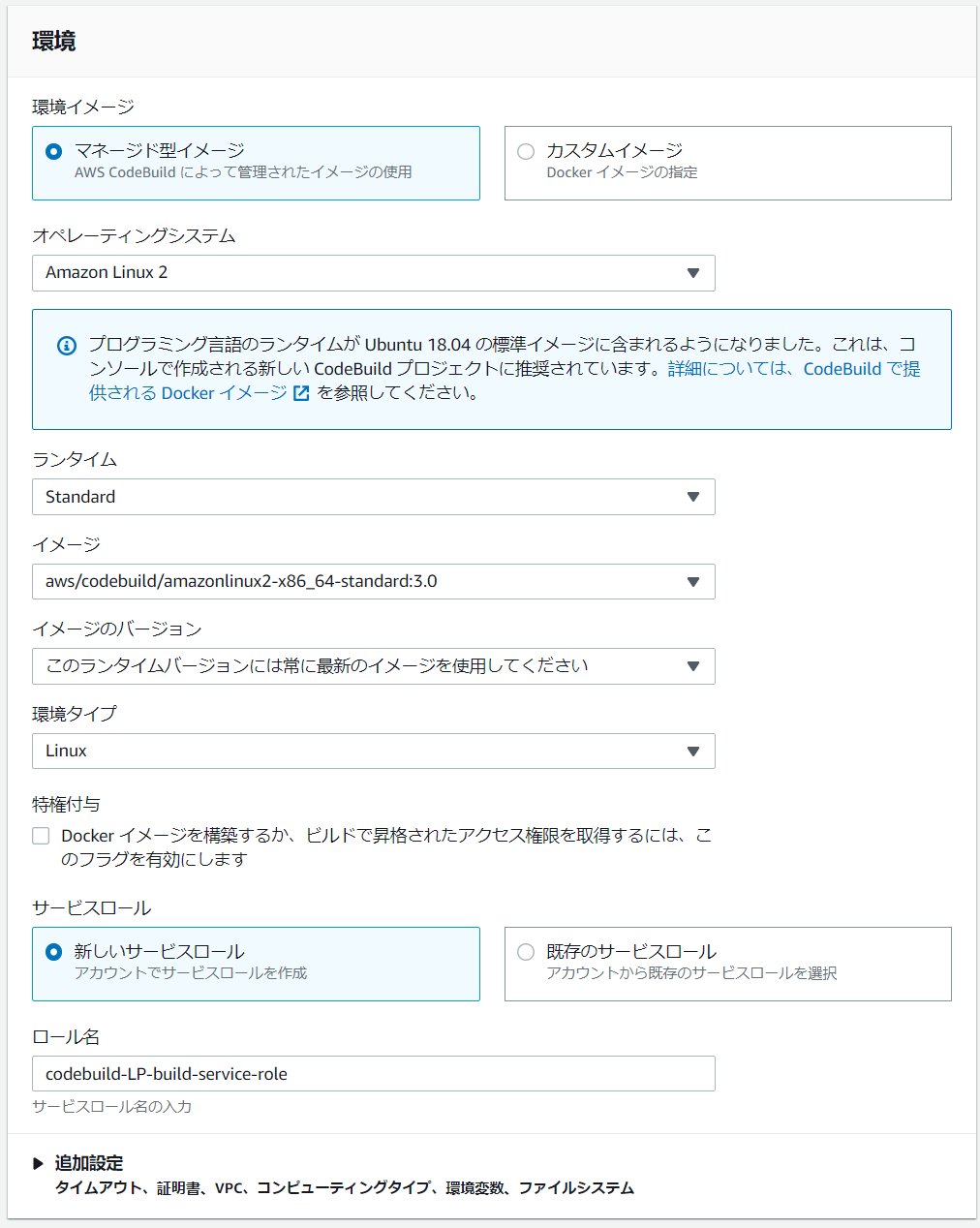
環境
せっかくなのでAmazon Linux 2を使いましょう
特権付与のチェックは今回は必要ないので外しておきます。

Buildspec
もしBuildspec.ymlをルートディレクトリに置けない場合にはその場所を指定してあげてください
バッチ設定・ログ設定
基本的にはそのままでよいはず
すべて設定が終わったらCodePipelineに戻るをクリックして戻ります。
戻るとAWSが自動的にプロジェクト名を入れてくれています(素敵!!)
