おはようございます。
某大型ショッピングモールに勤務してます、Nakamuraです。
今回はTeachable MachineとCodePenを使って様々な植物を識別してくれる機能を作ってみました。
なぜ今回このような機能を作ろうと思ったかというと、母の日に花屋にレジ応援をしに行った事がきっかけでした。
母の日はプレゼントでお花を渡すお客さまが多く、様々な売場から花屋に応援が集まります。私もその一人でした。
レジで花を精算する際、通常の商品のように花にバーコードがついていれば特に問題ないのですがバーコードや値段がついていない花が多数あります。
そうなるとブーケ作り等で忙しくしている花屋担当の店員の所まで行って「この花は何円ですか?」「何ていう名前の花ですか?」といちいち聞きにいかなければなりません。
しかも応援者はだいたい1時間ごとに変わるので、また次の、さらに次の応援者も同様に聞きにいかなければなりません。
そうなると応援者もそうですが、聞かれる花屋担当の方々も大変です。
そこで今回は花屋担当の負担を減らすためAIカメラに頑張ってもらおうと思いました。
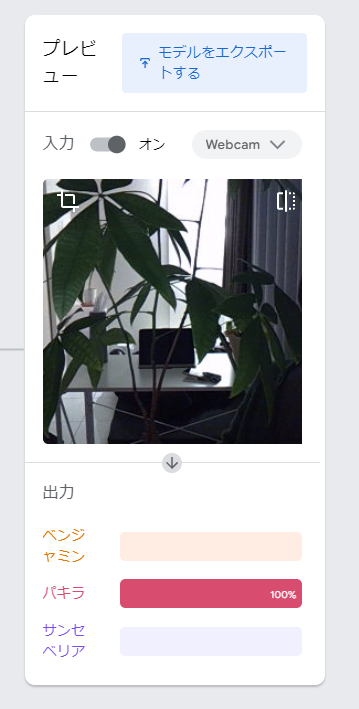
完成イメージはこんな感じです↓
作り方
Teachable Machineの画像プロジェクト(標準の画像モデル)を開きます

ウェブカメラをクリックして覚えさせたい植物の画像を読み込ませます。
私は試験的に自宅で育てている3種類の植物を読み込ませてみました。

こんな感じです。
あとはモデルをトレーニングするをクリックして、トレーニングし終わったらちゃんと動作するかテストしてみましょう。

パキラを映すとしっかりパキラだと読み取ってくれました。
そうしたら
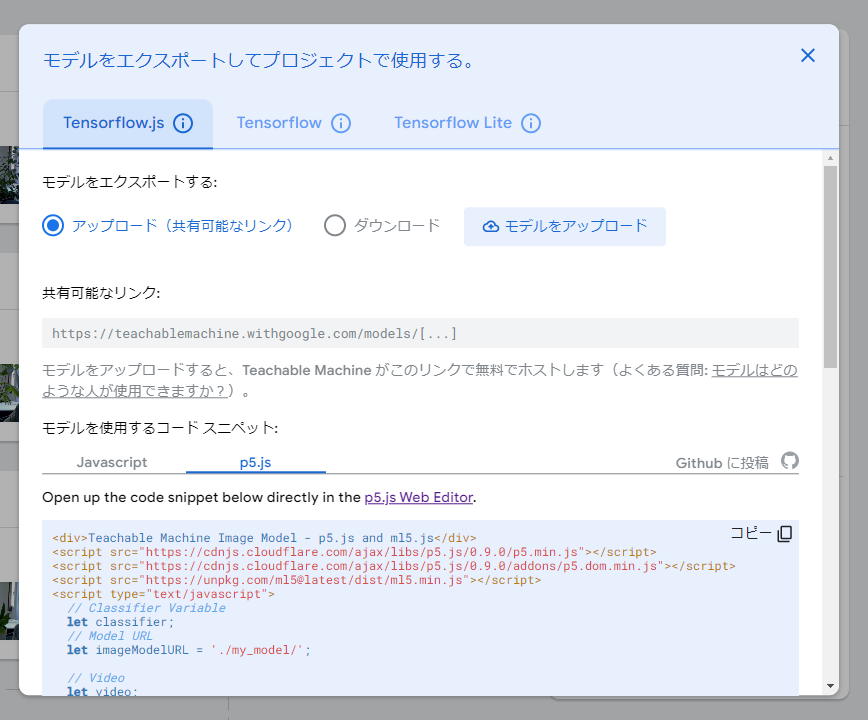
モデルをエクスポートする→モデルをアップロード
をしてURLやコードをコピーできるようにしましょう。
この時p5.jsのコードをコピーしておきましょう。

