概要
- MaxScriptを使って開発する環境を整える
難易度
- 入門
対象とするユーザー
- 3dsMaxのGUI操作がある程度行える
- これからMaxScriptを始める方
動作環境
- 3dsMax2018
想定所要時間
- 30分
もくじ
- Visual Studio Code の導入
- MaxScriptの拡張機能をインストール
- ディレクトリセットアップ
- フォルダーをVS Codeに読み込ませる
- はじめてのスクリプト
手順
Visual Studio Codeの導入
Visual Studio Code とは
Visual Studio Code (以下、VS Code)は、Microsoft社が開発したテキストエディタです。
様々なコーディングを行うのに適しています。
MaxScriptを使ったツール開発に必要ですので、まずインストールしてください。
※Windows標準のメモ帳でも出来なくはないのですが、補完機能がなくてツラくなります。
▼ ダウンロード先
https://code.visualstudio.com/download
日本語化
インストール直後の VS Code は英語表記になっています。
使いづらければ、日本語化をしておきます。
以下の記事を参考にしてください。
https://qiita.com/nanamesincos/items/5c48ff88a4eeef0a8631
MaxScriptの拡張機能をインストール
インストール直後では、MaxScriptのコーディング中に VS Code のシンタックスハイライトや、補完機能を利用できません。
そこで拡張機能を使って、処理がされるようにします。
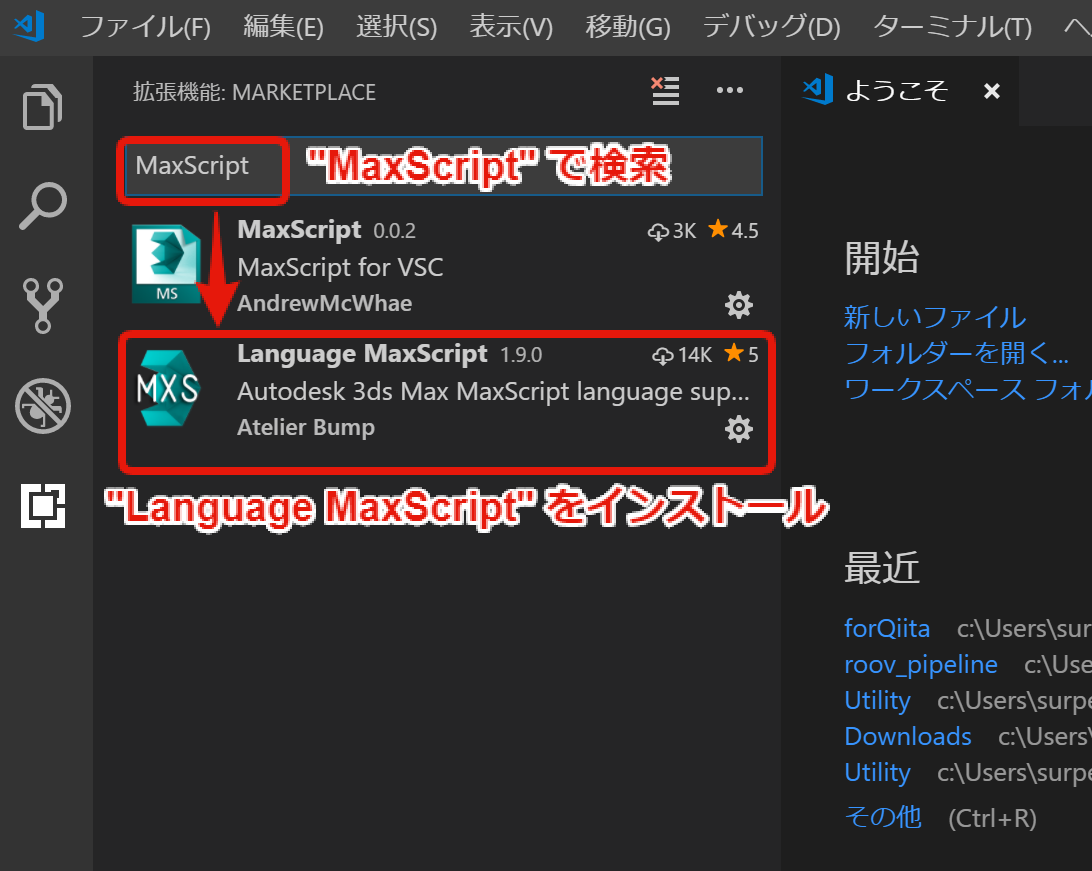
検索バーに ”MaxScript” と入力して検索、 “Language MaxScript” をインストールします。

これでMaxScriptをコーディング中にシンタックスハイライト・補完がされます。
ディレクトリセットアップ
