はじめに
当記事は、IBM API Connectで既存のAPIを公開してみるの記事で公開したAPIを開発者ポータルから参照・利用する方法を紹介します。
API ConnectのBluemix版でもオンプレ版でも同じ操作でできるはずですが、バージョンの違い等により操作や手順が異なってしまう可能性はありますのでご了承ください。
開発者ポータルの利用
公開されたAPIの情報は開発者ポータルから参照することができます。開発者ポータルは、APIを利用するアプリ開発者がすぐにAPIを使えるように、APIの仕様や利用方法を安全に開示するポータルサイトです。この開発者ポータルは、新しいバージョンのAPIを公開したら表示する情報をアップデートしなければなりませんし、アクセスするユーザーに応じて、APIの可視性を制御することも必要です。もちろんこのような開発者ポータルを手組みで開発することも可能ですが、早いAPIのリリースサイクルをサポートしつつ、ユーザーごとの可視性の制御まで実施しようとすると、このポータルの構築とメンテナンス作業に対して膨大な労力が発生してしまいます。そこでAPI Connectでは、安全にAPI情報を開示できる開発者ポータル機能を提供し、容易に安全な開発者ポータルを立ち上げる機能を提供しています。
1. 開発者ポータルの有効化
API Connectでは、開発者ポータルは、各カタログごとに立ち上げることができます。カタログとは、API Connectの中での作成したAPIをデプロイする稼働環境の単位です。デフォルトでSandboxというカタログが用意されていて、必要に応じてカタログを追加していくことができます。
開発者ポータルはデフォルトでは無効となっており、設定を有効化することで立ち上げることができます。
まずは、前回の記事でAPIを公開したSandboxカタログの開発者ポータルを有効にしてみましょう。
APIマネージャーにログインして、ダッシュボードメニューに入ります。

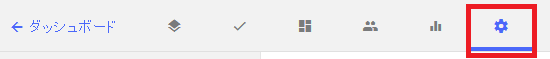
上部のタブのメニューの一番右の設定アイコンをクリックします。

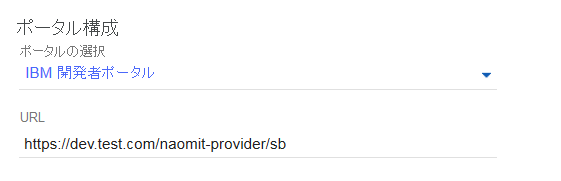
ポータルの構成メニューが開きます。
ポータルの構成セクションにて、ポータルの選択欄にて、なしからIBM 開発者ポータルに変更します。URLに表示されているのは、作成される開発者ポータルのURLです。

<補足>
開発者ポータルのURLの中の、naomit-providerというのは、この環境のプロバイダー組織の名前です。sbというのは、サンドボックスカタログの名前です。このようにAPI Connectでは、プロバイダー組織の名前やカタログの名前を、URLに使うルールとなっており、お使いの環境のプロバイダー組織やカタログの名前にに応じて、URLが生成されています。
設定を変更したら、右上の保存ボタンをクリックします。
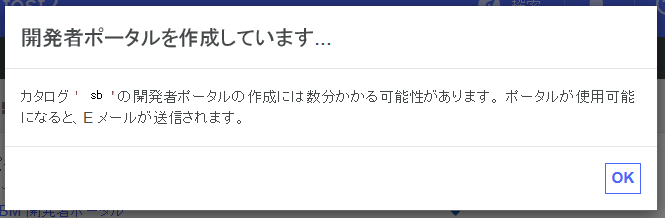
保存の際、開発者ポータルの作成が完了するとメールが送信される旨のメッセージが表示されるので、OKをクリックします。

