初めに
Blenderを使ってノーマルマップをベイクする備忘録です。
最後にノーマルマップをベイクした時にうまくいかなかった時に、私の環境でやったらうまくいったTipsを随時更新していこうと思います。
環境
Windows 10
Blender 3.5
やり方
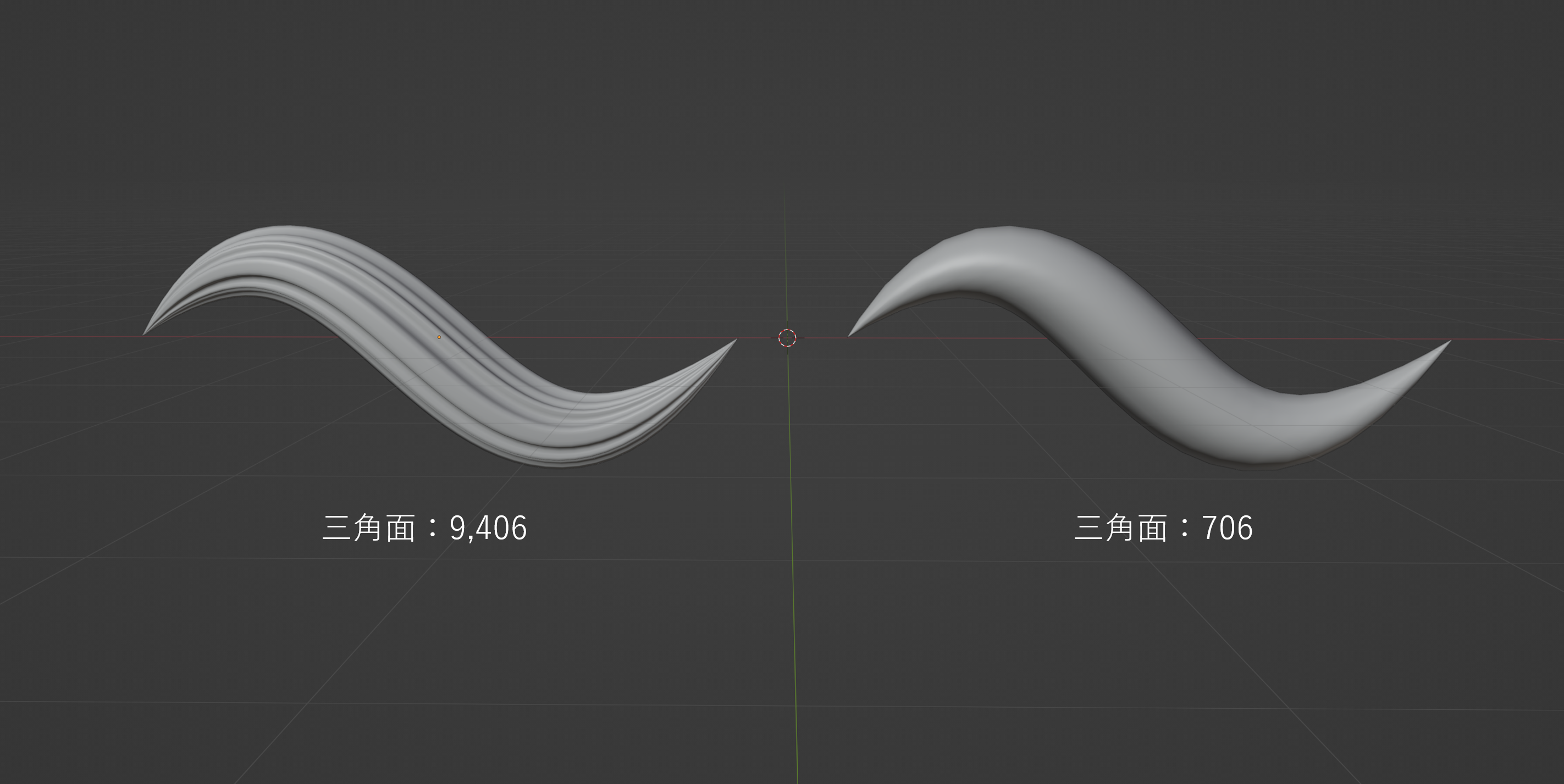
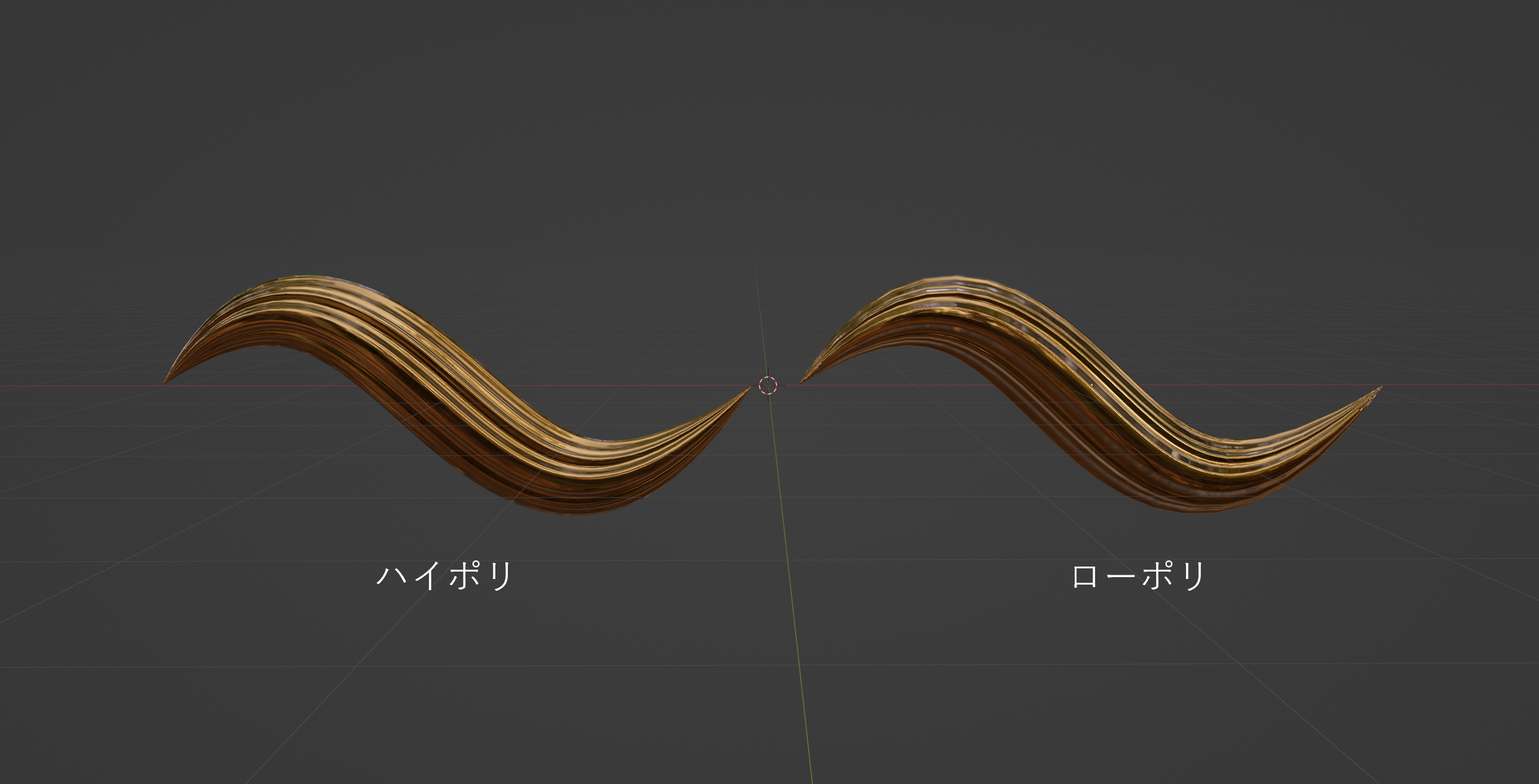
①ハイポリのモデルとローポリのモデルを用意する
例として三角面が9,406ポリゴンのハイポリのメッシュと三角面が706ポリゴンのローポリゴンを用意しました。