開発を行うためのディレクトリを準備します。
ディレクトリをセットアップしておくと、VS Code 内で検索を掛けた際に、ディレクトリ内のソースコードをすべて検索してくれるため非常に便利です。
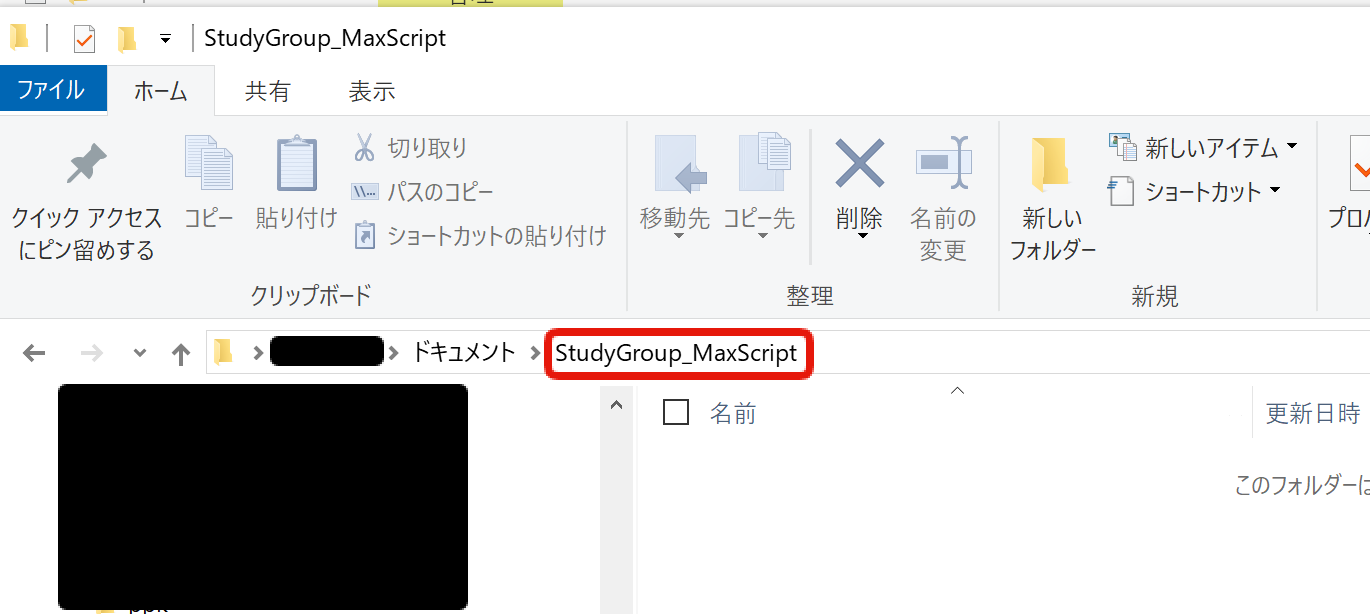
まずはテストということで、フォルダを作成するところから始めます。
ここでは StudyGroup_MaxScript という名称のフォルダを作成しました。

フォルダーをVS Codeに読み込ませる
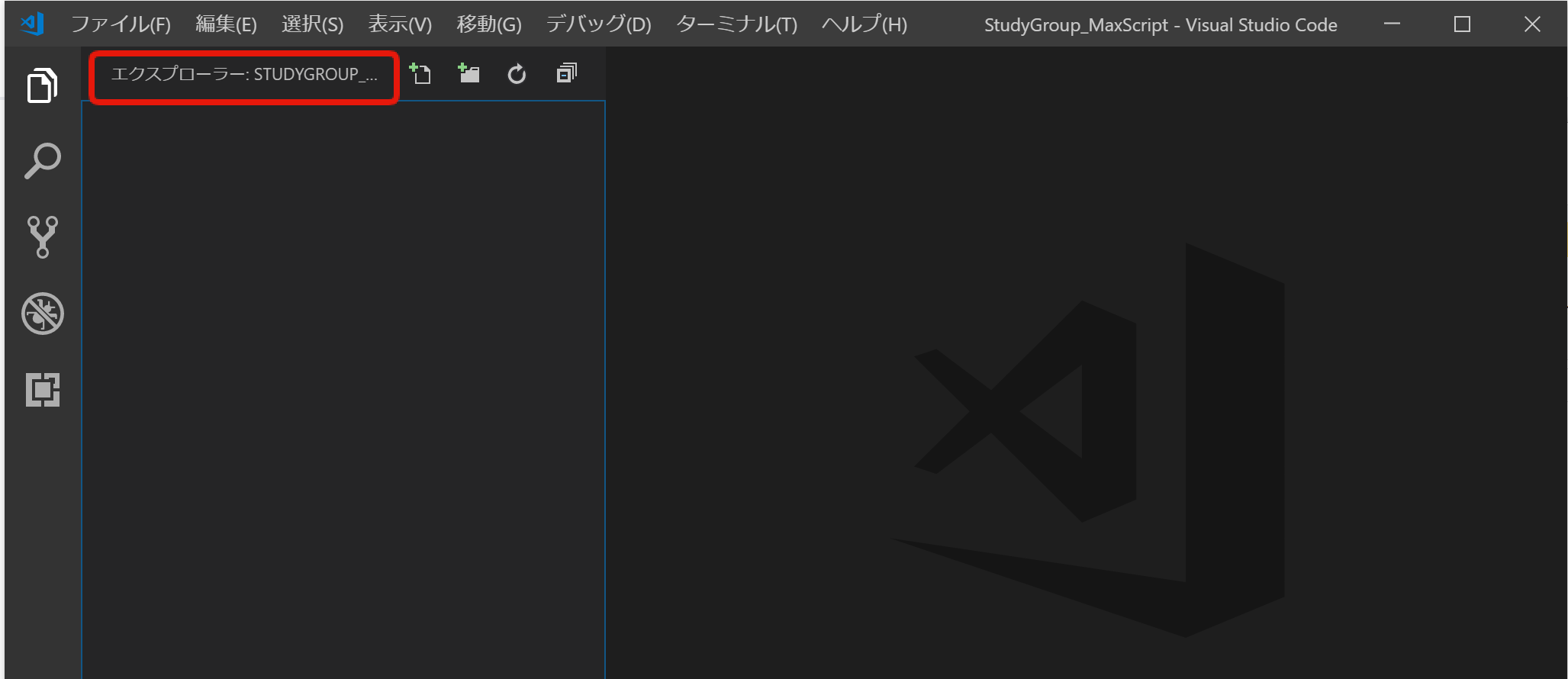
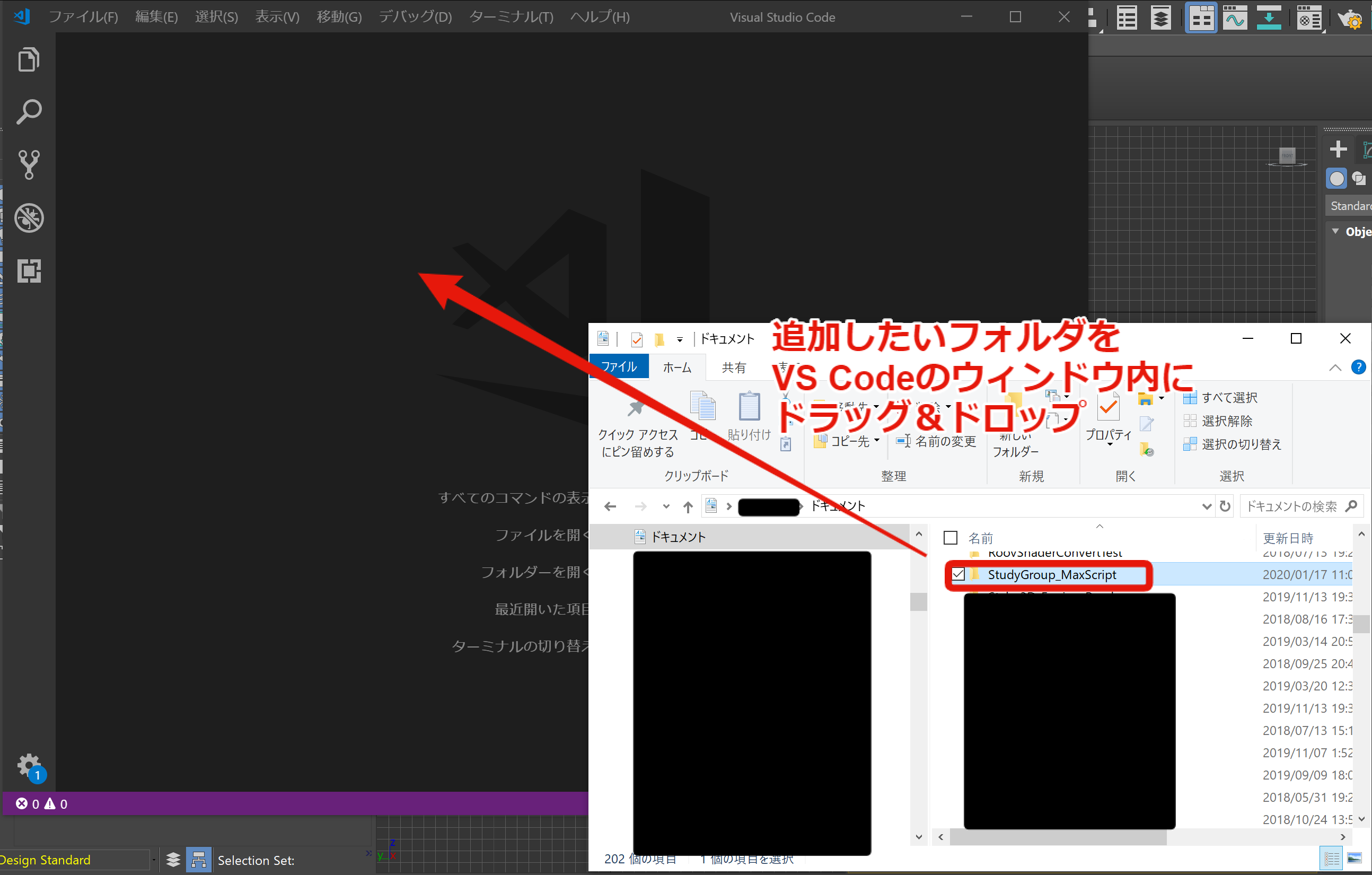
