今回やったこと
- AWSに構築したWebサイトへのHTTPアクセスをFastly経由で行えるようにする
記事の内容について
- DNSにはRoute53を利用します
- ドメインはRoute53に登録済みとします
- WebサイトへのアクセスはHTTPとします
- 解説はロードバランサ、Webサーバの構築が完了した状態からスタートします
- コンソールでの設定について必要な箇所のみ抜粋して記載してます
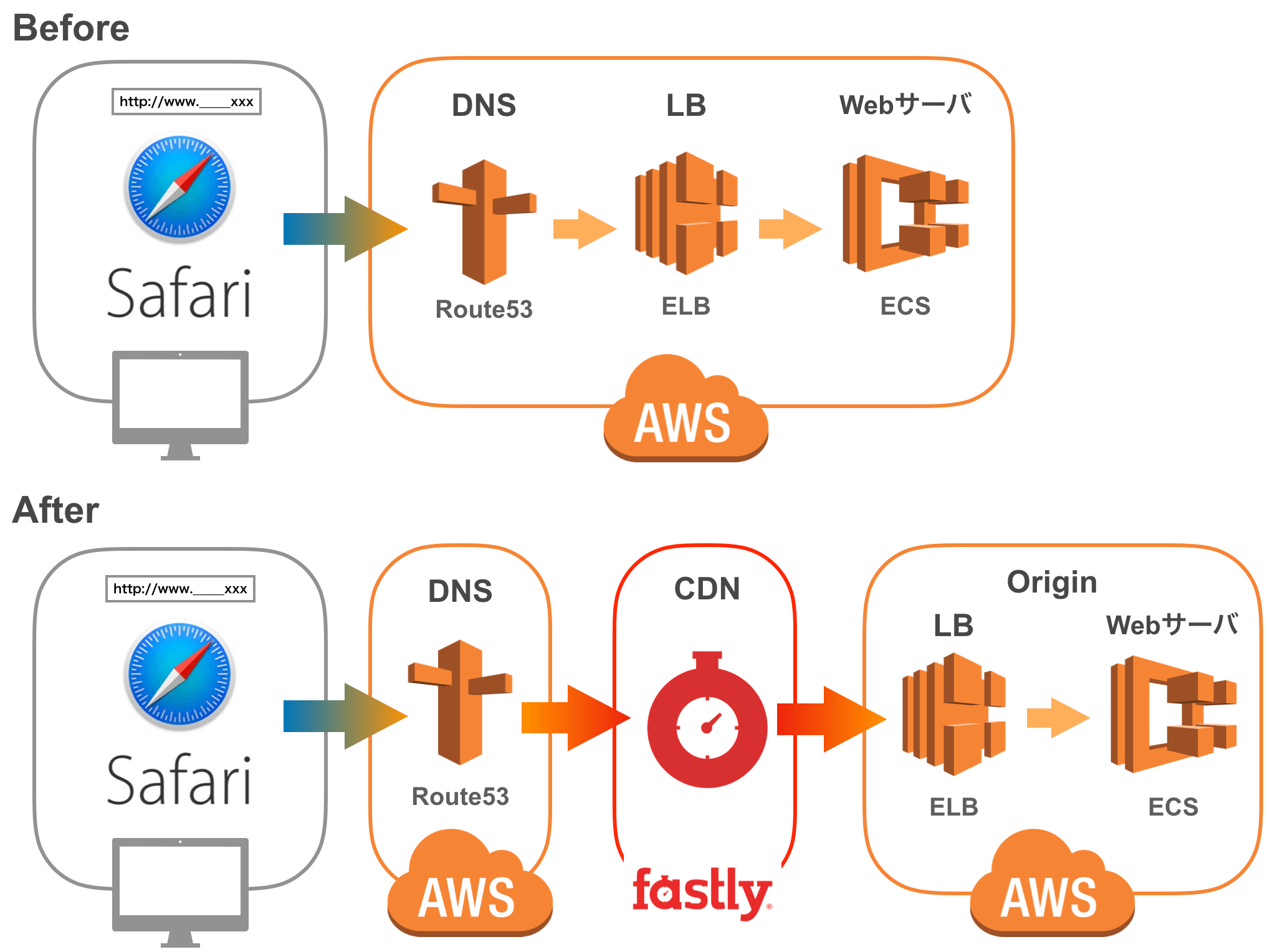
Before/After
環境設定
Fastly
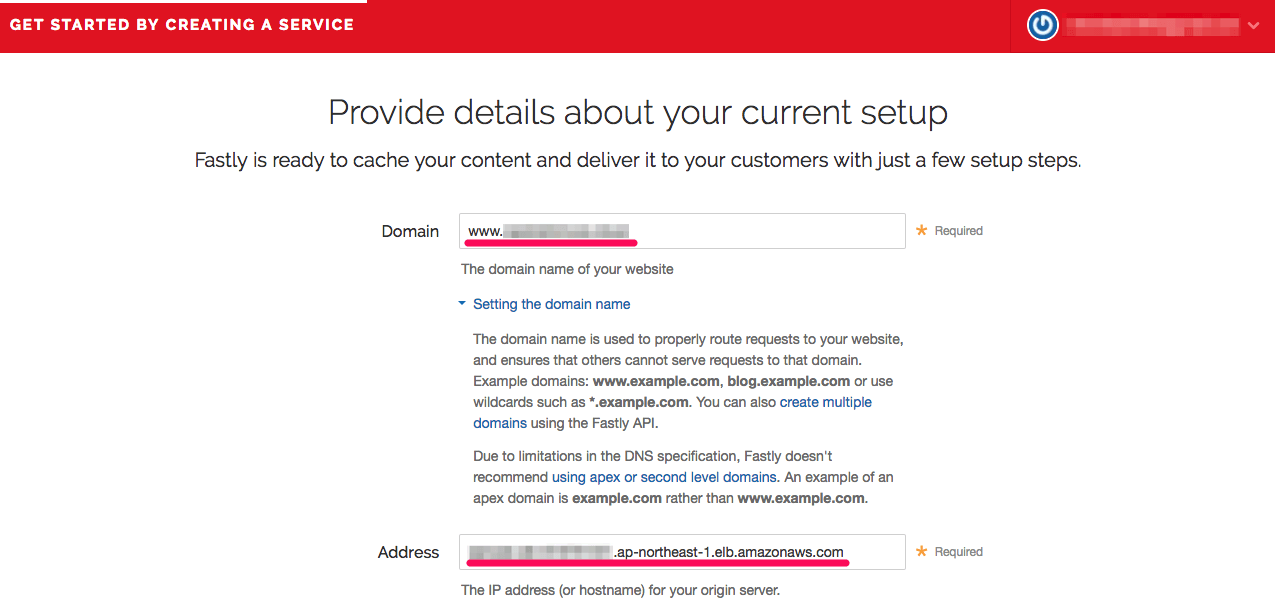
Originサーバ(コンテンツ取得元)の情報を登録します。
Domainにはブラウザからアクセスする際のドメインを指定します。
ワイルドカードも利用できるようですが、今回はお試しのため「www.ドメイン名」で指定しました。
AddressにはOriginサーバのIPアドレスorホスト名を指定します。
