背景
身内に仕事で路線図をpower pointに書く作業をしている人がいて、面倒そうだったからChat-gptにやらせてみた。
プロンプト作り

路線図は著作権で保護されてると言って譲らない。
色々試した結果、わりと世間知らずなchat-gptには座標データを渡した方が確実だと思われる。

これが銀座線の路線図を示していることは伝えない。
step-by-step、最近のトレンドだとあまり良くないみたいね。
出力
作ってくれたSVGがこちら
<svg xmlns="http://www.w3.org/2000/svg" width="1000" height="1000" viewBox="-139.8 35.6 0.15 0.15">
<circle cx="-139.798432" cy="35.712068" r="0.0005" fill="black" />
<circle cx="-139.790932" cy="35.709901" r="0.0005" fill="black" />
<circle cx="-139.782599" cy="35.711295" r="0.0005" fill="black" />
<circle cx="-139.77725" cy="35.713774" r="0.0005" fill="black" />
<circle cx="-139.772881" cy="35.707678" r="0.0005" fill="black" />
<circle cx="-139.771717" cy="35.702973" r="0.0005" fill="black" />
<circle cx="-139.770888" cy="35.691696" r="0.0005" fill="black" />
<circle cx="-139.773163" cy="35.684891" r="0.0005" fill="black" />
<circle cx="-139.773924" cy="35.682418" r="0.0005" fill="black" />
<circle cx="-139.77011" cy="35.676843" r="0.0005" fill="black" />
<circle cx="-139.763971" cy="35.671981" r="0.0005" fill="black" />
<circle cx="-139.758121" cy="35.66661" r="0.0005" fill="black" />
<circle cx="-139.749833" cy="35.670227" r="0.0005" fill="black" />
<circle cx="-139.741419" cy="35.673631" r="0.0005" fill="black" />
<circle cx="-139.737052" cy="35.677021" r="0.0005" fill="black" />
<circle cx="-139.724164" cy="35.672768" r="0.0005" fill="black" />
<circle cx="-139.717855" cy="35.670532" r="0.0005" fill="black" />
<circle cx="-139.712317" cy="35.665246" r="0.0005" fill="black" />
<circle cx="-139.701333" cy="35.658523" r="0.0005" fill="black" />
<line x1="-139.798432" y1="35.712068" x2="-139.790932" y2="35.709901" stroke="black" stroke-width="0.0005" />
<line x1="-139.790932" y1="35.709901" x2="-139.782599" y2="35.711295" stroke="black" stroke-width="0.0005" />
<line x1="-139.782599" y1="35.711295" x2="-139.77725" y2="35.713774" stroke="black" stroke-width="0.0005" />
<line x1="-139.77725" y1="35.713774" x2="-139.772881" y2="35.707678" stroke="black" stroke-width="0.0005" />
<line x1="-139.772881" y1="35.707678" x2="-139.771717" y2="35.702973" stroke="black" stroke-width="0.0005" />
<line x1="-139.771717" y1="35.702973" x2="-139.770888" y2="35.691696" stroke="black" stroke-width="0.0005" />