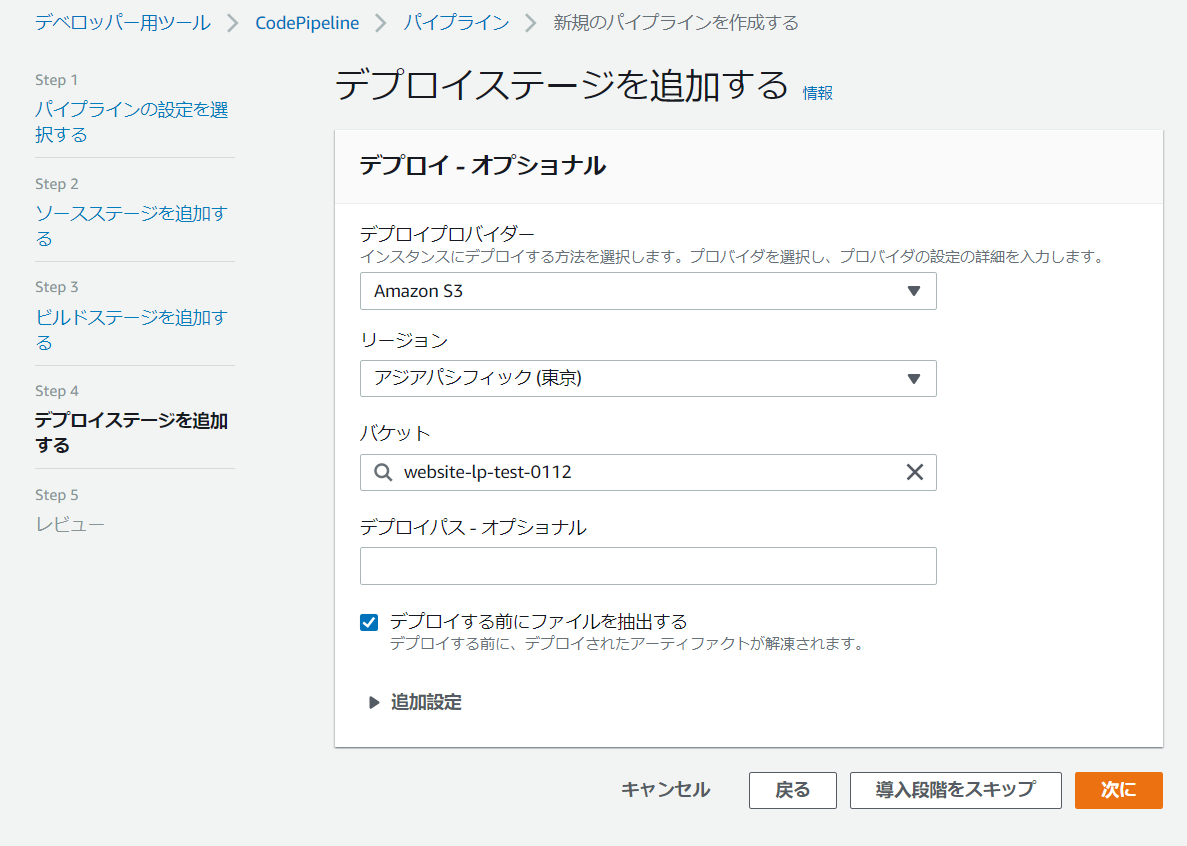
デプロイの設定
デプロイプロバイダにAmazon S3を選択するとバケットの選択ができるようになるので、初めに作成したバケットを選択します。
