はじめに
初投稿です!!
2019年の11月あたりから夏休み中に独学したLaravelで、成人式の交流会のために制作しておりました。
今回の記事は主に機能の説明をして、開発エピソードはまた今度にしていこうと思います。
[GitHubのリポジトリ]https://github.com/kbc18a11/Lottery
[実際に制作したもの]https://seizinshikilottery.herokuapp.com/
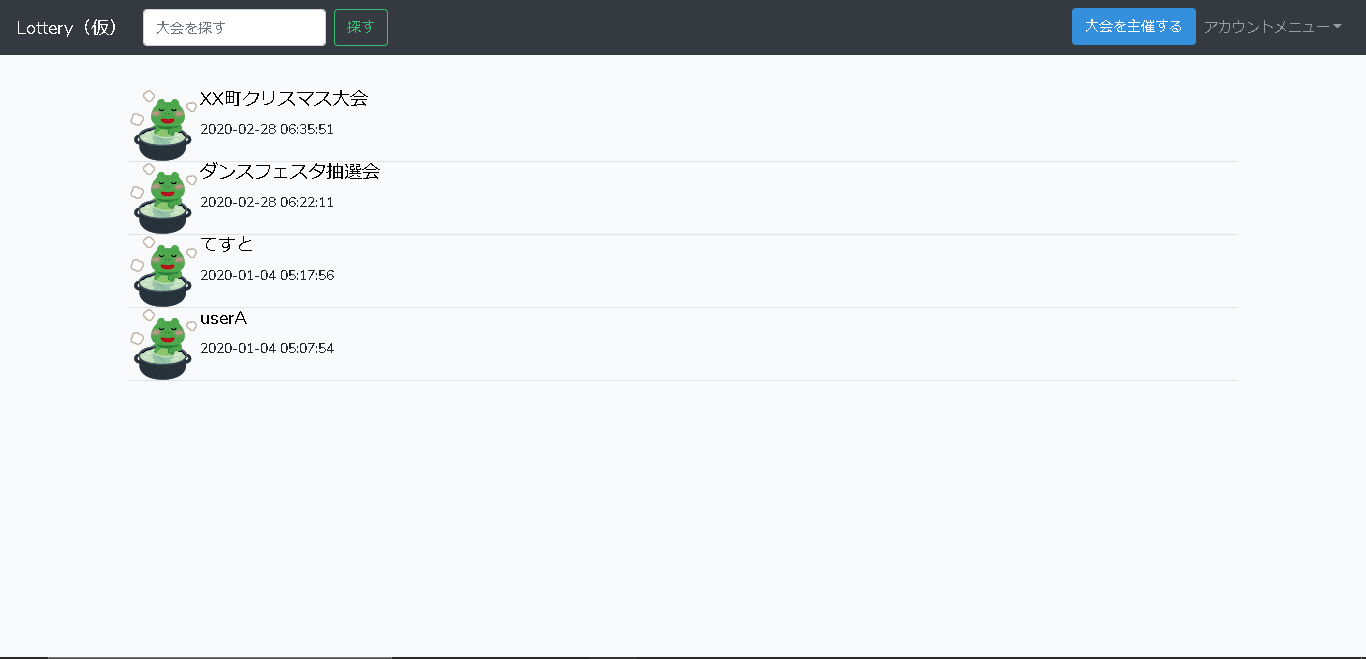
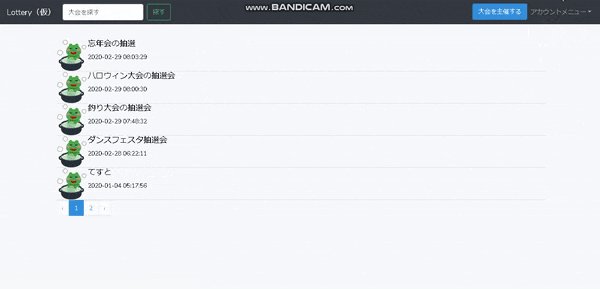
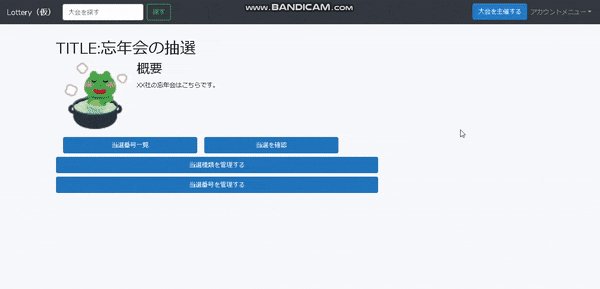
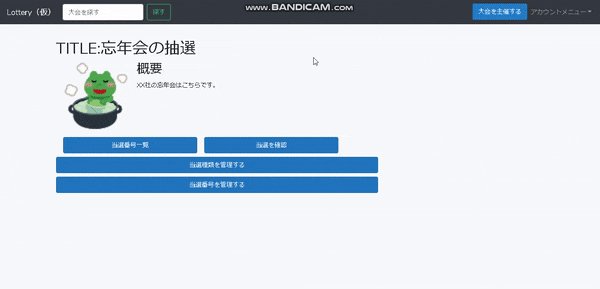
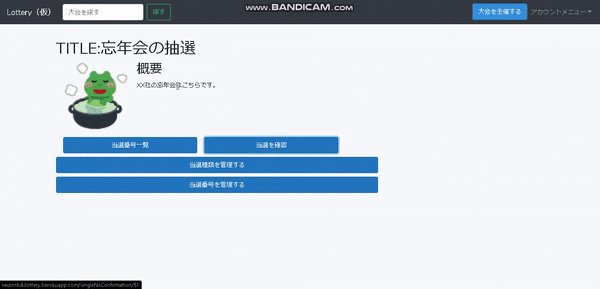
今回作ったもののトップページです。

使用技術
- Laravel
