やること
railsアプリケーションで投稿機能の投稿フォームの項目を追加してみた!
現状こんな感じ
<div class="post-container">
<%= form_for @post do |f| %>
<%= f.label :body %>
<%= f.text_field :body, size:140, required:true %>
<%= f.submit "送信" %>
<% end %>
<%= link_to "投稿一覧", posts_path %>
</div>
required:trueは必須回答という意味です!
class PostsController < ApplicationController
# 省略
def new
@post = Post.new
end
def create
post = Post.new(post_params)
if post.save
redirect_to :action => "index"
else
redirect_to :action => "new"
end
end
# 省略
private
def post_params
params.require(:post).permit(:body)
end
end
Rails.application.routes.draw do
# 省略
resources :posts
end
実際に追加していきましょう!!
1. カラムの追加
2パターン紹介します!!(パターン2がおすすめです!)
パターン1
migrationファイルの作成
rails g migration Add<カラム名>ToPosts <カラム名>:<データ型>
具体的にはこんな感じ↓
rails g migration AddTitleToPosts title:string
カラム名は自分で勝手に決めて大丈夫です!
ちょっとだけ注意![]()
避けるべきカラム名というものがあります!
| 禁止カラム名 | 用途 |
|---|---|
| id | 主キーとして使われるカラム |
| (テーブル名の単数形)_id | リレーションを表現するために使われるカラム |
| created_at | レコードの作成日時が自動更新されるカラム |
| updated_at | レコードの更新日時が自動更新されるカラム |
| type | STI(Single Table Inheritance) を利用する場合に使うカラム |
| xxx_type | ポリモーフィック関連を利用する際のカラム |
| lock_version | 楽観的ロック(Optimistic Locking)を実現するためのカラム |
これらは予約語といってあらかじめそのカラム名とその役割が決められているもののことです!
なので、決められた以外の役割では使用できません!!
詳しくはRailsガイドをみてください!!(日本語です!!)
データ型はたくさん種類があります!!
よく使うものだけ紹介しときます!!
| データ型 | 意味 |
|---|---|
| string | 文字列(255文字以下) |
| text | 文字列(4,294,967,296文字以下) |
| integer | 整数 |
| float | 浮動小数 |
| datetime | 日付と時刻 |
| boolean | true / false |
詳しくはRailsガイドをみてください!!
maigrationファイルの追加が成功していたらdb/migrateフォルダに下記のようなファイルが追加されています!
(数字のところは日付です!)
class AddTitleToPosts < ActiveRecord::Migration[6.1]
def change
add_column :posts, :title, :string
end
end
追加されていたら以下を実行していきましょう!!
rails db:migrate
ここまででカラムの追加は以上ですが、最後ちょっとだけ確認しときましょう!
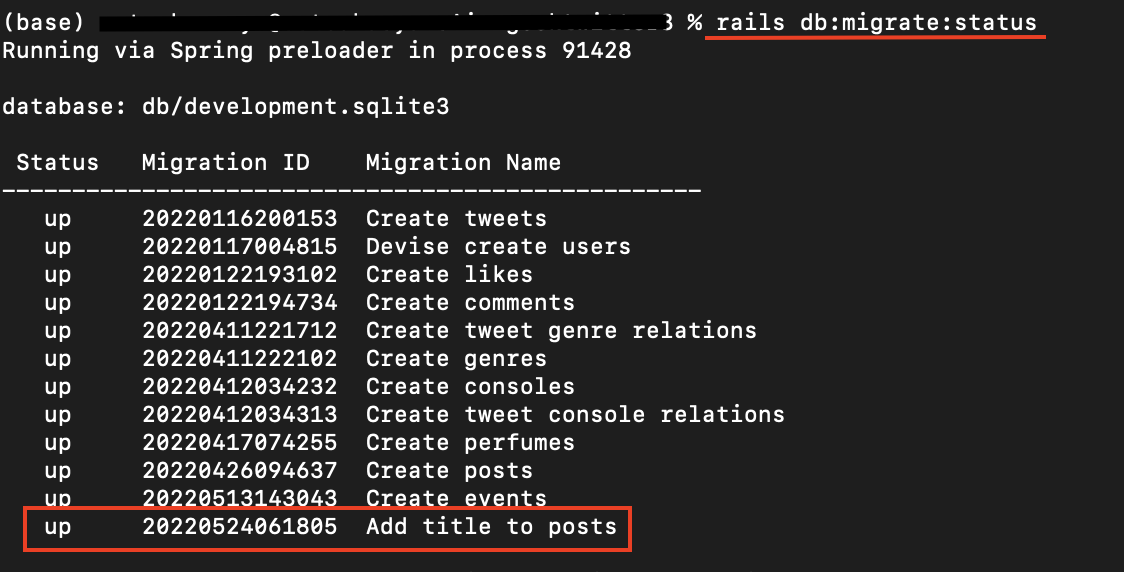
rails db:migrate:status
何個ファイルが出てきたかは関係ありません!
見るところは、先ほど作ったファイルがあるかどうかとstatusが全てupになっているかです!