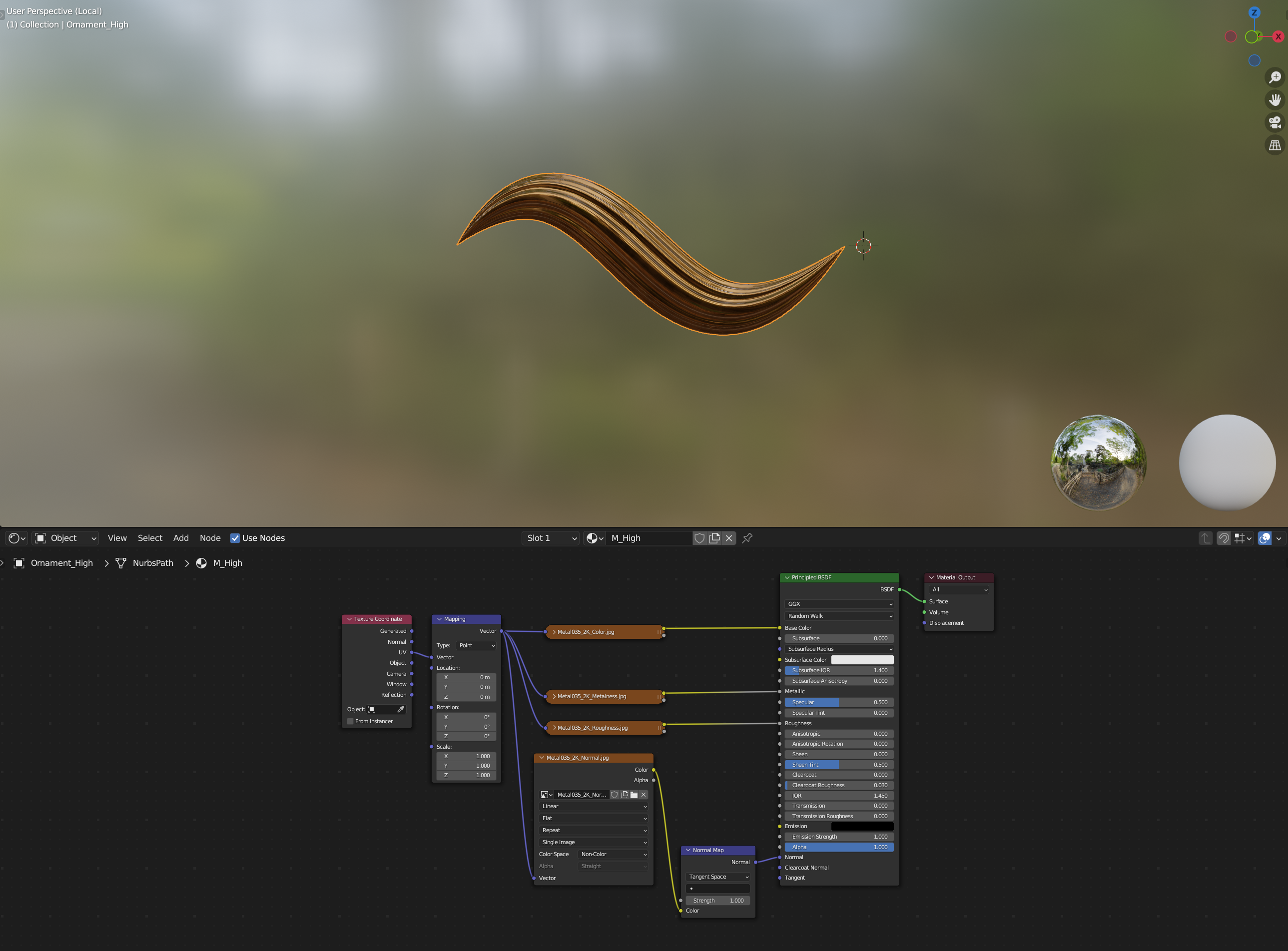
②マテリアルを作成して適用
例としてハイポリ用のマテリアルM_Highとローポリ用のマテリアルM_Lowを用意しました。
ローポリ用のマテリアルのノーマルマップはこれから作成するので画像テクスチャがつながっていない状態です。
③ノーマルマップをベイクする用のテクスチャを用意
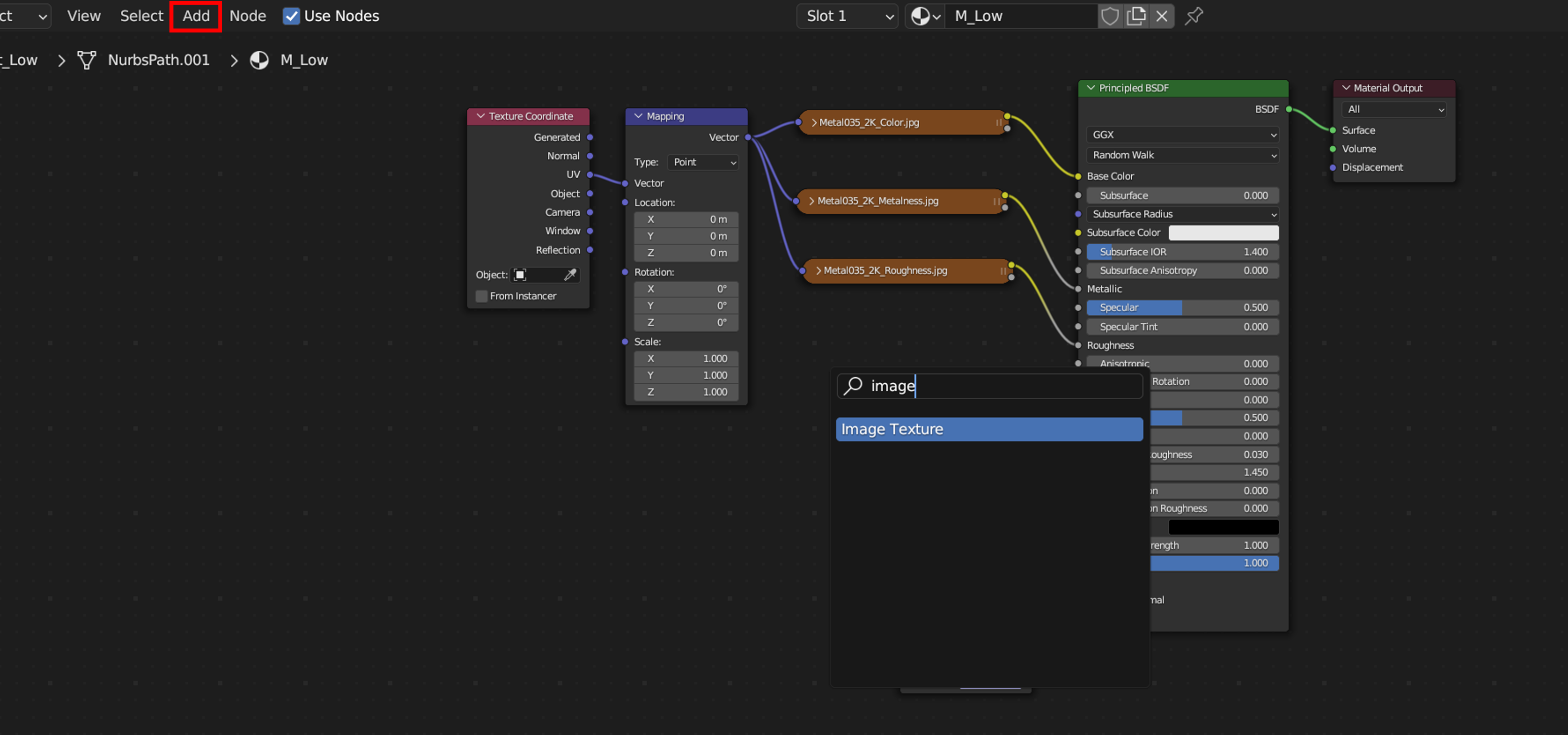
Shadingタブのローポリ用のマテリアルを選択指定状態で「add」またはShift + AキーでImage Textureを選択。