また、この時 デプロイする前にファイルを抽出する にチェックをつけ忘れるとS3にビルドされたファイルがZipで出てしまうのでつけ忘れないようにしましょう

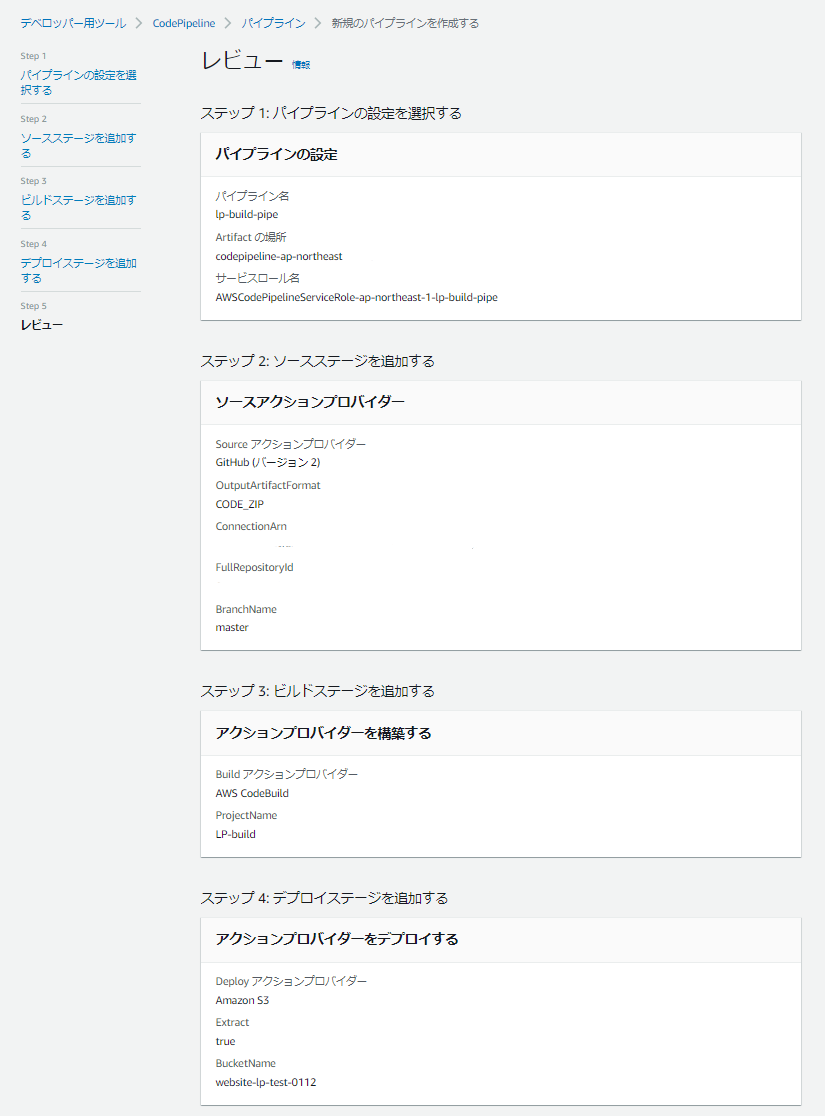
作成前の確認
いろいろまずそうなのは塗りつぶしてますが....
