Jason Knightさんの以下の記事の翻訳です。元記事はMediumプレミアム限定ですが、本人から翻訳OKの許諾をいただいております。
「海外のガチHTMLコーダーに阿部寛のホームページを見てもらった」のフォローアップ的内容です。阿部寛のホームページを題材に、HTML3.2の問題点を議論しています。
かなり長いものとなっておりますが、その分得られるものも大きいと思います。
本文
この題材について「当時いなかった」人向けに説明したかったんだけど、いい題材が無かった。でも阿部寛の懐かしめなホームページについての記事を紹介されて話は変わった。ハックや、アクセシビリティの欠陥や、そのぎこちなさ―かつて標準だったHTML3.2として見てもだ―を見るのは面白いものだった。
彼のホームページを語る前に―そして現代のテクがどれだけよくなったかをご覧いただく前に―HTMLが何のためにできたか、そしてHTML3の何が問題だったのかを語ろう。
HTMLの本来の意図
生まれた時から、HTMLは「セマンティックマークアップ」主義だった。「セマンティックになったのはHTML4からだよ」というナンセンスな主張をする人がいるが、それはデマだ。
全てではないとはいえ、ほとんどのHTML2以前のタグは、プロフェッショナルな物書きの基準的に意味があるものだった。番号付きの見出しでページのセクションとサブセクションを分け、段落は文書のフローの文法的な段落を示し、太字と斜体は文法的・物書き的にそれぞれそう書かれるだろうという目的で―あなたがそうしたいからではない。はっきりとした違いがあるんだ! 少なくとも私にとって―70年代後半から80年代頭の小学校の英語のようなものだった。
私が10から11の頃、まだコンピューターが一般的じゃなかった時に教わったことの概念が分からないという人が多いというのは残念だ。
これをHTMLは満たしているおかげで、ユーザーエージェント―HTMLをユーザーが使える形にするソフトのことだ。ブラウザはUAだがすべてのUAがブラウザとは限らない―がどのように内容を伝えるか、デヴァイスの制限やユーザーの好み、ユーザーの制限に沿って決める。これが1960年代のペンタゴンのテレタイプでも、リーナス・トーバルズが23×22の画面にかじりついたVIC=20でも、私の32×16のTrash-80 Cocoでも、640×350のEGA16色グラフィックでも、ティム・バーナーズ=リーがこの言語を作り出した1152×864のモノクロディスプレイのNeXTワークステーションでも関係ない。
今のようにみんな目が良くて、同じサイズ・解像度・ピクセル密度の画面を使って、画面外のユーザーエージェントを気にしない時代とは大違いだ。(皮肉)
HTMLをこのように作ることで、内容はみんなに、ほぼすべてのデヴァイスに伝えることができる。スクリーンリーダー、点字リーダー、あるいは検索エンジンみたく当時考えられていなかったUAもだ。
「セマンティックマークアップは検索のためだ」という人は物事の裏側しか見ていないということだ。
問題
HTMLの表示方法は完全にユーザーエージェントにゆだねられていたために、Webサイトの見せ方をコントロールすることができなかった。さらに悪いことに、人々は絵的なUA(別名ブラウザ)のデフォルトの見た目のためにタグを使い始めて、アクセシビリティを顧みなくなった。これは、今も昔も、HTMLを適切に使う際の内在的な問題だ。
人々がセマンティックマークアップを無視し始めて、「他の奴はどうでもいいからデスクトップ画面でどう見えるか」ばかり気にし始めたため、ホップ、ステップ、ジャンプという感じでブラウザメーカーは独自のタグを作って隙間を埋めていき、お互いの内容をコピーしあった。NetscapeとMicrosoftの抗争がこの動きを助長した。
そしてブラウザメーカーの大御所がW3C―何がHTMLであるかどうかの標準を決める団体―の重役だったために、彼ら独自の「アクセシビリティも効率も知ったことか」なものを余すところなくHTML3に入れたのだった。
そして混沌が残った。
大きな問題の一つに、インラインレベルのタグはブロックレベルのものを囲めないというHTMLの規則があった。
これは「構造レベル」でCSSのdisplayの状態とは初期値が同じでも違うものだということは注記しておこう。もしdivをdisplay:inlineに設定したとしても、構造的にはブロックレベルだ。もうちょっといい名前が無かったかと思うが、よくあることだ。空タグ(empty tag)の定義を見てみよう…それを「void」と言い換えても何の助けにもならない。
この制限のせいでインラインレベルタグをブロックレベルタグの中で何回も繰り返さなければならない。FONTは特に厄介なものだ。だからメニューをこのように書いたものだった。
<center>
<table cellpadding="0" cellspacing="8" border="0">
<tr>
<td><a href="#"><font color="#777777"><b>Home</b></font></a></td>
<td><a href="#"><font color="#777777"><b>About</b></font></a></td>
<td><a href="#"><font color="#777777"><b>Contact</b></font></a></td>
<td><a href="#"><font color="#777777"><b>Links</b></font></a></td>