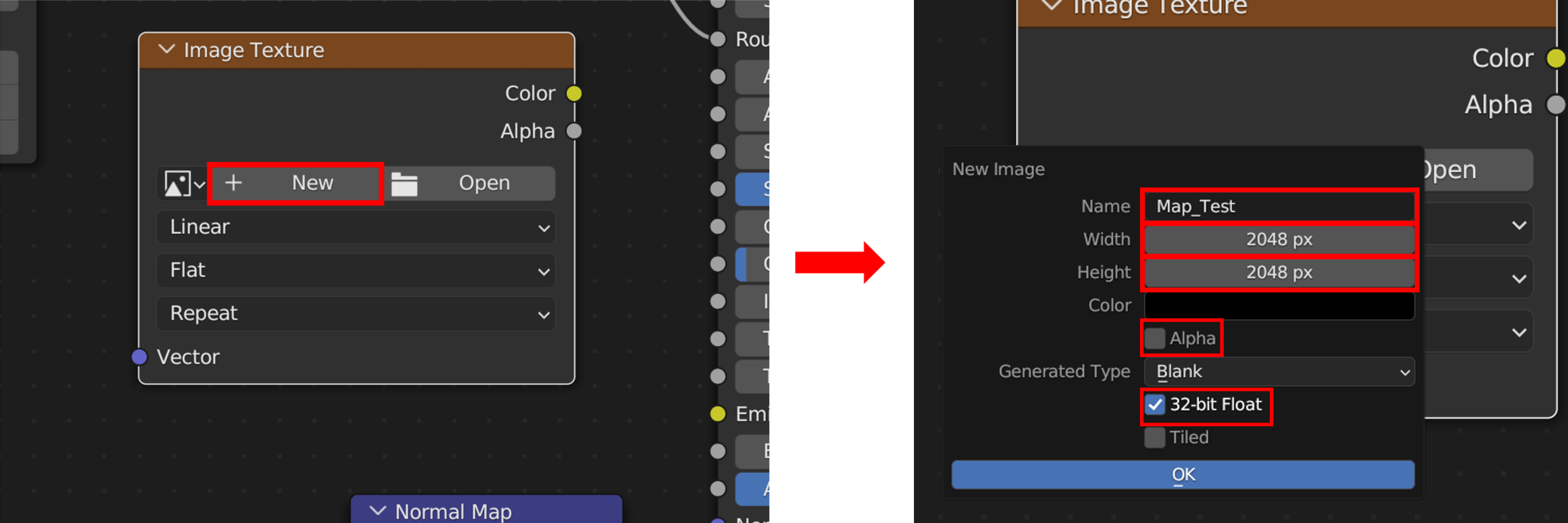
Image Textureの「+ New」ボタンをクリック。
ボタンをクリックすると詳細が表示されるので以下のように設定。
・Name:今回はMap_Testにしました
・Width, Height:今回は他のテクスチャが2Kだったので2048pxを指定しました
・Alpha:チェックを外します
・32-bit Float:チェックを入れます。チェックを入れないとノーマルマップが粗くなります