作成したディレクトリを VS Code でプロジェクトディレクトリに設定します。
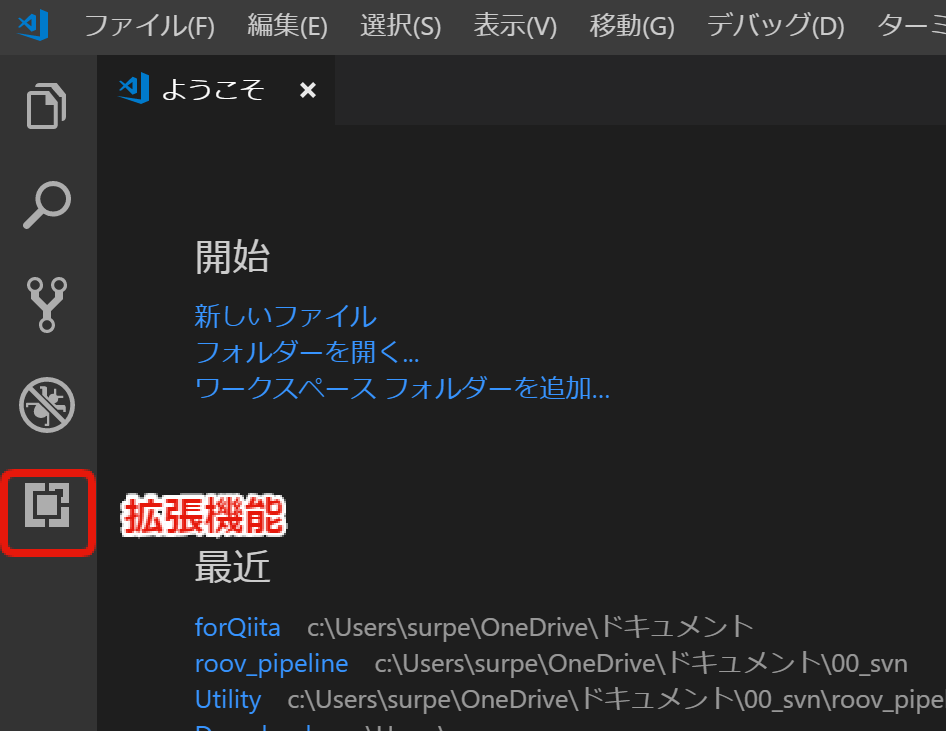
VS Codeのウィンドウ内に対して、エクスプローラーから追加したいフォルダをドラッグ&ドロップしてください。

これでディレクトリの設定は完了です。
はじめてのスクリプト
せっかくなのでスクリプトを作成して、3dsMaxで動作確認を行います。
プログラミング業界では最初に「Hello World」を表示させるのが慣習のようですが、CG屋としては面白くないので、3dsMax使いなら避けては通れないTeapotを生成しましょう。