大事なのはFullRepositoryIdが正しいこと・ExtractがTrueであることなのでそれを確認しましょう
確認したらパイプラインを作成するをクリックしてパイプラインを作ります。

buildspec.ymlを作成する
今のままだとなんの処理をすればいいかをCodeBuildに伝えていないので、接続したリポジトリのルートディレクトリにbuildspec.ymlというのを作成し、以下の内容を記述します
version: 0.2
phases:
pre_build:
commands:
- export LC_ALL="en_US.utf8"
- bundle install
build:
commands:
- bundle exec jekyll build
artifacts:
base-directory: '_site'
files:
- '**/*'
普通にbundle installしてjekyll buildしているだけですが、
export LC_ALL="en_US.utf8でUTF-8に固定してあげないとjekyllがエラーを吐いてしまうのでお気をつけください。
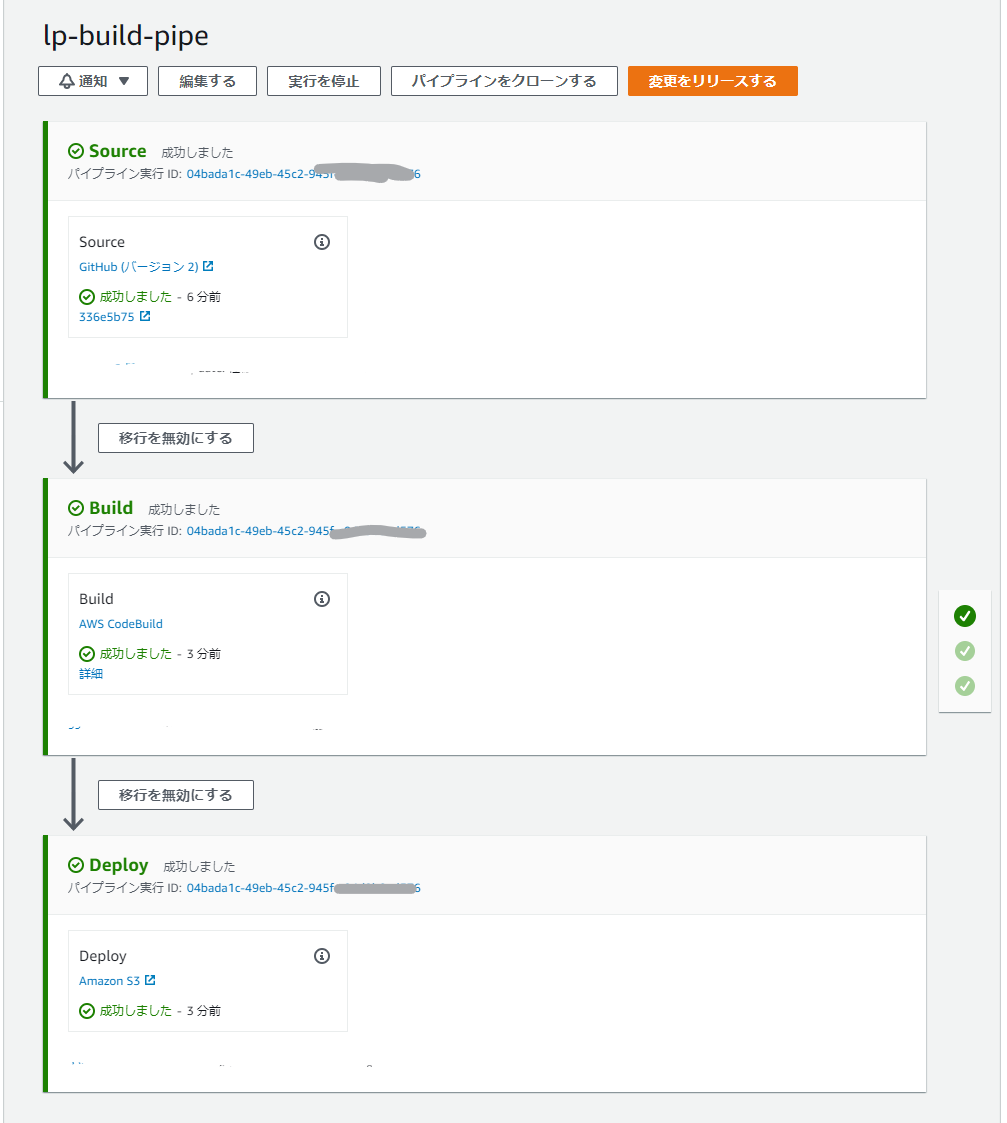
これらをCommit & Pushすると自動でPipelineが走って
このようになれば成功です!
