Google Classroom APIを使う
GASで使用することが可能です。
Google Classroom とは
GIGAスクール構想でChromebookが配布された学校などで導入されている、生徒、教師間でクラスをつなぐやつです。課題とかも設定できます。
Google Classroomで困っていること
- スマホに通知が来ない
学校管轄のアカウントで私的端末にログインしたくないのでスマホに通知が来ません。なのに学校にいない時間にも通知が来るので困ります。 - クラスが多すぎて確認がめんどくさい
数えてみると25のクラスがありました。一つ一つ読み込まなければいけないため非常にめんどくさいです。
課題提出に関しての投稿があったりするので無視できない。
Google Classroom APIというのがあるぞ!!
Googleが公式で提供しています。
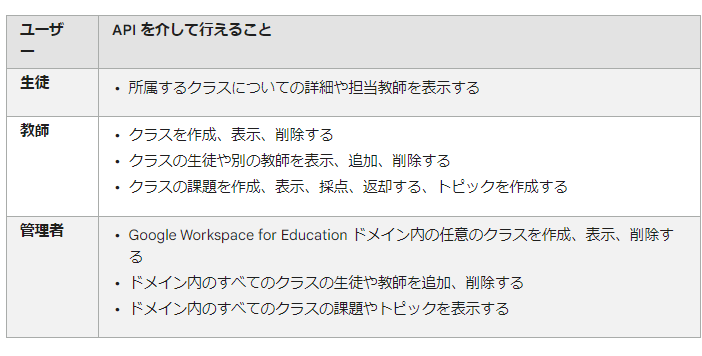
できること

Google公式より
クラスの投稿内容を取得してみる
(ご自身の責任でお試しください)
1. スプレッドシートで新規ファイルを作成
2. 投稿内容のシートを作成
3. GASでサービスからGoogle Classroom APIを追加
4. 以下のコードを実行
getclassroomid.js
function getid() {
let courses = [];
let option = {
pageToken: null,
};
while (true) {
courses = Classroom.Courses.list(option).courses;
if (!null) {
break;
}
}
if (courses.length === 0) {
Logger.log("No courses found.");
} else {
Logger.log("Courses:");
for (course in courses) {
Logger.log('%s (%s)', courses[course].name, courses[course].id);
}
}
}
クラスごとのコードが出力されるので投稿を取得したいクラスのコードをコピー
5. 続いて以下のコードをGASで実行(前のコードはけしてOK)
getclassindex.js
function listCoursesAnnouncements() {
let ss = SpreadsheetApp.getActiveSpreadsheet(); //書き込み先のスプレッドシートファイル
let sheet = ss.getSheetByName("投稿内容"); //書き込み先のシート
let classroomid = "{ここに先ほどコピーしたIDをペースト}";
var aaa = 6 ;
let courseId = classroomid; // コースIDを記載
let announcementsList = [];
try {
let course = Classroom.Courses.Announcements.list(courseId);
for(let announcements of course.announcements){
sheet.getRange("B"+ aaa).setValue(announcements.text);
sheet.getRange("C"+ aaa).setValue(announcements.alternateLink);
sheet.getRange("D"+ aaa).setValue(announcements.updateTime);
console.log(announcements)
var aaa = aaa - 1;
if(aaa<2){
break
}
}
} catch (err) {
Logger.log(err);
}
}
汚いコードでゴメン…
取得できたはず!!
これができればほかに応用が利く!!