MaxScriptを作成して、3dsMaxでスクリプトを起動させてティーポットを生成するところまでやります。
スクリプトの作成
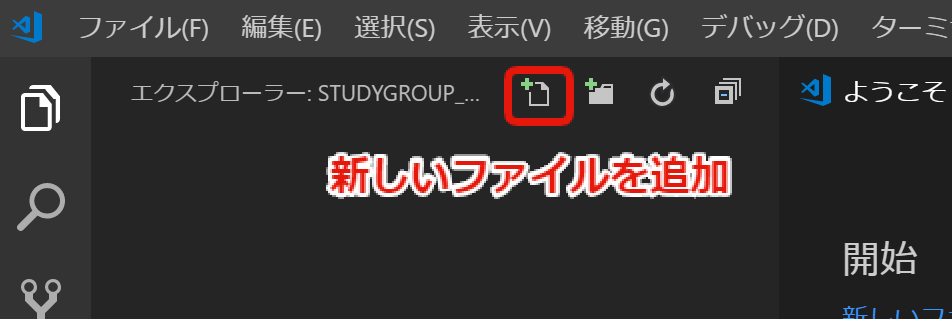
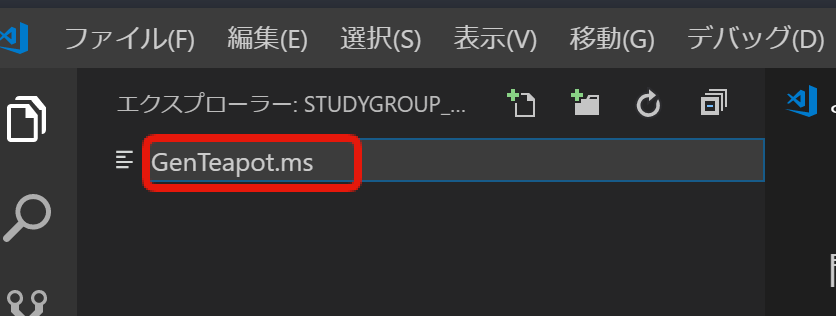
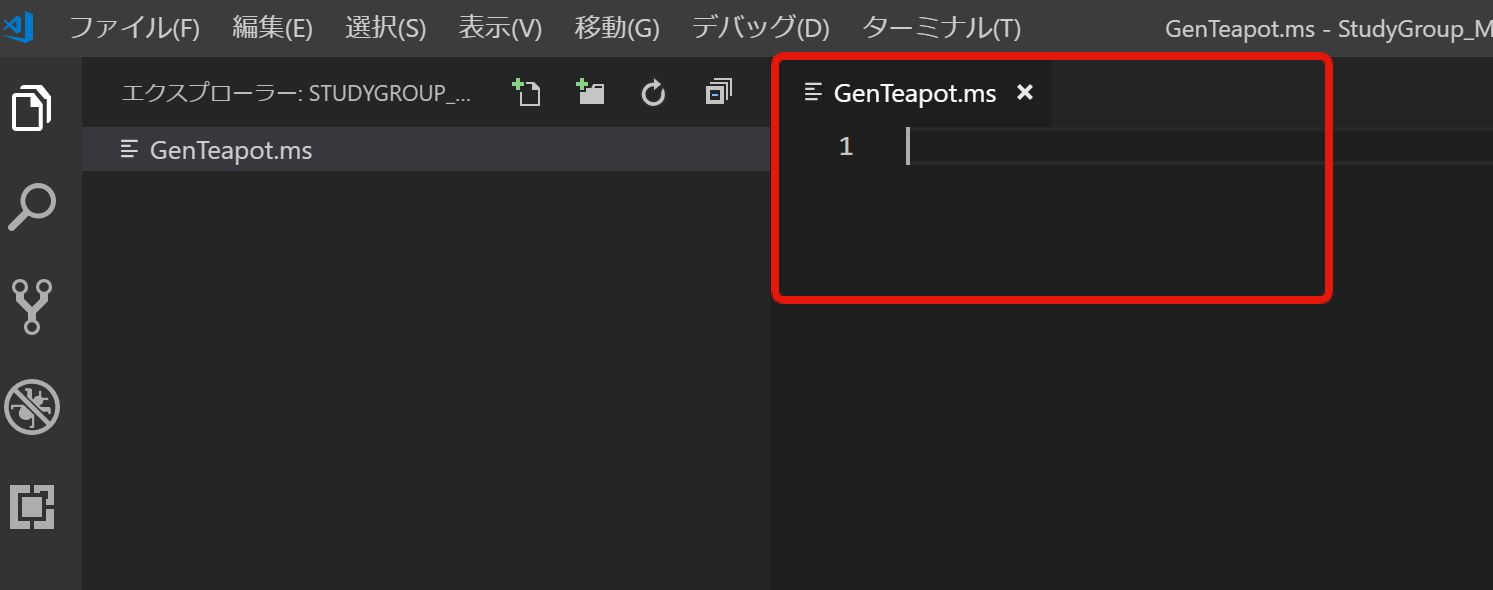
GenTeapot.ms と入力して、入力を確定させてスクリプトファイルを作成します。
この際、拡張子 .ms を付けるのが重要です。
.ms 拡張子がないと、MaxScriptとして認識されません。

