記録開始
サーバーステータス
| メモリ | 2GB |
| SSD | 100GB |
ドメインの設定
ドメインを入力するところにサーバのIPアドレス入力すればいい気もしますが...やってないからわからない
ドメインの購入
管理の面倒くささが面倒なのでConoHaにあるドメインを買いました。
ここでは仮にexample.comを買ったとしています。
DNSの設定
Jitsi meetに用いるドメイン名をmeet.example.comとします。
DNSのドメインリストに
名称:meet
値 :サーバのアドレス(123.456.789.1011 みたいな「.」区切りの数字)

そしたらブラウザのURLにドメイン名入れてみてください
nginxのデフォルトページが出てきません??
数分待ってもNginxページが出てこないなら
ネームサーバー設定とかホスト設定にJitsiアプリのドメインを付け足してみる(変わる気はしない)
結局のところJitsi-meet起動した時に使えればOKです。
サーバ起動
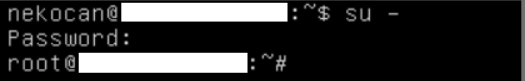
ログイン
白塗りはIPアドレスです
もうコンソールはいやだ
今後Jitsi meetを改造することも考えて、GUIを使いたいんです
結局はほぼ全部コマンド操作なんですがね
このサイト通りに進めます
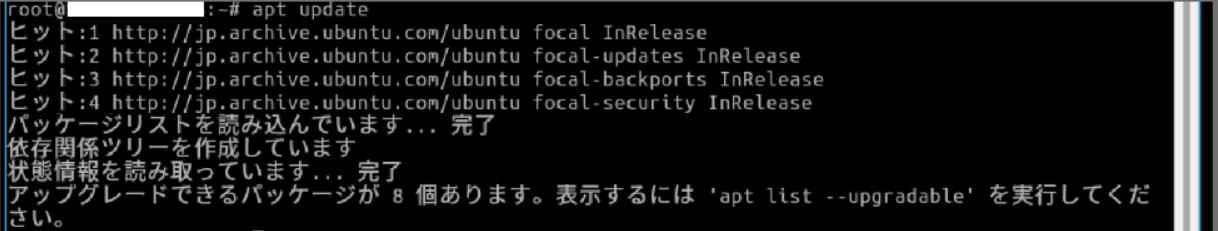
アップデート更新
い つ も の
# apt-get update
# apt-get upgrade
途中バージョンを聞いてくるのでy
ユーザの追加
次にGUI化後のログインに使用する一般アカウントを登録します。Ubuntuの仕様上、rootアカウントでログインすることはできないため、この作業を行わないとログインができなくなってしまいます。一応抜け道もあるみたいですが、めんどくさいだけ得することは無いので、一般アカウントを作っていきます。
アカウントの追加及びアカウントにrootコマンドの実行権限を与えるためには以下のコマンドです。コマンド内の”[ユーザ名]”はご自身でお好きな名前を決めてください。また”adduser”を行った時に”そのアカウントのパスワードを入れろ”と要求されると思うので、適当に入力してください$ adduser [ユーザ名] $ usermod -G sudo [ユーザ名]
した!
フルネームや電話番号はパスしました。
作ったユーザをグループに
※sudoをつけないと一般ユーザでsudoが使えなくなります
ユーザの確認
正しくアカウントが作成できたかの確認は、以下のコマンドでアカウントを変更し、適当なsudoコマンドを試してみればいいと思います。
$ su - [ユーザ名]
[ユーザ名]@サーバアドレス:~$になっていることから、ユーザの確認ができました
rootに戻しておきます
# su -
GUIインストール
さて、ここまできてやっとGUI化の作業です。再びrootアカウントでログインします。そのあと以下のコマンドを実行してGUIもどきの画面を出します。
$ tasksel
待ってましたGUI先生
「tasksel」なんてコマンドはないよ
「apt install tasksel」でインストールできるよ
あっ、はい
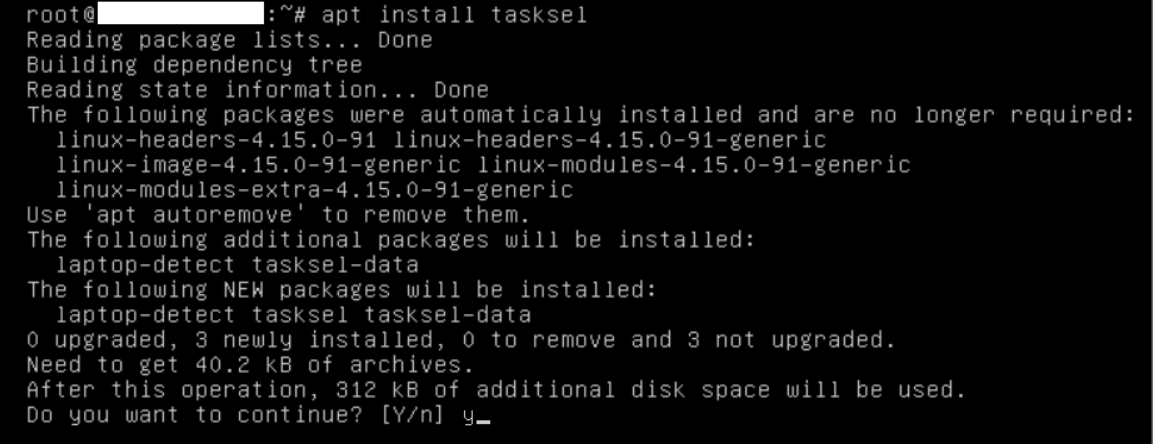
# apt install tasksel
今度こそ
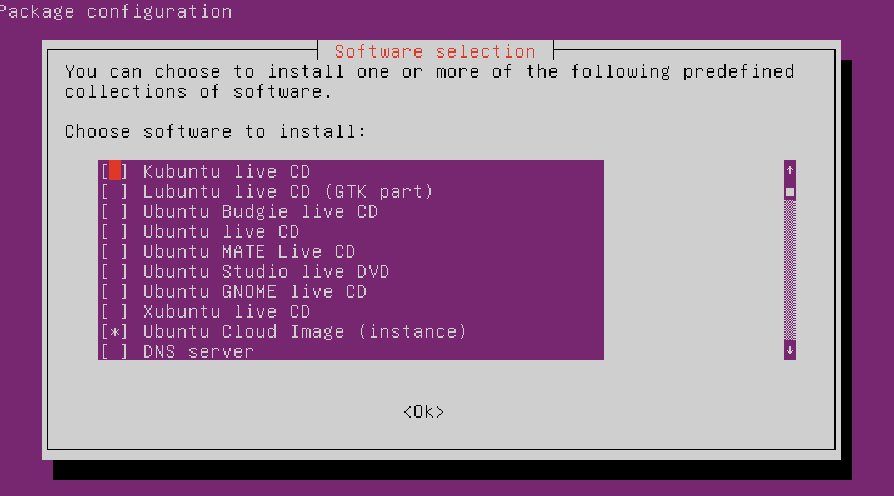
# tasksel
“tasksel”を使うと事前に用意してもらっているサーバ環境を簡単に構築することができます。今回はデスクトップのインストールに使用しましたが、LAMP環境やSSHなんかも簡単にインストールすることができます。
今回はLXDEのデスクトップをインストールしたいので、”Lubuntu Desktop”スペースキーで選択し、エンターキーで確定してください。