<td><a href="#"><font color="#777777"><b>Forums</b></font></a></td>
<td><a href="#"><font color="#777777"><b>Help</b></font></a></td>
</tr>
</table>
</center>
楽しいタイピング(We Enjoy Typing: WET)の交通事故(Trainwreck)だ。さらには画面だけの情報を画面のことなんて関係ないユーザーエージェント―検索、点字、スピーチなど―に送ることで帯域幅を食っている。
たくさんの開発者がこれに反旗を翻し、セマンティックの実践を取り戻しながら、より精密で堅牢な見た目の制御をするように努力するようになった。
HTML4とCSSが救世主? 使えばの話だけどね!
HTML4 Strict、もしくは「真のHTML4」はハリボテをすべて取り除いた。さっきのメニューは簡単に書けるようになった。
<ul class="mainMenu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Links</a></li>
<li><a href="#">Forums</a></li>
<li><a href="#">Help</a></li>
</ul>
それにスタイルが付く。
#mainMenu li {
display:inline;
}
#mainMenu a {
display:inline-block;
padding:0.5em;
color:#777777;
font-weight:bold;
}
コード量が2/3になったばかりでなく、大きな利点として、外部のスタイルシートに展開することで、マークアップとファイルが完全に分けられた。これにより古いやり方が全く不適切になった。
外部スタイルシートには2つの利点がある。
その1―メディアターゲット
もし次のように挿入したとしよう。
<link rel="stylesheet" href="screen.css" media="screen">
このスタイルはスクリーンのユーザーにしか送られ(なくてはなら)ない。検索エンジン、点字、スピーチはヴィジュアルスタイルをすべて無視できる。検索エンジンには目が無いことを忘れるな。ファンシーな色も、面白アニメーションも、レイアウトもどうでもいいのだ。もしそれらをチェックしていたら、それはクローキングのような汚いSEOの裏技を検出するためだ!
これは印刷用のスタイルを作れることにもつながってくる。
<link rel="stylesheet" href="print.css" media="print">
これにより背景や背景色でインクを無駄遣いすることをやめたり、メニューとかを消したりすることができるようになる。
<link>や<style>タグにmedia=”print/screen/whatever”が付いていなかったり、media=”all”と書いてある奴は例外なく、HTMLもCSSもよく分かっていない素人が作っている。そう、つまり、世の中にあるHTML・CSSフレームワークの例のことだ! MUI、Tailwind、Bootstrapとかから学べるのはWebサイト作りのアンチパターンだ!
その2―キャッシング
別個の外部ファイルになったことで、キャッシュすることができるようになった。複数のページで同じスタイルを使っていて、訪問客があなたのサイトのいろいろなページを見るのなら、そのスタイルを次のページのために予めキャッシュできる。これはもしあなたが全部のサイトのCSSを1ファイルにまとめたなら、サブページのの見た目もキャッシュできることになるので、最初にページを訪れた際にちょっとしたお代をもらうことでトラフィックの多いサイトでのオーバーヘッドを激減できる。
だから「最初に見える部分(above the fold)のCSSをマークアップの上に入れてください」(訳注:要はクリティカルCSS)というのは間違っている。確かにキャッシュの無い最初の読み込みは早くなるけど、他のページの読み込みは漏れ無く遅くなる! もちろんグーグルのページ速度分析/Lighthouseが言っていることだけど、100%おかしいことだ。
これで一件落着かと思いきゃ…
もっとでかい問題はみんな見た目をマークアップに入れることに慣れきっていたということだ。開発者の大多数はHTML3.2がサポートされて以降に初めてHTMLに触れた(IE4/Netscape 3/Mosaic/Opera)。見た目重視マークアップを「唯一の方法」「こうやるべき」と刷り込まれてしまった。本来の意図とは全く違うのに。
そして残念なことに、みんなにとって「昨日動いていた」、最初に学んだ方法がすべての答えになってしまった。
だからみんなHTML3.2のコードに4 Transitionalというdoctypeを付けたのだった。「Transitional」というのは文字通り「1997年から1998年への開発実践の移行(transition)」というのを表す。このせいで、このころからみんなCSSを使い始めたのだけれど、表示用クラスを使っていた! これが見た目(Presentational、「ユーティリティ Utility」ちゃう!)クラスベースのBootstrapやらTailwindが生み出される遠因だった。
プログラマーをお風呂場に連れていくことはできても、お風呂に入れることはできない。―Dan Schulz(ご冥福を)
マジでこの「ユーティリティクラス」はたくさんだ。マイナスイメージを払拭しようとするバズワードときたら。Tailwindの言う「ユーティリティ」は「見た目」なんだ!
