はじめに
API Connectを使って、既存のREST APIを公開する方法を紹介します。
API ConnectのBluemix版でもオンプレ版でも同じ操作でできるはずですが、バージョンの違い等により操作や手順が異なってしまう可能性はありますのでご了承ください。
IBM API Connectとは
API Connectは、既存のエンタープライズIT資産をAPIとして公開するためのAPIプロバイダー向けの包括的な基盤ソリューションです。最近は以下のような図が使われていますが、API自体を作成して実行する機能も提供し、そのAPIを公開するために管理と保護の機能まで包括的に提供しているのがAPI Connectの特長です。
API Connect全般の説明や、作成・実行の機能については、IBM API Connect 使ってみた〜APIを作る〜でも説明されています。
当記事では、既存のAPIを、管理・保護の機能を利用して公開する方法を中心に説明します。
既存のAPIの説明
APIの公開の手順としては、API Connectのマニュアルのチュートリアルをベースにします。
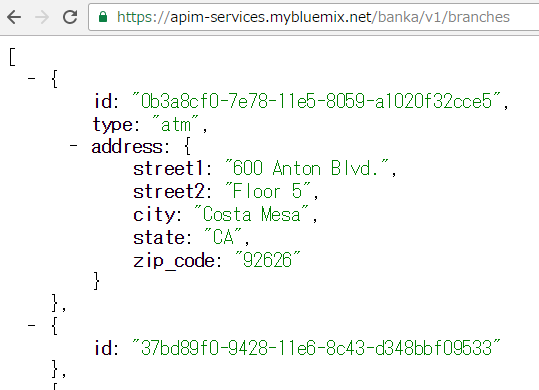
利用する既存のAPIとしては以下のURLにGET操作でアクセスできるサンプルAPIを利用します。これはある銀行の支店情報の一覧を返すAPIです。
https://apim-services.mybluemix.net/banka/v1/branches
ブラウザなどからアクセスすると、支店情報の一覧がレスポンスとして取得できます。(以下は、レスポンスの一部の表示例です。)
このAPIをAPI Connectの機能を利用して公開していきます。
既存のAPIの公開方法
以下のステップで既存の支店情報取得APIを公開します。
- 公開API定義の作成
- 公開APIのテスト
- 公開API用の製品およびプランの作成
- 製品の公開
1. 公開API定義の作成
まず、API Managerから公開APIの定義を作成します。
APIマネージャーのUIにログインします。APIマネージャーは、以下のURLからアクセスできます。
https://<Managementサーバーのアドレス>/apim
Bluemixの場合は、IBM Bluemix で無料の IBM API Connect インスタンスを作るを参考にしてください。
APIマネージャーのUIにログインすると、左上にナビゲートアイコン  が表示されています。まずはここをクリックして、
が表示されています。まずはここをクリックして、基本バナーを表示して実施する操作に応じたメニューに入ります。
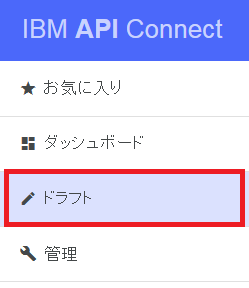
APIの定義をするには、ドラフトメニューに入ります。

ドラフトメニューに入ると、上部に製品とAPIのタブが表示されています。まずはここからAPIのタブをクリックして、追加アイコン  をクリックして、公開するAPI定義を追加します。
をクリックして、公開するAPI定義を追加します。
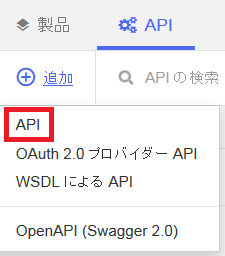
追加アイコンをクリックすると、API定義を追加する方法がいくつか用意されていることが分かります。外部で作成したOpenAPI記述(Swagger 2.0記述)をインポートすることもできます。今回は、スクラッチで定義するため、一番上のAPIを選択します。

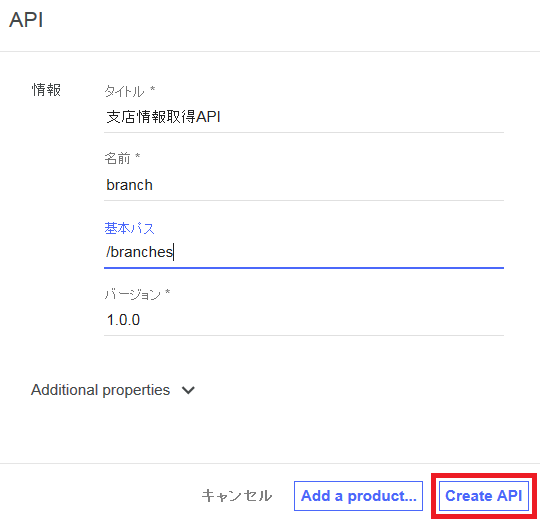
以下の例を参考にAPI定義の基本情報を入力して、Create APIボタンをクリックします。

