スプラッシュウィンドウをこれまでLaunchImagesで作成していた方も多いかと思いますが、iPad OS登場以降はiPadの画面分割への対応からLaunchScreen.storyboard(もしくはLaunchScreen.xib)の使用が推奨されるようになりました。
アプリが複数の言語に対応している場合、スプラッシュウィンドウも多言語化(ローカライズ)する必要がありますので、今回はLaunchScreen.storyboardの多言語化の方法を調べてみました。
結論・・・意外と簡単
LaunchScreen.storyboardに表示する画像を言語ごとに分けることはできなかったのですが、起動スプラッシュに使用するStoryboardの名称がInfo.plistに設定される様になっている為、Info.plistを多言語化して言語ごとに使用するStoryboardを変えるようにすれば簡単にできました。
手順
環境:Xcode 11(といっても今回の手順はXcodeのバージョンには依存しません)
-
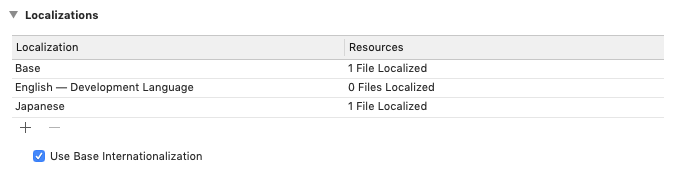
今回のサンプルプログラムでは英語と日本語に対応するものとします。Xcodeの[PROJECT] - [Info]にある[Localizations]に英語と日本語を設定します。

-
英語用と日本語用のスプラッシュウィンドウの画像を用意します。

-
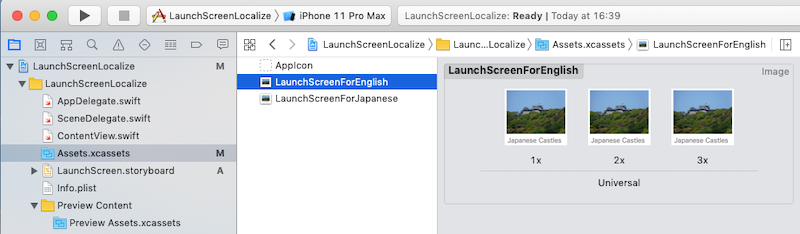
Assets.xcassetsに英語用のスプラッシュウィンドウの画像と日本語用のスプラッシュウィンドウの画像を登録します。

-
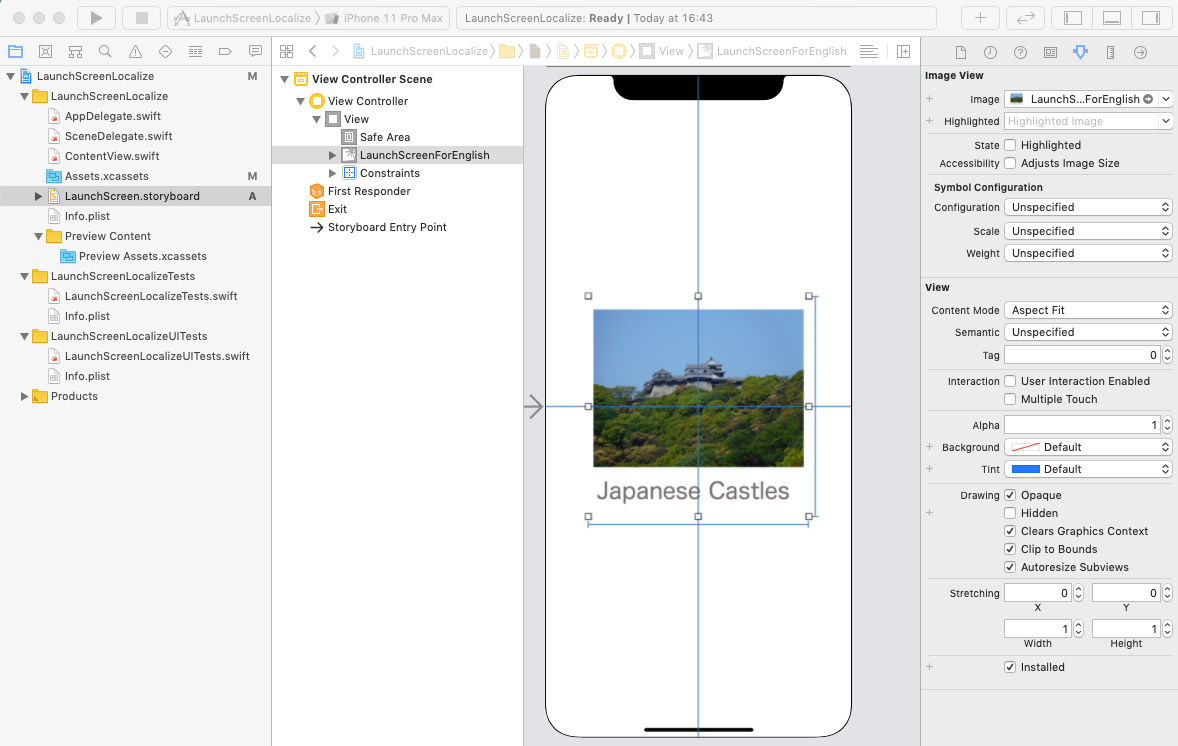
まずデフォルトで存在するLaunchScreen.storyboardは英語用のスプラッシュウィンドウにします。LaunchScreen.storyboardのViewControllerにUIImageViewを追加し英語用のスプラッシュウィンドウの画像を設定します。

