動機
筆者は、文系私立大学の情報系学部の2年生である。このような実習を試みた理由は、最も関心のあるサイバーセキュリティの学習のために、まずはインフラを学ぼうと考えたためである。また、大学生での学びをまとめるポートフォリオのようなものを自宅サーバで管理したいと考えたためである。
必要なものの準備
利用するホストはMacBook Air2 256GB メモリ8GB。VMware Fusion Pro と Ubuntu Server 24.04.1 LTS ARM をダウンロードする。
Ubuntu Server をセットアップ
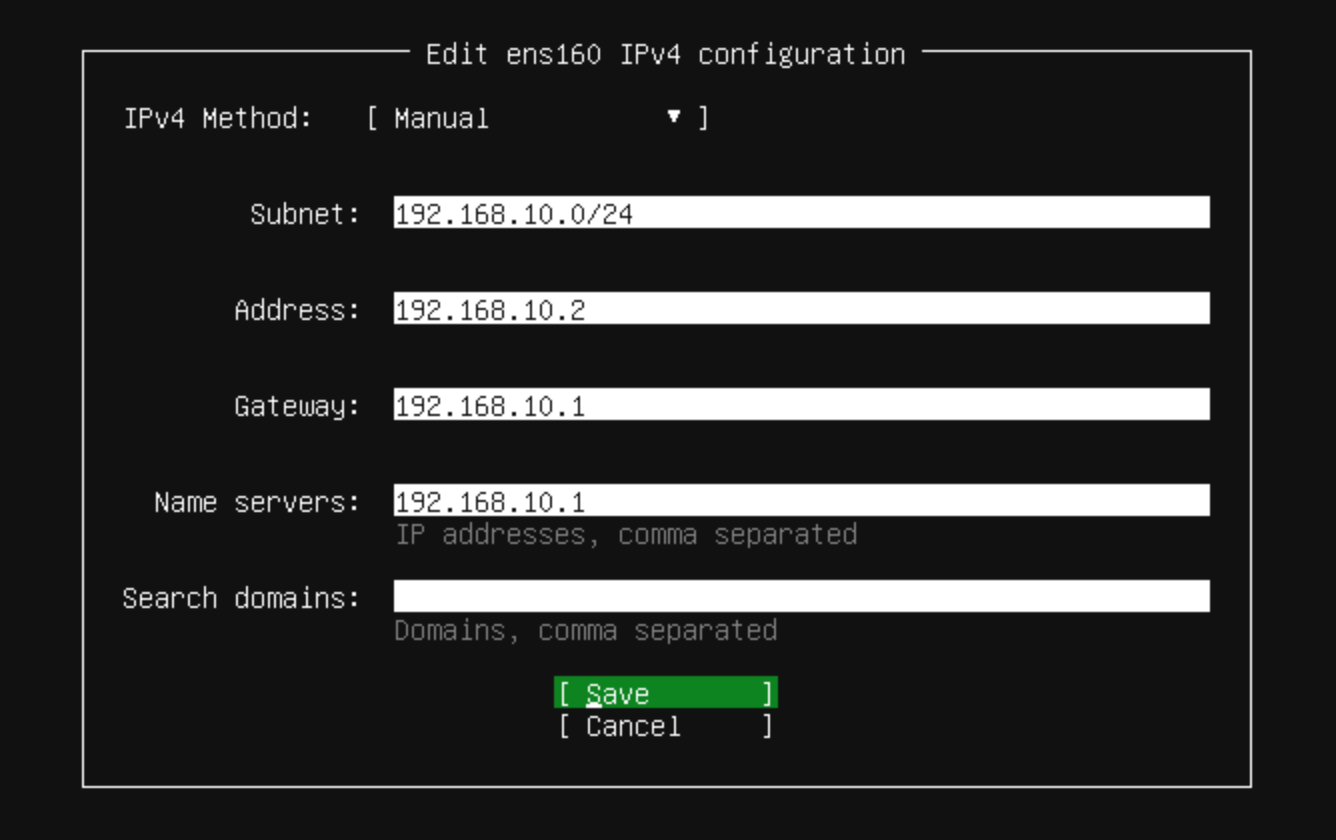
IPアドレスはIPv4固定長を設定する。自宅のルータが192.168.10.1/24であることと、DHCP割当アドレスが192.168.10.100から.200であることを確認した。サーバには192.168.10.2/24を割り当てる。ここでなぜかネットワークやキーボードの接続が切断されたので、初めからセットアップをやり直す。作り直す際、ついでにネットワーク接続設定をNATではなくブリッジ接続にした。ブリッジ接続にすべき理由は調べると様々あったが全てを理解することはできなかったので後日詳細を見る。二度目も同じところでネットワークが切断されたので原因を探ったが、切断されてしまうのは正常だということが判明した。
OpenSSHはあとで入れるのでここではインストールせずに進める。また、Apacheもあとでインストールする。インストールが完了してリブートしたら先ほど設定したrootユーザでログインする。
Apacheをインストールする
まず、システムのパッケージリストを最新の状態にする。
sudo apt update
次に、Apacheをインストールする。
sudo apt install apache2
ここでブラウザからIPアドレスを検索すると...

