何をやろうとしていたのか。
htmlのデータ属性に埋め込んでいた配列をjQueryのdata()メソッドで取得し、console.logで表示。
以下コード
word.js
var words = $(".word__wrapper").data('word');
console.log(words);
console.log(words[index]);
index.html.erb
<div class="word__wrapper" data-word='<%= @words.pluck(:id, :face, :image, :flip) %>'>
</div>
問題
2台のマックで全く同じコードを走らせたが、1方は配列型として取得でき、一方は文字列として認識された。
配列型として認識された時のdata属性の中身

文字列として認識された時のdata属性の中身

結論
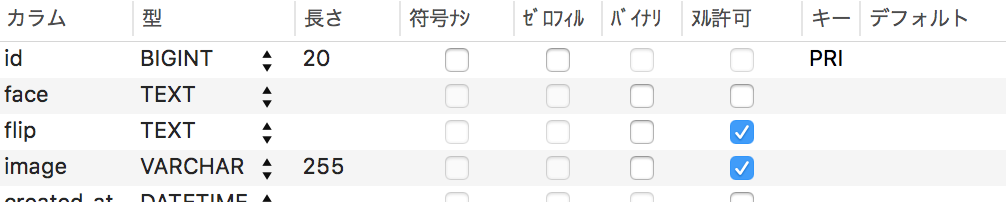
文字列として認識された時に使用していたPCのデータベースにおいて、imageカラムのデフォルト値がNULLになっていた。
それが理由でなぜか配列として認識してもらえなかった。
解決策

以上で配列型として認識された。