~目次~
はじめに
研究室に配属されてから,プレゼンやレポートのための図を自身で作成する機会が多くなった.そんな中で図を作成する時に,使っているツール・心がけていることをこの記事にまとめた.
使用ツール
図を描く過程で使用するツール.
ソフトウェア
drawio
メインで使用しているソフトウェアで下のURLからアクセスでき,ブラウザ上で使用できる.名前通り,図を描くためのWebサービス.
ブラウザとGoogleドライブを使用したWebサービスのため別でソフトウェアを立ち上げる必要がなく,最初の読込み時以外は基本スムーズな操作ができる.図形の形状操作など直感的に操作しやすい.
PowerPoint
Microsoftが提供する多くの人が一度は耳にしたことがあるであろう,プレゼンテーション作成用のソフトウェア.機能が複数ありアニメーション作成も行える.本来有料だが,学校や会社での配布またはPC購入時の特典でついてくることがあるので,多くの人に使われている.
以前はこちらを使っていたがdrawioに比べ,多機能過ぎて操作しづらい・動作が重いと感じたため,図の作成では使わなくなった.
素材のサイト
いらすとや
著作権フリーかつ可愛らしい独特のタッチのイラストが多く載っているサイト.パッと浮かぶようなモノのイラストはほぼ揃っているが,色彩豊かなため使いすぎるとカラフルになり過ぎてしまうため注意が必要である.感情を表現したい時に使うことが多い.
ICONFINDER
シンプルなイラストが複数載っているサイト.図形の組み合わせで作れそうな図はほとんどある.
イラストを著作権条件ごとに検索でき,著作権フリーの素材を探しやすい.海外のサイトのため英語で検索する必要がある.
心掛けていること
図を見る人が極力理解しやすくなるように,心掛けているポイント.
絶対にカラフルにしない
まずこの図を見てもらいたい.これは研究室配属してすぐの時期に自身が作成した図だ.

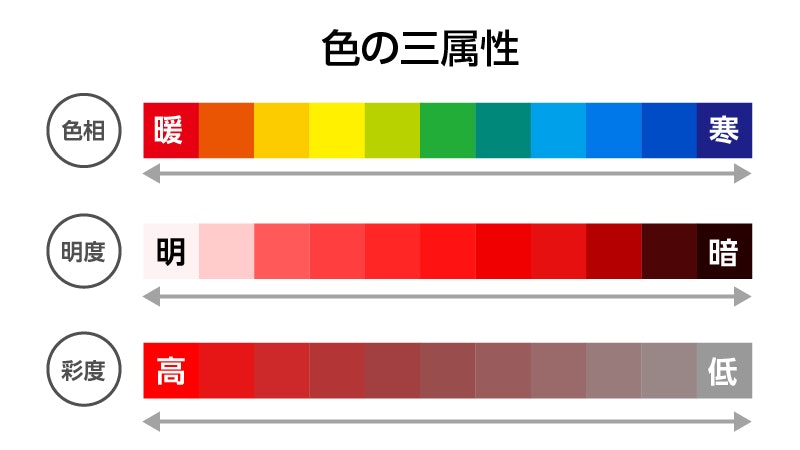
非常に見づらいと感じられると思う.実は色には以下のように三属性のが存在し,ある条件を満たすと上の図のようにカラフルに見えてしまう.

色相の種類は少なく
上の見づらい図を確認すると,有彩色を緑赤黄青の4色使用している.これでは見る側はどれに焦点を当てて見れば良いかわからない.強調したい場所以外は基本無彩色にし,有彩色を使っても0~2色にしよう.ごちゃごちゃ感を減らすこと出来る.
区別は明度差でつける
強調したいわけではないが,別のモノやテリトリを表したい時は白黒の中間色である灰色を使うとクドくならない.上の図でいう "内部ネットワーク" と "DMZ(非武装地帯)" など隣り合っており,別のテリトリであることを伝えたいときはこの方法を使う.
ただし今回のように大きな範囲の場合はできるだけ明度の明るい色を使用する必要がある.暗い色を広範囲に使うと,全体的に重い印象の図になってしまう.
彩度は中低の色を使う
彩度の高すぎる色を使用すると,いわゆる目がチカチカする状態になる.有彩色は極力パステルカラーと呼ばれる淡い色を使用しよう.
フォントサイズは大きく
プレゼン用の図ならまだしも,レポートに載せる場合は作成時よりも小さく載ることが多い.そのため,一度大きすぎる程のフォントサイズにして,後から小さくしていく方が良い文字になりやすい.
矢印は曲げない
図を作っていると,必要ない場所にカクっと曲がった矢印を使ってしまうことがあると思う.極力直線の矢印で構成すると見やすい図になる.
これらを踏まえて
三属性の条件を適用させて修正してみるとこのようになる.修正前の図と比べるとかなりスッキリした印象になると思う.

さいごに
今回は個人的にわかりやすい図作成で心掛けていることをまとめたが,デザインを本格的に学んだ人間からすると,まだまだ鼻で笑われるレベルかもしれない.しかし本当に大事なのは見る側に図の意味を伝えたいという気持ちだと思う.ここまで書いておいてなんだが,とりあえず頑張って描こう.