今回の構成ではロードバランサのDNS名を指定しました。
その他の設定項目もありますが、今回はHTTPS接続は利用しないため、設定は行いませんでした。
参考
Sign up and create your first service - Basic setup | Fastly Help Guides
Route53
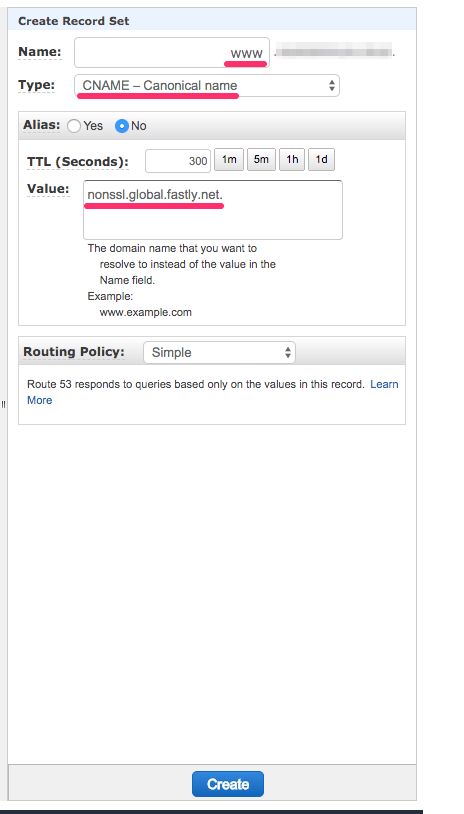
WebサイトへのアクセスをFastly経由にするため、CNAMEレコードを追加します。
CNAMEにはFastlyのホスト名を指定します。
アクセス確認
8.8.8.8(Google Public DNS)に対して問い合わせを行って、レスポンスがFastlyになってることを確認。
$ nslookup www.xxx.xxx 8.8.8.8
Server: 8.8.8.8
Address: 8.8.8.8#53
Non-authoritative answer:
www.xxx.xxx canonical name = nonssl.global.fastly.net.