OKを押した後Color Spaceを「Non-Color」に設定してノードをMappingとNormal Mapにつなげます。

④ハイポリモデルとローポリモデルの位置を調整する
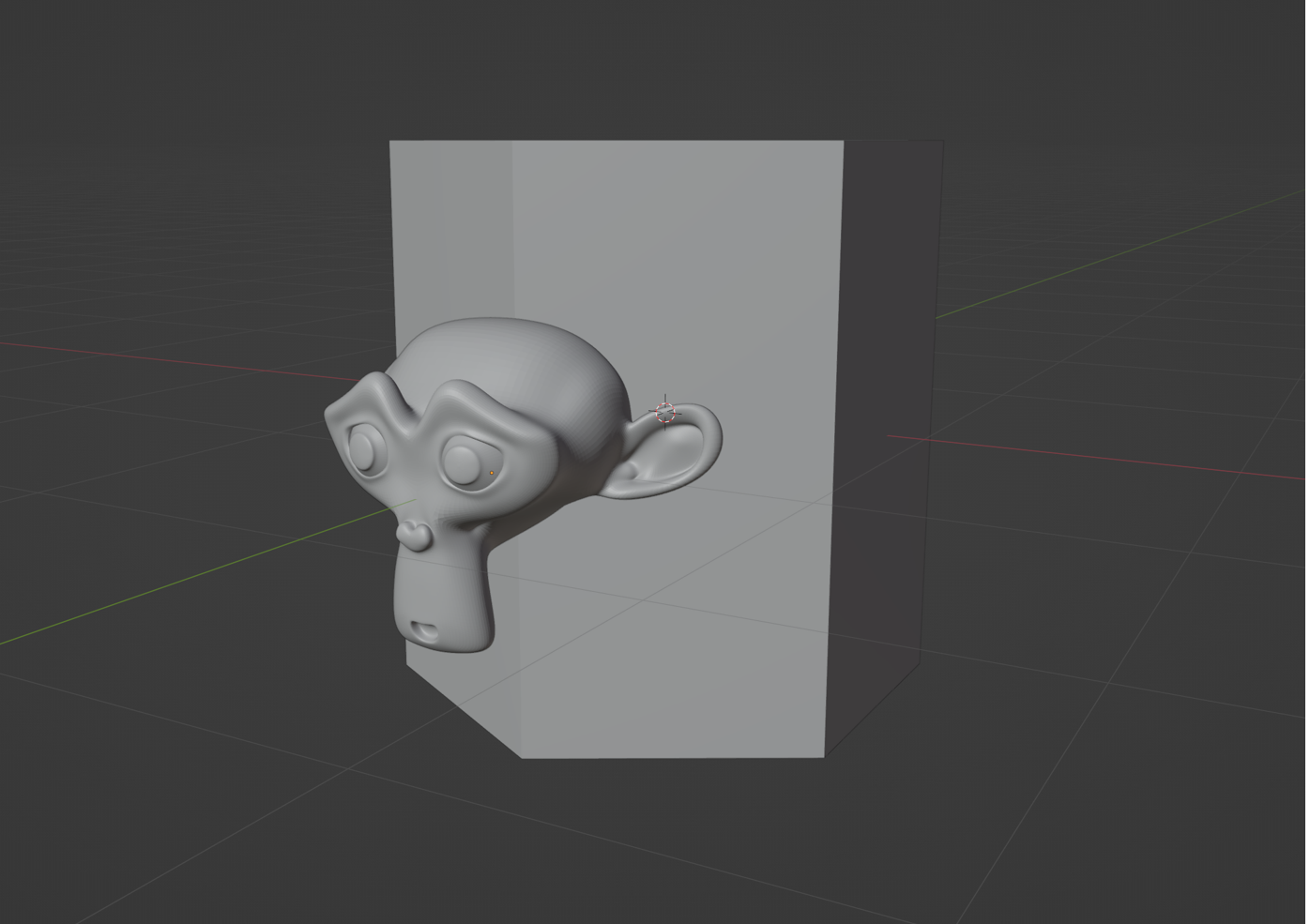
今回の例ではハイポリをコピーしてローポリのモデルを用意し、ハイポリの詳細な凹凸をローポリ用のマップにベイクします。
このような場合、ハイポリとローポリの位置を正確に同じにしておくとベイクの結果が上手くいきやすいです。