-
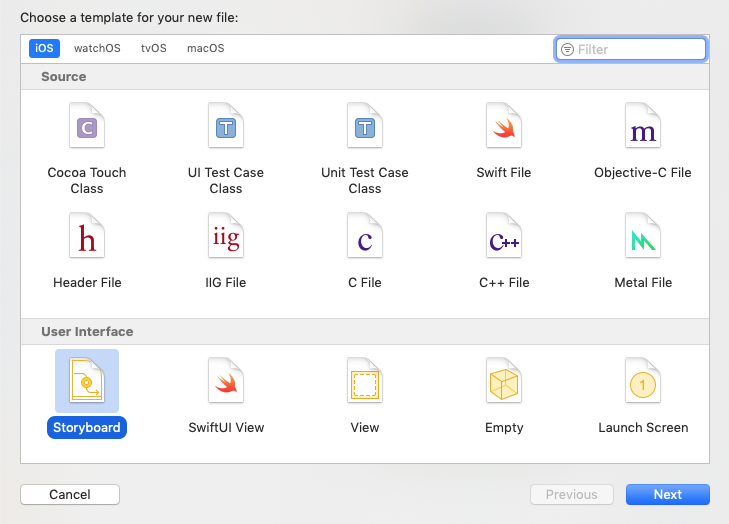
次に日本語用のスプラッシュウィンドウを表示する為のStoryboardを追加します。Xcodeの[File]-[New]-[File...]を選択しダイアログで[Storyboard]を選択し[Next]を押下します。

-
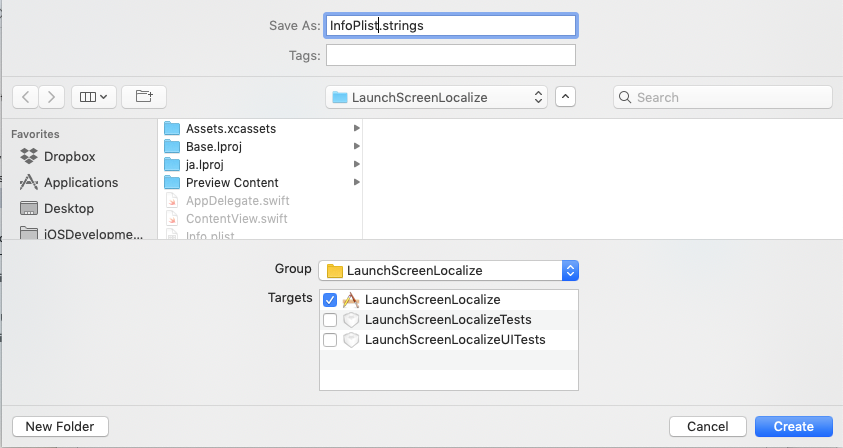
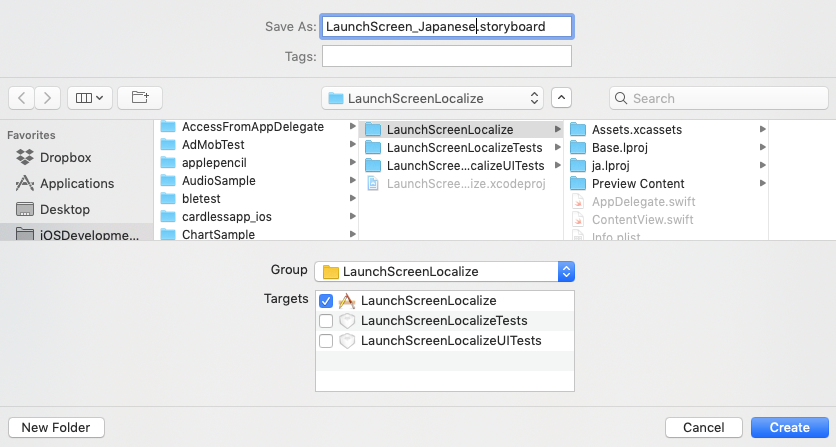
Storyboardの名称は[LaunchScreen_Japanese.storyboard]として[Create]を押下します。