<line x1="-139.770888" y1="35.691696" x2="-139.773163" y2="35.684891" stroke="black" stroke-width="0.0005" />
<line x1="-139.773163" y1="35.684891" x2="-139.773924" y2="35.682418" stroke="black" stroke-width="0.0005" />
<line x1="-139.773924" y1="35.682418" x2="-139.77011" y2="35.676843" stroke="black" stroke-width="0.0005" />
<line x1="-139.77011" y1="35.676843" x2="-139.763971" y2="35.671981" stroke="black" stroke-width="0.0005" />
<line x1="-139.763971" y1="35.671981" x2="-139.758121" y2="35.66661" stroke="black" stroke-width="0.0005" />
<line x1="-139.758121" y1="35.66661" x2="-139.749833" y2="35.670227" stroke="black" stroke-width="0.0005" />
<line x1="-139.749833" y1="35.670227" x2="-139.741419" y2="35.673631" stroke="black" stroke-width="0.0005" />
<line x1="-139.741419" y1="35.673631" x2="-139.737052" y2="35.677021" stroke="black" stroke-width="0.0005" />
<line x1="-139.737052" y1="35.677021" x2="-139.724164" y2="35.672768" stroke="black" stroke-width="0.0005" />
<line x1="-139.724164" y1="35.672768" x2="-139.717855" y2="35.670532" stroke="black" stroke-width="0.0005" />
<line x1="-139.717855" y1="35.670532" x2="-139.712317" y2="35.665246" stroke="black" stroke-width="0.0005" />
<line x1="-139.712317" y1="35.665246" x2="-139.701333" y2="35.658523" stroke="black" stroke-width="0.0005" />
</svg>

いい感じに作ってくれた。
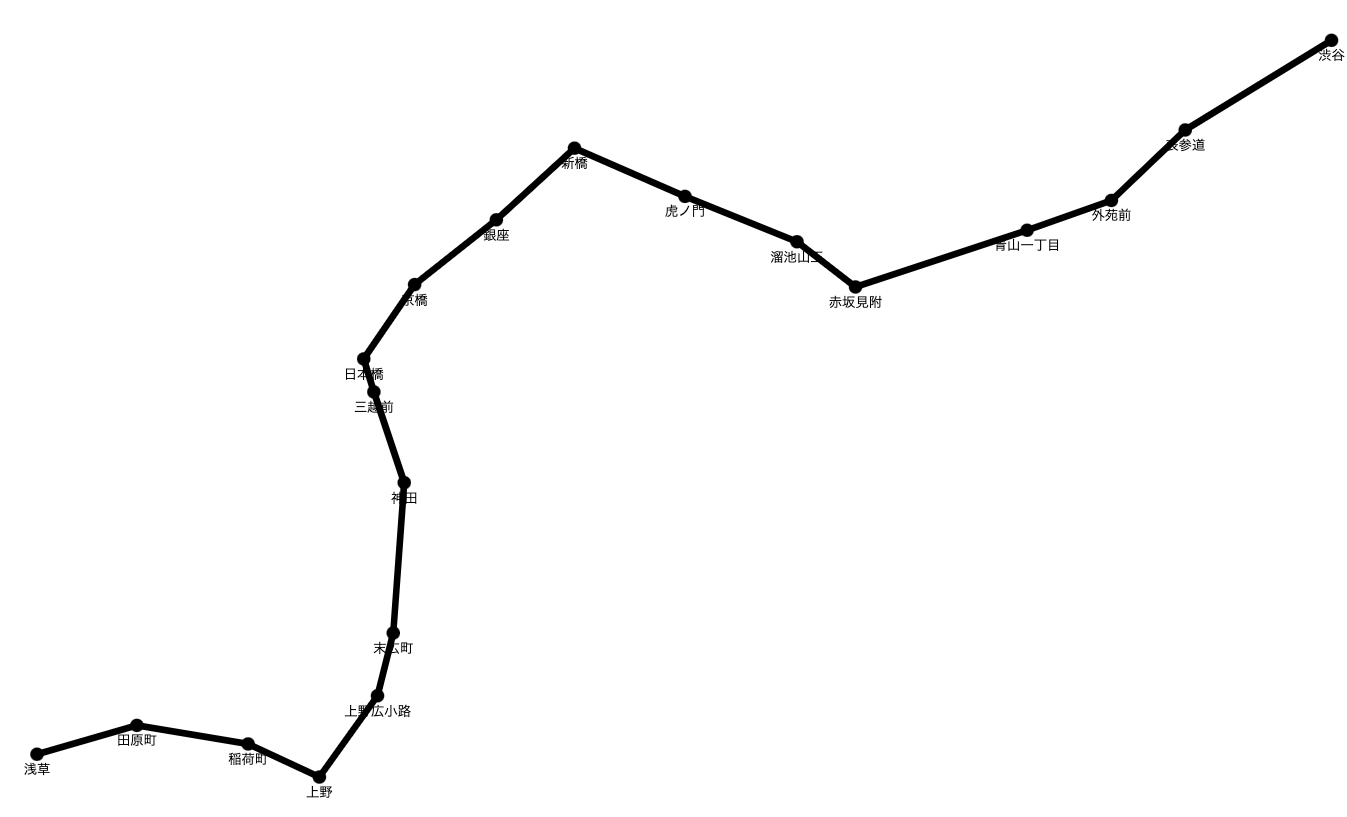
駅名が無いので、駅名を入れさせる。
<svg xmlns="http://www.w3.org/2000/svg" width="1000" height="1000" viewBox="-139.8 35.6 0.15 0.15">
<text x="-139.798432" y="35.712068" font-size="0.001" text-anchor="middle" dy="0.0015">浅草</text>
<text x="-139.790932" y="35.709901" font-size="0.001" text-anchor="middle" dy="0.0015">田原町</text>
<text x="-139.782599" y="35.711295" font-size="0.001" text-anchor="middle" dy="0.0015">稲荷町</text>
<text x="-139.77725" y="35.713774" font-size="0.001" text-anchor="middle" dy="0.0015">上野</text>
<text x="-139.772881" y="35.707678" font-size="0.001" text-anchor="middle" dy="0.0015">上野広小路</text>
<text x="-139.771717" y="35.702973" font-size="0.001" text-anchor="middle" dy="0.0015">末広町</text>
<text x="-139.770888" y="35.691696" font-size="0.001" text-anchor="middle" dy="0.0015">神田</text>
<text x="-139.773163" y="35.684891" font-size="0.001" text-anchor="middle" dy="0.0015">三越前</text>