- jQuery
- Bootstrap
- MySQL
- Heroku
実装した機能
■ユーザー関係
ユーザー登録
ログイン・ログアウト
■大会関係
大会主催
大会検索
自ユーザー主催大会一覧表示
■当選関係
当選種類作成
当選種類編集
当選種類削除
当選番号当選
当選番号編集
当選番号削除
当選番号確認
当選番号一覧表示
機能紹介
-
ユーザー関係
Laravelのartisanコマンドのもので実装しました。 -
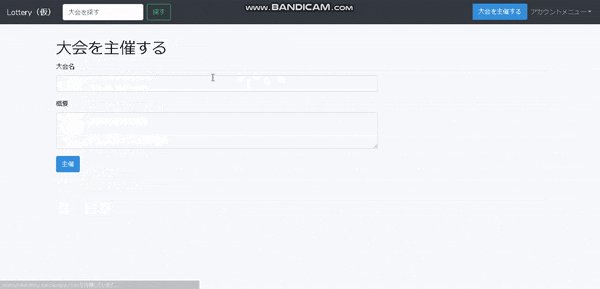
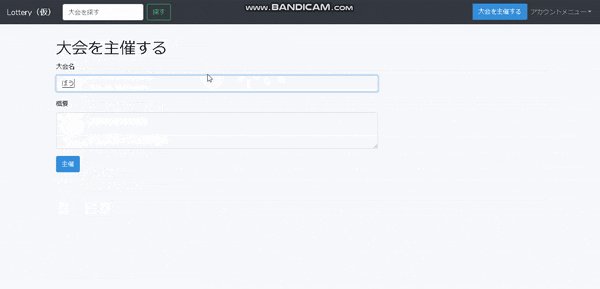
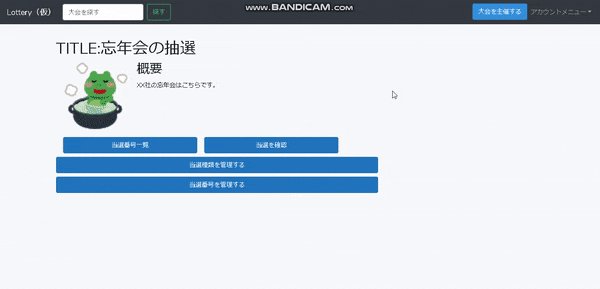
大会主催
大会の主催はナビゲーションバーから行います。

-
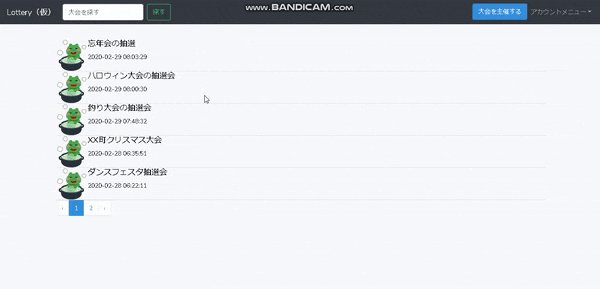
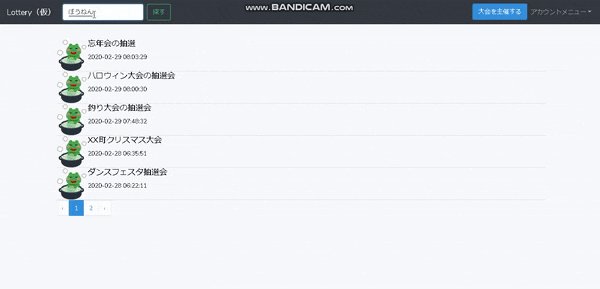