Lubuntu Desktop の項目に[*]が入ってることを確認
Enter
ここから数十分待ちます
なんか長いなって思ったら
ス ク ロ ー ル で き た し 終 わ っ て た し
では、日本語設定
しばらくして、処理が完了したら、以下のコマンドを実行して日本語入力の設定をしてください。
$ aptitude -y install language-pack-ja-base language-pack-ja ibus-mozc $ update-locale LANG=ja_JP.UTF-8 LANGUAGE="ja_JP:ja" $ source /etc/default/locale
再起動
これまで終わったら再起動します。再起動には以下のコマンドです。
# rebootConoHaのコンソールを使っているなら、そのままデスクトップが表示されるはずです。
とりあえず今回はこれでおしまいです。
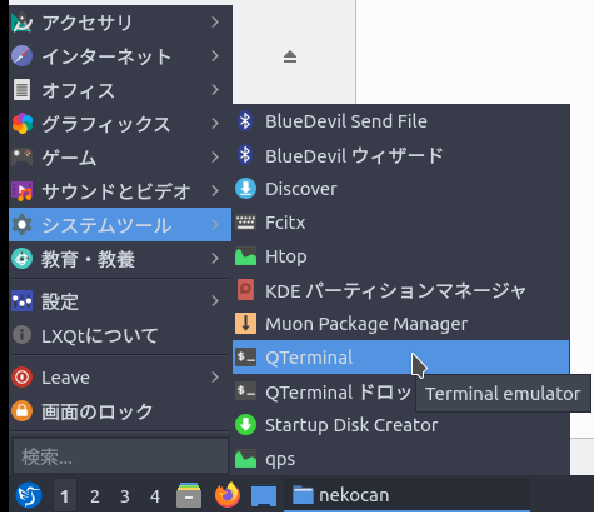
ConoHaのコンソールを閉じて、開き直します
バージョンの違いなのか、構築した時によって画面が違いました。
画面1

rootでログイン
この画面のログインだとrootログインできなさそうなので、
- コマンドに須藤(sudo)つけていく
- コマンドでrootに入る
のどちらかになります
Jitsi meet の構築
資料
ここら辺見ながらやっていきます
-
Self-Hosting Guide - Debian/Ubuntu server
和訳:セルフホスティングガイド-Debian / Ubuntuサーバー -
[How to] How to build Jitsi Meet from source: A developer’s guide
和訳:[方法]ソースからJitsiMeetを構築する方法:開発者ガイド
翻訳はハイセンスな日本語を生成するG○○gle先生でやっていきます
セルフホスティングガイド-Debian / Ubuntuサーバー
rootじゃないとできないことがあるかもしれないかもしれないので
rootユーザになっておきます
su -
必要なパッケージとリポジトリの更新
次のパッケージが必要になります。
- gnupg2
- sudo #sudoを使用する場合にのみ必要
システムが最新であり、必要なパッケージがインストールされていることを確認してください。# Run as root or with sudo # Retrieve the latest package versions across all repositories apt update # Ensure support for apt repositories served via HTTPS apt install apt-transport-https
とapt install apt-transport-https

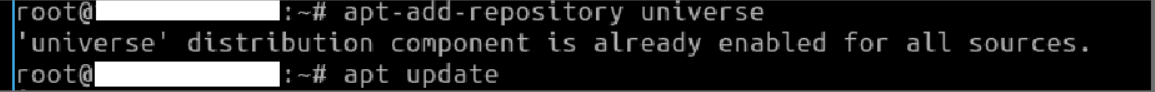
Ubuntuシステムでは、JitsiはUbuntuのuniverseパッケージリポジトリからの依存関係を必要とします。これが有効になっていることを確認するには、次のコマンドを実行します。
sudo apt-add-repository universe # Retrieve the latest package versions across all repositories sudo apt update
"universe" ディストリビューションコンポーネントは、すべてのソースですでに有効になっています。
だそうなのでとりあえずOKそう
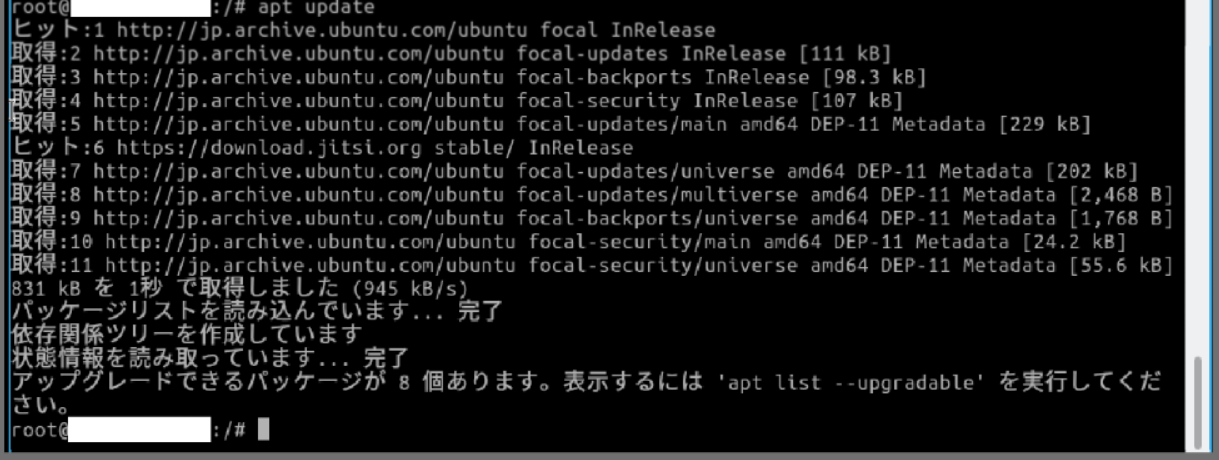
apt update
JitsiMeetをインストールする
サーバーのドメインとDNSの設定
サーバーのドメインとDNSの設定
サーバーが使用するドメインを決定します。たとえば、
meet.example.org。
以下を使用して、そのドメインのDNSAレコードを設定します。
- サーバーに独自のパブリックIPがある場合は、サーバーのパブリックIPアドレス。または
- サーバーにプライベート(RFC1918)IPアドレス(例:192.168.1.2)があり、ネットワークアドレス変換(NAT)を介してルーター経由で接続している場合は、ルーターのパブリックIPアドレス。
コンピューター/サーバーまたはルーターに動的IPアドレスがある場合(IPアドレスは常に変化します)、代わりに動的DNSサービスを使用できます。
DNSの設定はできているのでそのドメイン名を設定します
完全修飾ドメイン名(FQDN)の設定(オプション)
完全修飾ドメイン名(FQDN)の設定(オプション)
Jitsi Meetインスタンスをホストするために使用されるマシンのFQDN(たとえばmeet.example.org)がDNSにすでに設定されている場合は、次のコマンドで設定できます。
sudo hostnamectl set-hostname meet
今回ドメイン名はexample.comで、Jitsi meet用のドメインをmeet.example.comとしているので
この場合もコマンドは
hostnamectl set-hostname meet
なにも出ないんね
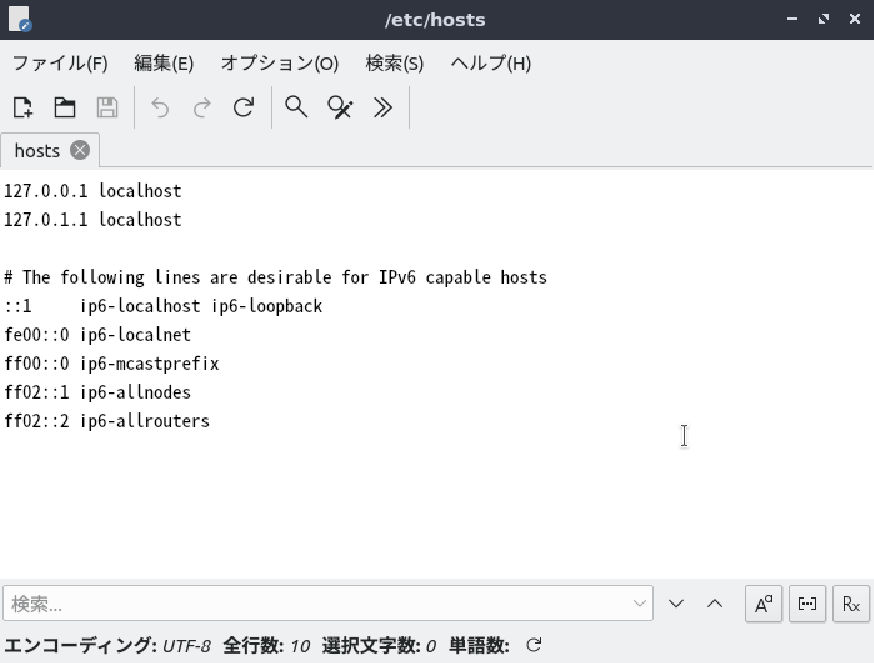
次に、同じFQDNを/etc/hostsファイルに追加し、ループバックアドレスに関連付けます。
127.0.0.1 localhost x.x.x.x meet.example.org meet
注:x.x.x.xはサーバーのパブリックIPアドレスです。
etcフォルダの中にhostsというファイルがあるので編集します

