警察のWebページは全体的にダサい印象がある。「あ、このページ、警官さんが暇な時にオーサリングソフトを使ってせっせこ作ってるんだな」というのが伝わってくる出来のものがちらほら見受けられる。警視庁(東京都警察って名前変えればいいのに)のWebページはなんとHTML4だ。XHTMLですらないなんて。そんなページでサイバーセキュリティに気をつけろなんて言われても説得力無いんですけど。道理でパソコン遠隔操作事件で誤認逮捕をやらかしたわけだ1。
そんな警察ページの中でも最もダサいと思われるのが、筆者の自治体である神奈川県警だ(北海道警も五十歩百歩だが、<meta name="GENERATOR" content="JustSystems Homepage Builder Version 20.0.6.0 for Windows">と明記してあるのが正直でよい。バージョン最新じゃないのがさらに愛おしいぞ)。これがまた、タイムスリップしたような出来で最初観たときは絶句した。そんな状況から立ち直り、ここにどうして神奈川県警のページがひどいのかを説明することにした。
ツッコミどころ
その1:今さらXHTML
警視庁が「XHTMLですらない」といったが、XHTMLはオワコンなことにも変わりない。なるべく早くHTML5(この言い方すら古い! モダンHTMLとでも言うべきだろうか)に移行すべきだ。宣言が楽になる、新しく使いやすい要素が使えるなど、利点がモリモリだ。この時点で古ーいソースを後生大事にメンテしていることが良く分かる。
その2:文字コードがShift_JIS
現在のWebデファクトスタンダードはすでにUTF-8だ。現在日本で使われるほぼすべての漢字に対応しているうえに、世界中の言語にもあまねく網羅するこの文字コードは使わない理由が無い。この辺りも古いソースを捨てられないのが伝わってくる。
その3:横幅が800px
世の中のユーザーの少なくとも6割以上が、1366×728px以上である。
なお、StatCounterは4K以上のスクリーンを認識できないようで、その他(やたら多い)のうち、かなりの割合が4Kだと思われる。だとすると、あてずっぽうで半分以上(これでも少なく見積もってる方)がフルHD(1920×1080)以上の画素数を使っているはずだ。
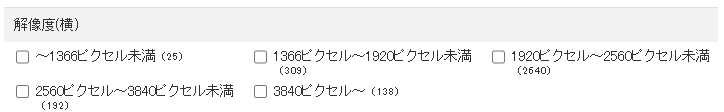
また、価格.comの2022/4/6時点のデータによれば、ノートPCの9割弱がフルHD以上の横幅だ。

↑ 2022/4/6時点の価格.comにおけるノートPCの横方向解像度の一覧。
フルHDの場合、横800pxというのは半分以下である。単純に狭すぎる。レスポンシヴにしろとは言わないが、今なら1300pxくらいをターゲットにして作るべきではないか。
その4:コメントアウトが多すぎ
各要素の役割をコメントで表示するのはまだ分かる。本当はセマンティックHTMLの原理にのっとって、意味合いに対応する要素を使えばいいんだけれどね。しかし、テンプレートをそのまま載せてしまっているのは痛い。しかも令和3年のままだし。
これがまずい理由は2つある。まず、ユーザーに余計な情報を送信しているということだ。つまり、通信料が余計にかかってしまう。HTMLコメントは「無駄無駄無駄無駄ぁー!」と叫ぶDIOやジョルノの連打攻撃を食らっているようなものだ。通信技術の進歩でそんなのは些細になってきているような気もするが、大昔の電話回線使っていた時代にこんなのがあったと思うとゾッとする。
次に、これはもっと根本的な問題だが、セキュリティ意識が欠如していることをソースを見たユーザーに教えている。普通の麻雀を打っているつもりで実は鷲巣麻雀でした、という感じだ。テンプレくらい見えても大した事ではない、と思うかもしれないが、よくあるテスト情報の誤送信の温床だ。そしてそんなゆるみから情報漏洩が起こる。神奈川県警の不祥事体質の一端を見た気がしないでもない。
その5:画像がGIF
このページでやたらと使われているGIFというのは過去の遺物だ。単純な画像において、圧縮効率・使用できる色の数など、あらゆる点においてjpegやpngなど他のフォーマットに劣る。しかもこのページ、GIFアニメを使っている訳でもない。もっともそのアニメーションも、PNGやWebPでできるし(知ってましたか?)、そもそも現在なら動画フォーマットを使った方がいいとも言われる。
なぜ寄りにもよってGIFなんだろうと首をかしげざるを得ない。ページ中のアイコンもガビガビである。
その6:自然数のtabindexを利用している
tabindexは0よりも大きな値を利用してはならないとされている。そもそも、いちいち項目足したらtabindexを振るのは面倒じゃないか? ソースを書いた警官さんに問いたい。
その7:拡張子が.htm