開発者ポータルの作成が完了すると、管理者宛にメールが届くので、メール内のワンタイムリンクをクリックして、開発者ポータルへアクセスします。
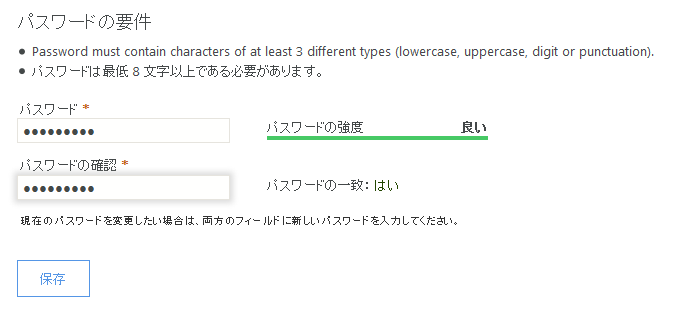
アクセスすると、パスワードのリセット画面が表示されます。ログインボタンをクリックして、新しいパスワードを入力して、保存ボタンをクリックします。

これで、開発者ポータルの管理ユーザーadminのパスワードが設定され、ログインされた状態となります。表示されている画面上から、adminユーザーのプロファイルを設定することもできます。
adminユーザーは、開発者ポータルの管理ユーザーで、ポータル・サイトの画面のテーマやロゴ、レイアウトなどのLook & Feelを設定するための管理ユーザーです。
開発者ポータルのホームページにアクセスすると、最上部に管理者用のメニューが表示されており、ポータルの管理が可能となっていることが分かります。

管理ユーザーでポータル画面のカスタマイズが行えますが、ここでは、デフォルトのままの画面で進めます。
2. 開発者組織と開発者ユーザーの登録
開発者ポータルの有効化はできましたが、APIの利用者として開発者ポータルを利用するために、開発者組織とその組織のユーザーを登録する必要があります。
APIマネージャーにログインして、ダッシュボードメニューに入り、Sandboxカタログをクリックします。
上部のタブの左から3つ目のアイコンのコミュニティーアイコンをクリックします。

開発者組織の設定画面が表示されるので、追加アイコン をクリックして、開発者組織を追加します。
をクリックして、開発者組織を追加します。
開発者組織の名前を入力し、新規ユーザーをクリックして、新しいユーザーのメールアドレスを入力して、追加をクリックします。ポータルのユーザー・レジストリーに登録されている既存のユーザーを利用することもできます。

<補足>
ここでの設定は、ポータルにどのユーザー・レジストリーを利用しているかに応じて若干異なります。ポータルの認証や招待に利用するユーザー・レジストリーは、カタログごとの開発者ポータルの設定に登録されています。ポータルに利用されているユーザー・レジストリーを変更/確認するには、各カタログに入り、上部のタブのメニューの一番右の設定アイコンをクリックして、左のメニューからポータルを選択します。ユーザーの登録と招待セクションで、ユーザー・レジストリーの設定を確認/変更できます。
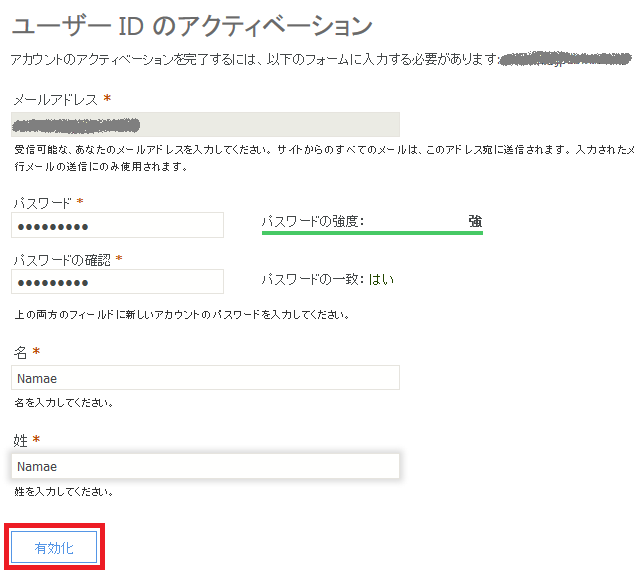
登録した開発者組織の所有者ユーザー宛てにメールが送信されます。アカウントのアクティベーション・リンクが含まれたメールを開き、メール内のリンクをクリックして、パスワードなど必要な項目を入力し、有効化をクリックします。

これで、開発者ユーザーの設定ができました。開発者ポータルのホームページが表示されているので、右上のLoginをクリックして、登録したユーザーのメールアドレスとパスワードでログインします。