127.0.0.1 localhostが2行あるので2行目を書き換えて保存します
まぁ保存できないんですけどね
別の方法で書き換えます
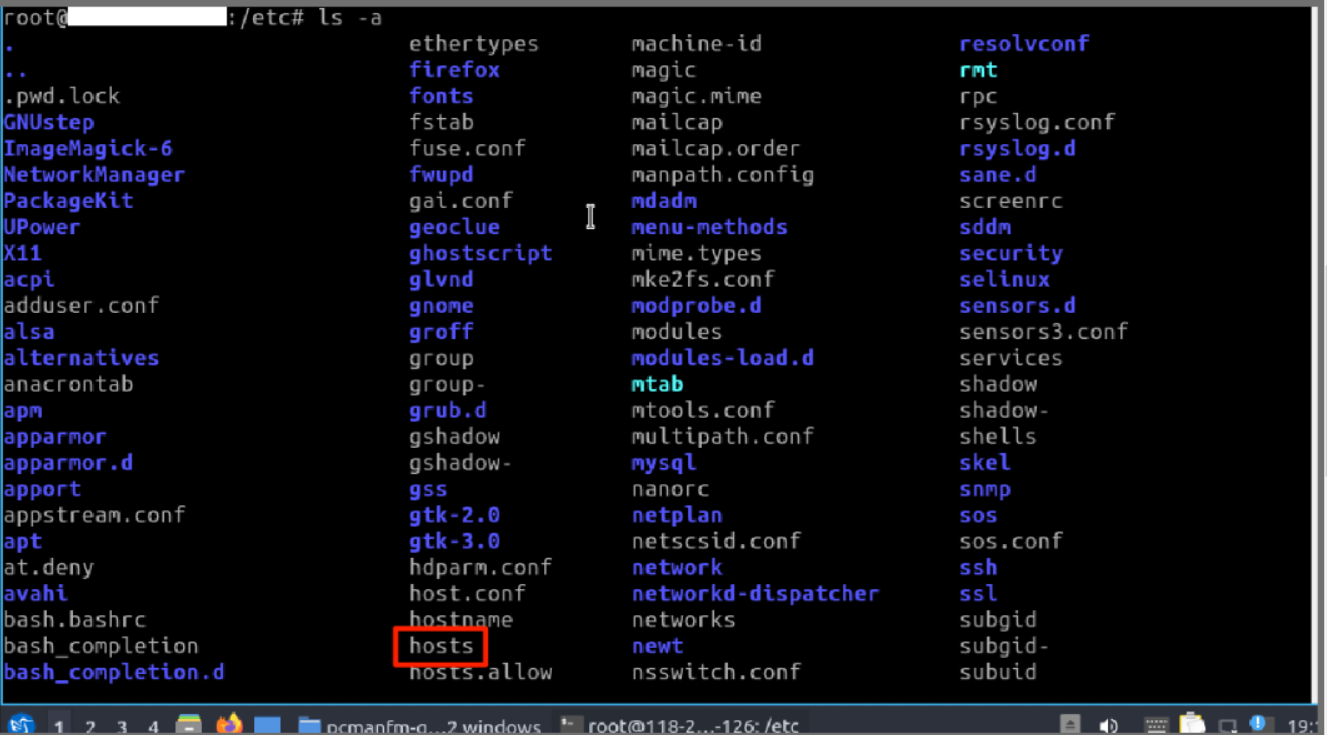
とりあえずls -aで現在のディレクトリの中身を表示します

今rootにいるので確認できないんですがね
cd ..
コンピュータ/FileSystemが今のターミナルでの位置ですね

なのでetcフォルダに移動します
cd etc
ありましたね
viエディタで編集します
vi hosts
viコマンドはご覧の参考でお送りいたします。
viエディタの使い方
起動直後はコマンドモードであるため、方向キーで編集したいところまで移動します

xで1文字削除できるので2行目の127.0.1.1 localhostを左端のまで消します

iを押すと挿入できるようになります
左下に-- 挿入 --と出てきたら編集モードになってます

文字を打つと入力されるので、IPアドレスとドメイン名を入力
x.x.x.x meet.example.com
もし誤字をしたら
Escでコマンドモードに戻ってx
Back spaceが使えました
で削除してください
打ち終わったらEscでコマンドモードに戻ってください
左下の-- 挿入 --が消えたらコマンドモードの証です
もし修正不可能なほどぐちゃぐちゃになったら
Esc→:q!で保存せずに終了できます(何度でも挑戦できるね)
保存して終了は
:wqなので、終了しOKならコマンド打ちます

