はじめに
解説で利用したJavaScript
JavaScriptを読み込めているかをページの見た目で判断可能なので、解説にはHolder.jsを利用します。
Holder.jsとは
WEBサイト上にダミー画像を生成するJavaScriptです。
<img data-src="holder.js/200x100" alt="image"/>
JavaScriptが正常に読み込まれてる場合は、ダミー画像が表示されます。
JavaScriptが正常に読み込まれてない場合は、ダミー画像が表示されなくなります。
(画像が読み込めない時の表示はブラウザによって異なります)
準備:JavaScriptファイルの配置
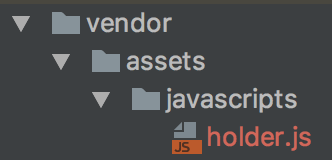
jsファイルをダウンロードして、vendor/assets/javascriptsに配置する。
(holder.jsの場合はトップページからDL可能)

補足:
Holder.jsはgemも提供されてますが、gemが提供されてないJavaScriptを利用するケースも想定して
gemを利用しない手順で解説します。
複数のページで利用するJavascriptの場合
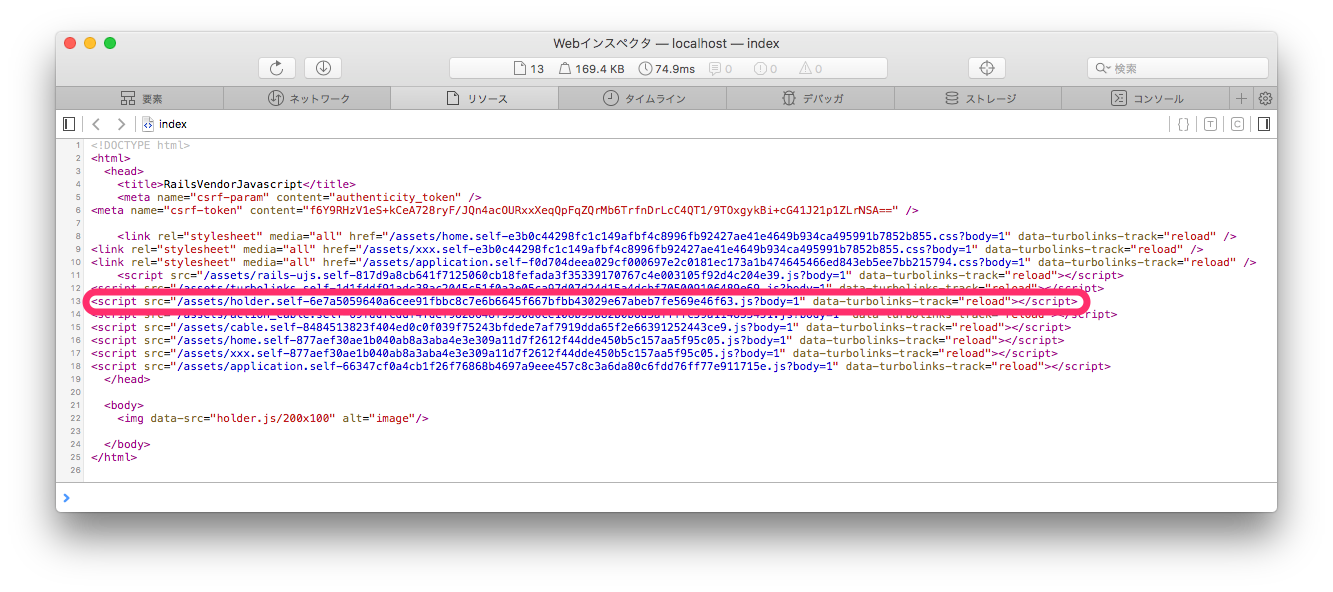
app/assets/javascripts/application.jsでrequireすることで自動的に展開されるassetsの対象に含めることができるようになります。