うまくいかない点として良くあるものを2つ紹介しておきます!
一番下のファイルのみがdownの時↓
- もうすでに存在するカラム名を追加しようとしてる!
-
db/schema.rbで今どんなカラムがあるか確認しましょう!
-
- マイグレーションファイルの中身を書き換えちゃってるor追加するためのコードが間違っている
- 追加した
20220524061805_add_title_to_posts.rbファイルを削除して、migrationファイルの追加からやり直しましょう!!
- 追加した
もう一個確認項目!ちょっと書いちゃいましたが、db/schema.rbファイルにカラムが追加できてるか確認しましょう!!
# 省略
create_table "posts", force: :cascade do |t|
t.string "title" # 追加されてる!!
t.string "body"
t.datetime "created_at", precision: 6, null: false
t.datetime "updated_at", precision: 6, null: false
end
# 省略
これでパターン1終了です!
パターン2
パターン2では既にあるmaigrationファイルを編集して、追加していきます!!
既にdb/migrateフォルダの中には、20220426094637_create_posts.rbという、テーブルを作成するためのmigrationファイルが存在します!
なので、これを編集することで、テーブルを作成する段階で一緒にカラムも作っちゃおう!って感じのノリです!
それではやっていきます!!
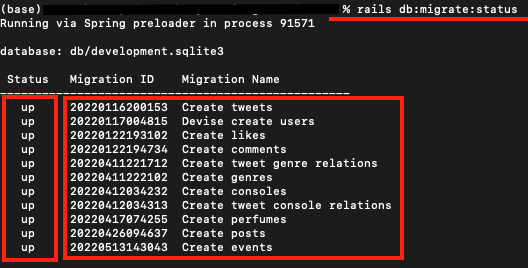
まずは今あるmigrationファイルを確認しましょう
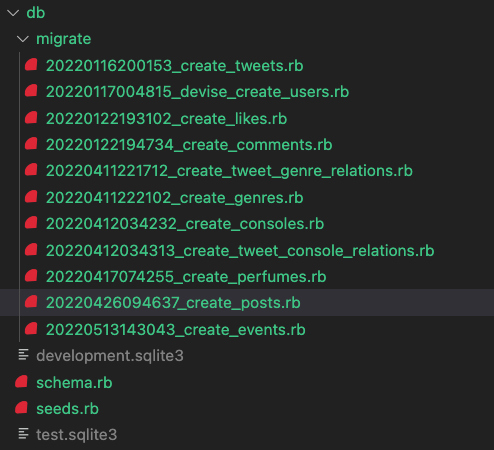
vscodeはこんな感じでした!

2022~~~_create_<テーブル名>.rbみたいなファイルでテーブルを作成します!
今回は20220426094637_create_posts.rbというファイルでpostsテーブルを作成しているので、ここを編集することになります!!
ここで注意ポイント![]()
パターン1で少し出てきたup/downがmigrationファイルを編集する上で重要です!
まずmigrationファイルにはファイルごとにstatusがあります(up/downのこと!)
そのstatusを確認できるのが、
rails db:migrate:status
サイトを使うときはmigrationファイルは全てupである必要がありますが、upの時にmigrationファイルの編集は禁止です!
なので、ここからやっていくことは
- テーブルを作っているmigrationファイルのstatusをdownにする
- テーブルを作っているmigrationファイルの中にカラムを追加する
- テーブルを作っているmigrationファイルのstatusをupにする
っていう感じです!!
まずはdownにしましょう!
rails db:rollback
これで一番新しく作ったmigrationファイルが1つ分downになります!
(ミスをしないポイントはこまめにrails db:migrate:statusでstatusを確認することです!)
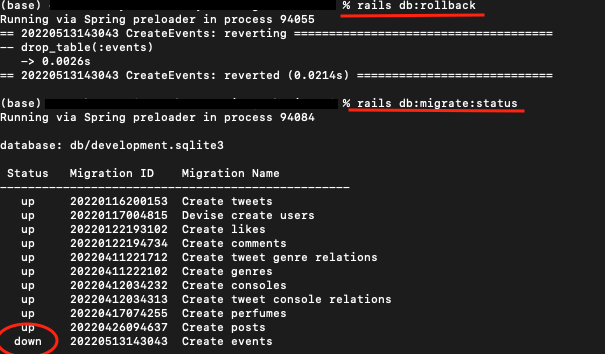
rails db:rollbackを1回実行するとこんな感じです!

一番下のmigrationファイルがdownになりました!