<text x="-139.773924" y="35.682418" font-size="0.001" text-anchor="middle" dy="0.0015">日本橋</text>
<text x="-139.77011" y="35.676843" font-size="0.001" text-anchor="middle" dy="0.0015">京橋</text>
<text x="-139.763971" y="35.671981" font-size="0.001" text-anchor="middle" dy="0.0015">銀座</text>
<text x="-139.758121" y="35.66661" font-size="0.001" text-anchor="middle" dy="0.0015">新橋</text>
<text x="-139.749833" y="35.670227" font-size="0.001" text-anchor="middle" dy="0.0015">虎ノ門</text>
<text x="-139.741419" y="35.673631" font-size="0.001" text-anchor="middle" dy="0.0015">溜池山王</text>
<text x="-139.737052" y="35.677021" font-size="0.001" text-anchor="middle" dy="0.0015">赤坂見附</text>
<text x="-139.724164" y="35.672768" font-size="0.001" text-anchor="middle" dy="0.0015">青山一丁目</text>
<text x="-139.717855" y="35.670532" font-size="0.001" text-anchor="middle" dy="0.0015">外苑前</text>
<text x="-139.712317" y="35.665246" font-size="0.001" text-anchor="middle" dy="0.0015">表参道</text>
<text x="-139.701333" y="35.658523" font-size="0.001" text-anchor="middle" dy="0.0015">渋谷</text>
<circle cx="-139.798432" cy="35.712068" r="0.0005" fill="black" />
<circle cx="-139.790932" cy="35.709901" r="0.0005" fill="black" />
<circle cx="-139.782599" cy="35.711295" r="0.0005" fill="black" />
<circle cx="-139.77725" cy="35.713774" r="0.0005" fill="black" />
<circle cx="-139.772881" cy="35.707678" r="0.0005" fill="black" />
<circle cx="-139.771717" cy="35.702973" r="0.0005" fill="black" />
<circle cx="-139.770888" cy="35.691696" r="0.0005" fill="black" />
<circle cx="-139.773163" cy="35.684891" r="0.0005" fill="black" />
<circle cx="-139.773924" cy="35.682418" r="0.0005" fill="black" />
<circle cx="-139.77011" cy="35.676843" r="0.0005" fill="black" />
<circle cx="-139.763971" cy="35.671981" r="0.0005" fill="black" />
<circle cx="-139.758121" cy="35.66661" r="0.0005" fill="black" />
<circle cx="-139.749833" cy="35.670227" r="0.0005" fill="black" />
<circle cx="-139.741419" cy="35.673631" r="0.0005" fill="black" />
<circle cx="-139.737052" cy="35.677021" r="0.0005" fill="black" />
<circle cx="-139.724164" cy="35.672768" r="0.0005" fill="black" />
<circle cx="-139.717855" cy="35.670532" r="0.0005" fill="black" />
<circle cx="-139.712317" cy="35.665246" r="0.0005" fill="black" />