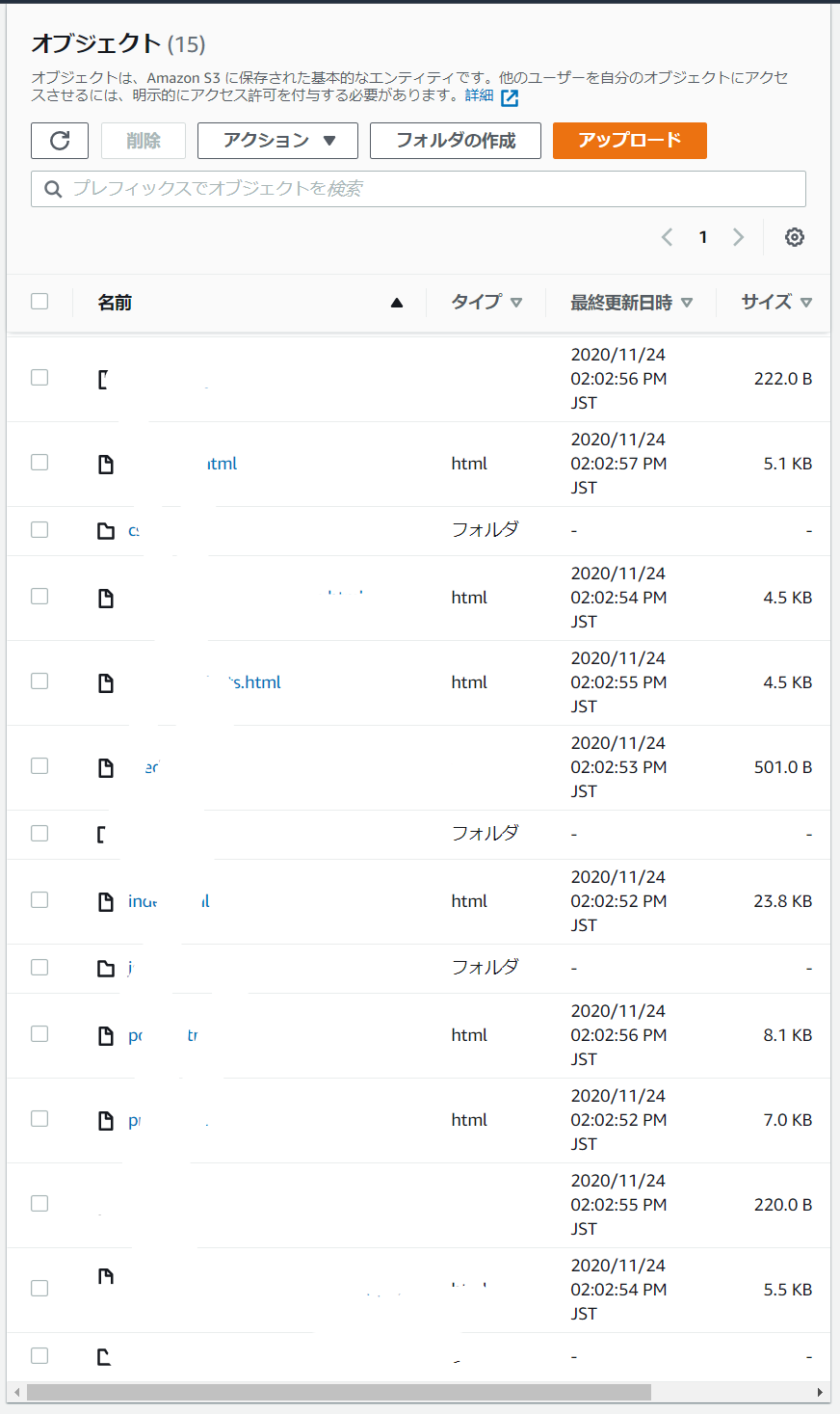
成果物を確認する
最初に確認したバケットを見ると以下のようにいろいろとファイルがあるはずです!