-
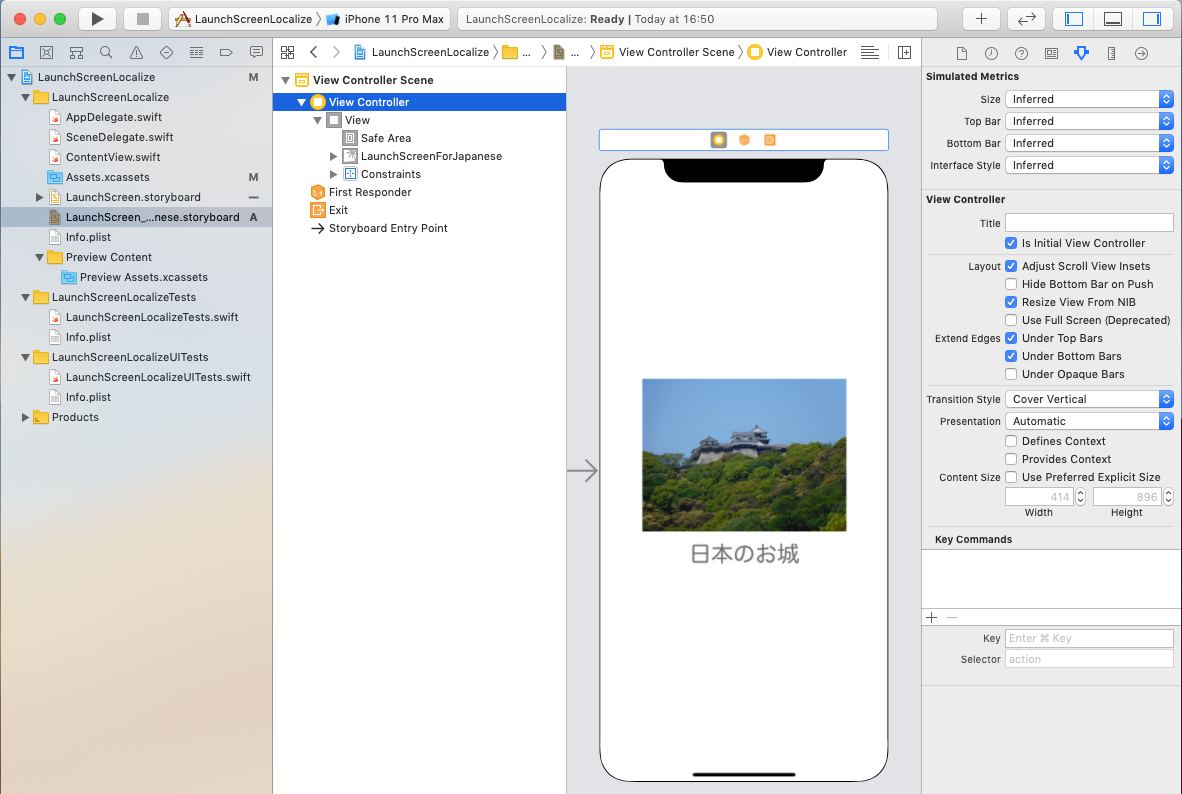
作成されたLaunchScreen_Japanese.storyboardにUIViewControllerを追加し、[is Initial View Controller]にチェックを入れます。そしてUIImageViewを追加し日本語用のスプラッシュウィンドウの画像を設定します。

これで英語用のスプラッシュウィンドウを表示するStoryboardと日本語用のスプラッシュウィンドウを表示するStoryboardの用意ができました。次からは言語毎にStoryboardを使い分ける設定を行います。 -
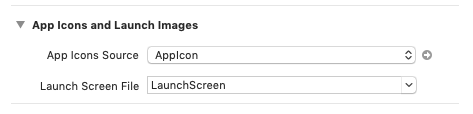
Xcodeの[TARGETS]の[App Icons and Launch Images]で[Launch Screen File]が[LaunchScreen]になっていることを確認します。