Name: nonssl.global.fastly.net
Address: xxx.xxx.xxx.xxx
Name: nonssl.global.fastly.net
Address: xxx.xxx.xxx.xxx
Name: nonssl.global.fastly.net
Address: xxx.xxx.xxx.xxx
Name: nonssl.global.fastly.net
Address: xxx.xxx.xxx.xxx
ブラウザでWebサイトにアクセスを行ってページが表示されることを確認。
(画像くらい配置しておくんだった。。。)
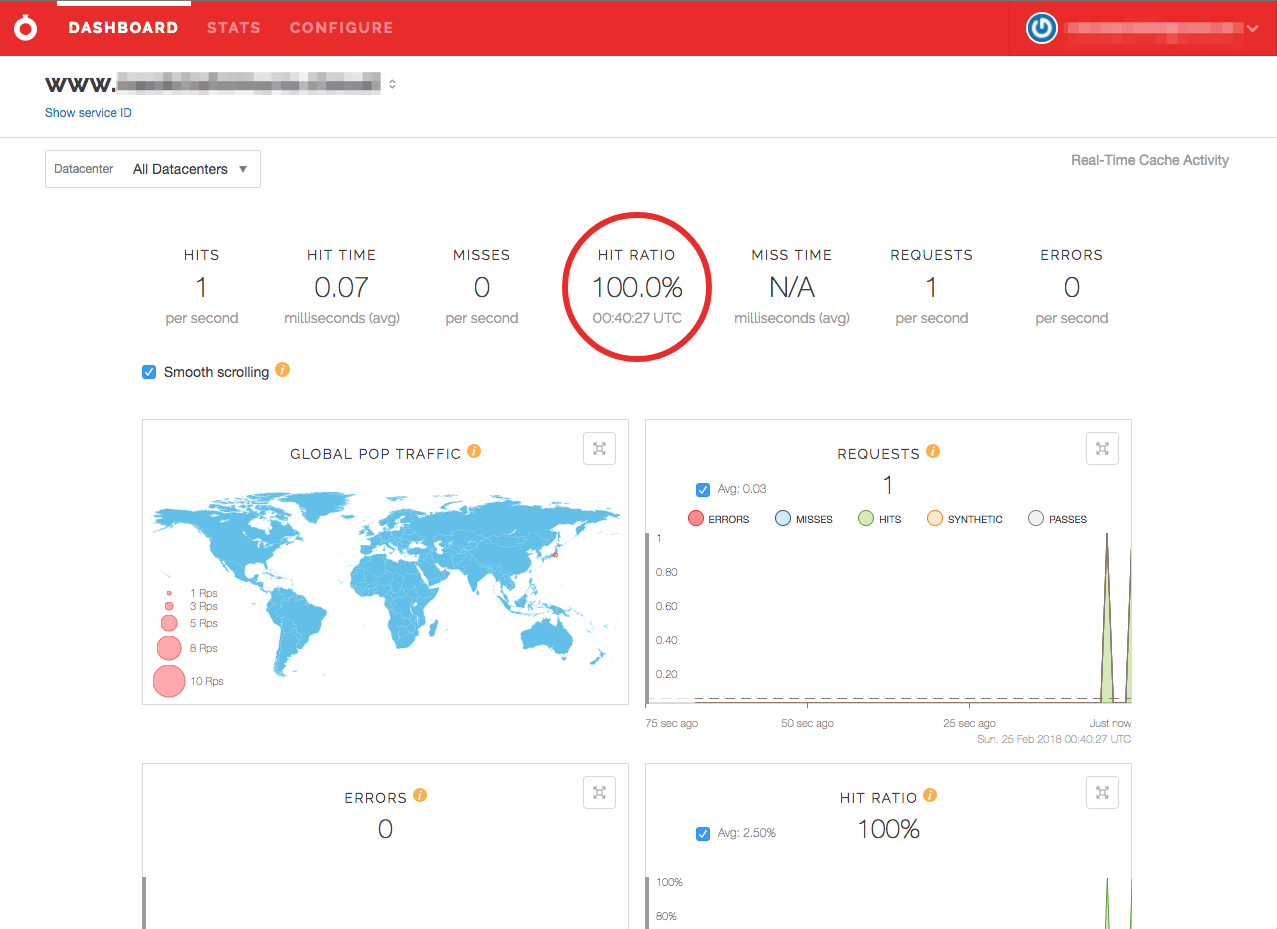
Fastlyのダッシュボードでステータスを確認。