こんにちは。Naotoです。
フロントエンドの技術を学ぶ一環で、SPAのタスク管理アプリを作成しましたので、紹介させていただきます!
<最終成果物>
以下のテストユーザーでログインして使ってみてください!
メール:cnann.0615.test@gmail.com
パスワード:testes0615
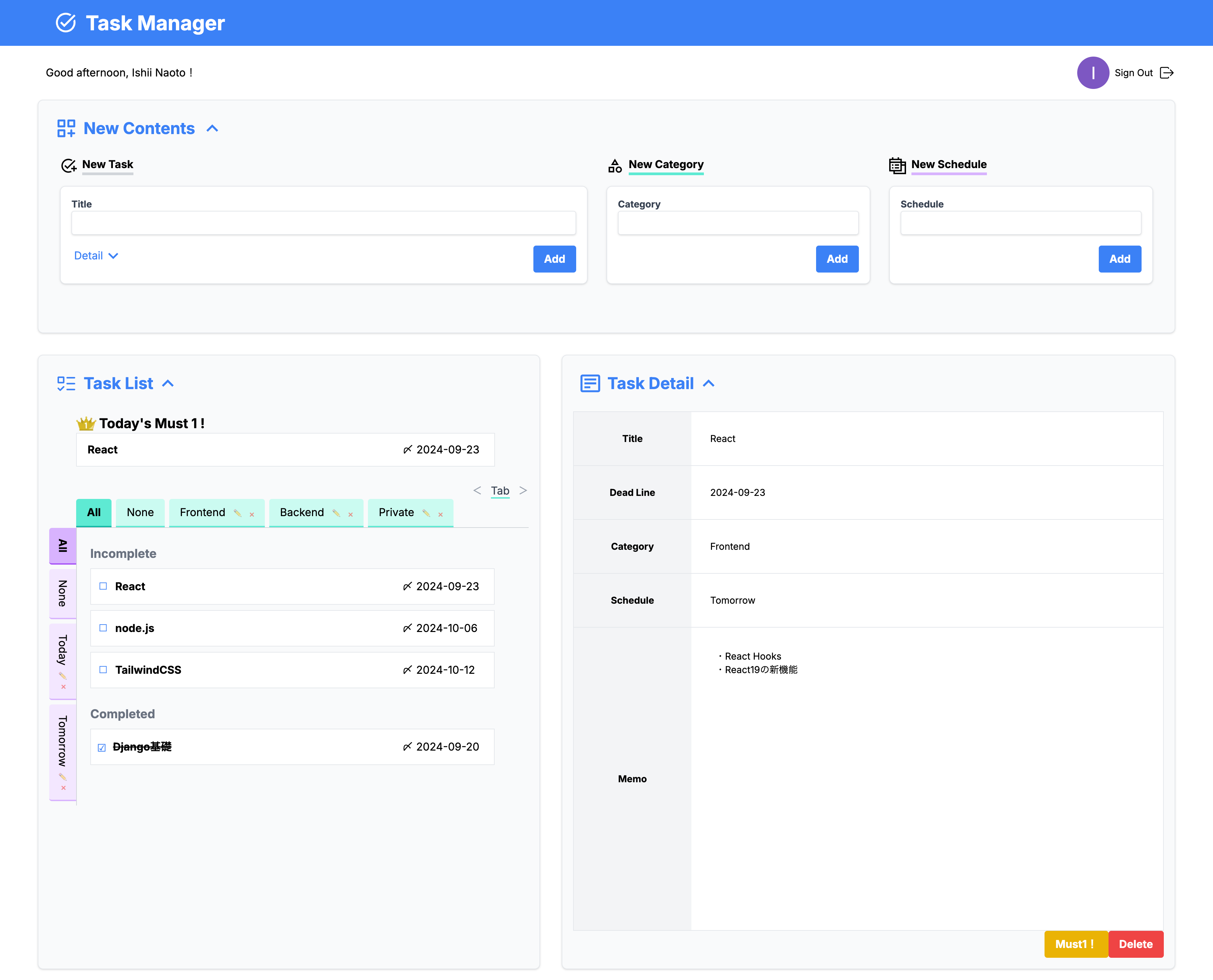
↓ イメージ ↓
きっかけ
日々の仕事の中で、タスク管理に時間をかけてしまっている悩みや、数多くのタスクに気が散り1つの作業に集中できていない悩みを抱えており、その悩みを解決できるようなアプリが欲しい!と思い、開発してみました。
また、2024年に入ってから、フロントエンドについて本格的に学び始めた中で、
「Udemy等でのインプット学習で学んだ知識を、実践レベルで身につけたい!」
という思いも持ったのもきっかけの1つです。
開発環境と使用技術
開発環境
OS:macOS
IDE:フロントエンド → Visual Studio Code, バックエンド → IntelliJ IDEA CE
使用技術
<フロントエンド>
言語:TypeScript
フレームワーク:Next.js
ライブラリ:React, Redux, Axios
スタイル:Tailwind CSS
テスト:JEST, React Testing Library ← 実装中
デプロイ:Vercel
パッケージ管理ツール:npm
<バックエンド>
言語:Java
フレームワーク:Spring Boot
データベース:MySQL(Heroku JawsDB)
デプロイ:Heroku
パッケージ管理ツール:Maven
<その他>
GitHub(ソースコード管理)
Firebase Authentication(認証)
React icons(アイコン)
などなど。。。
機能概要
個々の機能を紹介する前にざっくり説明すると、こんな感じです。
- 一般的なタスク管理アプリだが、機能面でこだわったポイントは以下2点。
- Today's Must 1という、その日に最優先で取り組みたいタスクを視覚的に目立たせて表示できる機能を実装した点。
- 「カテゴリ」「スケジュール」という2軸でフィルターをかけてタスクを表示できる機能を実装した点。
- Googleアカウントでログインする。
- データの流れは、こんな感じ。
フロントエンド ←→ axios ←→ APIサーバ(SpringBoot) ←→ MySQL - フロントエンドでの状態管理はRedux Toolkit(その他React Hooks)を使用
それでは、個々の機能を説明します!
ログイン
ログインにはFirebase Authenticationを使用しました。
Googoleログインのみに対応しています。
新規タスク追加
「Detail ↓」 をクリックすると、詳細を入力するフォームが現れます。
タイトルのみ必須入力となっています。