ハイポリとローポリが別の形状であり、ローポリのノーマルマップに対してハイポリのモデルをベイクするような場合には同じ位置ではなく、重ならない近い位置に配置します(意図的に重ねる場合を除く)。

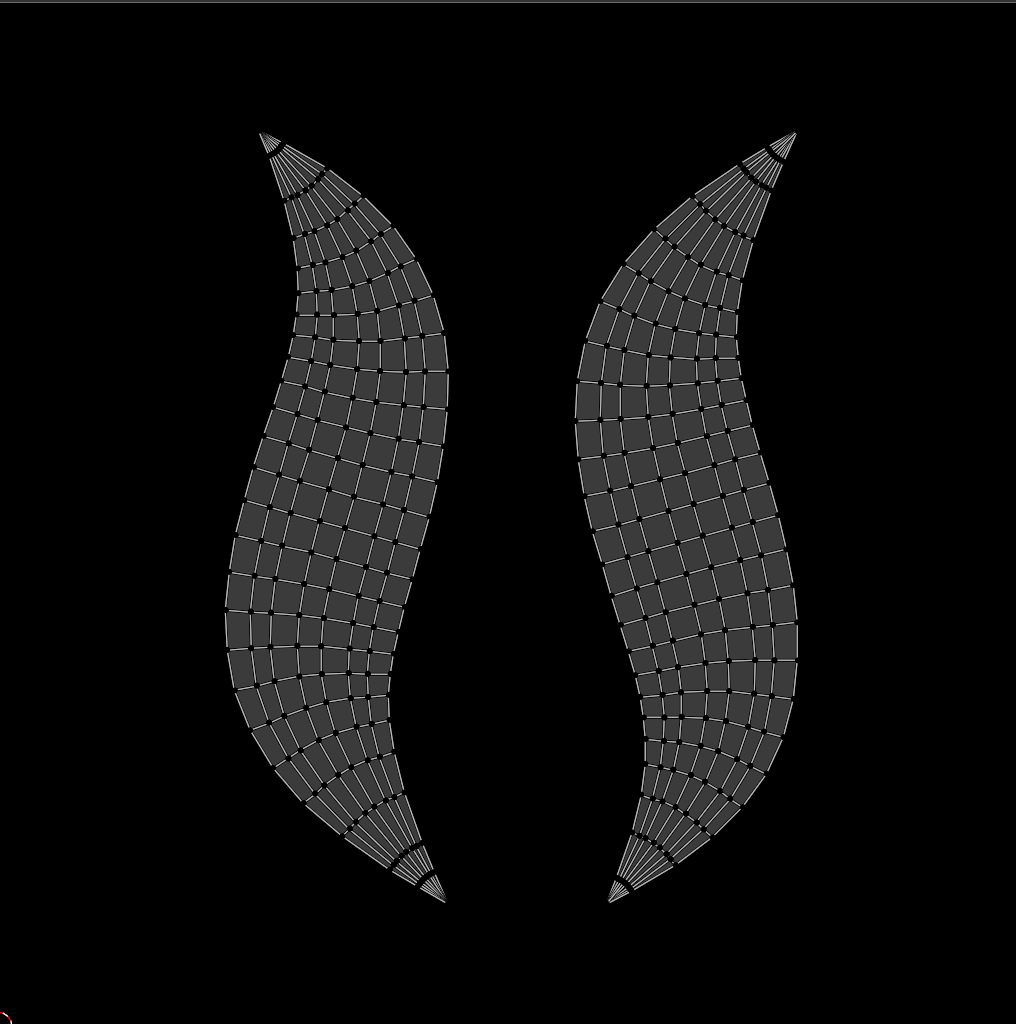
⑤ローポリモデルのUV展開をする
ローポリモデルの方は必ずUV展開をしている必要があります。UV展開をしないとベイクが上手くいかないです。
ハイポリモデルの方はUV展開をしていなくても平気です。

