今回はReactプロジェクトで簡単にアイコンを利用できるライブラリ、React Iconsの使い方を紹介します。
React Iconsとは?
React Iconsは、さまざまなアイコンパックをReactコンポーネントとして簡単に利用できるライブラリです。
これにより、Font AwesomeやMaterial Design Iconsなどの人気のあるアイコンパックを簡単にプロジェクトに取り込むことができます。
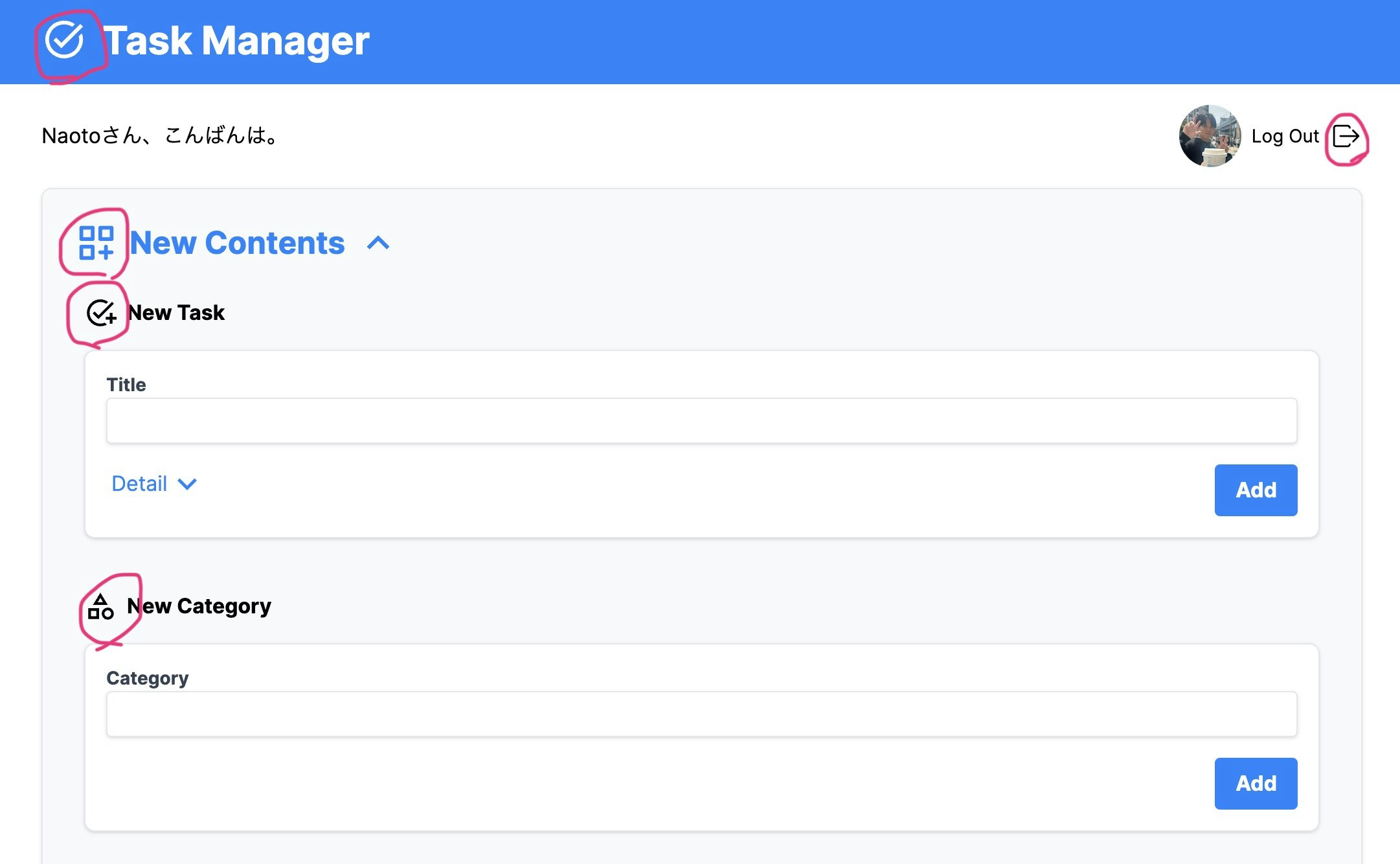
↓ イメージ(個人開発中のタスク管理アプリで使用してみました!)

インストール
npm install react-icons
もしくは、
yarn add react-icons
基本的な使い方
インストールが完了したら、Reactコンポーネント内でアイコンを使用できます。
今回はタスク管理アプリのヘッダーにMaterial Design Iconsのアイコンを表示したいと思います。
まず、使用したいアイコンをインポートします。
import { MdOutlineTaskAlt } from "react-icons/md";
次に、インポートしたアイコンをコンポーネント内で使用します。
function Header() {
return (
<header className="bg-blue-500 text-white py-4 px-10 md:px-20 font-bold ">
<div className=" flex gap-3">
<MdOutlineTaskAlt /> ←ここで使用しています。
<h1 className=" text-3xl ">Task Manager</h1>
</div>
</header>
);
}
export default Header;
これで、<MdOutlineTaskAlt />としてアイコンが表示されます。
アイコンパックの一覧
React Iconsは、多くのアイコンパックをサポートしています。以下はその一部です。
- Font Awesome (
fa) - Material Design Icons (
md) - Typicons (
ti) - Github Octicons (
go) - Ionicons (
io)
...など
各アイコンパックのプレフィックスを使用して、インポートするアイコンを指定します。
サイズと色の変更
アイコンのサイズや色を簡単に変更できます。
React Iconsのコンポーネントにはsizeやcolorといったプロパティが用意されています。
import { MdOutlineTaskAlt } from "react-icons/md";
function Header() {
return (
<header className="bg-blue-500 text-white py-4 px-10 md:px-20 font-bold ">
<div className=" flex gap-3">
<MdOutlineTaskAlt size={35} color="white" />
<h1 className=" text-3xl ">Task Manager</h1>
</div>
</header>
);
}
export default Header;
この例では、アイコンのサイズを50pxにし、色をホワイトに設定しています。
まとめ
React Iconsを使うことで、アイコンの利用が非常に簡単になります。
多くのアイコンパックをサポートしているため、プロジェクトのデザインに合わせたアイコンを簡単に見つけて利用することができます。
ぜひ、React Iconsを試してみてください!
参考サイト