これはあくまで偏見だが、拡張子が.htmなサイトは間違いなく古くてダサい。少なくとも自分が見た.htmは例外なくそうだった。この拡張子があるのも、昔DOSの拡張子が3文字と決まっていた名残りでしかない。まあ、今なら動的Web生成とかで.htmlすら直接参照しないけど。
その8:フォントサイズ変更ボタンが<button>ではない
<li>と<img>で表現している。しかもイヴェントは直書きされており、トホホ感がある。tabindexは<img>の方についてるし。そもそもフォントサイズ変更ボタンが罪深いのは言うまでもない。
その9:ホバー時の色変更用に画像をスワップする
これはデータ量的に問題である。謎なのは、CSSではちゃんと:hoverを使っている(サブメニューの背景色変更も:hoverでなされている)のにJSでURLを動的に変更していることだ。一番しっくりくるのは担当者が途中交代して、多少CSSが分かる人が新しい部分を追加したのだろう。
その10:注目情報のリストマーカーが見づらい
黄色なのでコントラストが低く、背景に紛れてしまっている。おまけに項目ごとの間隔が詰まっているので、スマフォ操作がしづらい。
その11:そもそもスマフォ対応がなされていない
ビューポート設定がなされていないので、スマフォでホームページを開くと単純に縮小版になってしまい、操作が難しい。しかもサブメニューの表示はホバーで行うので、スマフォではメインメニューから辿ることになり面倒である。
その12:ユーティリティクラスとstyle属性の乱れ打ち
このページのclassは例外なくユーティリティクラス(margin設定とかfloatとか)だが、style属性を使って幅指定するというほぼ禁じ手(自分たちも片棒を担いでいるから何とも言えないけど。暇だったらこの記事のソースでも眺めてくれ)を使っている。HTMLが分かっている身としてはもっと洗練させろよ、と言いたくなる。
その13:<br>を幅開けに使っている
2022年にもなって、こんなのやっている奴がいるとは。CSSを見たら普通に.mb40とかいうのがあるので、何故に? と思わざるを得ない。<br>自体闇が深いタグである。
その14:<br>でfloatをクリアしている
floatの乱用は一応今でも通用するっちゃする。しかし、clearfixのやり方はちょっとググればわかることだ。そのコードをそのまま使ってしまえばいい。こんなやり方でfloatを解除するのは乱暴が過ぎる。
その15:新着情報のバッジが画像
ジャギジャギで見づらいのはもちろん、こんなのCSSでチャチャっと作れてしまう。
.news-icon {
border: 2px solid;
border-radius: 0.5em;
}
.news-icon-note { /* お知らせ */
border-color: orange;
}
<span class="news-icon news-icon-note">お知らせ</span>
このページの良いところ
神奈川県警の名誉のためにも、いいところを挙げなければならない。それは、画像にきっちりとaltを振っている点だ。バナー画像が見られない人にもこれで意味が伝わるぞ。画像にaltをつけるのは意外と忘れがちで、実際に忘れたり、不十分なaltを見る機会が多いので、単純にすごいことである。
ではどうすればよいのか
簡単である。プロを雇って、警官さんが情報更新だけに専念できるような形を作るべきだ。現状は一部のHTMLが分かる警官さんに負担が多くかかっていると容易に推測される。WordPressなどを使えばページの基本レイアウトを気にすることなく、項目にデータを入れるだけでよくなる。まあJAMStackの方がいいと思うけど。
ページを見る限り、神奈川県警ではWordPressを導入するできる技術力は無い。そこで外部業者の出番だ。ちゃんとしたWeb制作会社に頼めば、今のサイトのテイストを維持しつつ、モダンなページに仕上げてくれるはずだ。
警察のセキュリティ的にあまり人を入れたくないのは分かるが、さすがに刷新するべきだ。
かっこいい県警サイト
実際にそのようなことをやっているのが青森県警だ。
ご覧いただくとわかるだろうが、なかなかデザイン的にもよくできている。すべて明朗だし、レスポンシヴだ。バリアフリーページは「青森県警では、ホームページリーダーで確認しています」と明記している。こういう手間を惜しんでない姿勢に、県警の誠実さをうかがわせる。正直警視庁の管轄よりも栄えているところの警察だと言われても信じてしまうくらい、素晴らしい出来だ。
このようなサイトを、日常業務で忙しい警官さんが作れるか? 相当なWebスキルが無ければこんなの無理だ。青森県警はちゃんとしたWebデザイナーを雇って、しっかり管理できる体制を整えているわけだ。警察だってこんなサイトを作れる。ケチってはいけない。
-
特にアニメーション演出家の北村真咲さんのキャリアを壊した罪は重い。あれが無ければ、今ごろ監督をやっててもおかしく無かろうに… ↩