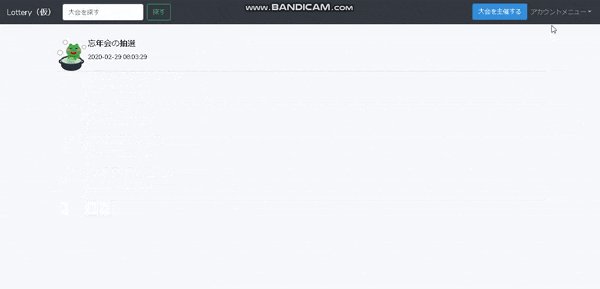
大会の検索や自分が開いたものを見る
検索はナビゲーションバーで検索を行い、自分が開いたものはドロップダウンメニューから見ることができます。

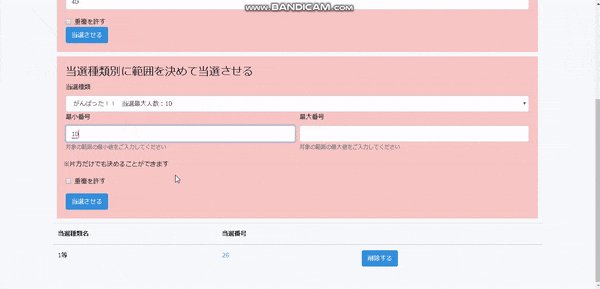
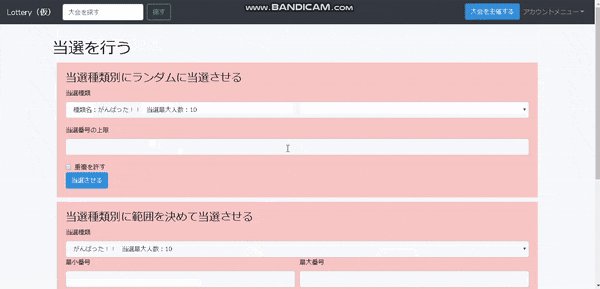
-
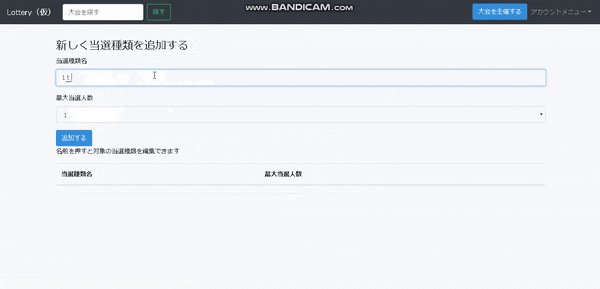
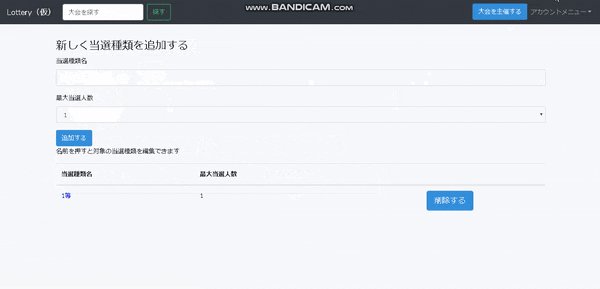
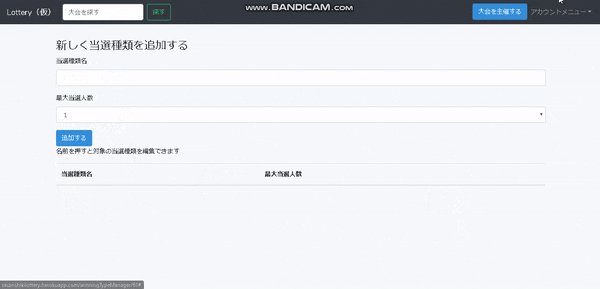
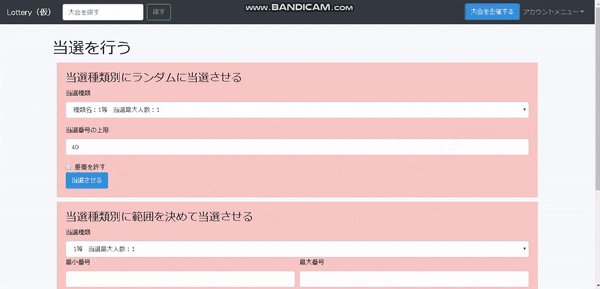
当選種類の追加
当選させる人数の設定も可能です。

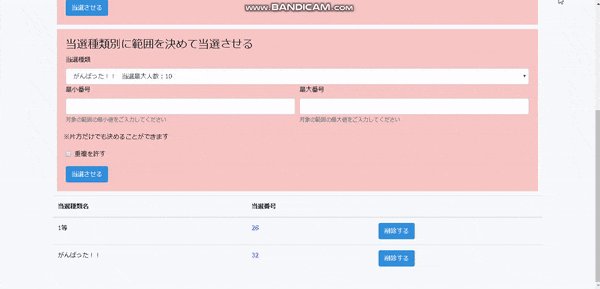
-