最後に、FQDNにpingを実行できるのと同じマシンテストで、次のようにします。
ping "$(hostname)"
すべてが期待どおりに機能した場合は、次のように表示されます。meet.example.com
んでCtrl+Cでpingを止めます
きちんと送受信できているので大丈夫そうですね
Jitsiパッケージリポジトリを追加します
Jitsiパッケージリポジトリを追加します
これにより、jitsiリポジトリがパッケージソースに追加され、JitsiMeetパッケージが利用可能になります。
curl https://download.jitsi.org/jitsi-key.gpg.key | sudo sh -c 'gpg --dearmor > /usr/share/keyrings/jitsi-keyring.gpg' echo 'deb [signed-by=/usr/share/keyrings/jitsi-keyring.gpg] https://download.jitsi.org stable/' | sudo tee /etc/apt/sources.list.d/jitsi-stable.list > /dev/nullupdate all package sources
sudo apt update
まず、ディレクトリを移動しておきます
cd ~
リポジトリの追加
curl https://download.jitsi.org/jitsi-key.gpg.key | sudo sh -c 'gpg --dearmor > /usr/share/keyrings/jitsi-keyring.gpg'
echo 'deb [signed-by=/usr/share/keyrings/jitsi-keyring.gpg] https://download.jitsi.org stable/' | sudo tee /etc/apt/sources.list.d/jitsi-stable.list > /dev/null
各パッケージのアップデート
apt update
ファイアウォールをセットアップして構成します
ファイアウォールをセットアップして構成します
Jitsi Meetサーバーへのトラフィックを許可するには、ファイアウォールで次のポートを開く必要があります。
- 80 TCP-Let'sEncryptを使用したSSL証明書の検証/更新用
- 443 TCP-JitsiMeetへの一般的なアクセス用
- 4443 TCP-フォールバックネットワークのビデオ/オーディオ通信用(たとえば、UDPがブロックされている場合)
- 10000UDP-一般的なネットワークビデオ/オーディオ通信用
- 22 TCP-SSHを使用してサーバーにアクセスする場合(22でない場合は、それに応じてポートを変更します)
使用している場合はufw、次のコマンドを使用することができます。
sudo ufw allow 80/tcp sudo ufw allow 443/tcp sudo ufw allow 4443/tcp sudo ufw allow 10000/udp sudo ufw allow 22/tcp sudo ufw enable次の方法でファイアウォールのステータスを確認します。
sudo ufw status verbose
サーバに接続するにあたってもちろんどのポート番号に対して接続を許可するって設定をするもんです
で、ConoHaの設定では一応全て許可にしてますが、一応コマンド打っておきます

ステータス確認
ufw status verbose
TLS証明書
はJitsi-meetのインストール後の話だし、自己署名証明書使うので一旦パスです

JitsiMeetをインストールする
JitsiMeetをインストールする
注:インストーラーは、NginxまたはApacheが(この順序で)存在するかどうかを確認し、JitsiMeetを提供するために検出したWebサーバー内に仮想ホストを構成します。上記のいずれも見つからない場合は、デフォルトでNginxになります。
同じマシンのポート443ですでにNginxを実行している場合、現在のポート443と競合するため、ターンサーバーの構成はスキップされます。# jitsi-meet installation sudo apt install jitsi-meetSSL / TLS証明書の生成:SSL / TLS証明書の生成 について尋ねられます。詳細については、上記を参照してください。
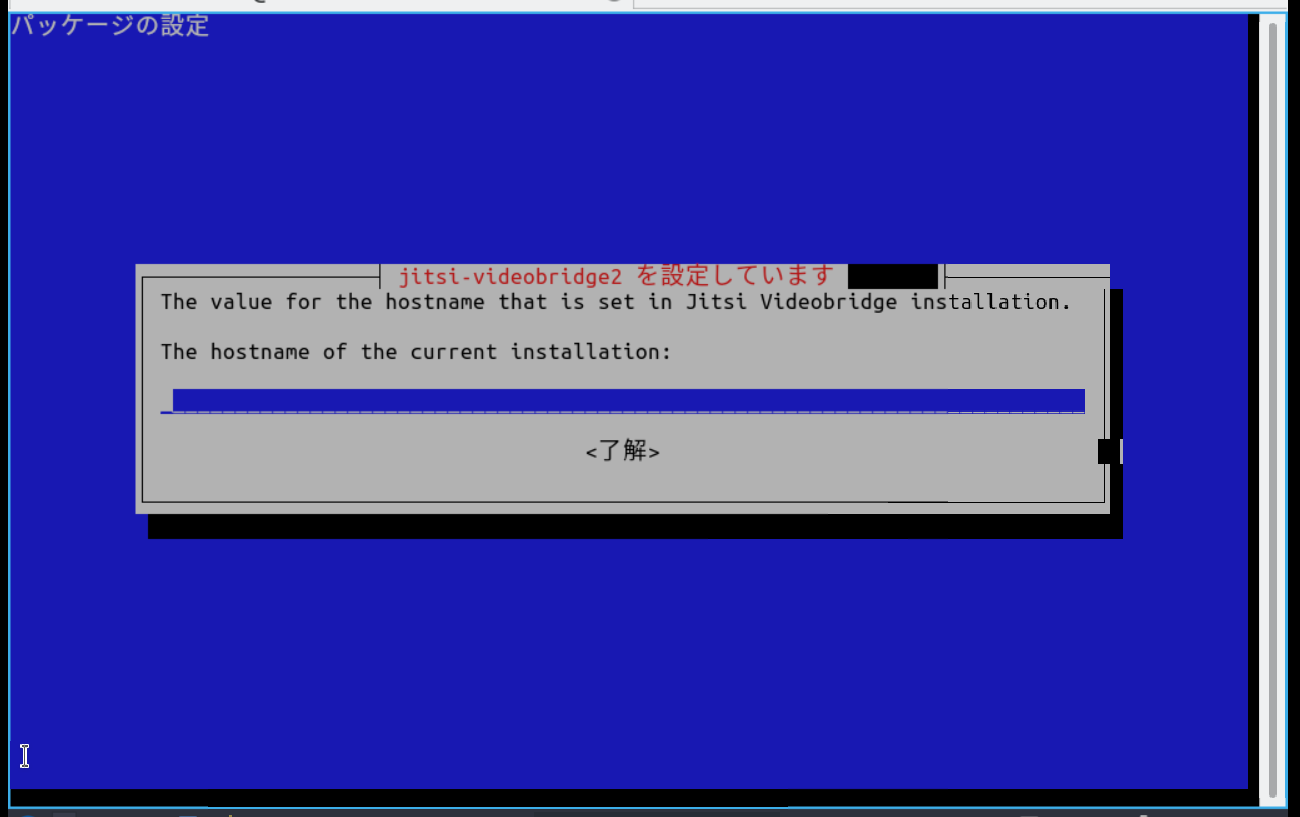
ホスト名: JitsiMeetインスタンスのホスト名も入力するように求められます。ドメインがある場合は、特定のドメイン名を使用しますmeet.example.org。次に例を示します 。または、マシンのIPアドレスを入力することもできます(静的または変更されない場合)。
このホスト名は、Jitsi Meet内の仮想ホスト構成に使用されます。また、あなたとあなたの特派員は、このホスト名を使用してWeb会議にアクセスします。
インストールコマンドを打ち込み
apt install jitsi-meet
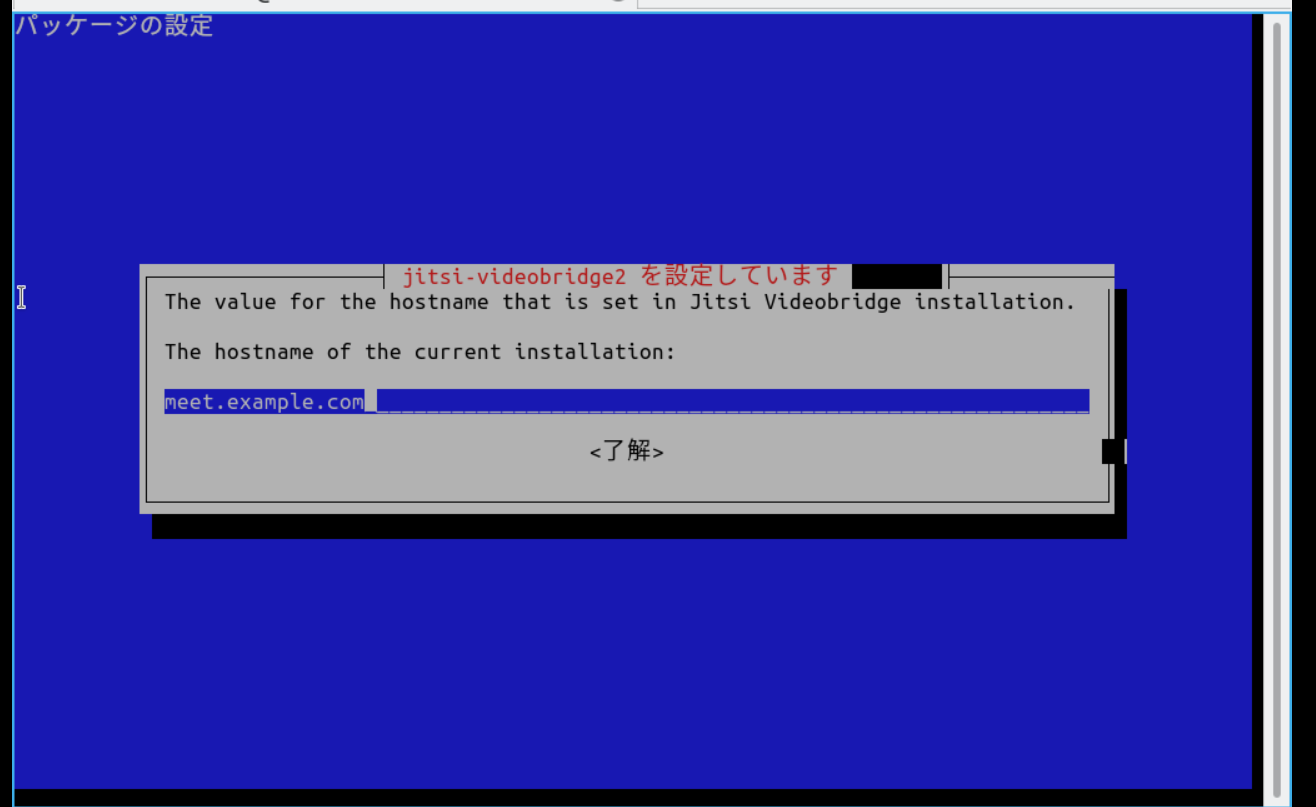
jitsi-videobridgeの起動画面が出てきます
ので
ドメイン名を入力します
Enterしたら
TLS証明書の設定について
自己署名証明書を使うので上を選択します(自身のJitsiを使う時にサイトからの警告が出ますが問題ないです)
Generate a new self-signed certificate (You will later get a chance to ...
を選択した状態でEnter

