JavaとSpringBootを用いたページングの実装
前提条件
使用言語
- Java11
- Spring Boot
- Thymeleaf
- HTML
- CSS
作成中のサイト
おもちゃのECサイト
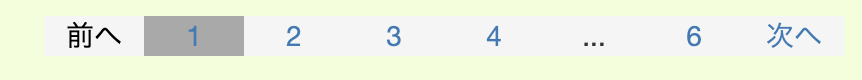
完成イメージ
大まかな機能
1 現在のページが色が変わるようにする
2 真ん中には3つのページ変遷が表示されている
3 間が開く場合は「...」が表示される
4 最初のページでは「前へ」、最後のページでは「次へ」が押せなくなる
実装手順
1 ページネーションドメインの作成
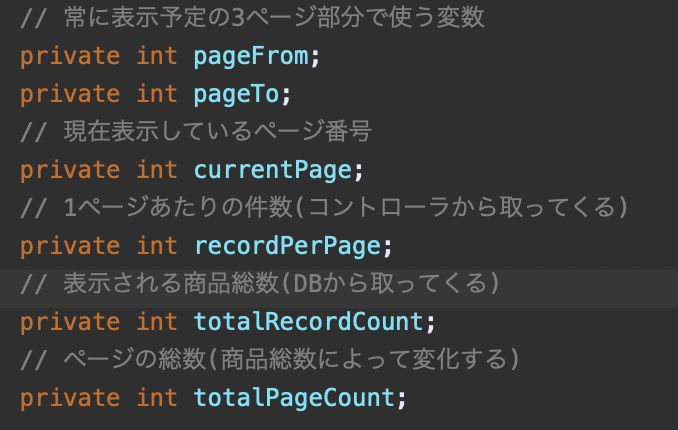
フィールド変数を用意する

必要なのは以下の6つ
1 どこから表示をするか指定する変数