//= require holder
各ページでは明示的にインクルードしなくてもJavaScriptが利用することができるようになります。
<img data-src="holder.js/200x100" alt="image"/>
特定のページで利用するJavascriptの場合
補足:こちらの投稿を参考にさせていただきました。
Railsでvendor/assets/javascripts以下にあるファイルを特定のページでのみ使用する - Qiita
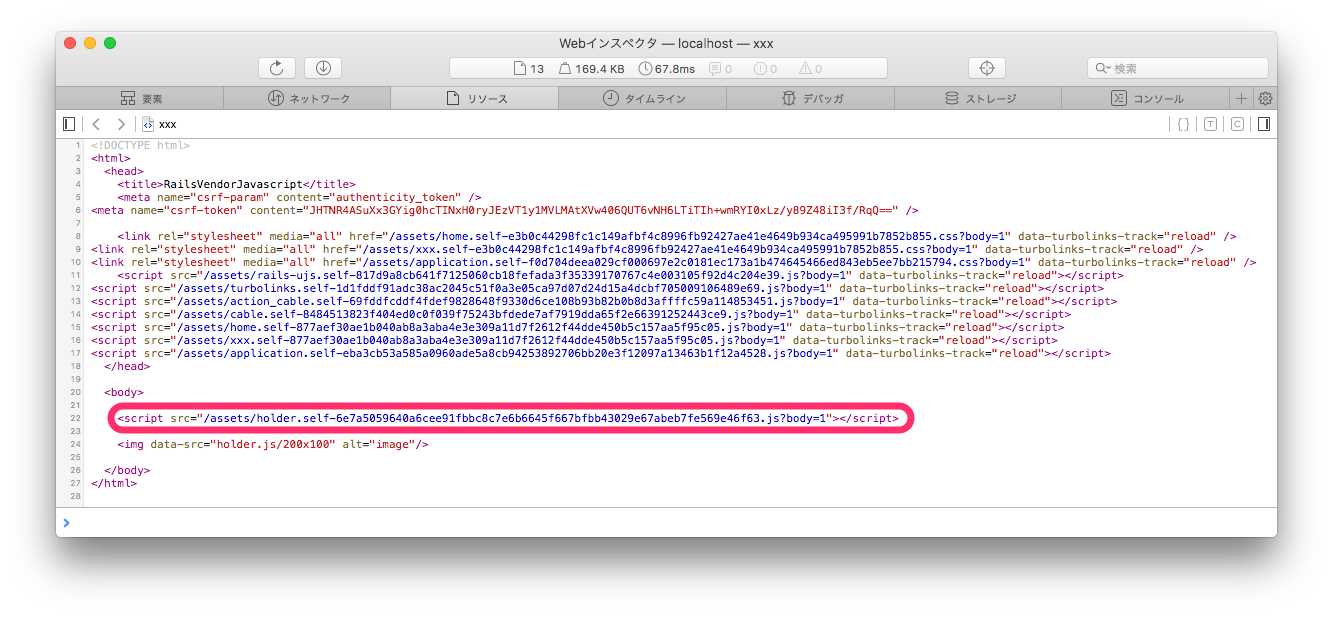
特定のページで利用したい場合はconfig/initializers/assets.rbでプリコンパイルの対象に指定しておくことで、JavaScriptを明示的にインクルードさせることができるようになります。
Rails.application.config.assets.precompile += %w( holder.js )
<%= javascript_include_tag "holder" %>
<img data-src="holder.js/200x100" alt="image"/>
補足:AssetNotPrecompiled in xxx エラーの解決方法
問題点
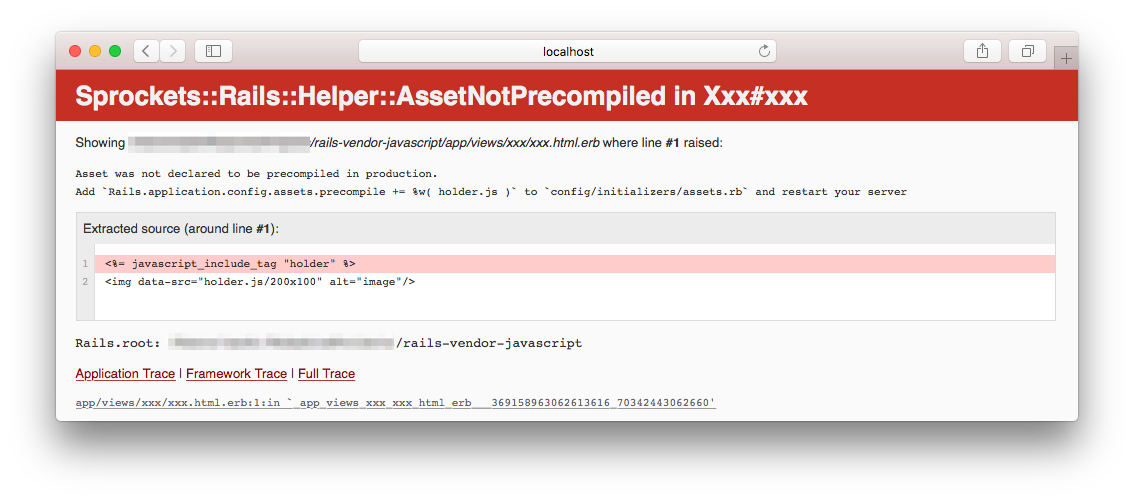
インクルードするJavaScriptがプリコンパイルの対象に含まれてなかった場合、ページへアクセスすると、Sprockets::Rails::Helper::AssetNotPrecompiled in xxxエラーが表示されます。