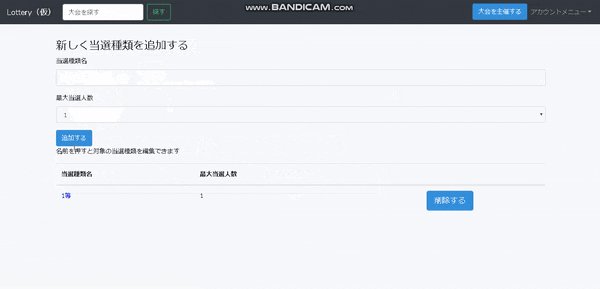
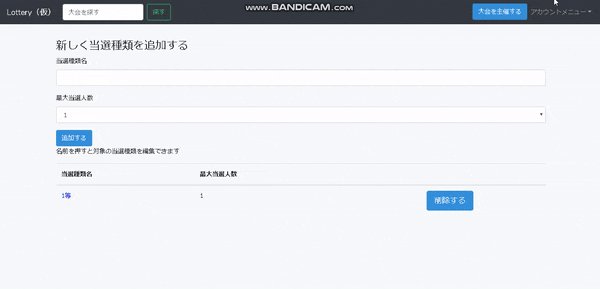
当選種類の追加
追加したものの一覧から、内容の更新や削除が可能です。
また、削除に関してはAjaxを利用しています。

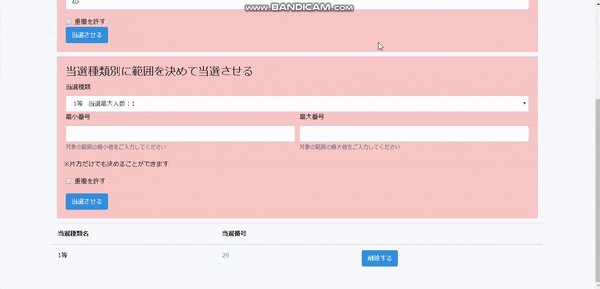
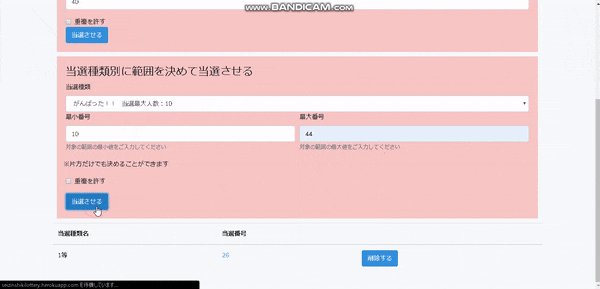
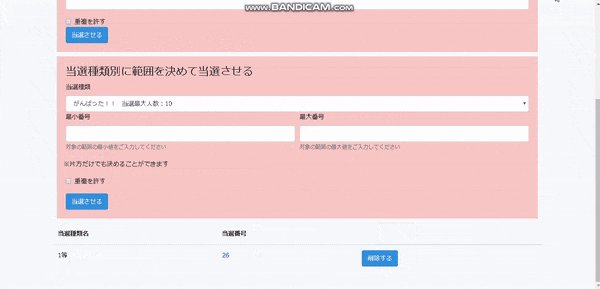
-
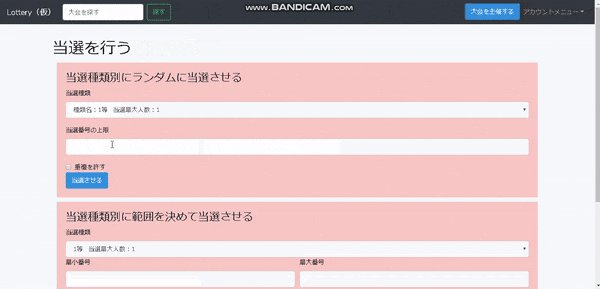
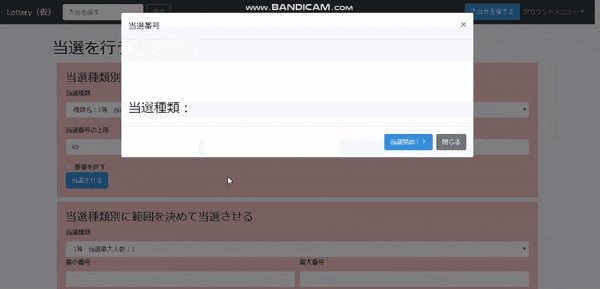
番号の当選
Ajaxのリクエスト後にLaravel側で番号を当選した後に、モーダルウインドウでの演出で番号が発表されます。

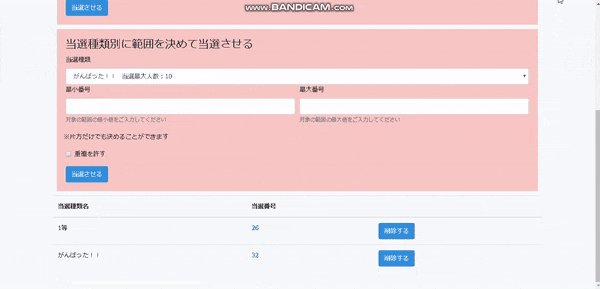
