初めに
Unreal Engineで下図のようなスライド式のトグルボタンを作成する方法の備忘録です。
テクスチャとマテリアルを使った方法など、他にも実装方法はあると思いますのであくまで1例と考えていただけると幸いです。
環境
Windows10
UE4.27.2
実装
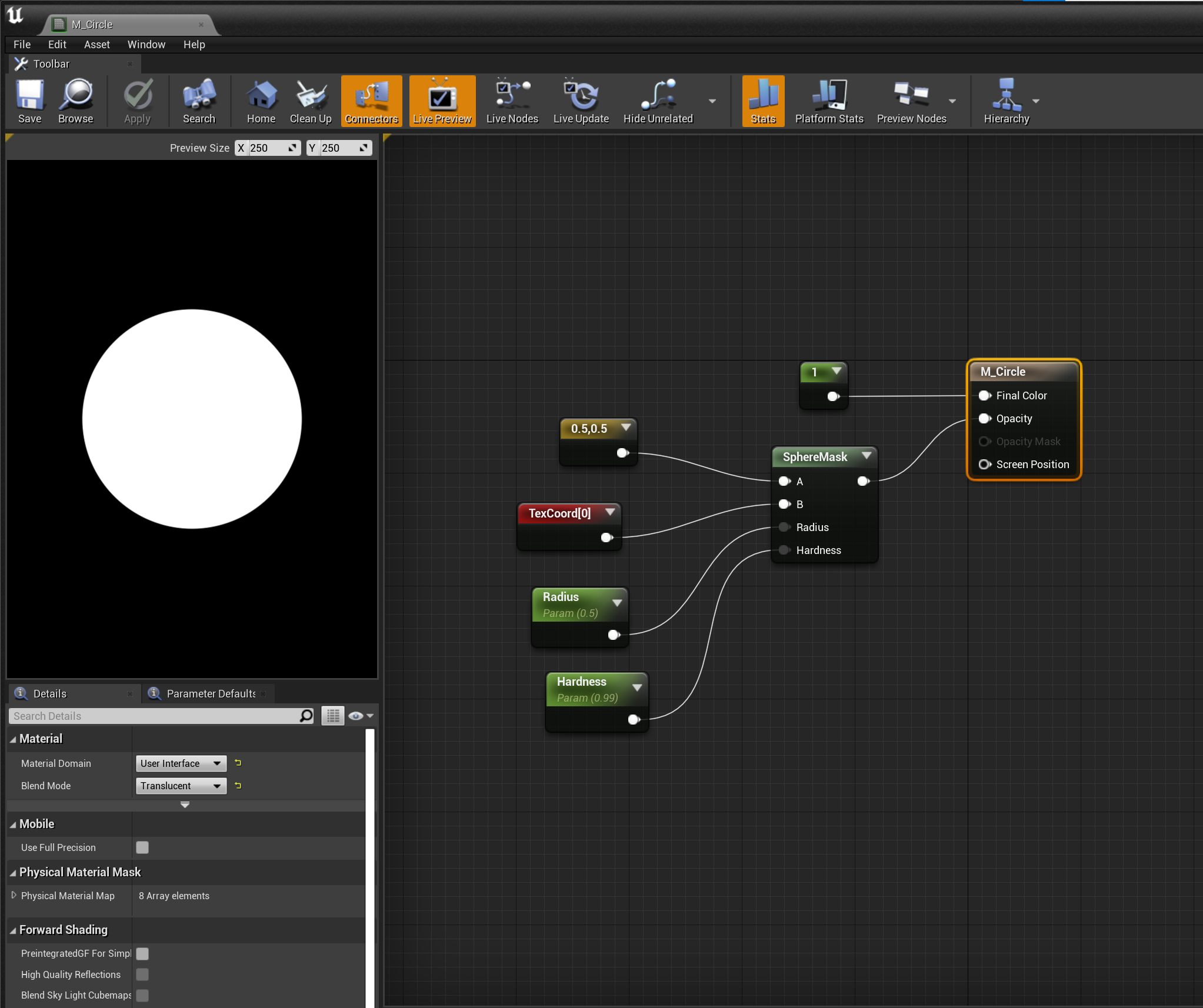
①Borderに丸角を適用するためのマテリアル作成
BorderやImageに丸角をつけるためのマテリアルを作成します。

②Widgetの作成

全体的な構成は図の赤枠の通りです。
元からあったCanvas Panelを右クリックで「Wrap With...」を選択してScale Boxを選びます。
こうすることで使用する側で大きさを自由に変更することができます。
Canvas Panelの中にBorder(灰色の楕円)とButton(白色の円)を配置します。
最終的にはアニメーションを設定してこのButtonの位置を変更していきます。
Borderの設定

■Appearance項目
・Image:先ほど作成したマテリアル(M_Circle)
・Draw As:Box
・Margin:0.5
・Brush Color:好きな色(今回は灰色にしました)
■Slot(Canvas Panel Slot)
・Size X:好きなサイズ(今回は64にしました)
・Size Y:好きなサイズ(AppearanaceのImage Sizeと同じにすると両端がきれいな半円になります)
Buttonの設定