⑥レンダープロパティの設定を行う
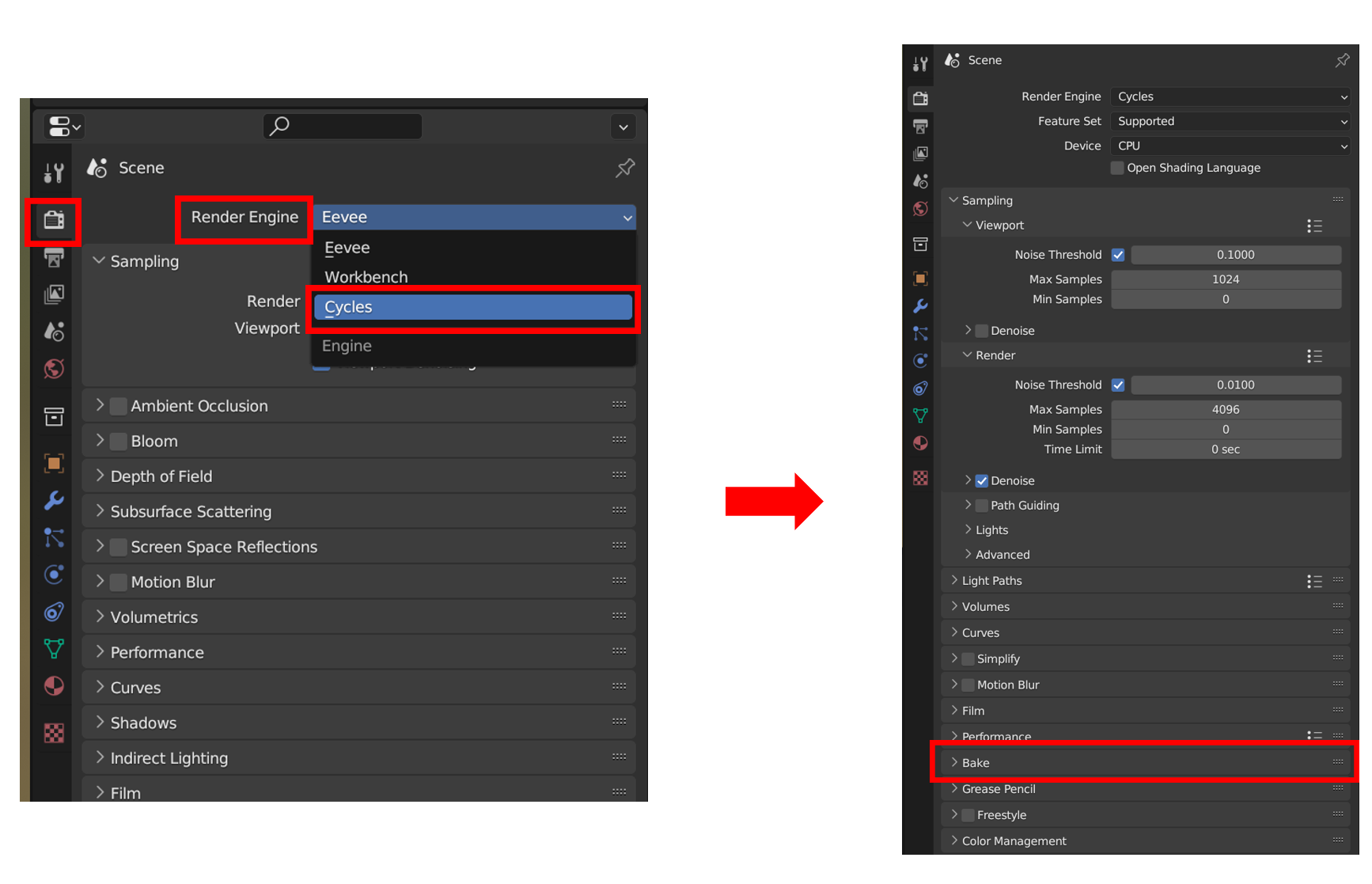
レンダープロパティの「Render Engine」の設定を「Cycles」に設定します。
そうすると下の方に「Bake」のセクションが表示されてベイクの設定を行えるようになります。