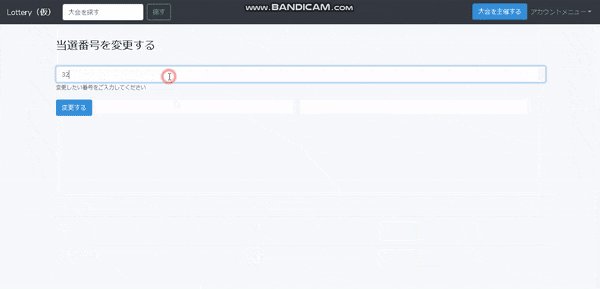
-
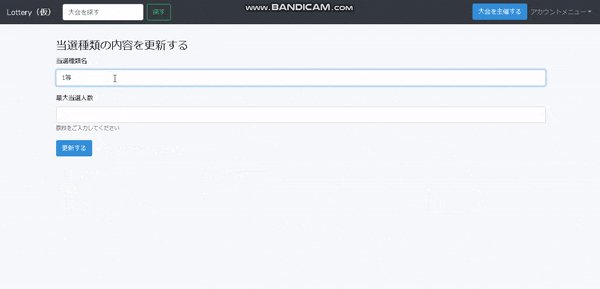
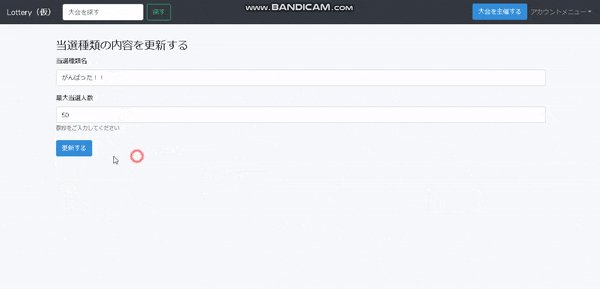
番号の更新や削除
当選した番号に何か不都合があった場合に、下の一覧で番号の更新や削除を行えるようにしています。

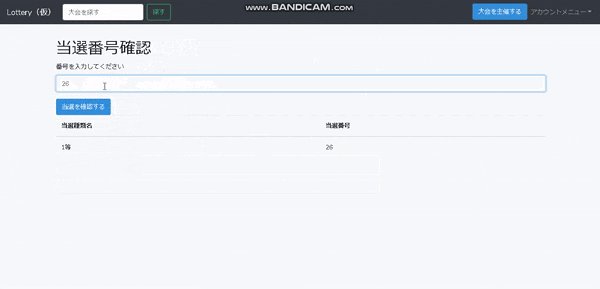
-
当選した番号の確認
当選した番号は、一覧で確認ができたり、番号の検索でも確認することができます。
また、大会を主催したユーザー以外でも確認をすることができます。

さいごに
制作期間は、バイトや学校の勉強をしながらだったため、2ヵ月となりました。
今思えば、あまり直感的なUIでないと思います。
初投稿でしたが、録画作業を含めて、動画をgifに変換することが大変だったです。
今現在Vueを使ったSPAの勉強をしているため、また何かつくときにこの経験を生かしていこうと思います。