-
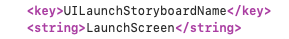
この状態でInfo.plistを見るとLaunchScreen.storyboardの名称がUILaunchStoryboardNameというキーに設定されていることが分かります。

ということで、このUILaunchStoryboardNameの値を言語毎に変えられる様にします。 -
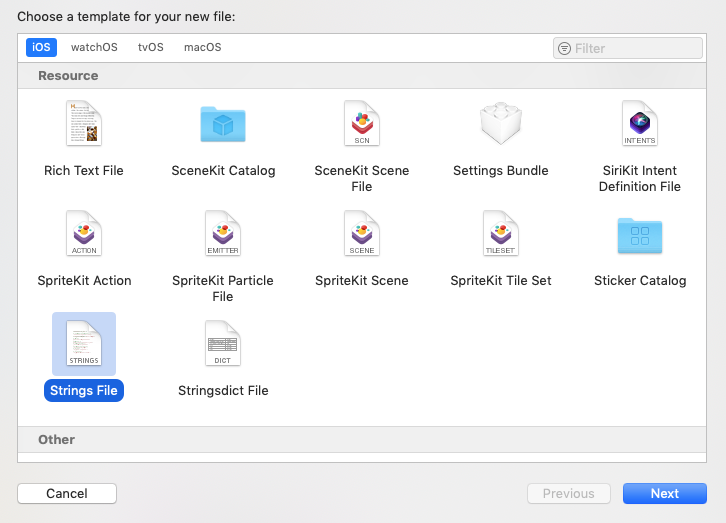
Info.plistを多言語化する為のInfoPlist.stringsを追加します。Xcodeの[File]-[New]-[File...]を選択しダイアログで[Strings File]を選択し[Next]を押下します。

-
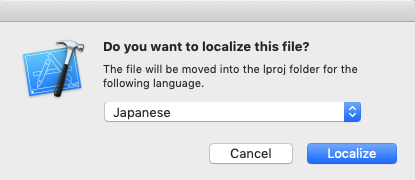
[Do you want to localize this file?]と聞かれますので日本語を選択して[Localize]を押下します。

-
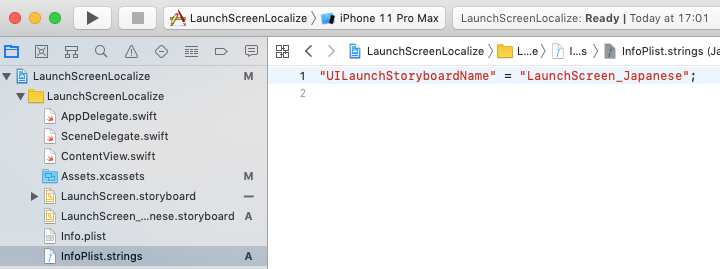
InfoPlist.stirngsに以下のキーと値を設定します。
"UILaunchStoryboardName" = "LaunchScreen_Japanese";

これで日本語のときだけスプラッシュウィンドウにLaunchScreen_Japanese.storyboardが使用され、それ以外の言語の時はデフォルトのLaunchScreen.storyboardが使用される様になりました。
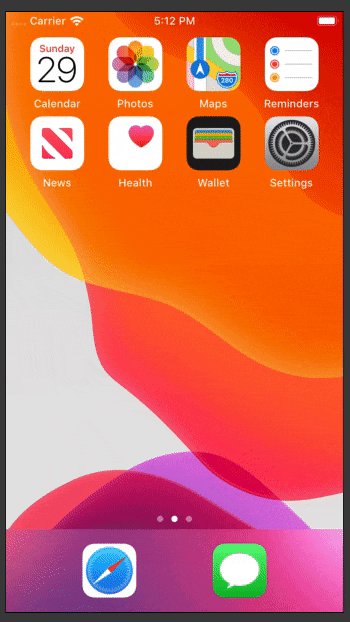
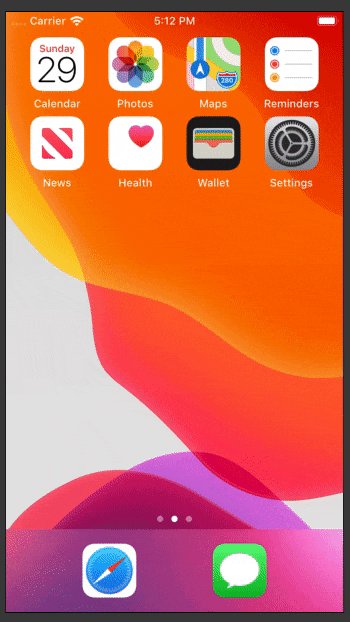
では動かしてみましょう。