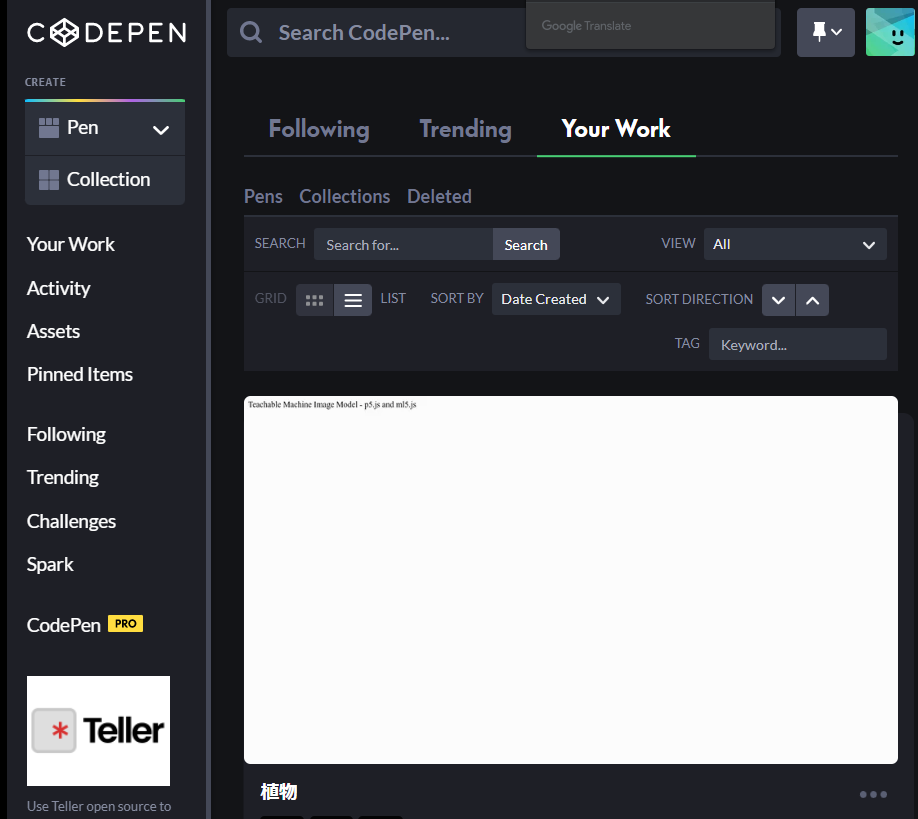
続きましてCodePenを開きます。
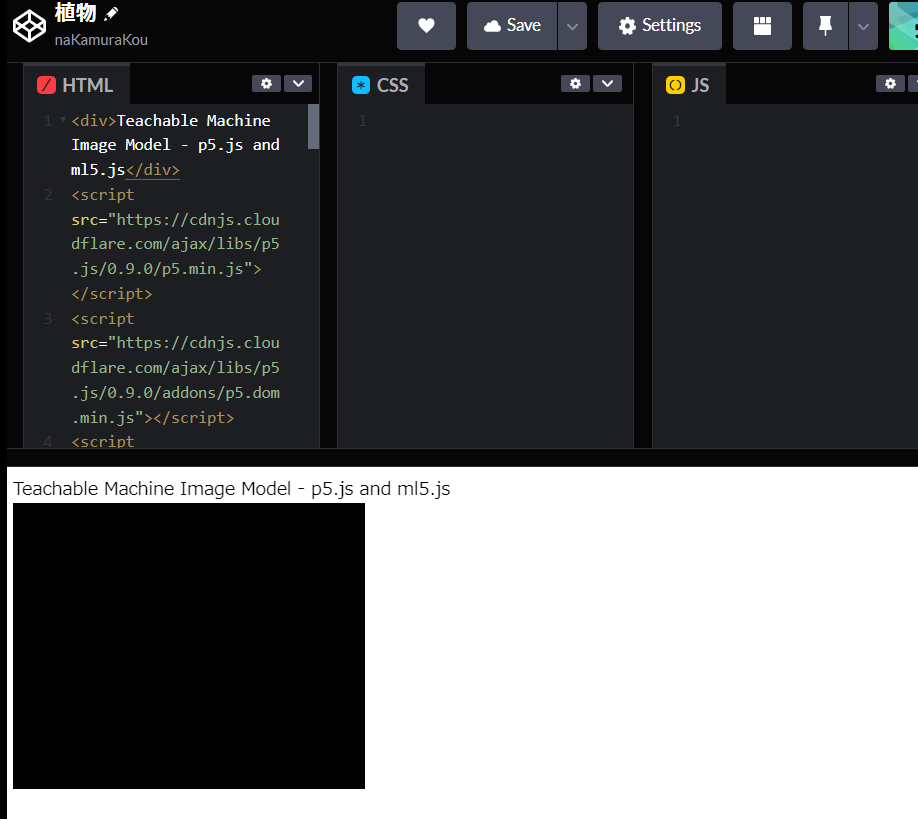
左上のPenをクリックしてページを開き、HTMLに先ほどコピーしたp5.jsのコードを貼り付けます。


うまくいくとこのように識別してくれます。



作ってみた感想
今回植物を読み取るというコンセプトで作りましたが、割としっかりと識別してくれたので驚きました。
ただ今回は3種類だけでありこれが10種類、20種類と増えていったときにしっかりと識別してくれるか、確認が必要だと思いました。
そして今回は名前のみ表示でしたが、金額や花言葉等を補足的に表示させることができればより実用性が増すのかなと思いました。
それでは最後まで読んで下さりありがとうございました。