API定義が作成され、APIの設計タブが開きます。
API定義に必要な設定をここで追加することができます。
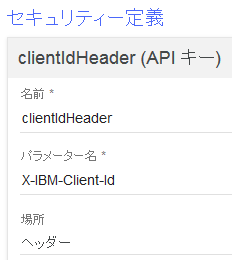
左のメニューの中からセキュリティー定義セクションに移動してみると、クライアントID(APIキー)の定義がデフォルトで設定されていることが分かります。

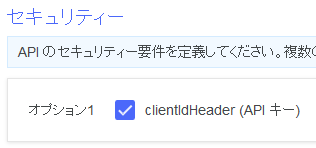
セキュリティーセクションに移動すると、セキュリティー定義セクションで定義されたクライアントIDcliendIdHeader(APIキー)にチェックが入っており有効になっていることが分かります。
この設定が行われていることで、アプリケーションごとに発行するクライアントID(APIキー)を付けてAPI呼び出しを行うことを強制し、アプリケーションごとにAPIへのアクセス制御を行うことができます。

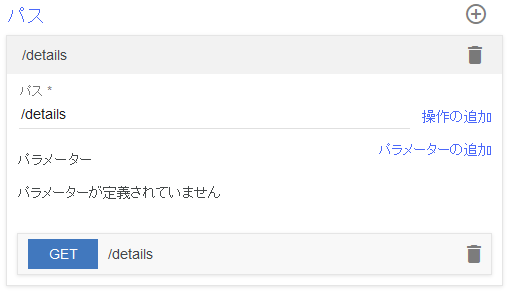
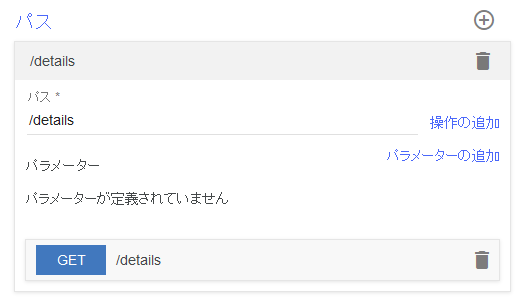
パスセクションに移動して、どのパスでどの操作のリクエストを受け付けるのかを定義していきます。パスセクションで追加アイコン  をクリックすると、
をクリックすると、---1という名前で新規パスが追加されるので、パスの名前をdetailsに編集します。

API作成時に設定した基本パスの/branchesの後ろに、ここで設定したパスを付けて、/branches/detailsというパスでAPI操作を受け付けることになります。このパスにデフォルトでGET操作が定義されています。今回公開するAPIもGET操作として公開するので、この設定を編集していきます。
ここで、各操作のパラメーターや要求・応答メッセージのフォーマットを定義します。ここで定義しておけば、Open API(Swagger 2.0)記述に反映され、APIを公開した際に、APIを利用するアプリ開発者が開発者ポータルからAPI仕様の詳細を確認したり、Open API(Swagger 2.0)記述のダウンロードもできるようになります。
今回のGET操作ではパラメーターはないため、応答メッセージのフォーマットのみを設定します。
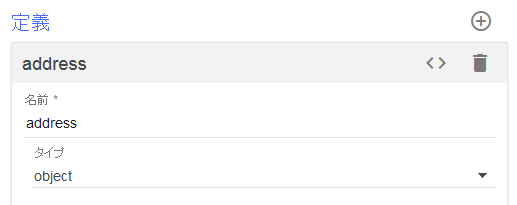
定義セクションに移動し、追加アイコン をクリックして、以下のように
をクリックして、以下のようにaddressという名前に変更します。