同じようにもう一回rails db:rollbackを実行するとさらにもう一個migrationファイルがdownになりますが、何回も同じコードを打つのはめんどくさいので一気にやっちゃいましょー!!
rails db:rollback STEP=<数字>
書いた数字の数だけmigrationファイルをdownにできます!例えば
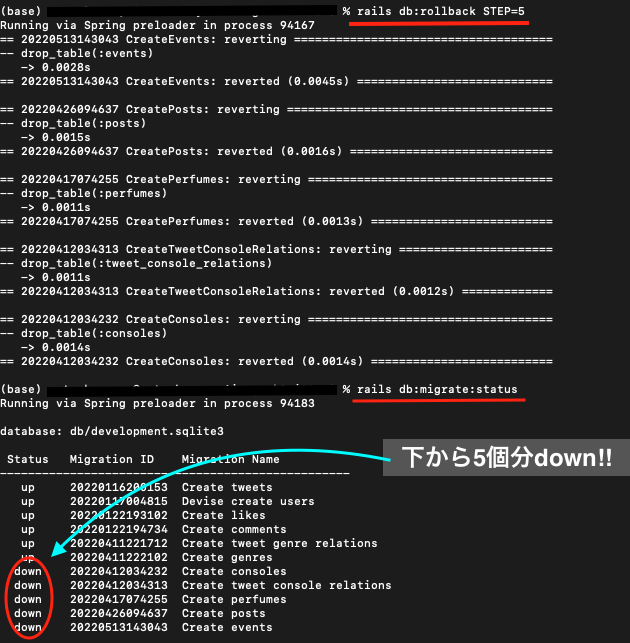
rails db:rollback STEP=5
今回はこんな感じでpostsテーブルを作成するmigrationファイル(20220426094637_create_posts.rb)がdownになったのでmigrationファイルの編集(追記)をしていきましょう!!(今回の場合だと5個分downにしなくても2個分で大丈夫ですね!)

現状こんな感じでした
class CreatePosts < ActiveRecord::Migration[6.1]
def change
create_table :posts do |t|
t.string :body
t.timestamps
end
end
end
ここの、t.string :bodyとt.timestampsがpostsテーブルのカラム名ですね!!
追記していきます!!
class CreatePosts < ActiveRecord::Migration[6.1]
def change
create_table :posts do |t|
t.string :body
t.string :title # 追記
t.timestamps
end
end
end
(今回は1個しか追加しませんが、何個でも追記できます!)
ここまでで編集が終わりなので、次はmigrationファイルをupにしていきます!!
rails db:migrate
downにするときは数字を指定したり、1つずつしかできなかったりしましたが、upの時は全部一気にしてくれます!!
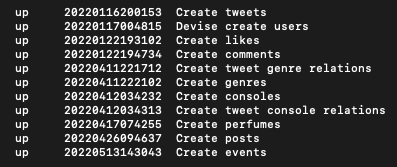
一応upにできてるか確認してみます!!
rails db:migrate:status
# 省略
create_table "posts", force: :cascade do |t|
t.string "title" # 追加されてる!!
t.string "body"
t.datetime "created_at", precision: 6, null: false
t.datetime "updated_at", precision: 6, null: false
end
# 省略
これでパターン2も終了です!!
パターン2をお勧めしている理由は2つあって、1つ目が、一気に何個もカラムを追加したい時に、migrationファイル内に羅列していきばいいだけなのでちょー簡単!!!2つ目がmigrationファイルが増えないことです!それだけか。。と思うかもしれないですが、ファイルの見やすさはエラーを予防できます!!パターン1のように1つのテーブル内のカラムが複数のmigrationファイルにまたがって記述されてしまうとミスの原因になります!(db/schema.rbで見れるやんとか言わないでねww)
2. viewページでフォームの追加
カラムが追加できたら次にviewページにフォームを追加していきます!
<div class="post-container">
<%= form_for @post do |f| %>
<!-- 追記 -->
<%= f.label :title %>
<%= f.text_field :title, size:140, required:true %>
<!-- 追記終わり -->
<%= f.label :body %>
<%= f.text_field :body, size:140, required:true %>
<%= f.submit "送信" %>
<% end %>
<%= link_to "投稿一覧", posts_path %>
</div>
今回はtext_fieldを使いましたが、フォームにはたくさんの種類があるので個人的によく使うものを紹介します!!
| メソッド | 機能 |
|---|---|
| text_field | テキストボックス |
| text_area | テキストエリア |
| label | ラベル |
| number_field | 整数選択 |
| date_field | 日付ボックス |
| datetime_field | 日付時刻ボックス |
| select | 選択ボックス |
| file_field | ファイル選択ボックス |
| hidden_field | 隠しボックス |
| check_box | チェックボックス |
| radio_button | ラジオぼたん |
| submit | 送信ボタン |
3. ストロングパラメータ
最後にコントローラに追記していきます!!
class PostsController < ApplicationController
# 省略
def new
@post = Post.new
end
def create
post = Post.new(post_params)
if post.save
redirect_to :action => "index"
else
redirect_to :action => "new"
end
end
# 省略
private
def post_params
params.require(:post).permit(:body, :title) # 追記
end
end
追記部分はここです!!
params.require(:post).permit(:body, :title) # 追記
ここでは投稿する時に使うカラム名を全て記述していきましょう!!
注意点としては、やったことない人もいるかもしれませんが、チェックボックスなどを使った時に、こんな感じになります!!
params.require(:post).permit(:title, name: [], check: [])
このような[]があるときは後ろに寄せときましょう!
下のような書き方はダメです!!
params.require(:post).permit(name: [], :title, weight: [])
終わり
ここまで読んでいただきありがとうございましたー
ばあああいばい