2 どこまで表示すべきか指定する変数
3 現在のページ数を格納する変数
4 1ページに表示する件数を指定する変数
5 表示する商品の総数を格納する変数(全件表示 / 検索機能などによって変動するため)
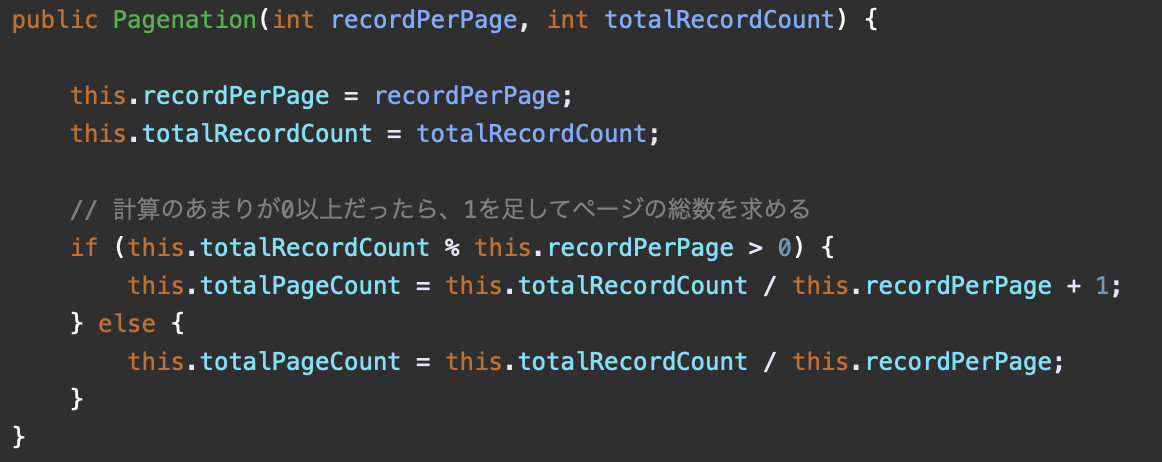
6 ページの総数(表示する商品の総数 ÷ 1ページに表示する件数)
コンストラクターの作成

ページネーションのメソッドが呼び出される際に、
フィールド変数の「1ページに表示する件数を指定する変数」と「表示する商品の総数を格納する変数」に値が格納される。
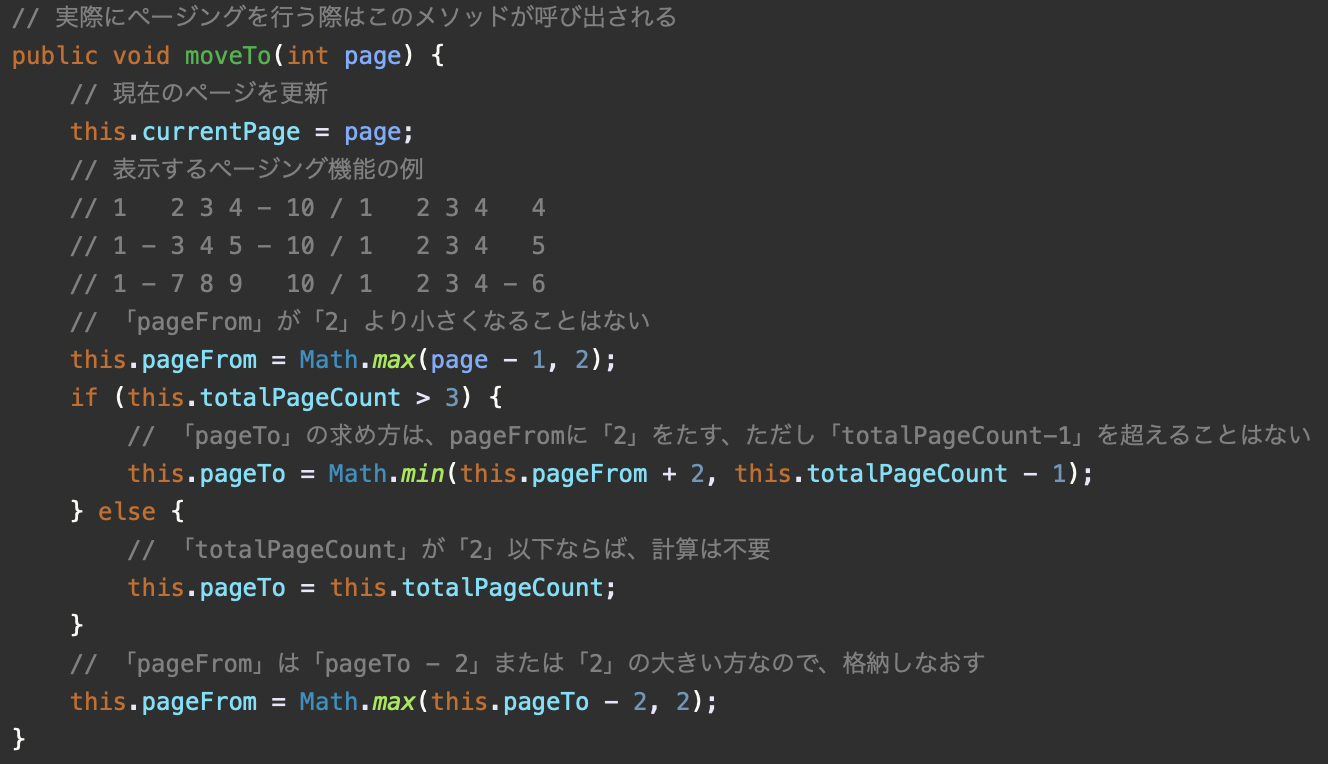
実際にページングをして、表示ページを切り替えるメソッドを作成

これで「変数 page」→次に表示するページを渡せば、ページングができる!!