起動
家のPCでもいいので、ブラウザで設定したドメイン名にアクセス!

詳細を開いて **meet.example.com に進む(安全ではありません)**をクリック

Let's Encrypt証明書を生成する(オプション、推奨)
今のところきちんと動いているし、下手なことしたくないけど、やってみる
(先に言っておくと、問題なく動きました)
Let's Encrypt証明書を生成する(オプション、推奨)
通信を暗号化するには、TLS証明書が必要です。
最良の方法は、認証局によって署名された証明書を作成することです。このようにして、自己署名証明書の問題を回避できます(詳細については上記を参照してください)。最も簡単な方法は、Let'sEncryptを使用することです。
シェルで以下を実行するだけです。sudo /usr/share/jitsi-meet/scripts/install-letsencrypt-cert.sh
打ってみる
そしたら
メアド入力して、いろいろ処理したら、
以下原文
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/ドメイン名/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/ドメイン名/privkey.pem
Your cert will expire on 2021-01-24. To obtain a new or tweaked
version of this certificate in the future, simply run certbot
again. To non-interactively renew all of your certificates, run
"certbot renew"
- Your account credentials have been saved in your Certbot
configuration directory at /etc/letsencrypt. You should make a
secure backup of this folder now. This configuration directory will
also contain certificates and private keys obtained by Certbot so
making regular backups of this folder is ideal.
- If you like Certbot, please consider supporting our work by:Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
でDeepL先生で翻訳したら↓
重要なお知らせ に続き、
おめでとうございます の迷惑メール感が否めない
Certbotというのは証明書の発行ができるものだそうです
んでこの場合2021/01/24まで証明書が使えます(期限内ならサイト警告が出ない)
期限過ぎてもまた証明書したいなら再度Certbot起動してね(またコマンドを打つ)

なので、とりあえず構築完了です
UIの変更(改造)
jitsi-meetが起動できることが確認できました
ここからは
[How to] How to build Jitsi Meet from source: A developer’s guide
のサイト通りに進めていきます
和訳はDeepL先生です
Full Server Development Setup(フルサーバー開発のセットアップ)
フルサーバー開発のセットアップ
フルサーバーでの開発を始めるには、ハンドブックの開発者ガイドを読んでください。これはマスターリファレンスと考えられており、変更される可能性がありますので、まずそちらを読んでください。
開発者ガイドはこれからやる内容に近いので、保留します。
1. Setup your Jitsi Meet server & test meetings(1. Jitsi Meetサーバの設定とミーティングのテスト)
1. Jitsi Meetサーバの設定とミーティングのテスト
クイックインストールでは、サーバーが完全にデプロイされている必要があります。
チェックアウトしたりコードを変更したりする前に、サーバーを使用して 3 人 (またはブラウザタブ) 間のミーティングに参加できることを確認してください。これが正しく動作しない場合は、ここで止めて、基本的な操作をトラブルシューティングしてから続行してください。
クイックインストールは、Docker,Ubuntu server,マニュアルインストール(非推奨)のインストール方法のリンクがあり、Ubuntu serverを選択すると結局もうやったところのサイトに飛ぶのでスルー
3人以上で使ってみる必要があるとのことなので、
meet.example.comに複数のタブで同じ部屋に入って試しました

カメラも使えているので大丈夫そうです
2. Install the right version of npm and node.(2. 正しいバージョンのnpmとnodeをインストールします。)
2. 正しいバージョンのnpmとnodeをインストールします。
これは重要なステップです。何かを作ろうとする前に、これが正しいことを確認してください。最新のLTSバージョンのnpmとnodeを入手するには、以下のように実行します。
sudo apt-get install curl curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - sudo apt-get install nodejs2020年8月21日(ニューヨーク)現在、nodeの最新の「長期サポート」(LTS)バージョンは12.xです。最新バージョンはこちらで確認してください。
インストールしたいnodejsのバージョンは12.19.0ですね