以上で開発者ポータルを利用する準備ができました。
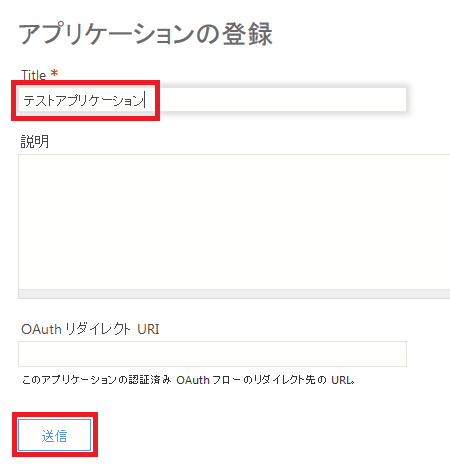
3. 開発者ポータルでのアプリケーション登録
APIを利用するためには、どのアプリケーションでそのAPIを利用するのかの利用登録を行う必要があります。アプリケーション登録を行うとAPIキーが発行され、発行されたアプリケーションごとのAPIキーを利用して、API呼び出しを行うことができるようになります。
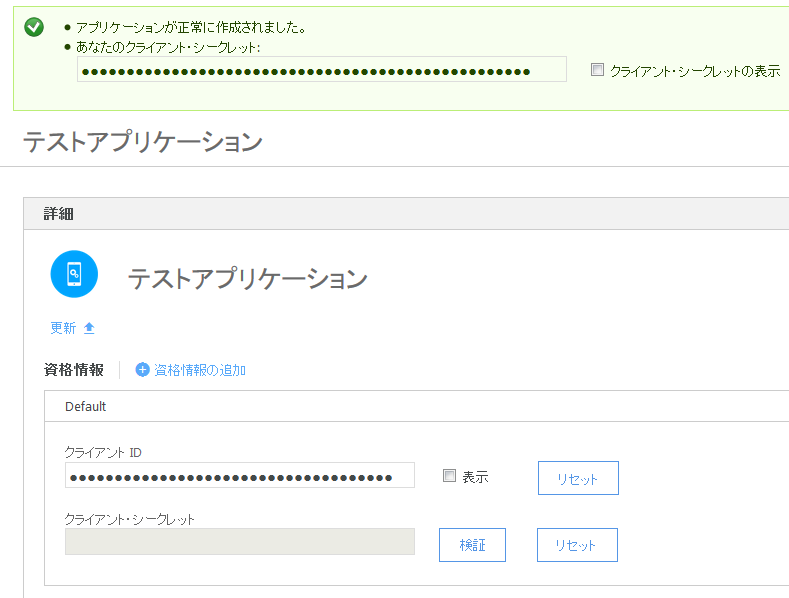
アプリケーションを登録すると、クライアントID(APIキー)とクライアント・シークレットが発行されます。クライアント・シークレットは一度のみしか表示できないため必要な場合はここでメモをしておきます。

4. 開発者ポータルでのAPI呼び出し
これでAPIを利用する準備ができました。利用できるAPIを見てみましょう。ポータルのAPI製品タブに移動すると、banking-services製品が表示されています。これは前回の記事で公開したAPIが含まれる製品ですね。この製品をクリックすると詳細が確認できます。

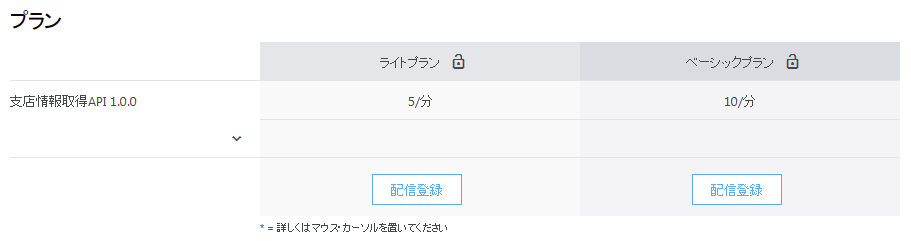
連絡先情報やライセンスを展開すると、APIマネージャーで設定した情報が表示されていることが分かりますね。下にスクロールすると、設定したプランが表示されています。