忘れずに「getter/setterを作成すること」
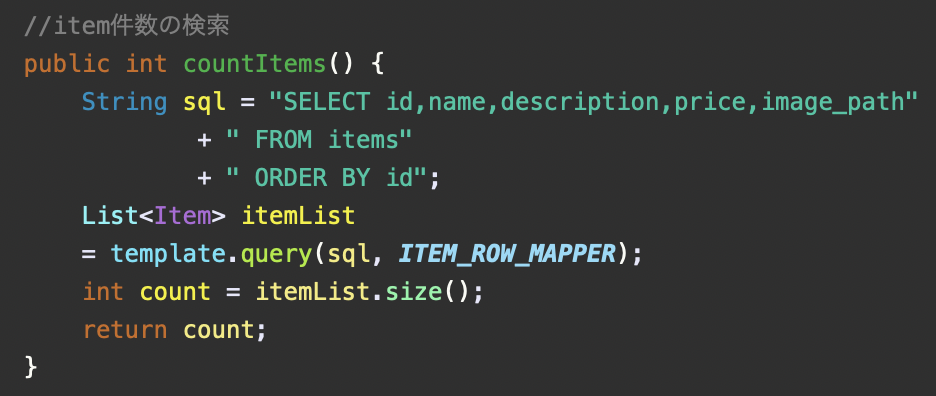
2 商品数を検索するリポジトリの追加
3 コントローラのメソッドの変更および追加
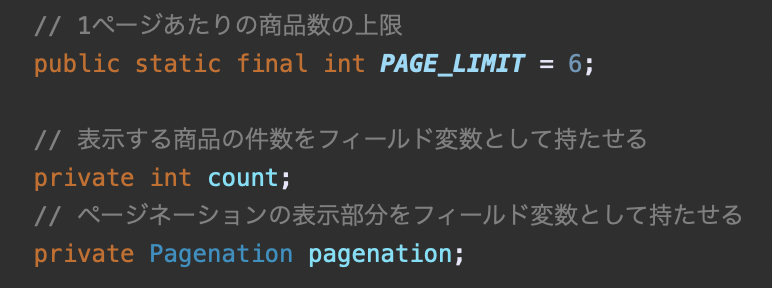
コントローラにフィールド変数の追加
1ページに何件のデータを表示するか指定
今回は定数で指定しているが、仕様によっては変数を使用
表示する商品の件数を指定
表示する商品の件数は検索の場合、毎度変わるので変数で指定
ページネーションオブジェクトの作成
