はじめに
最近まで、JavaScriptで使う論理演算子「&&」と「||」の意味を正確に理解していないことにようやく気づいたWEBエンジニアのmasakichiと申します。
すでに同じようなQiita記事もたくさんありましたが、個人的にかなり大事な基礎だと感じたため、僕みたいな初級エンジニア同士にも知って欲しいと思い、改めて記事にしてみました。
&&の意味
例えば、下記のような条件式があったとする。
let a = true;
let b = true;
if(a && b){
alert("This is true")
}else{
alert("This is false");
}
//This is true
&& はここでは「true, false という真偽値の論理積(AND)」として利用されていますが、 && はこれだけの用途ではなく、JavaScriptでは気をつけるべき挙動があります。
以下MDNの解説
この演算子は左から右に向けて評価した際に最初の偽値のオペランドに遭遇したときにはその値を、またはすべてが真値であった場合は最後のオペランドの値を返します。
説明が難しいですが、要するに
2022/5/9 テキスト修正
- 左の値から順番にtruthyかfalsyかを確認
- 確認した左の値がfalsyならその時点で左の値を返却して終了
- truthyなら右隣の値を返却
falsy な値は、undefined, null, false, 数値0(0や0.0), 空文字列("")があります。
※@shiracamus さんにご指摘いただき上記修正いたしました。ありがとうございます!
ということ。
ちなみに、以下のように&&でつなぐ値が増えても流れは同じ。
左から順番にチェックしていき、最終的にfalse値か、一番右の値(下記の場合cの値)を返却する
let a = true;
let b = true;
let c = true;
if(a && b && c){
alert("This is true")
}else{
alert("This is false");
}
//This is true
| | の意味
同様に「または」の意味として捉えられがちな論理演算子||も考え方は一緒。
ただ、&&とは反対に 左の値確認していったときにfalsyなら右の値を返すというふうになります。
応用例〜Booleanを返さない論理演算子〜
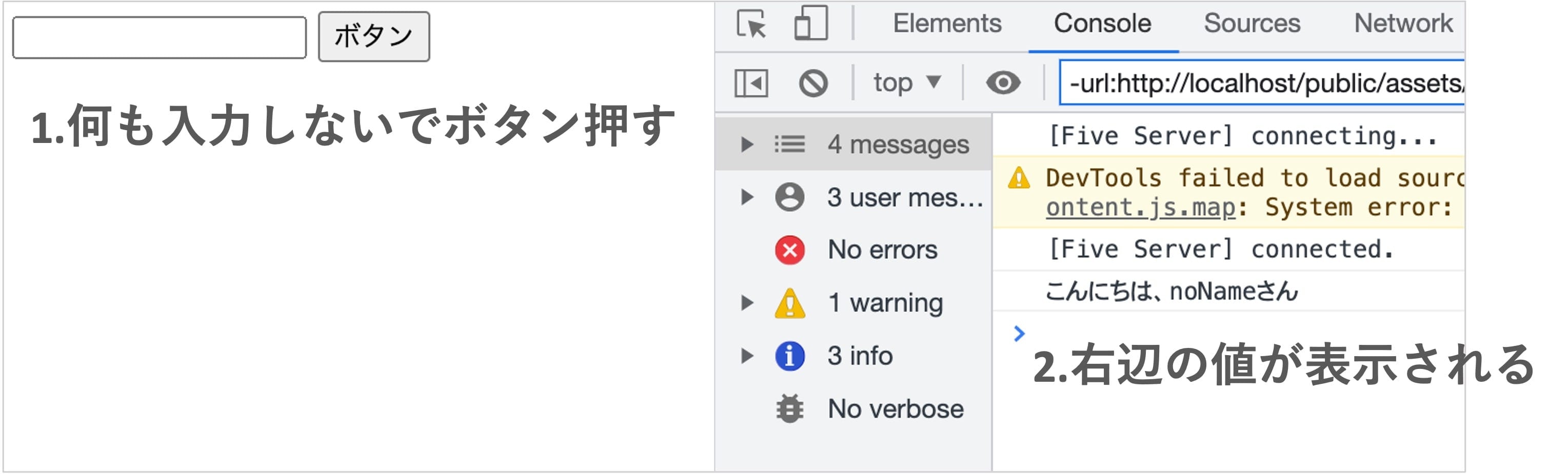
上記の理屈を理解すると例えば下記のようにinputエリアに何も入力されなかったときに変数に入れたい値を1行で実装することができる
ポイントは、論理演算子「&&」や「||」は必ずBooleanを返さなくてもいいということ
<input type="text" id="inputName">
<button id="button">ボタン</button>
<script>
const button = document.getElementById("button");
const inputName = document.getElementById("inputName");
button.addEventListener("click",()=>{
const name = inputName.value || "noName";
console.log(`こんにちは、${name}さん`);
});
</script>