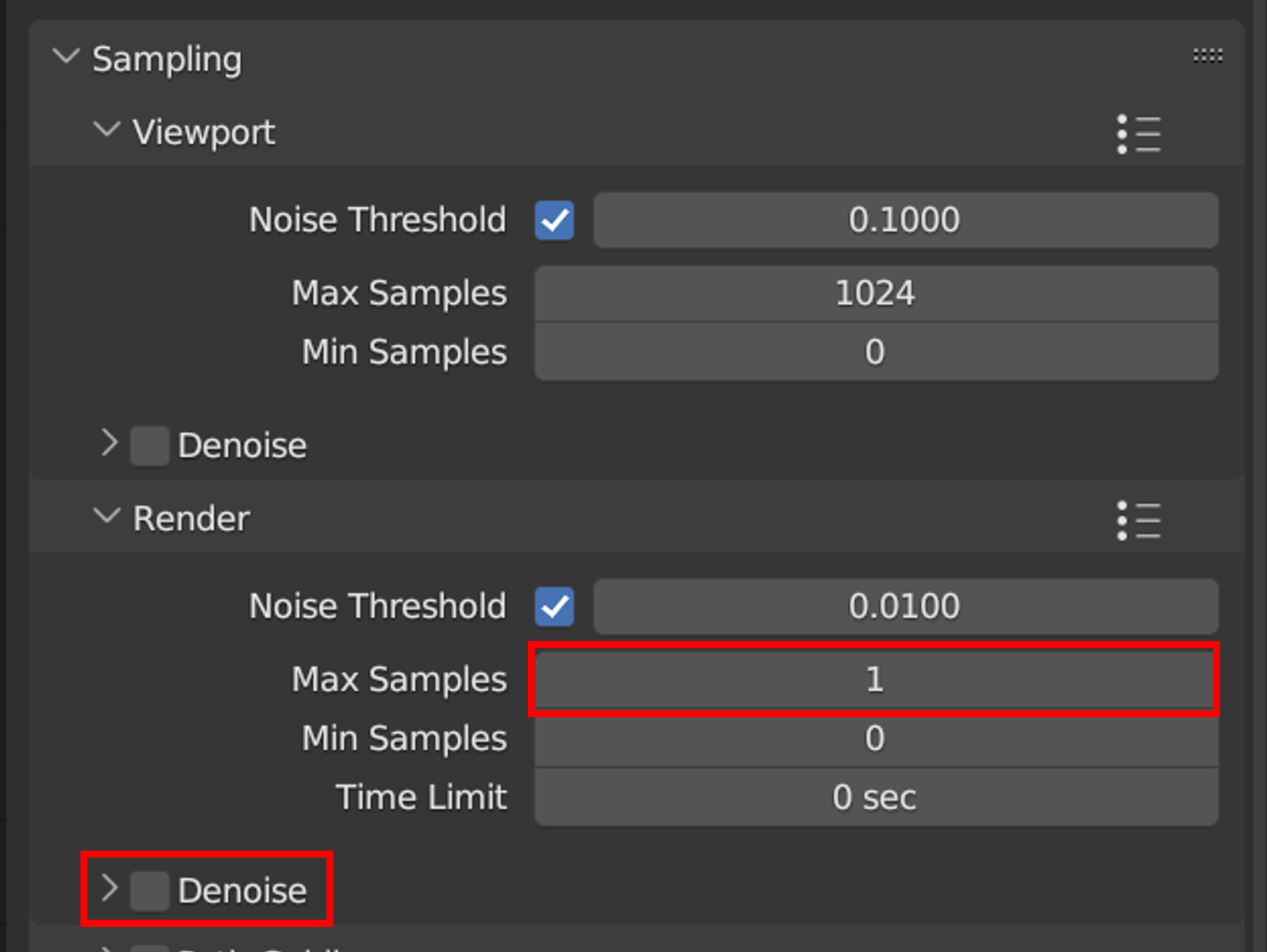
Samplingのタブ内にあるRenderタブを開きます。
MaxSampleの値を1にします。MaxSampleの値を大きくしてもノーマルマップのベイクには大きく影響しないので、レンダリング時間を少なくするためにも小さい値を設定することを勧めます。
Denoiseのチェックを外しておきます。Denoiseが有効だとノーマルマップのベイク結果にシミのようなものが発生する場合があるみたいなので外しておく方が無難かと思います。

Bakeのタブを開いて各項目を以下のように変更します
・Bake Type:Normalに変更します
・Selected to Active:チェックを入れます
・Extrusion:ローポリのオブジェクトをどれだけ膨らませて計算させるかの値を設定します。今回はローポリがほとんどハイポリを内包する大きさなので0でも大丈夫です。ローポリとハイポリが離れている場合はハイポリが含まれる値を入力します
・Max Ray Distance:ベイクの結果が良くなるように調整しながら値を入れます
・Clear Image:初回のみチェックを入れます。チェックを入れると対象となるImage Textureの画像を一度クリアにして新しく画像を生成します。同じ画像に対してベイクを繰り返す場合はチェックを外さないと上書きされてしまうので、初回以降はチェックを外します。
・Margin:UV展開の境界線部分からどのぐらいはみ出るかを指定します。今回はそんなにはみ出る必要がないので小さい値にしておきます

⑦ベイクを行う
ハイポリを選択してCtrlキーを押しながらローポリを選択します。

ベイクする用のImage Textureのノードを選択する(選択できているとノードの周りが白くなります)。

レンダープロパティのBakeセクションの「Bake」ボタンを押します。

ベイクが上手くいくとShadingタブ内の画像ビューにベイクの結果が表示されます。

ベイクの結果です。
ローポリの方にも凹凸が表現されていてハイポリに近い見た目になりました。

ローポリ同士で作成したノーマルマップを適用したものとそうでないものの比較です。
ノーマルマップを適用していない方は凹凸がないのに対してノーマルマップを適用したものは凹凸が表現されているのが分かるかと思います。

⑧作成したノーマルマップを保存する
Shadingタブ内の画像ビューにある三本線のアイコン(画像参照)をクリック→Image→Save/Save Asで画像を保存します。
続けて同じ画像に対してベイクをする際に、次のベイクの結果が良くなかったりすると、今回のベイクからやり直しになってしまうので納得のいくベイク結果が得られたら必ずノーマルマップの画像を保存しておくことをお勧めします。