はじめに
ある日、Mediumというサイトで、下記の記事が投稿されていました。
わい「ほうほう。どんなライブラリがあるんじゃろか」
興味を持って、記事を読んでみるとvConsoleなるライブラリが紹介されていました。
わい「vConsole? なになに…」
Debugging web pages on mobile is very difficult, but with “Vconsole” everything will be much easier.
~日本語訳~
モバイルでのWebページのデバッグは非常に難しいですが、vConsoleがあればすごく簡単にデバッグ作業ができます
わい「なにこれおもしろそう…」
ということでvConsoleなるものについて少し調べてみたところ、なかなかに便利そうだったので、わたしみたいな初級者Webエンジニアの同志にも是非知ってほしいと思い、記事にしてみました。
vConsoleとは?
モバイルデバイスでもコンソール機能を使えるようにするJavaScriptライブラリです。
フレームワーク依存はなく、VueやReactでも使用可能です。
WeChatミニプログラムの公式デバッグツールでもあるそうです。
Githubリポジトリ
デモサイト
確認できる項目
- Logs:
console.log|info|error|... - Network:
XMLHttpRequest, Fetch, sendBeacon - Element:
HTML elements tree - Storage:
Cookies, LocalStorage, SessionStorage
など
使い方
インストールと初期化
npm(推奨)
npm install vconsole
import VConsole from 'vconsole';
const vConsole = new VConsole();
CDN
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>
<script>
const vConsole = new window.VConsole();
</script>
※利用可能なCDNは下記
- https://unpkg.com/vconsole@latest/dist/vconsole.min.js
- https://cdn.jsdelivr.net/npm/vconsole@latest/dist/vconsole.min.js
初期設定が完了すると、左下に緑のボタンが配置されます。
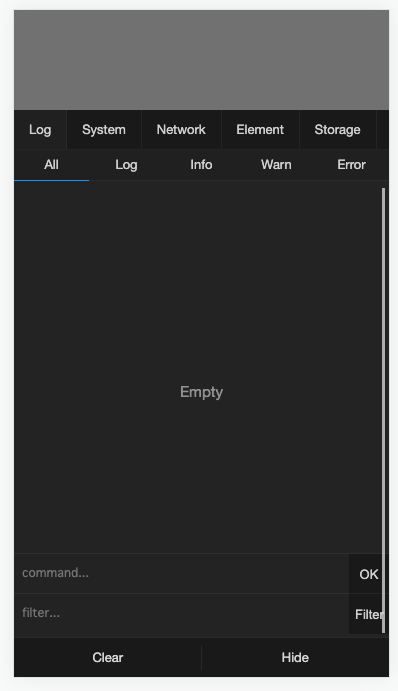
このボタンを押下するとコンソール画面を確認することができます。
プロパティ設定
インスタンスを生成するときにoptionを渡すことで、コンソールに関する設定を変更することができます。
optionはオブジェクト形式で渡してあげます。
var vConsole = new VConsole(option);
例えば、下記のようなpropertyをoptionとして渡すことでダークテーマに変更することができます。
const vConsole = new VConsole({ theme: 'dark' });
Propertyの一部抜粋
| Key | Type | Optional | デフォルト値 | 概要 |
|---|---|---|---|---|
| defaultPlugins | Array(String) | true | ['system', 'network', 'element', 'storage'] | リストアップされた項目のみを、vConsoleに取り込むことができます。 |
| pluginOrder | Array(String) | true | [] | 項目順をソートできます。リストにないものは最後に表示されます。 |
| onReady | Function | true | vConsoleが起動し、ロードされた後にトリガーされます。 | |
| theme | String | true | 'light' | 表示テーマを変更できます。 |
| target | String, HTMLElement | true | document.documentElement | vConsoleのレンダー先を指定できます。 |
上記以外にも、さまざまなpropertyやMethodなんかもあるようなので、詳しくは下記より参照してみてください。
https://github.com/Tencent/vConsole/blob/dev/doc/public_properties_methods.md
所感
実際に使ってみると、設定がとても簡単ですぐに導入することができました。
Logやネットワーク通信なんかも結構具体的に確認することができたので、通常のデバッグであれば充分すぎる機能が揃っているのではないかと感じます。
実際にLIFFに活用するかたやPepperのタブレットに活用するかたがいて使い所の幅も多そうだなと思っています。
わたし自身も業務で使う機会があれば、ぜひ活用してみたいなと思いました!