プロパティーの追加をクリックして、この定義に以下のように5つのプロパティーを設定します。

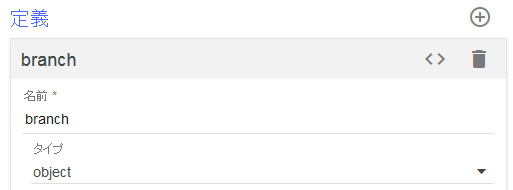
もうひとつ定義セクションで定義を追加して、branchという名前にします。

プロパティーの追加をクリックして、この定義に以下のように3つのプロパティーを設定します。ここで、プロパティーaddressのタイプに、先ほど定義したaddressを設定します。このように、API内の他の定義を参照して階層化しているデータ構造も定義することができます。

これでdetailパスの応答メッセージのフォーマットの定義ができたので、パスセクションのdetailsパス定義に戻り、GET操作を展開します。

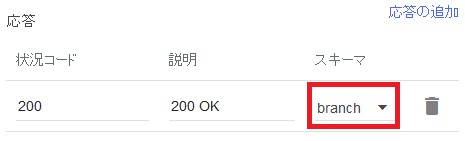
応答のセクションで、状況コードが200の応答メッセージのスキーマとして、先ほど設定したbranch定義をドロップダウンより選択します。

ここまで設定したら、右上の保存アイコン をクリックして設定を保存します。
をクリックして設定を保存します。
さて、ここまででAPIの仕様を定義してきましたが、先ほども少し説明したように、ここで定義した内容は開発者ポータルに表示される内容となりますので、できるだけ親切に分かりやすくしてあげる必要がありますよね。
たとえば応答メッセージのフォーマットを定義しましたが、「説明」や「例」にはできるだけ分かりやすいものを記入しておいてあげると利用者に親切なAPIになるかと思います。APIのデザインにおいては、APIそのものを使いやすく設計することももちろん重要と思いますが、使う方に分かりやすく情報提供することもそれと同じくらい重要なポイントになると思います。
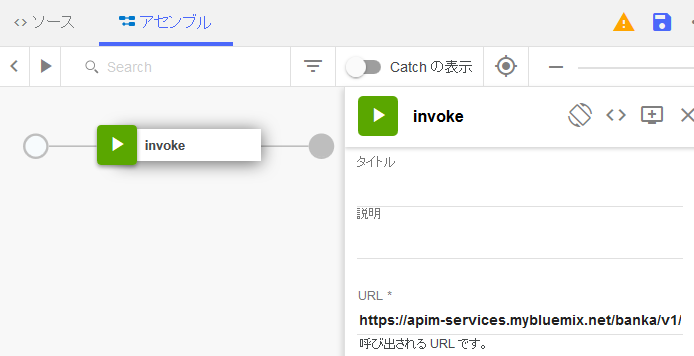
次にアセンブルタブに移動して、既存のAPIを呼び出す設定を行います。

ここで、APIゲートウェイでAPIのリクエストを受け付けたあとの処理を実装していきます。
左側に利用できるポリシーが並んでいますが、左上のポリシーのフィルターアイコン をクリックすると、
をクリックすると、Micro GatewayポリシーとDataPower Gatewayポリシーが選択できるようになっています。選択を変えると、その下に表示されるポリシーの種類が変わることが確認できます。Gatewayの種類によって利用できるポリシーが異なるからです。ここで、使っているゲートウェイに応じて正しく選択をしておくことを忘れないようにしましょう。Bluemixを利用している場合や、オンプレでDataPowerを利用している場合は、DataPower Gatewayポリシーにチェックを入れます。

デフォルトでinvokeポリシーが配置されていますが、最低限バックエンドのAPIを呼び出す設定をしなければなりません。invokeポリシーをクリックすると、右側にプロパティー・シートが表示されるので、バックエンドのAPIのURLを、プロパティーのURLに入力します。
- バックエンドのAPIのURL : https://apim-services.mybluemix.net/banka/v1/branches

ここまででAPIの設定が完了しましたので、右上の保存アイコン をクリックして設定を保存します。
をクリックして設定を保存します。
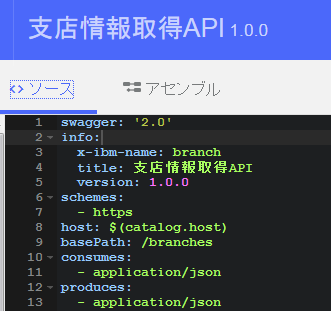
さて、ここで、ソースタブをクリックしてみてみると、これまで設定した内容がOpen API(Swagger 2.0)記述として確認できるようになっています。
設計タブで設定した内容のほか、アセンブルタブで設定した内容もIBM拡張として、x-ibm-configuration オブジェクトを使用して、定義されていることがわかります。つまりAPIマネージャーで定義したAPIの定義内容はすべてここに含まれているので、この定義をエクスポートして別の環境でインポートすれば定義をそのままコピーできますし、バックアップとしても便利ですね。