毎度作成し直すのも面倒なので、先に作っておく
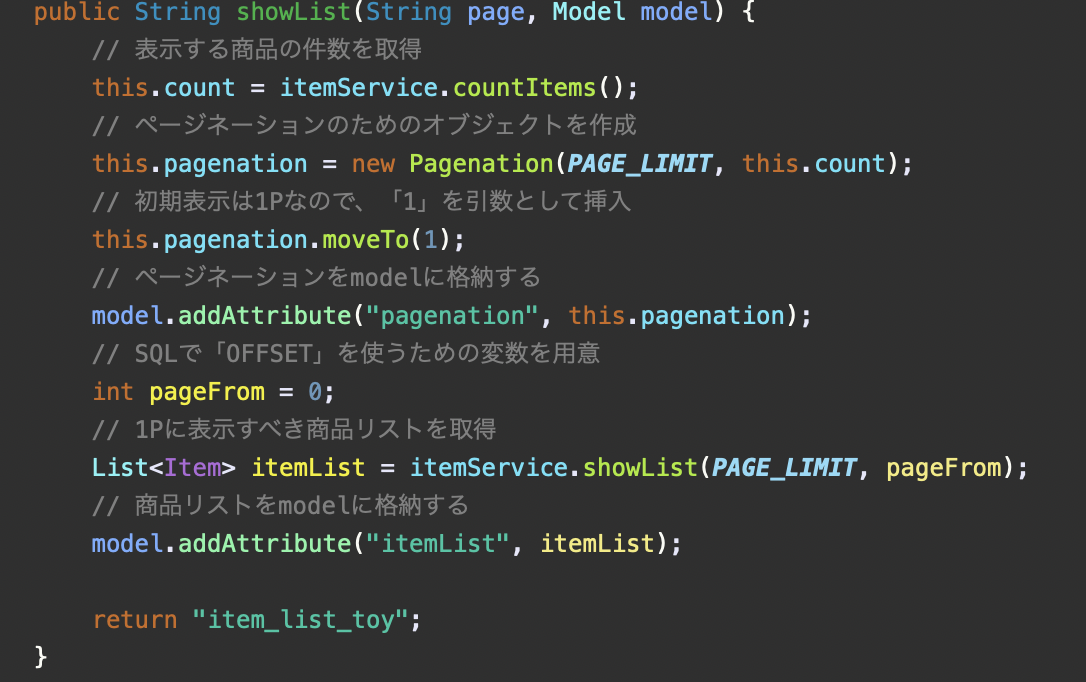
商品一覧を表示するコントローラの修正
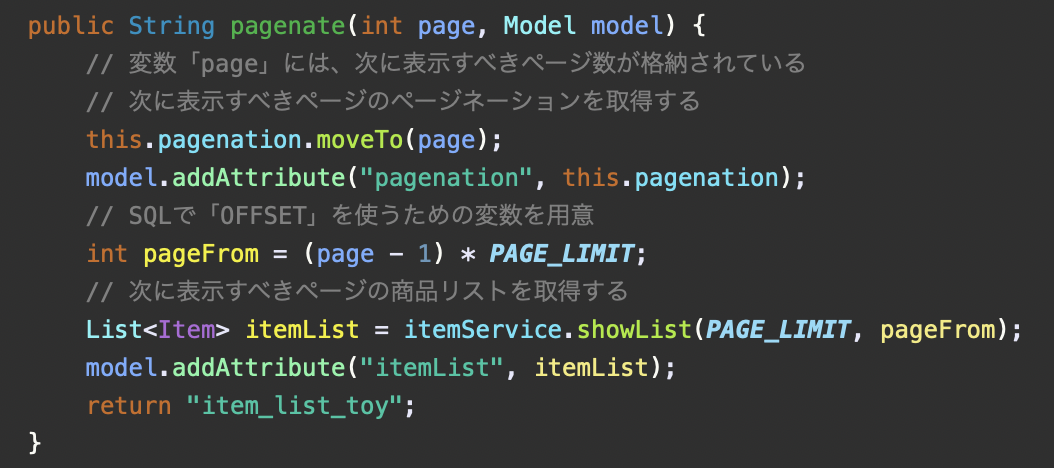
ページングを行うメソッドの追加
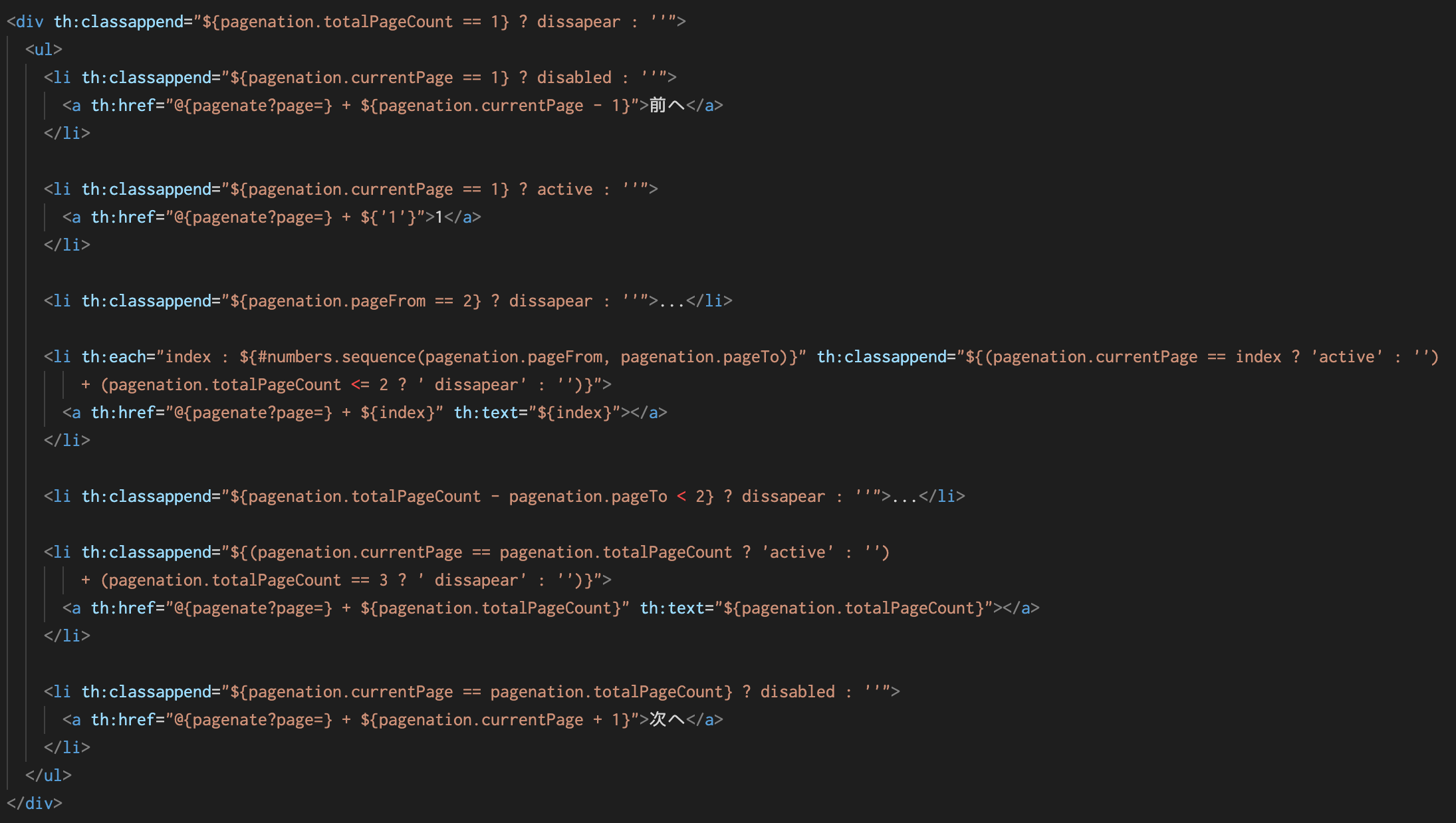
4 ページネーションを行うためのタグをHTMLに作成
コードの補足説明
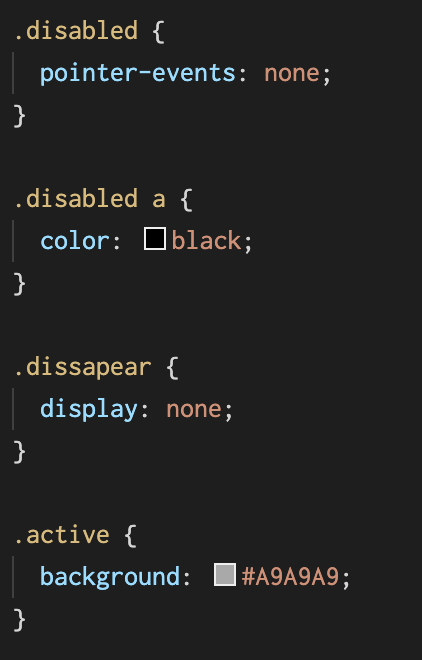
クラス「dissapear」と「active」と「disabled」はCSSでコーディング
「th:classappend="${pagenation.totalPageCount == 1} ? dissapear : ''"」
「totalPageCount」が「1」ならば「dissapear」クラスを追加する
「th:each="index : ${#numbers.sequence(pagenation.pageFrom, pagenation.pageTo)}"」
「pageFromに格納された数字〜pageToに格納された数字」まで繰り返し処理を行い、indexに格納する