npmとnodejsというのをインストールする必要があり、npmのバージョンが4.xだと不具合が発生するそうな↓
Developer Guide (Web)
ローカルの lib-jitsi-meet リポジトリを変更した後、npm run install で再構築すれば、jitsi-meet リポジトリはその変更されたライブラリを使用するようになります。
注意: ノードバージョン4.xを使用している場合、jitsi-meetのmakeファイルはnpm updateを行い、リンクを削除します。バージョン6.xではそのようなことはなくなりました。
まずは、インストールで
(この先でrootユーザは使うなと言われるので、一般ユーザを使います)
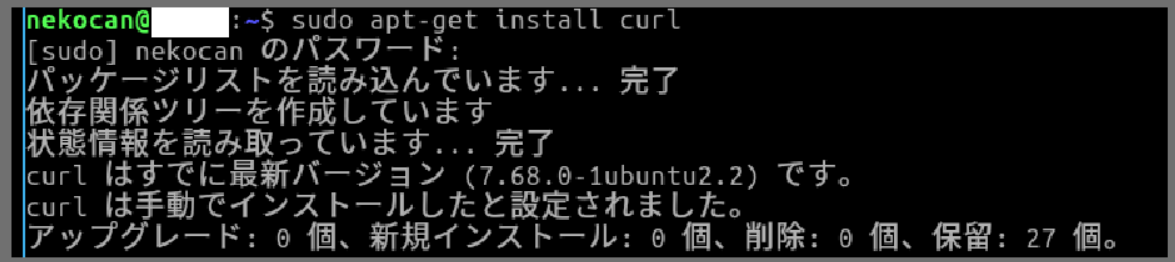
sudo apt-get install curl
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
sudo apt-get install -y nodejsでバージョン12.xがインストールできますってさ
-yは問い合わせがあった場合はすべて「y」と答えるだそうです
【 apt-get 】 パッケージを取得してインストール/アップデートするより
で、nodejsをインストールする前に、
sudo apt-cache madison nodejs
というコマンドを打ってインストールするバージョンを確認します
きちんと12.19.0がインストールできそうですので進めます
sudo apt-get install nodejs
では、インストールしたバージョンを確認します。以下のコマンドを実行すると、必要に応じてNode.js >= 12、npm >= 6のバージョンが出力されます。
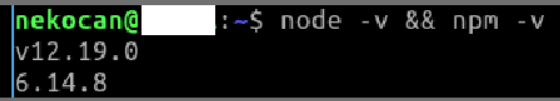
node -v && npm -v
nodejs とnpm のバージョンを確認するコマンドですね
で、サイトでは
✓ Result Looks Good:
v12.18.3 6.14.6
と出ればOKと書いているので大丈夫ですね
3. Clone jitsi-meet src from git, update & install(3. jitsi-meet srcをgitからクローンし、アップデートしてインストールします。)
3. jitsi-meet srcをgitからクローンし、アップデートしてインストールします。
cd ~ git clone https://github.com/jitsi/jitsi-meet.git cd ~/jitsi-meet/ npm update && npm install
少し下にスクロールすると
Do not run these as the root user. Run all commands from a normal user.
これらをルートユーザで実行しないでください。すべてのコマンドを通常のユーザで実行してください。
前述しました、rootユーザは避けましょう
もし、ユーザディレクトリにいない場合に移動するコマンドですね
cd ~
jitsi-meetのソースコードがあるgithubからダウンロードします
git clone https://github.com/jitsi/jitsi-meet.git
終わったらファイルマネージャーを開いてみると
/home/[ユーザ名]にjitsi-meetというフォルダが出現

GitHubのソースコードが中に入ってます
今ダウンロードしたフォルダに移動します
cd jitsi-meet
移動したら
npm update && npm install
4. Clone lib-jitsi-meet src from git & link with jitsi-meet(4. lib-jitsi-meet の src を git からクローンし、jitsi-meet とリンクします。)
cd ~ git clone https://github.com/jitsi/lib-jitsi-meet.git
移動して
cd ~
jitsiのソースコードをクローンします
さっきやったGitにlibが増えたデータ
違いはローカルで扱うのがlibだと思ってます
git clone https://github.com/jitsi/lib-jitsi-meet.git
次に、ローカルコピーの
lib-jitsi-meetをjitsi-meetにリンクします - このステップを省略した場合 (省略可能)、npm は自動的にgithub:jitsi/lib-jitsi-meetからプルします。
- パッケージファイルを編集します:
vi ~/jitsi-meet/package.json- 検索して変更します。
"lib-jitsi-meet". "github:jitsi/lib-jitsi-meet"→"lib-jitsi-meet". "file:../lib-jitsi-meet"(はい、file:../が正解です)
jitsi-meetをビルドする時に使うデータをローカルのデータにリンクすることで、開発で変更した箇所が反映されるようにします
またviエディタの出番
vi ~/jitsi-meet/package.json
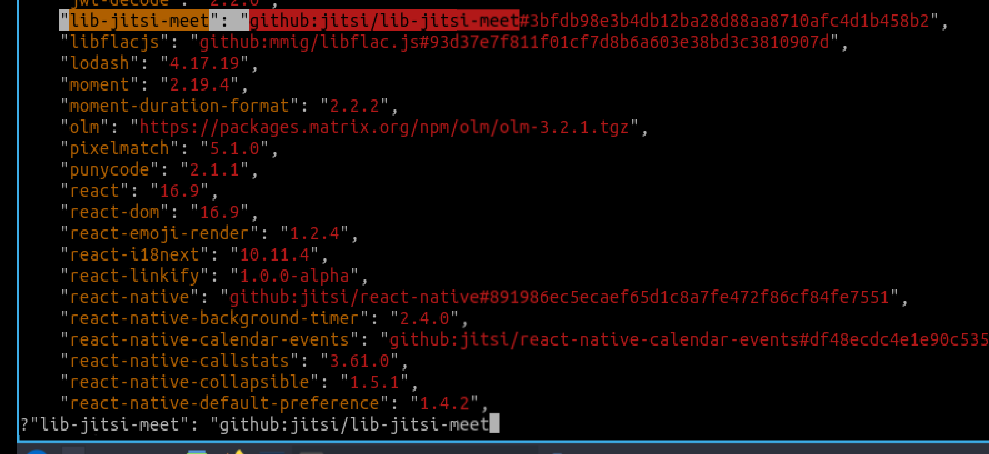
検索
?"lib-jitsi-meet": "github:jitsi/lib-jitsi-meet
で出ます
(一応全部確認しましたが他に一致するものもなかったので、検索で出たので大丈夫そうです)

次に、このプロジェクトの npm update も実行します。
cd ~/lib-jitsi-meet npm update
ファイルに変更を加えたので、更新します
ディレクトリを移動
お間違えの無いように
cd lib-jitsi-meet
cd ~/lib-jitsi-meet
更新を反映
npm update
特にエラーも出てないので大丈夫そうです
5. Run make(5. makeを実行します。)
###5. makeを実行します。
cd ~/jitsi-meet/ npm install lib-jitsi-meet --force && make
まず移動
cd ~/jitsi-meet/
ビルドします
npm install lib-jitsi-meet --force && make
なぜNodeモジュールが.stagingフォルダーに入るのですか?
いわく、package-lock.jsonとnode_modulesフォルダを削除してinstallもっかいやったらいけるらしい
- Package-lock.jsonを削除します
- Node Modulesフォルダーを削除します
以下のコマンドを使用してインストールしてみてください(オープンネットワークにある必要があります)npm install
だそうなので
jitsi-meet/node_modules
jitsi-meet/package-lock.json
を削除します