ローカルネットワーク内に限り、Webサイトを表示することに成功した。続いて、自作したWebページのhtml,css,javascriptを表示する。
htmlを配置する
複数のブログを拝見したところ、パスに関する説明は多々あったが、ホストにあるhtmlをゲストに渡す方法が書いていなかったため、LLMを用いて調べ、まずはscpコマンドを用いてファイルを転送することにした。Ubuntuのディレクトリでvar/www/htmlにサンプルhtlmファイルがあることを確認した。次に立案した手順を示す。
- 自作htmlをUbuntuに転送する
1.1. UbuntuにOpenSSHをインストールする
1.2. OpenSSSHの各種設定をする
1.3. ホストからゲストへ自作htmlを転送する - パスを接続する
- htmlが正常に動作するか確認する
- 同様にCSS,Javascriptを動かす方法を調べ転送する
1.1. OpenSSHをインストール
はじめにOpenSSHをインストールする。
sudo apt update
sudo apt install openssh-server
動作しているか確認する。
sudo systemctl status ssh
自動で動くはず......ダメそう。

手動で起動して自動化する。
sudo systemctl start ssh
sudo systemctl enable ssh
sudo systemctl status ssh
1.2. OpenSSHの各種設定をする
次に、今回のファイル転送と無関係ですがOpenSSHの設定をしていく。内容は以下のとおりに立案した。
- ファイアウォールの設定
- rootユーザのSSHログインの無効化
- 公開鍵認証方式の導入
- パスワード認証の無効化(検討中)
- SSH接続テスト
ファイアウォールの設定
OpenSSHの設定のついでにファイアウォールを実装する。ファイアウォール自体インストールしていないのでUFWをインストールする。念の為UFWがインストールされているのか確認したところ、
sudo apt list --installed | grep ufw
に対し、noble と返ってきた。同時に警告メッセージ
WARNING: apt does not have a stable CLI Interface. Use with caution in scripts.
が表示されたが、これはAPIコマンドラインインターフェースが安定しないことを警告しているものだと判明した。コマンドが正常に機能している限り無視しても問題ないらしい。UFWをインストール&起動する。
sudo apt update
sudo install ufw
sudo ufw status
sudo ufw enable
sudo ufw status
active になったので完了。続いて、UFWのSSHポート(通常22番)を開放してSSH接続ができるように準備する。
sudo ufw allow ssh
sudo ufw status

稼働を確認した。遠回りになったがサイバー攻撃の多くはIoT機器を狙った22番ポートに行われるので、セキュリティ上ポート番号を変えるべきである。UFW、SSHそれぞれ変更する。
sudo nano /etc/ssh/sshd_config
から Port:22 を Port:2222 に変更して保存する。
次に、UFWで許可するポート番号を変更する。
sudo ufw deny 22/tcp
sudo ufw allow 2222/tcp
sudo ufw status
これで22番ポートではなく2222番ポートに変更できた。

最後に新しいポート番号で接続確認をする。
ssh -p 2222 ubuntu@192.168.10.2
ホストのターミナルで上記のプロンプトを実行したが接続に失敗した。
OpenSSHは確かに2222番ポートに書き換えてあり、activeである。また、UFWも2222番ポートは許可されており、activeである。原因不明。
ポート番号を戻したり、sshやufwの設定をし直したりするも改善せず。ところが、ホストのターミナルに入力するプロンプトを
ssh ubuntu@192.168.10.2
に変えたところ成功した。

ポート番号をもう一度2222にして試みる。2222ではうまくいかなかった。1日調べても原因がわからなかったため、とりあえず22で進めることにする。
フローチャート
総評は完遂後に行う。
1.VMware,Ubuntu Serverをダウンロード
2.VMwareでUbuntu Serverをインストール
2.1. IPv4固定長の設定
3.Apacheをインストール
4.Apacheで自作Webサイトを表示
4.1. 自作htmlをUbuntuに転送する
4.1.1. UbuntuにOpenSSHをインストールする
4.1.2. OpenSSHの各種設定をする
4.1.2.1 ファイアウォールの設定
4.1.2.1.1. ファイアウォールのインストール
4.1.2.1.2. ポート番号の変更 ←今ココ
4.1.2.2 rootユーザのSSHログインの無効化
4.1.2.3 公開鍵認証方式の導入
4.1.2.4 パスワード認証の無効化
4.1.2.5 SSH接続テスト
4.1.3. ホストからゲストへ自作htmlを転送する
4.2. パスを接続する
4.3. htmlが正常に動作するか確認する
4.4. 同様にCSS,Javascriptを動かす方法を調べ転送する