はじめに
問題点
Rails5.2から追加されたActiveStorageを利用することで手軽にファイルをアップロードすることができるようになったけど、ブラウザで表示できない画像をimgタグを利用して表示してしまうとちょっとかっこ悪い。
解決案
- ブラウザで表示できる画像ファイルのみアップロード可能にする
- ブラウザで表示できる画像ファイルのみサムネイル表示する
解決案
1. ブラウザで表示できる画像ファイルのみアップロード可能にする
(ActiveStorageとは関係ないけど、)ファイル選択ダイアログで選択可能にさせるファイル拡張子はacceptタグで指定できる。acceptタグで指定されてないファイルは選択不可になる。
app/views/users/_form.html.erb
<div class="field">
<%= form.label :avatar %>
<%= form.file_field :avatar, accept: '.jpeg, .jpg, .gif, .png, .bmp' %>
</div>
補足:
acceptタグにimage/*を指定すると、ブラウザで表示できない画像ファイル(tiffなど)も選択可能になってしまう。
2. ブラウザで表示できる画像ファイルのみサムネイル表示する
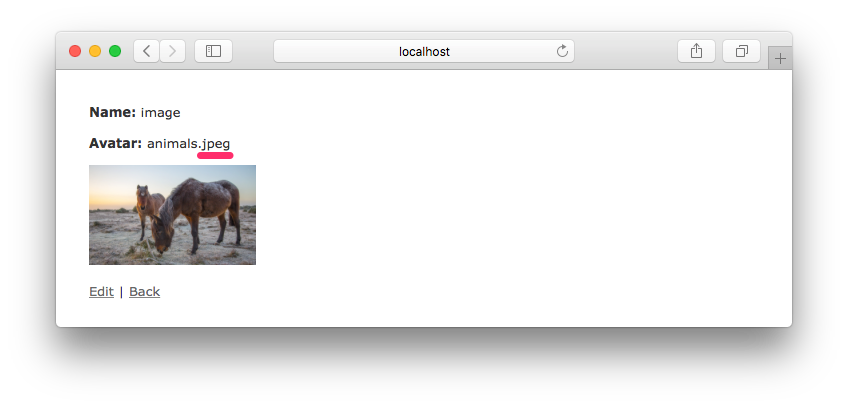
ActiveStorageを利用してアップロードされたファイル名の末尾を正規表現でチェックして、ブラウザがサポートしている画像ファイルの場合はサムネイル表示する。それ以外の場合はサムネイル表示しない。
app/views/users/show.html.erb
<%# ファイルが添付されてるか? %>
<% if @user.avatar.attached? %>
<p>
<strong>Avatar:</strong>
<%# ファイル名を表示 %>
<%= @user.avatar.filename %>
<%# ファイルがの拡張子がjpeg,jpg,gif,png,bmpか? %>
<% if @user.avatar.filename.to_s =~ /\.jpeg$|\.jpg$|\.gif$|\.png$|\.bmp$/ %>
<p>
<%# 画像ファイルを表示 %>
<%= image_tag @user.avatar, height: '100' %>
</p>
<% end %>
</p>
<% end %>
補足
今回の投稿でサムネイルの表示対象にする画像ファイルの拡張子はwikipediaの下記ページを参考にしました。