2. 公開APIのテスト
ここまでの手順で定義したAPIが正しく動作するか、APIマネージャーのテスト機能を利用してテストしてみましょう。
アセンブルタブの左上のテストアイコン をクリックすると、テストメニューが表示されます。
をクリックすると、テストメニューが表示されます。セットアップの変更をクリックして、公開するためのカタログや製品の設定をします。

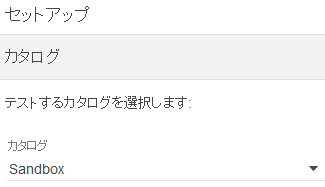
カタログや製品については後の章で説明しますので、ここでは、とりあえず、カタログにはSandboxを選択します。

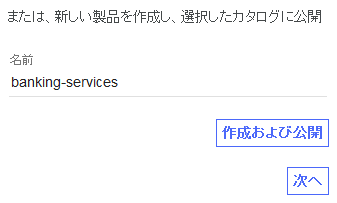
下にスクロールして新しい製品の名前として、banking-servicesと入力して作成および公開をクリックして、次へをクリックします。

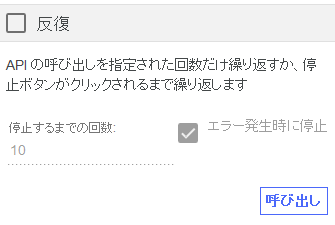
呼び出す操作を選択する画面が表示されるので、プルダウンからget /detailsを選択します。

下にスクロールして呼び出しをクリックすると、APIのテスト呼び出しが実行されます。

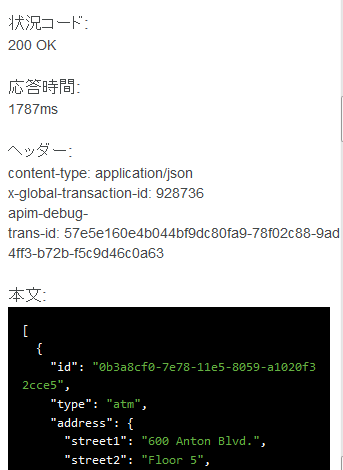
呼び出しが成功すると、以下のように表示され、ヘッダーの内容やレスポンス本文が表示されます。

問題がある場合や修正したい場合には、APIの設定を変更して、再度保存し、テストのメニューから製品の再公開を行った上で呼び出しを実行します。再度公開しないと、変更内容が反映されません。
以上でテストは終了です。
3. 公開API用の製品およびプランの作成
APIの定義が終わりテストが完了したので、ここから公開に向けて、製品とプランの設定を行います。
製品というのは、APIをステージングしたり公開する際の単位で、1つ以上のAPIを製品に含めて、公開を行います。
製品の中には1つ以上のプランを設定します。プランは、APIを利用するアプリケーションのAPIへのアクセス可否と利用回数(レート制限)を制御する単位となっています。
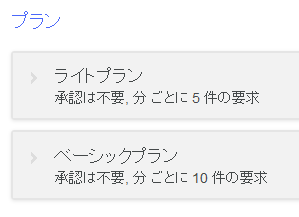
今回は、1つのAPIを製品に含めて、レート制限の異なるプランを2つ作成してみましょう。
- ベーシックプラン : レート制限 10回/分
- ライトプラン : レート制限 5回/分
実は、先ほどの手順でテストを行った際に、製品とプランは作成されてしまっています。プランは製品を作成したタイミングでデフォルトで1つが自動的に作成されています。先ほどの手順で作成した製品を修正する形で設定をしていきましょう。すべてのAPIをクリックしてAPIの一覧に戻ります。

製品タブをクリックして、テストを行った際に作成したbanking-services製品をクリックして設定画面を表示します。
左側のメニューからAPIセクションを見ると、支店情報取得APIが表示されており、この製品に含まれているAPIが分かります。さらにここから、製品に含めるAPIを追加することもできます。

プランセクションを確認しましょう。デフォルトでデフォルトのプランという名前のプランが定義されていますね。デフォルトのプランを展開して設定を変更していきます。

以下のように設定します。

もうひとつプランの設定を追加します。プランセクションでプランの追加アイコン をクリックすると
をクリックすると新規プラン1という名前でプランが作成されるので、展開をして以下のように設定をします。

