はじめに
今回はFilePondを使ってアップロードした画像に対してサイズの制限をかける処理を実装します。
公式からプラグインが提供されているので、そちらを使用します。
FilePond公式ドキュメントは非常にわかりやすかったので、英語が得意の方は当記事を閲覧するよりも公式ドキュメントを参考にした方が良いかもしれません...
FilePond公式 サイズ制御
FilePondを読み込む
今回はCDNを使用してFilePondを読み込みます
<!-- FilePond ベースcss -->
<link href="https://unpkg.com/filepond/dist/filepond.css" rel="stylesheet" />
<!-- FilePond ベース -->
<script src="https://unpkg.com/filepond/dist/filepond.js"></script>
<!-- サイズ制御プラグイン -->
<script src="https://unpkg.com/filepond-plugin-file-validate-size/dist/filepond-plugin-file-validate-size.js"></script>
初期化
次にFilePondを初期化します。
//初期化
FilePond.registerPlugin(FilePondPluginFileValidateSize);
※今回は1つのプラグインしか使用しませんが、複数プラグインを使用したい場合は以下のように記述してください
//複数プラグインの初期化(画像プレビュー + 画像サイズ制限)
FilePond.registerPlugin(FilePondPluginImagePreview,FilePondPluginFileValidateSize);
組み込み
それでは実際にプラグインを組み込んでいきましょう!
プロパティ
まずはこのプラグインで使用できるプロパティを確認しましょう
| プロパティ名 | デフォルト値 | 説明 |
|---|---|---|
| allowImagePreview | true | ファイルサイズの制御を有効(true)または無効(false)にする |
| minFileSize | null | ファイルの最小サイズ。例 : '750KB'
|
| maxFileSize | null | ファイルの最小サイズ。例 : '5MB'
|
| maxTotalFileSize | null | リスト内のすべてのファイルの最大サイズ(maxFileSizeと同じ形式) |
| labelMaxFileSizeExceeded | 'File is too large' |
サイズ上限を超える画像をアップロードした際に表示されるメッセージ |
| labelMaxFileSize | 'Maximum file size is {filesize}' |
サイズ上限を超える画像をアップロードした際に表示される詳細メッセージ |
| labelMaxTotalFileSizeExceeded | 'Maximum total size exceeded' |
ファイルの合計サイズが上限を超えた際に表示されるメッセージ |
| labelMaxTotalFileSize | 'Maximum total file size is {filesize}' |
ファイルの合計サイズが上限を超えた際に表示される詳細メッセージ |
今回はアップロードした画像の上限値を設定したいので、制御を有効にするallowImagePreviewとファイルの上限値を設定するmaxFileSizeを使います。
出力するメッセージも変更したいのでlabelMaxFileSizeExceeded,labelMaxFileSizeあたりも追加しましょう。
実装例
javascript
document.addEventListener('DOMContentLoaded', function() {
//初期化
FilePond.registerPlugin(FilePondPluginFileValidateSize);
//設定
FilePond.setOptions({
allowFileSizeValidation : true,//制御をON
maxFileSize : '2MB',//上限値は2MB(2メガバイト)
labelMaxFileSizeExceeded : 'ファイルサイズが大きすぎます!',
labelMaxFileSize : 'ファイルサイズは2MBまでです',
});
//インスタンスを生成
const inputElements = document.getElementById('filepond');//対象の要素を取得
//const inputElement = document.querySelector('input[type="file"]'); この取得方法でもOK
FilePond.create(inputElements);//実装
});
html
<h1>FilePond</h1>
<input id="filepond" type="file"/>
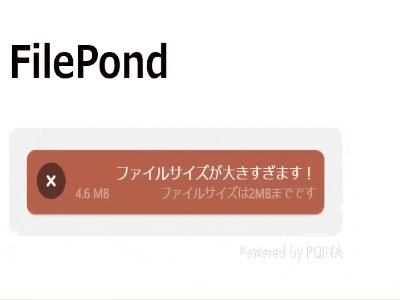
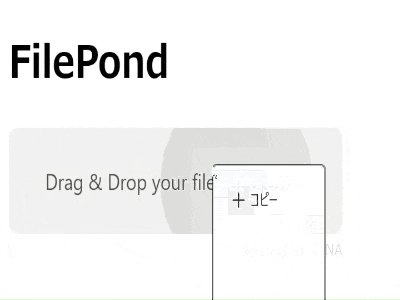
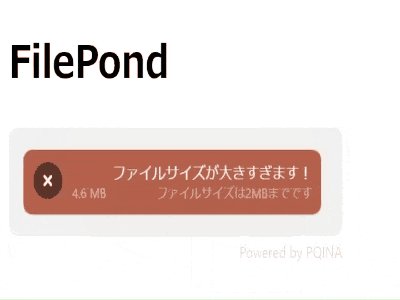
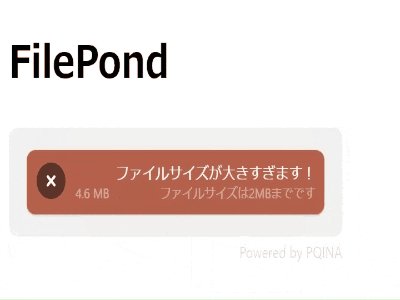
結果
約4MBの画像ファイルを添付した結果、期待通りエラーになった。
設定したメッセージも確認できる。
まとめ
今回はFilePondでのファイルサイズの制御(バリデーション)を実装しました。
私自身がFilePondを組み込んだ時に、日本語の参考文献が少なかったのでこれからもFilePond系の記事を投稿しようかなと思っています。
少しでも役に立てれば幸いです。