これは何?
おしごとで突然やることになってしまったWijmo。
しかし参考資料が全然ないので、進みが非常に悪い。
同じような思いをして欲しくないので情報共有兼備忘録として記載しました。
手始めにサンプルコードを元にした環境をサクッと構築する方法を以下に記載していきたいと思います。
想定している読者
- Web系バリバリではないけどアサインされてしまった方(SIerあるある)
- 「npm?なにそれうまいのくえるの?」って方
事前準備
- npmのインストール
- 公式サイトから推奨版をダウンロードしてインストールするだけ。簡単。
- npmの動作確認
- macOSならterminal、Windowsならcmdを開いて「npm」を実行し、なんらかの表示が出ることを確認
- macOSではユーザーディレクトリへのアクセス権を聞かれることもあるが、許可で問題なし。
手順
- Wijmoのデモからソースコードを取得する
- ローカルでnpm installを実行する
- サーバーを起動してブラウザで表示する
- (オプション)サーバーを終了する
1.Wijmoのデモからソースコードを取得する
まずはWijmoのサイトを開きます。
Wijmo(ウィジモ) | Developer Tools〈開発支援ツール〉 - グレープシティ株式会社
画面右上の「デモ」を押下します。

色々ありますが、今回はチャートを表示することにしましょう。
FlexChartの「デモを試す」を開きます。

チャートの「積み上げチャート」を選択し、「Vue」に切り替えます。

少し下へスクロールすると編集可能なコードエディタがあります。
右上の「ZIP」アイコンを押下し、ファイル一式をダウンロードしましょう。

2.ローカルでnpm installを実行する
ダウンロードしたzipファイルを展開すると、以下のような構造になっています。
この中にある「package.json」に必要なソフトウェアの一覧が入っています。
確認して一つ一つ持ってくる、なんて前時代的なことをしなくても、npmにお願いすれば一括して持ってきてくれます。ありがたいですね。

npmのコマンドを叩くため、ターミナルを起動して展開したフォルダに移動します。
移動には「cd」コマンドを使用します。
先頭からパーセント(%)まで元々表示されているものなので、それ以降を入力します。
cd 展開したディレクトリのパス(今回はDownloads/Chart_Bar_StackedBar_Vueに展開)
移動できたら今のディレクトリに何があるか確認します。
macOSでは「ls」コマンドを、Windowsでは「dir」コマンドを使用します。
ls
dir
展開したフォルダに格納されていたファイルが表示されれば、意図したディレクトリへ移動しています。

それではnpmに活躍してもらいましょう。
以下のコマンドを入力してください。
npm install

スクリーンショットではずらずらっとメッセージが出ていますが、実行した直後であれば目まぐるしくメッセージが変わっていることと思います。
また、ディレクトリにいつの間にか「node_modules」というフォルダが作成されていることに気が付くかもしれません。
npm installでインストールしたものは、ここに格納されています。
ネットワーク速度やディスクI/Oに依存するので一概には言えませんが、ここは時間がかかる部分です。
飲み物をとってくるなり、Qiitaで他の記事を見て待つなりしましょう。
3.サーバーを起動してブラウザで表示する
npm installが完了したら、いよいよブラウザ表示に移ります。
まずはローカルでサーバーを立ち上げましょう。
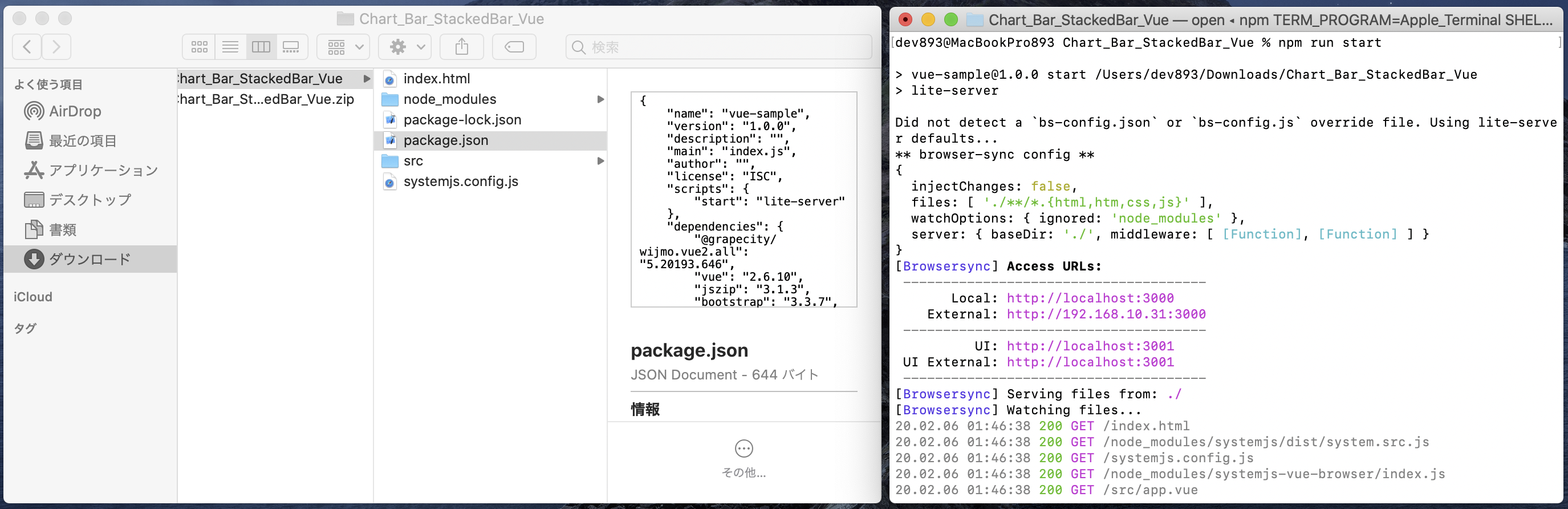
npm run start
無事に立ち上がると「Access URLs」の下にページを表示するためのURLが表示されます。

この例では1つ目の「http ://localhost:3000」にアクセスしてみましょう。
ブラウザを開き、URLを入力して開きましょう。
無事に表示されましたね、お疲れさまでした。

4. (オプション)サーバーを終了する
起動したサーバーはterminal/cmdを閉じて終了することもできますが、あまりおすすめしません。
ウインドウを開いたまま止めるにはcontrol+Cを入力します。

以上、Wijmoライフの入門として、お役立てください。