新規カテゴリ / スケジュール追加
カテゴリとスケジュールは、タスクに紐づける情報となります。
仕事でMicrosoft ToDoを使用しているのですが、1タスクにつき1リストしか割り当てができず、
「業務の種類」と「いつやるか」の2つの属性を持たせて管理したいとずっと思っていました。
そこで今回、「カテゴリ」と「スケジュール」の2つの属性をタスクにつけられるようにしました。

追加したカテゴリ/スケジュールは、新規タスク追加フォームのプルダウンにて選択可能となります。
タスクリストとタスク詳細
タスクリスト
-
フォームから追加されたタスクが表示されます。
-
カテゴリタブ(緑タブ)とスケジュールタブ(紫タブ)を選択でき、
カテゴリ × スケジュールに当てはまるタスクを表示する仕組みとなっています。
上のスクショの場合、カテゴリが「Frontend」かつ、スケジュールが「Today」のタスクが表示されています。 -
横幅が狭いため、カテゴリタブは、右上の 「< Tab >ボタン」を使ってページ化しています。
-
各タブは、名前の編集(鉛筆マーク)、削除(×マーク)が可能です。
-
タスクカード上のチェックボックスをクリックすると完了未完了が入れ替わり、動的にタスクが移動します。
-
タスクのタイトルをクリックすると、画面右側のタスク詳細に、詳細が表示されます。
Today's Must 1
- 全てのタスクの中から、その日に最優先で取り組みたいタスクを選び、目立たせて表示できる機能です。この機能により、ユーザは、やるべきタスクを明確にでき、作業に集中できます。
- タスクをToday's Must 1に設定する方法は、以下のタスク詳細で説明します。

タスク詳細
- 各項目をクリックすると編集可能になります。
また、編集した内容は、フォーカスが外れたタイミングで、即座にReduxとバックエンドに反映されます。 - 右下の「Deleteボタン」からタスクを削除することができます。
- 右下の「Must1!ボタン」を押下するとそのタスクを上記で説明したToday's Must1のタスクに設定できます。
- メモ欄が大きいのが特徴です。以下のようにノートのように使用できます。

苦労した点
-
状態管理
- 上記で説明した機能が、各コンポーネントに分かれているわけですが、タスクのデータ、カテゴリのデータ、スケジュールのデータ等を全てのコンポーネントに共通して持たせ、どこかでデータがCRUDされたら、全てのコンポーネントに即時反映させなければいけない。
これは、SPAでは当たり前で、仕組み化されている動きですが、実装するのはとても難しかったです。 - というより、Reduxを理解するのが難しかったです。
- 上記で説明した機能が、各コンポーネントに分かれているわけですが、タスクのデータ、カテゴリのデータ、スケジュールのデータ等を全てのコンポーネントに共通して持たせ、どこかでデータがCRUDされたら、全てのコンポーネントに即時反映させなければいけない。
-
デプロイ
- フロントエンドのデプロイは、Vercelで行い、割と難なくできたのですが、バックエンドに大変苦戦しました。
- 最初はAWSを使って試みましたが、インフラ構築等の知識が乏しいが故にすぐに挫折し、Herokuで再挑戦しました。
- application.properties等の設定ファイルに関する知識が浅かったのも苦戦した原因かと思います。
- 結論、Vereclにしろ、Herokuにしろ、GitHubのpushと同時にデプロイされるのは、とても便利だと感じました。
最後に
最後までお読みいただきありがとうございました。
今回は、機能の紹介をメインにさせていただきました。
ソースコードの解説等はまた別の機会に記事にさせていただきたいと思います。
この個人開発を通して、これまでインプットした内容をもとに、自力で実施に動くアプリケーションを作ることができ、とても自信がつきました。
また、コードを書いている時は、時間を忘れるくらい楽しく、作業に没頭できました。(次の日出社なのに寝不足の日が多かったです。)
開発をする過程で様々なエラーにぶつかり、それを乗り越えることで、エンジニアとしてのレベルが上がっていくのを、身をもって体験することができました。
今後もアウトプットをたくさんし、技術レベルを上げていきたいと思います!!!
ありがとうございました!