スクリプトファイルが作成されました。
作成直後であれば、そのスクリプトが選択されて入力準備が整っているはずです。

スクリプトファイルを作成したら、コードを記入します。
今回はTeapotを生成するだけなので、以下の1行で済みます。
Teapot()
なぜ Teapot でティーポットが生成されるのか、なぜ最後にカッコが必要なのか…など疑問は残りますが、一旦スルーしましょう。
入力が完了したら、スクリプトファイルを上書き保存します。
動作確認
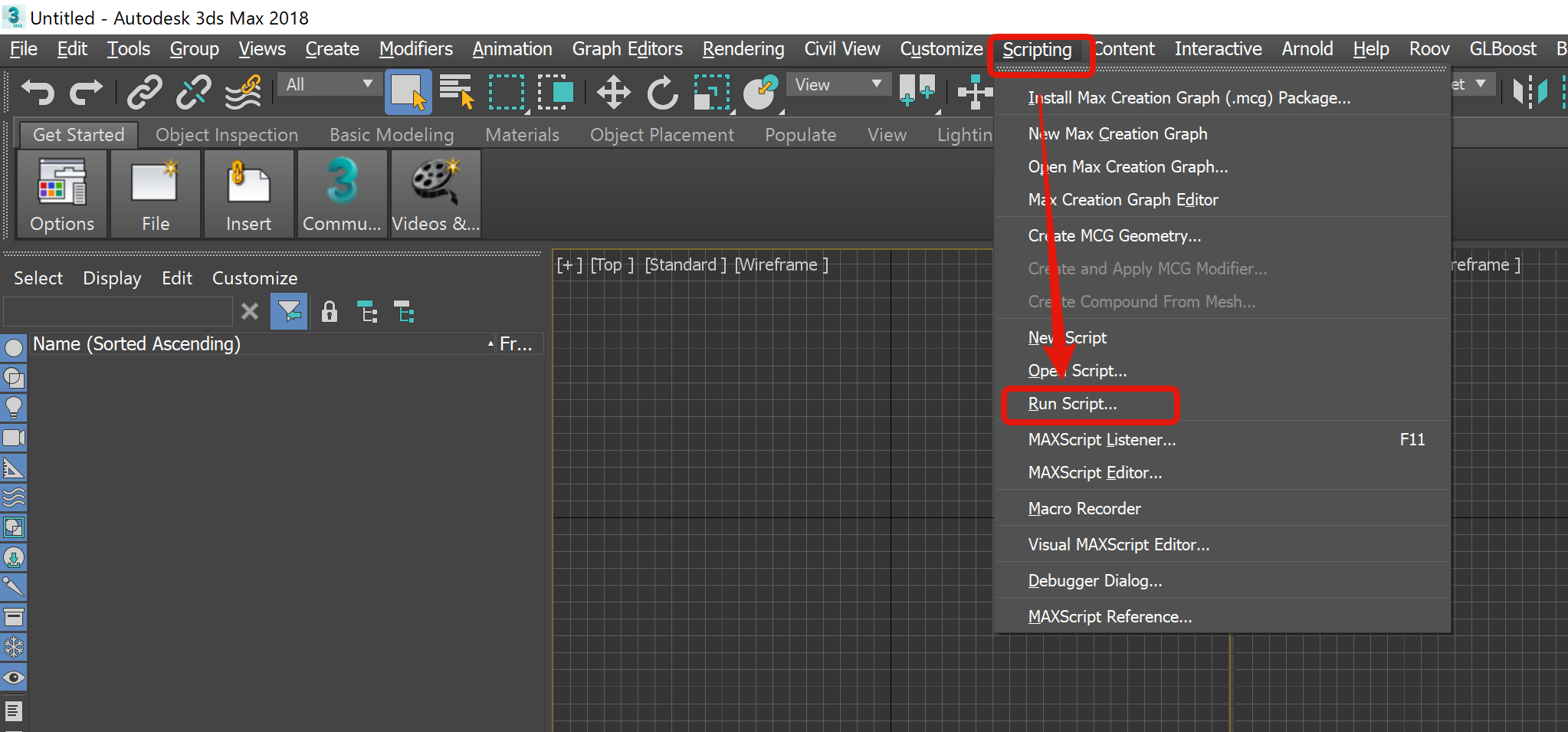
メニューの「スクリプト」→「スクリプトを起動」を選択します。