そして
npm install
リベンジ
npm install lib-jitsi-meet --force && make
いけた
そして
なんかダメだった
言われるがままにmakeコマンドが実行できるようにインストール
sudo apt install make
aptデータを更新しておきます
sudo apt update
Re:リベンジ
npm install lib-jitsi-meet --force && make
ここら辺でエラーが出た場合(私のメモ)
コアダンプやらこのエラーやら↓が出たら
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
そんなあなたはメモリ1GBではないでしょうか。私は1GBから2GBにすることでエラーしなくなりました。
やはりお金
Error:Cannnot find module `webpack-bundle-analyzer`
このエラーが出たら以下の方法はどうでしょう
-
node_moduleフォルダを削除してもう1回makeしてみる - lib-jitsi-meetのフォルダを削除して、ここまでもう1回やる
- 別個インストールしてからmakeしてみる
- npm cache clean (でダメですって言われたら→ npm cache verify)
- npm link webpack
- npm install --save-dev webpack-cli
- npm install --save-dev webpack-dev-server
- npm install webpack-bundle-analyzer --save-dev
参考
他にはこんなエラー
make: ./node_modules/.bin/webpack:コマンドが見つかりませんでした
make: *** [Makefile:20 compile] エラー 127
や
make ディレクトリが見つかりません
make コマンドが見つかりません
となったら
sudo apt --purge remove make
してmakeをアンインストールのち
サーバーを再起動して↓のコマンドを打つ
npm install lib-jitsi-meet --force && make
コマンド`makeが見つかりませんとなり
sudo apt install make
を繰り返すといけました(なぜなのか)
エラー対策に使ったコマンドとか
npm cache clean
npm cache verify
npm link webpack
npm run postinstall
npm install -D
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
そのようなファイルやディレクトリがありません。
rm -R ~/jitsi-meet/node_modules/lib-jitsi-meet && cd ~/jitsi-meet/ && npm install lib-jitsi-meet --force && make
ここまでエラー対策メモ
6.Configure nginx to use your local folder(nginxがローカルフォルダを使用するように設定します。)
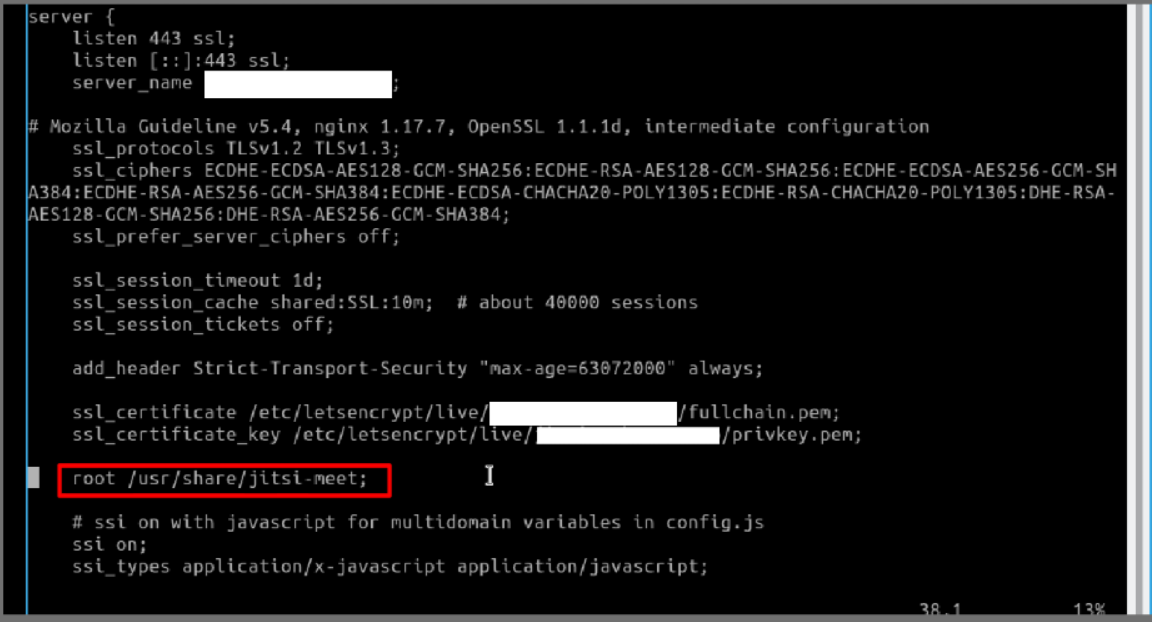
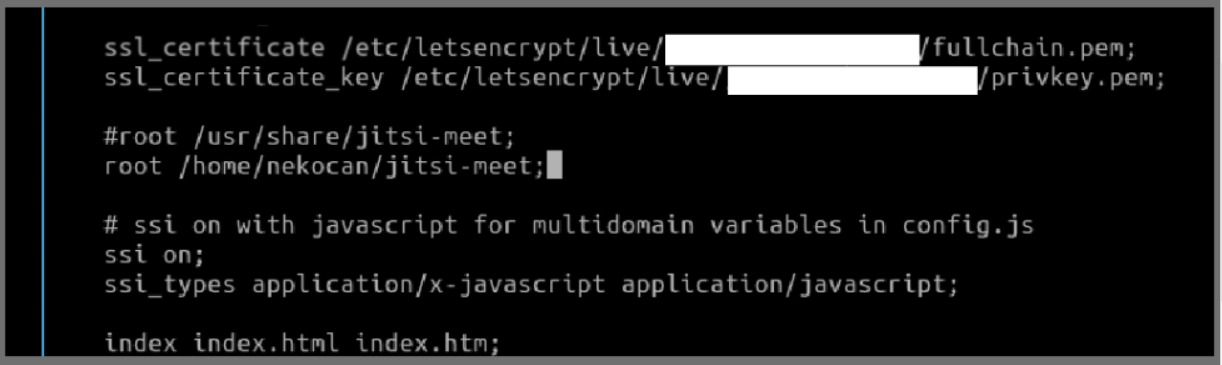
nginxのconfファイルを編集します。
sudo vi /etc/nginx/sites-available/meet.domain.com.conf
あなたのローカルユーザーがubuntuと呼ばれていると仮定すると、あなたのconfファイルは次のようになります。meet.example.com.confserver { listen meet.domain.com:443 ssl http2; server_name meet.domain.com; (中略) ssl_certificate /etc/ssl/meet.domain.com.crt; ssl_certificate_key /etc/ssl/meet.domain.com.key; # 次の行をコメントアウトすることで、必要に応じて後で元に戻すことができます。 #root /usr/share/jitsi-meet; # この新しい行を下に追加します。 root /home/ubuntu/jitsi-meet; ... }