ここで、製品に設定する内容として、プラン以外に重要な情報があります。設計タブの問い合わせ先セクションで、製品に関する問い合わせ先やライセンス情報、利用条件などを登録できます。ここで登録しておくことで、開発者ポータルに表示されます。以下の例を参考に、登録してみてください。

ここでソースタブをクリックしてみると、APIと同様に、製品に対する設定内容がyaml形式で分かるようになっています。こちらもAPIと同様に、ダウンロードして別の環境にコピーしたり、バックアップとして利用することができます。
これで製品とプランの設定が完了しました。
4. 製品の公開
設定した製品を公開していきます。
製品を公開するには、まずステージングを行います。ステージングをすると、APIゲートウェイ上にデプロイされます。
製品の編集画面の右上のステージングアイコン をクリックすると、ステージング可能なカタログが表示されるので、
をクリックすると、ステージング可能なカタログが表示されるので、Sandboxをクリックしてステージングします。

カタログとは、ゲートウェイのランタイム環境のことで、テスト環境や開発環境など、目的別に作成することができます。カタログを複数作っておくことで、目的別に論理的に独立した環境を利用して開発やテストを行うことができます。デフォルトではSandboxのみが用意されています。
ステージングが完了すると、カタログの管理メニューから公開の操作を行います。
カタログの管理メニューに入るには、左上のナビゲートアイコン  から、
から、ダッシュボードをクリックします。

ここでカタログの一覧が表示されますが、デフォルトではSandboxだけですね。製品をステージングしたSandboxをクリックします。

ステージングした製品banking-servicesがステージング済みステータスでこのカタログにステージングされていることが分かりますね。banking-services製品をクリックすると、この製品に含まれるAPIやプランが確認できて分かりやすいですね。

ここでステージング状態の製品を公開しましょう。
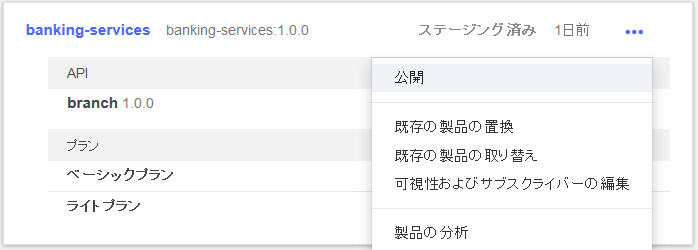
製品名の右の管理アイコン をクリックして、
をクリックして、公開を選択します。

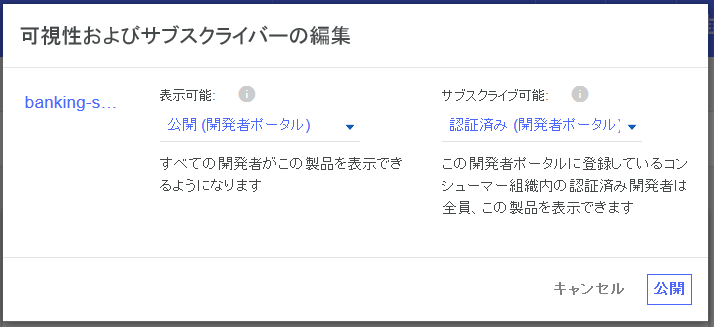
以下のように可視性およびサブスクライバーの編集画面が表示されます。これは、開発者ポータルに公開した際に、アプリ開発者に対する表示可否とサブスクライブ可否を設定するものです。この設定により、開発者ポータルにログインしたアプリ開発者ごとに見せる製品を変えたり、利用可能な製品を制御することができるようになっています。
ここではそのまま、公開ボタンをクリックして公開します。

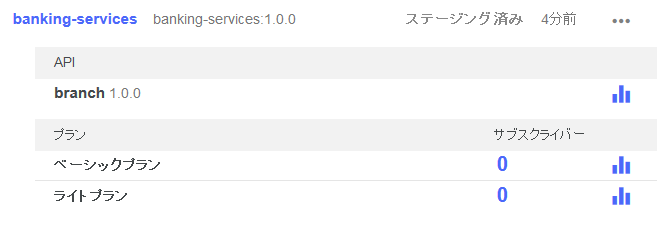
公開されると、製品のステータスが以下のように公開済みとなります。

以上で製品の公開が完了し、外部からAPIが利用できる状態となりました。
次の回では、開発者ポータルからの利用と、外部からのAPI呼び出しについて書きたいと思います。