<%= javascript_include_tag "holder" %>
<img data-src="holder.js/200x100" alt="image"/>
解決方法
エラーメッセージに従ってconfig/initializers/assets.rbの追記とサーバ再起動を実施すれば、JavaScriptがインクルードされるようになります。
Rails.application.config.assets.precompile += %w( holder.js )
補足:Holder.js利用時の注意点
問題点
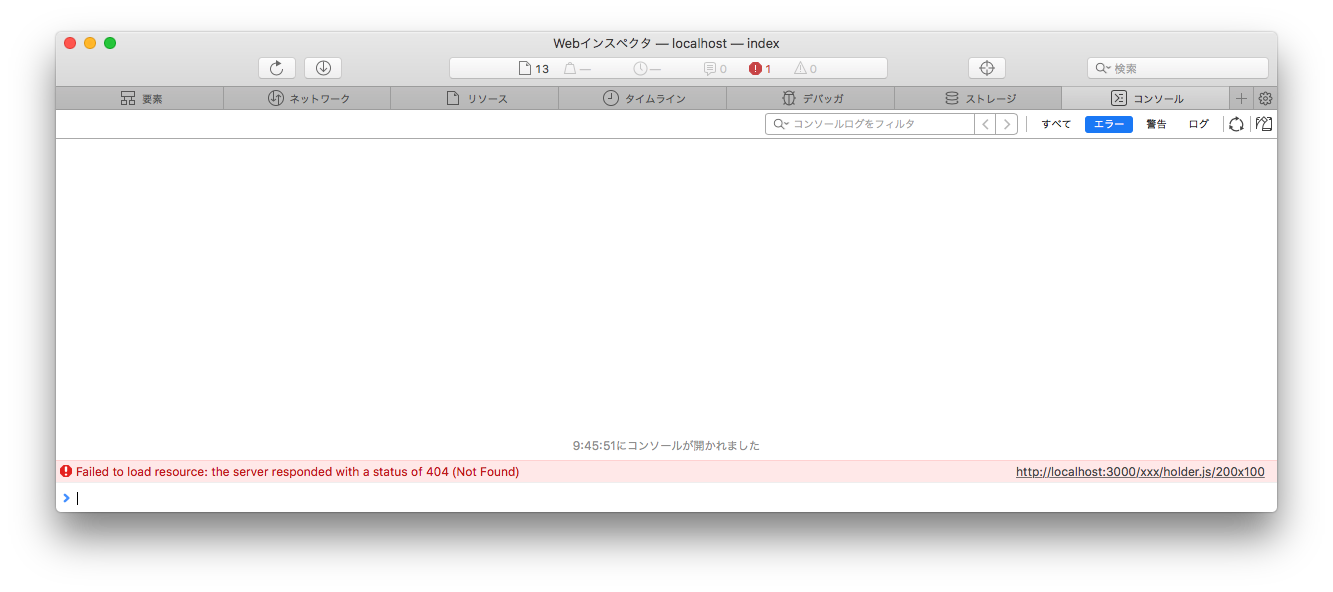
imgタグでsrcの指定をsrcとしてもダミー画像は表示されますが、ブラウザによってはインスペクタ上で警告が出力される場合があります。
<img src="holder.js/200x100" alt="image"/>
補足:Safarの警告メッセージ
Failed to load resource: the server responded with a status of 404 (Not Found)
解決方法
imgタグでsrcをdata-srcと修正することで警告が表示されなくなります。
<img data-src="holder.js/200x100" alt="image"/>