<circle cx="-139.701333" cy="35.658523" r="0.0005" fill="black" />
<line x1="-139.798432" y1="35.712068" x2="-139.790932" y2="35.709901" stroke="black" stroke-width="0.0005" />
<line x1="-139.790932" y1="35.709901" x2="-139.782599" y2="35.711295" stroke="black" stroke-width="0.0005" />
<line x1="-139.782599" y1="35.711295" x2="-139.77725" y2="35.713774" stroke="black" stroke-width="0.0005" />
<line x1="-139.77725" y1="35.713774" x2="-139.772881" y2="35.707678" stroke="black" stroke-width="0.0005" />
<line x1="-139.772881" y1="35.707678" x2="-139.771717" y2="35.702973" stroke="black" stroke-width="0.0005" />
<line x1="-139.771717" y1="35.702973" x2="-139.770888" y2="35.691696" stroke="black" stroke-width="0.0005" />
<line x1="-139.770888" y1="35.691696" x2="-139.773163" y2="35.684891" stroke="black" stroke-width="0.0005" />
<line x1="-139.773163" y1="35.684891" x2="-139.773924" y2="35.682418" stroke="black" stroke-width="0.0005" />
<line x1="-139.773924" y1="35.682418" x2="-139.77011" y2="35.676843" stroke="black" stroke-width="0.0005" />
<line x1="-139.77011" y1="35.676843" x2="-139.763971" y2="35.671981" stroke="black" stroke-width="0.0005" />
<line x1="-139.763971" y1="35.671981" x2="-139.758121" y2="35.66661" stroke="black" stroke-width="0.0005" />
<line x1="-139.758121" y1="35.66661" x2="-139.749833" y2="35.670227" stroke="black" stroke-width="0.0005" />
<line x1="-139.749833" y1="35.670227" x2="-139.741419" y2="35.673631" stroke="black" stroke-width="0.0005" />
<line x1="-139.741419" y1="35.673631" x2="-139.737052" y2="35.677021" stroke="black" stroke-width="0.0005" />
<line x1="-139.737052" y1="35.677021" x2="-139.724164" y2="35.672768" stroke="black" stroke-width="0.0005" />
<line x1="-139.724164" y1="35.672768" x2="-139.717855" y2="35.670532" stroke="black" stroke-width="0.0005" />
<line x1="-139.717855" y1="35.670532" x2="-139.712317" y2="35.665246" stroke="black" stroke-width="0.0005" />
<line x1="-139.712317" y1="35.665246" x2="-139.701333" y2="35.658523" stroke="black" stroke-width="0.0005" />
</svg>

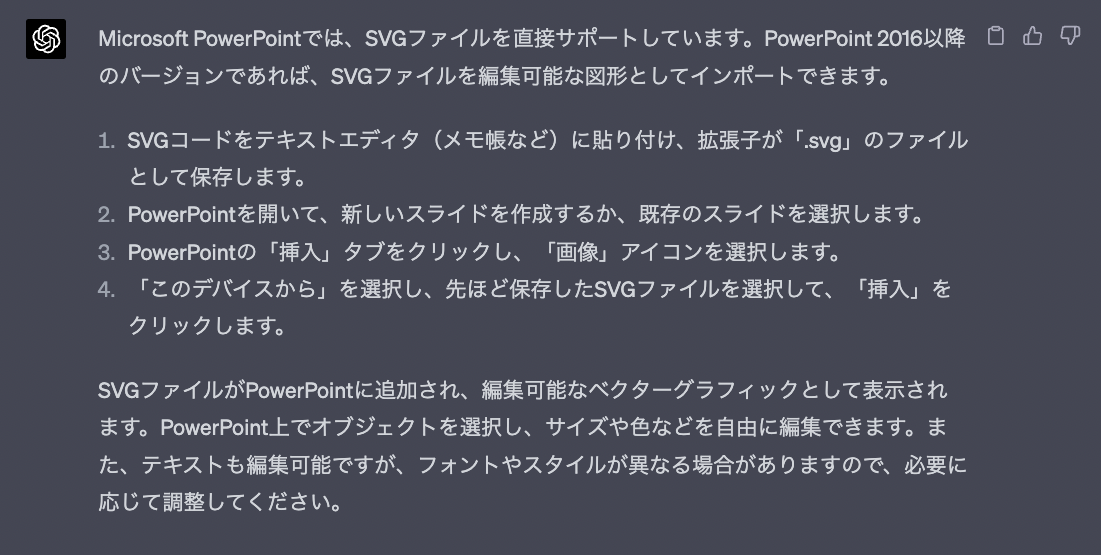
あとはこれをpower pointにインポートして編集とかできたらいいな。

本当にサポートされているのか否か、残念ながら筆者がofficeを持ってないので迷宮入り。
余談
chat-gpt 3.5で同様のプロンプトで出力されたSVGがこちら。

色々すごい、銀座が増えてるし上野と渋谷は合併してしまった。