■Appearance項目
・Image:先ほど作成したマテリアル(M_Circle)
・Margin:0.0
■Slot(Canvas Panel Slot)
・Position X:好きなサイズ(今回は左端の半円の中心に合わせるために4にしました ※Anchorが左上の状態)
・Position Y:好きなサイズ(今回は左端の半円の中心に合わせるために4にしました ※Anchorが左上の状態)
・Size X:好きなサイズ(今回は24にしました)
・Size Y:好きなサイズ(今回は24にしました)
③アニメーションの作成
ボタンが押された際にButtonが左右に移動するアニメーションを作成していきます。
アニメーションはGraphの方で「再生」、「逆再生」、「繰り返し」が選べるので1つのアニメーションを作成していきます。

画面左下の「+Animation」ボタンからアニメーションを追加します(SwitchAnimationと命名)

作成したアニメーションを選択してTimelineタブに切り替えます。
HierarchyからButtonを選択した状態で「+Track」ボタンを押して「Button(Canvas Panel Slot)」を選択します。

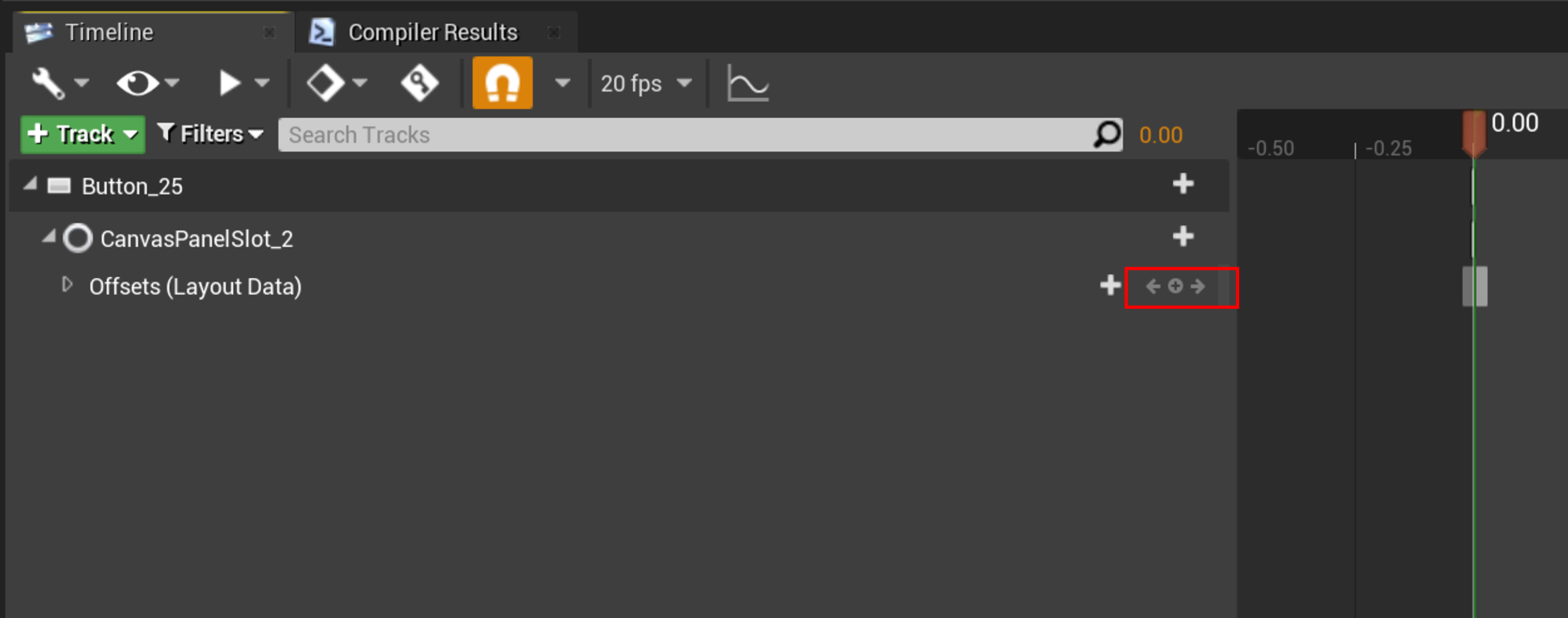
CanvasPanelSlotの項目が追加されるので、右側にある「+Track」ボタンをクリックして「Layout Data.Offsets」を選択します。

Offsets(Layout Data)の項目が追加されるので右側にある+ボタンを押します。
これで0秒の時のButtonの位置が記憶されます。

赤い部分をドラッグして秒数を調整します(今回は0.15秒に設定)

Timelineの+ボタンを押します。
これで0.15秒の時のButtonの位置が記憶されます。
④ボタンを押すとアニメーションが再生されるようにする

ButtonのOn Pressedイベントを有効にします。
Switch AnimationからPlay Animationを選択します。Play AnimationノードのPlay Modeでアニメーションの再生/逆再生を選択することができるので、
今回はBooleanのIsOnという変数でトグルボタンの状態に応じて再生/逆再生を切り替えるようにしました。
また、トグルボタンの背景色もIsOnがTrueとFalseの際に色を分けるようにBorderに設定しています。
初期状態でOffの状態にしたいのでEvent ConstructからPlay Animationにピンをつなげておきます(IsOnのデフォルトがfalseの場合)