※下図は英語UIですが、選択内容は同じです。

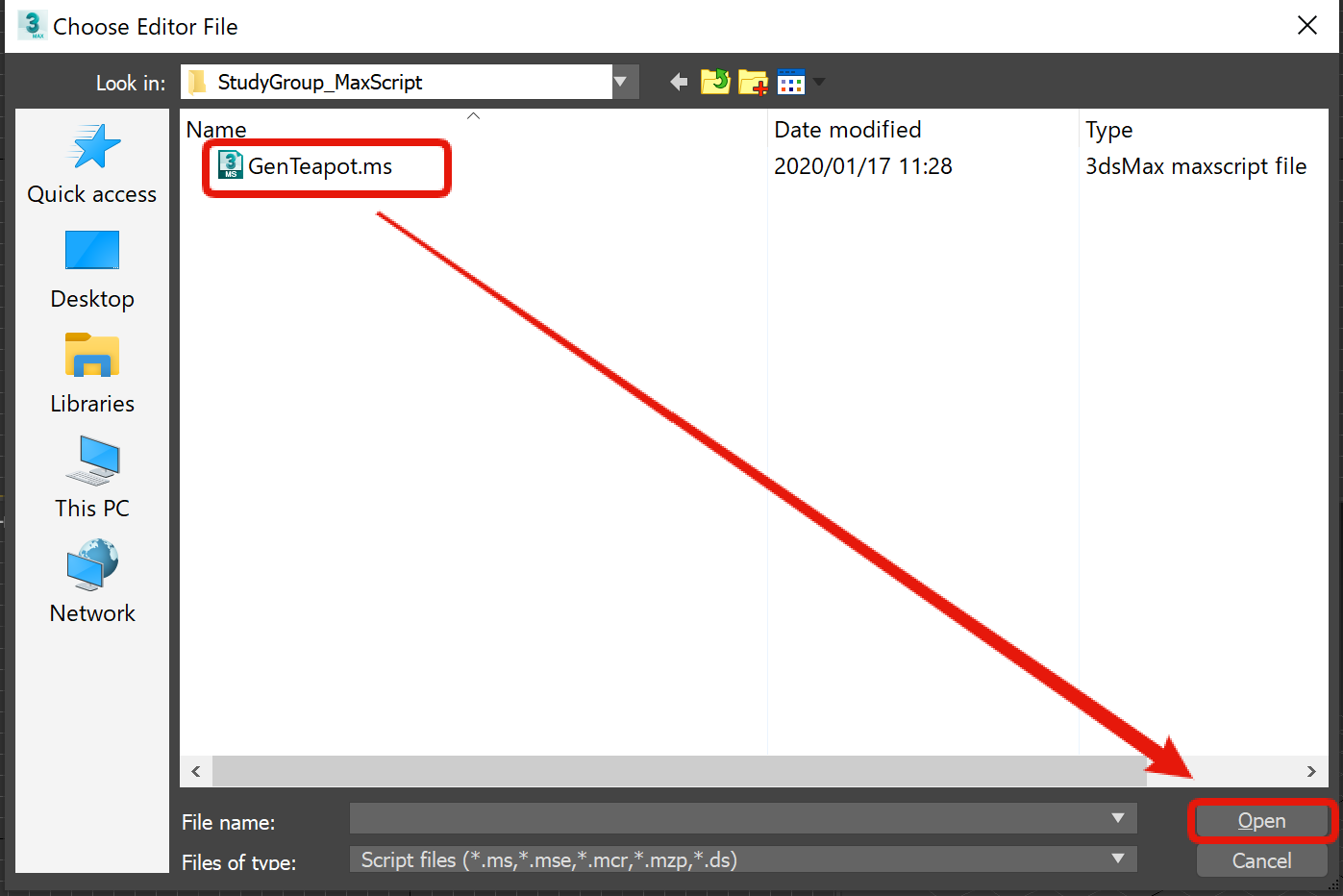
ファイル選択ダイアログが開かれます。
先ほど作成した GenTeapot.ms を選択してください。

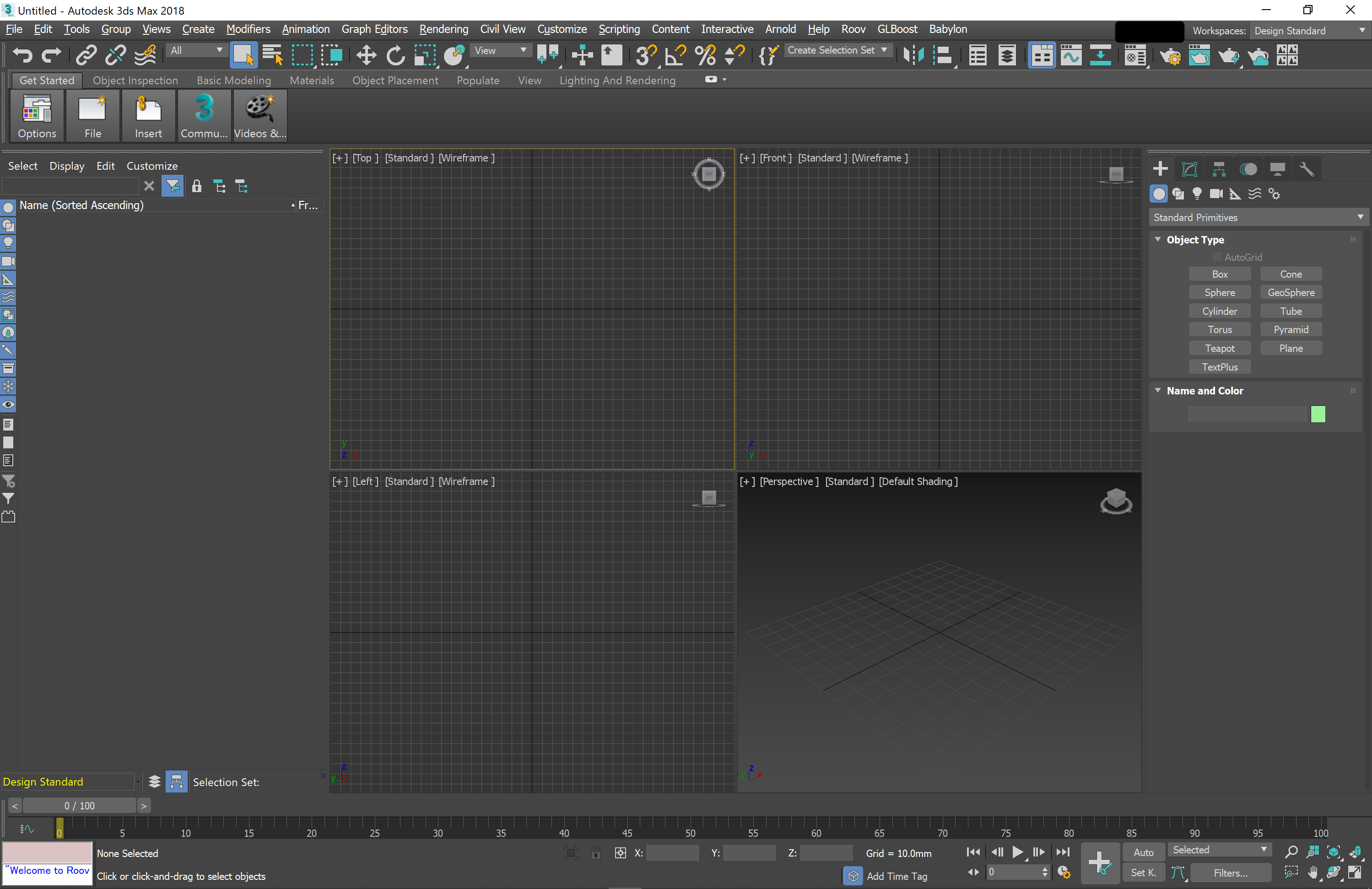
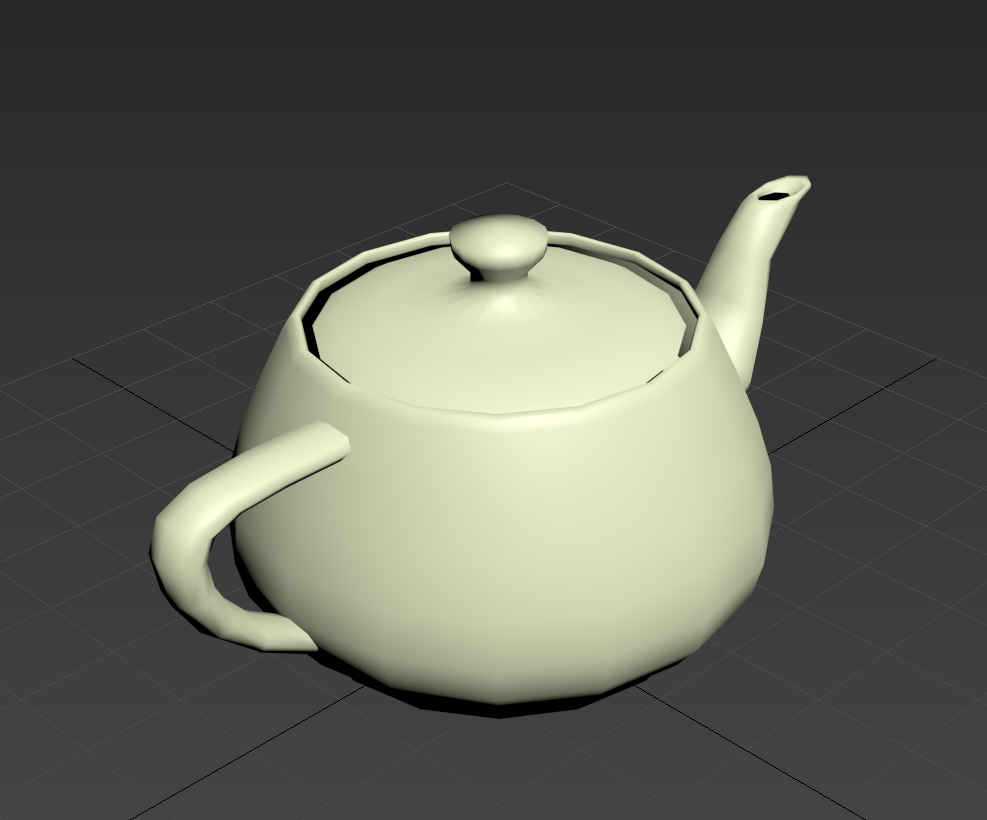
成功すると、シーン上にティーポットが生成されます。

もし生成されなかった場合はスクリプトファイルに誤りがないか見直したり、3dsMaxを再起動してからお試しください。
これでMaxScriptで開発する第一歩を踏み出しました!