利用したいプランを利用登録するために、配信登録をクリックします。

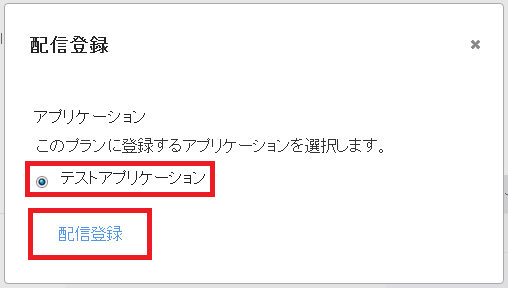
登録されているアプリケーションが表示されるので、先ほど登録したアプリケーションにチェックを入れて、配信登録をクリックします。

では、実際にAPIの呼び出しをテストしてみましょう。
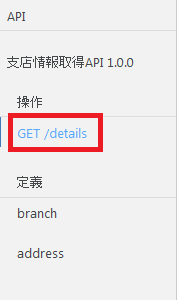
左のAPIの一覧から(ここでは1つのAPIしかありませんが、)支店情報取得APIをクリックします。

そうするとこのAPIの詳細仕様が表示されます。
APIマネージャーで設定した内容が反映されていることを確認します。
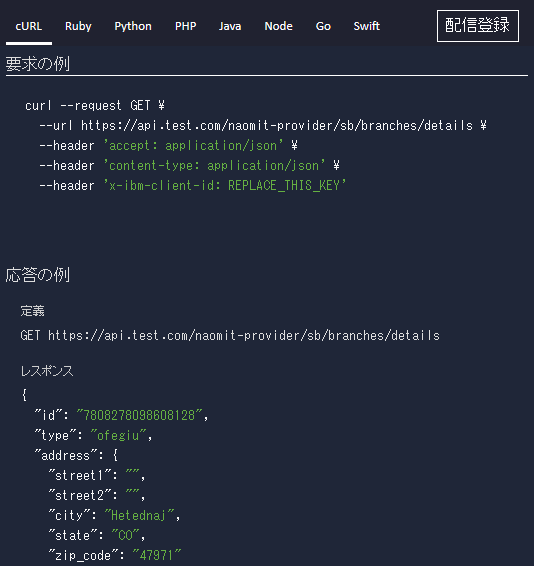
左の操作の一覧から(ここでは1つの操作しかありませんが、)GET /detailsを選択すると、右側に、要求の例、応答の例が表示されます。

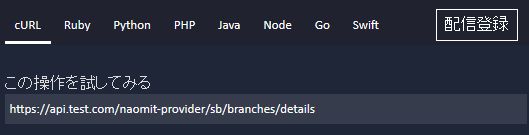
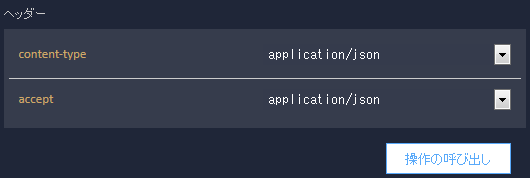
少し下にスクロールすると、このAPIをテスト実行することができます。

クライアントIDに、登録したアプリケーションが設定されていることを確認し、操作の呼び出しボタンをクリックします。

<補足>
公開されているAPIのURLを確認してみると、基本パスの前に組織の名前naomit-providerやカタログの名前sbが含まれていることを確認できます。API ConnectでAPIを公開すると、このように、URLに組織名とカタログ名が含まれます。
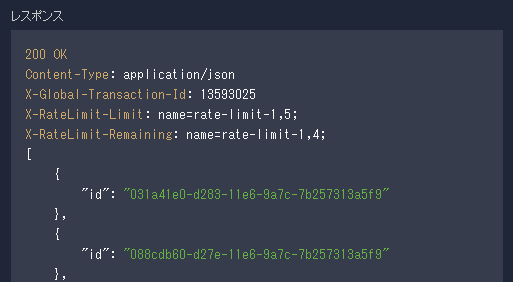
API呼び出しが行われ、要求と応答のメッセージが確認できます。

以上で、API Connectで公開したAPIを利用できました。