これでCDについては完成です!

CloudFront + S3の設定
Create Distributionをクリックし、WebのGet Startedを選択します
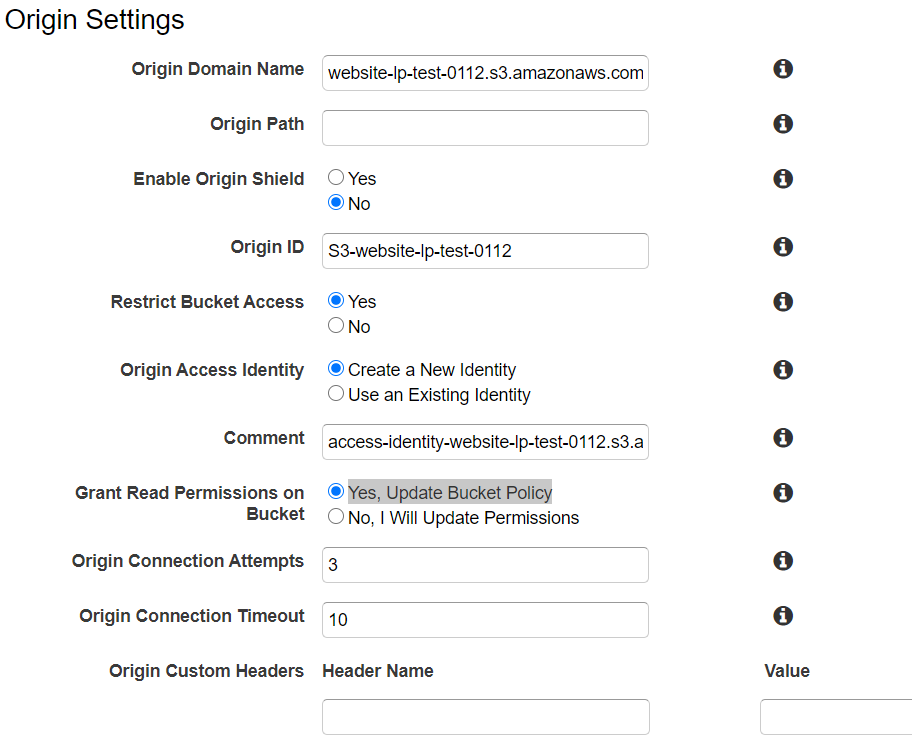
Origin Settings
- Origin Domain Name : 最初に作成したS3のを選択
- Restrict Bucket Access : Yes
- Origin Access Identity : Create a New Identity
- Grant Read Permissions on Bucket : Yes, Update Bucket Policy
↑でS3バケットへのアクセス設定を変更しています

Default Cache Behavior Settings
お好みで (私はいつもViewer Protocol PolicyをRedirect HTTP to HTTPSにしています)
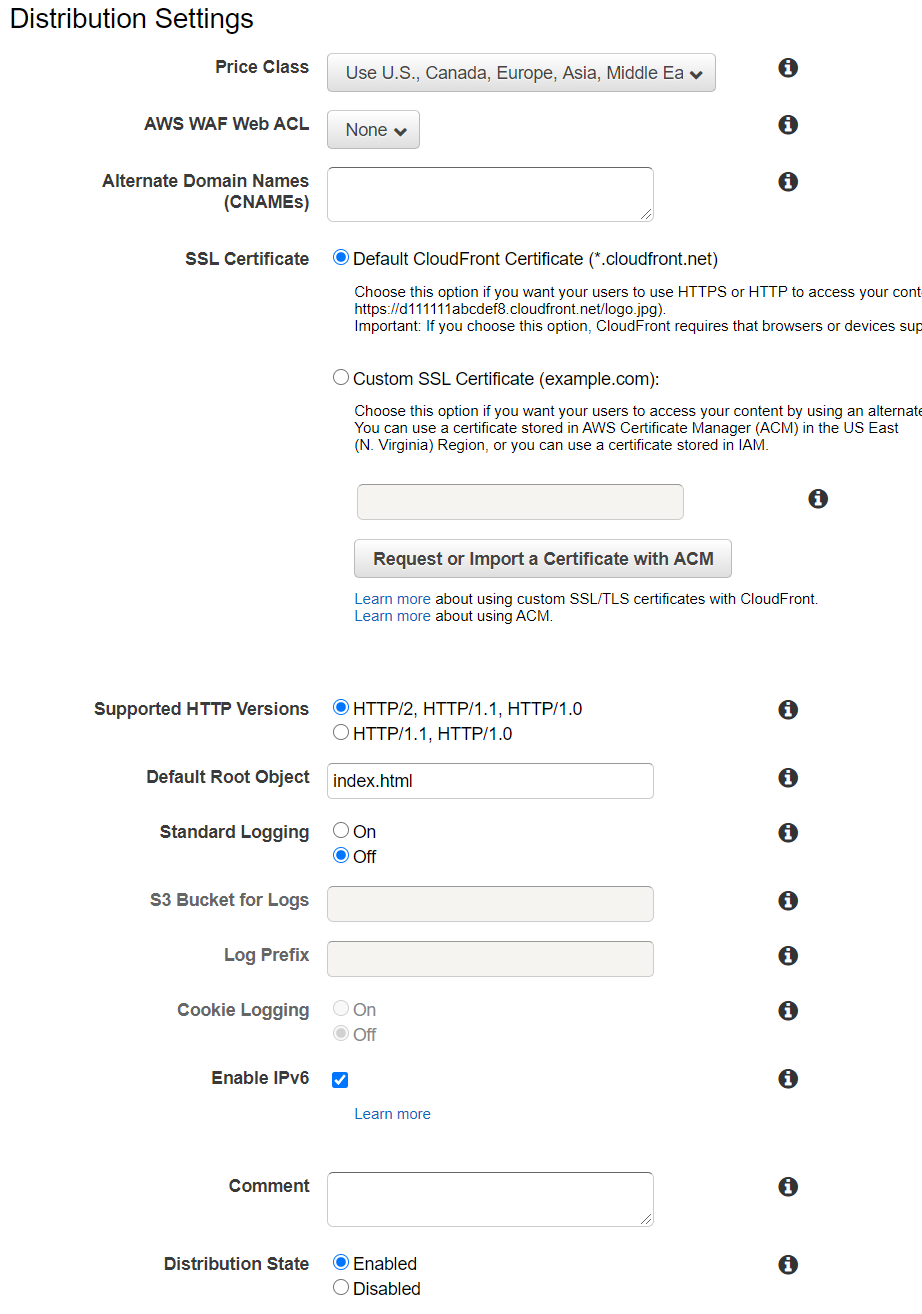
Distribution Settings
- Price Class : お好み(Use U.S., Canada, Europe, Asia, Middle East and Africaで十分な気が)
- Alternate Domain Names(CNAMEs) : 必要なら
- SSL Certificate : 必要なら
- Default Root Object : index.html
- Standard Logging : 必要なら
設定後 Create Distribution をクリックして完了
StatusがIn Progress から DeployedになったらDomain Nameに書いてある xxxxxxxxxxxxxxxx.cloudfront.netにアクセスしてみて、接続できれば全設定完了です。
お疲れさまでした
この方法でbuildspec.ymlを変えてあげればNuxtだったり、Gatsbyでもできますが、その話はまた今度...機会があれば...ということで。
皆さんもぜひやってみてください!!
ではではー