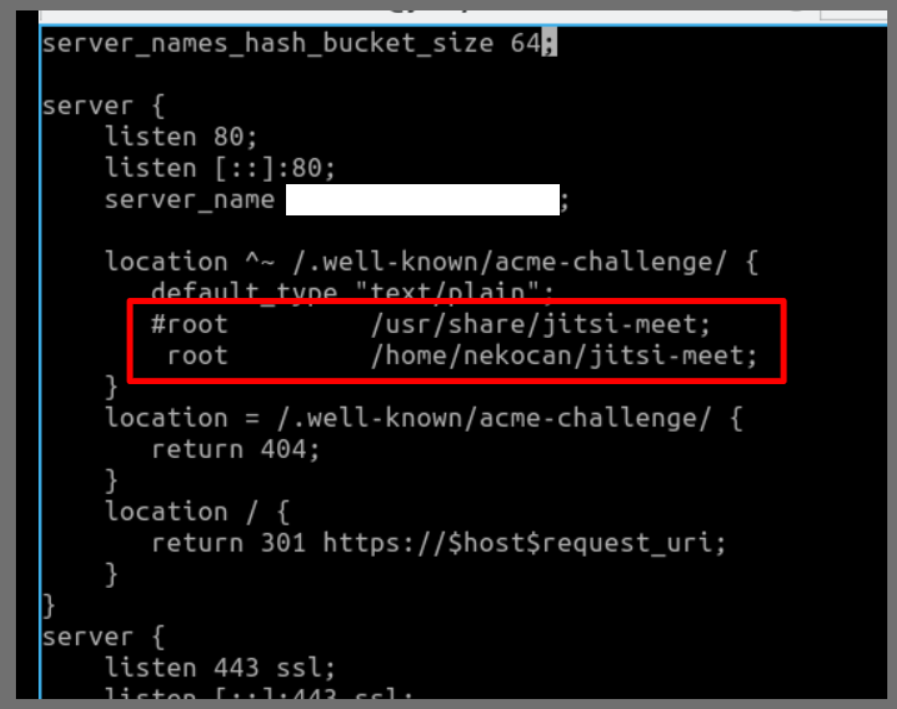
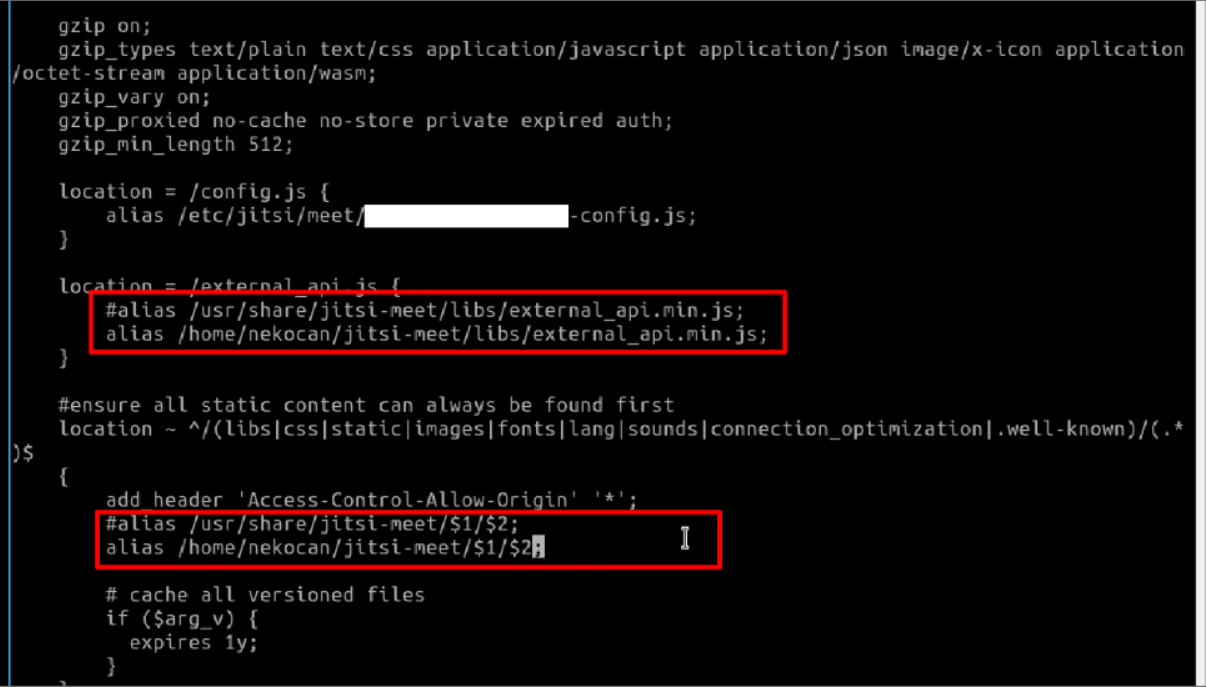
confファイル全体を確認し、/usr/share/jitsi-meetの他の関連する出現を置き換えることを確認してください /home/ubuntu/jitsi-meet
まずはフォルダ移動します
cd ..
cd ..
そしたら
sudo vi /etc/nginx/sites-available/ドメイン名だよ.conf
ここを
root /home/[ユーザ名]/jitsi-meetに変更します
念のためコメントアウトして
合計4箇所変更します。
7.Restart nginx and verify(nginxを再起動して確認します。)
7.nginxを再起動して確認します。
- nginx の再起動: sudo service nginx restart
- 新しいミーティングをいくつかのタブで開いて、ページの読み込みを確認してください。ここまで来ていない場合は、先に進まないでください。
コードの変更を始める前に、ミーティングが実際にソースから読み込まれているかどうか、すべてが正しく動作しているかどうかを確認する必要があります。
きちんと変更していれば
;忘れとか変更忘れとか
8.Edit code & remake make to verify your changes.(コードを編集してリメイクし、変更点を確認します。)
8.コードを編集してリメイクし、変更点を確認します。
では、簡単なものを変更して、リビルドしてリロードしていきます。ホームページのappDescriptionのテキストを変更してみましょう。
言語ファイルを編集します:
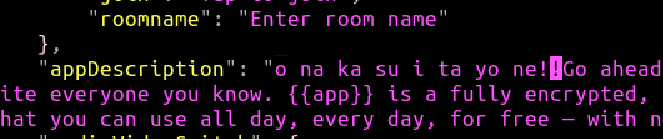
vi ~/jitsi-meet/lang/main.jsonで"appDescription "を検索し、"Go ahead, video chat... "の前に "Hello!"を追加します。
"appDescription": "Hello! Go ahead, video chat with the whole team. In fact, invite everyone you know. {{app}} is a fully encrypted, 100% open source video conferencing solution that you can use all day, every day, for free — with no account needed.",After you save, rerun make:
cd ~/jitsi-meet/ npm install lib-jitsi-meet --force && make
やっといよいよ改造開始です
まずviエディタで編集します。
vi ~/jitsi-meet/lang/main.json
検索をかけて移動します
?appDes
入力終えたらEsc押して、:wq
jitsi-meetフォルダで
npm install lib-jitsi-meet --force && make
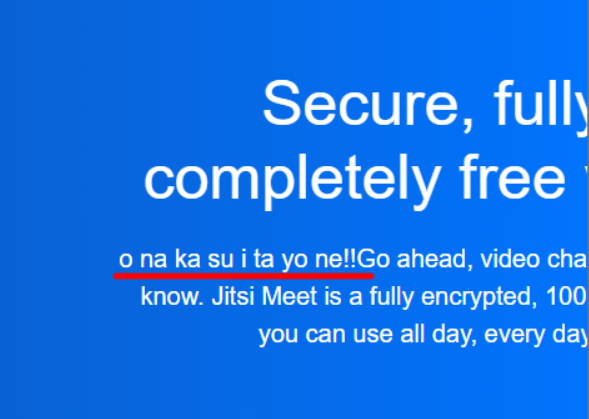
o na ka su i ta yo ne!!
なおTeraterm先生を使えば日本語入力もできます
ターミナルソフトを使ってみよう
Teratermのコピペショートカットはこちら
TeratermでCtrl+vが効かない時のTIPS

変更したのに反映されないChrome使ってる人は
Shift + Ctrl + Rでキャッシュクリアリロードできます

また、日本語バージョンのメイン画面を改造するなら
main-ja.jsonファイルなので遊んでくださいね