だからフレームワークを使う人は1997年の最悪の時期に時計を戻し、同じ過ちを繰り返すのだ。
<ul class="flex justify-center list-none">
<li class="mr-6">
<a class="text-grey-400 font-bold" href="#">Home</a>
</li>
<li class="mr-6">
<a class="text-grey-400 font-bold" href="#">About</a>
</li>
<li class="mr-6">
<a class="text-grey-400 font-bold" href="#">Contact</a>
</li>
<li class="mr-6">
<a class="text-grey-400 font-bold" href="#">Links</a>
</li>
<li class="mr-6">
<a class="text-grey-400 font-bold" href="#">Forums</a>
</li>
<li class="mr-6">
<a class="text-grey-400 font-bold" href="#">Help</a>
</li>
</ul>
おめでとう! あなたは25年間の進歩を無為にして、欠陥だらけでメンテ地獄のHTML3.2に退行しました。
でも、「簡単」だとか、「連携しやすい」とか「スケールアップ」とかいう幻想をご託宣のように繰り返すのだ。
Tailwindやその同類の弱点はCSSプロパティを逐次生成することに時間を費やしていることだ。こういう風に書いた方が分かりやすいだろう?
<ul style="display:flex; justify-content:center; list-style:none;">
<li style="width:15%;">
<a style="color:#777; font-weight:bold;" href="#">Home</a>
</li>
<li style="width:15%;">
<a style="color:#777; font-weight:bold;" href="#">About</a>
</li>
<li style="width:15%;">
<a style="color:#777; font-weight:bold;" href="#">Contact</a>
</li>
<li style="width:15%;">
<a style="color:#777; font-weight:bold;" href="#">Links</a>
</li>
<li style="width:15%;">
<a style="color:#777; font-weight:bold;" href="#">Forums</a>
</li>
<li style="width:15%;">
<a style="color:#777; font-weight:bold;" href="#">Help</a>
</li>
</ul>
<!-- 1対1対応というわけじゃないけれど、言いたいことは分かるでしょう -->
これがHTML/CSSフレームワークの本質だ。
でも本当にHTML3.2って悪いの?
いい質問だ。でもそこまで悪くないのだったらなんでHTML4が生み出されたのだろうか? CSSプロパティのすべてにクラスとしてしまってもいいんじゃないか。「フレームワーク」がやっていることでしょ? ある意味でHTML3.2の方がモダンなフレームワークよりも良いという主張もできなくはない。フレームワーク主導のコードがひどくて、1995年から2004年までのコードのめちゃくちゃなコードの方が見栄えが良いと思ったことが何度あったことか!
もし今日まで、頻繁に更新されているHTML3.2のWebサイトがあったらどうか。そこで最初に挙げたリンクが出てくる。このページについての記事だ。
例えば私の点字リーダーのようなモダンなUAの多くが正しくアクセスできない。フレームセットのせいで詰まってしまうからだ。だから(元記事の投稿先である)Mediumは意味のある情報をプレビューできない。外側のHTMLはフレームセットホルダーだから情報がまるで無いんだ。
それでもこのサイトが「早い」「効率的だ」と人々が語るのは、ただこのサイトが―所有者を非難するわけではないが―情報が非常に軽いからだ。本当に軽い。それが悪いことでも非難するべきことでもない。データを表示することはできているし、頑張ってアーティスティックにしすぎたり、無意味なお飾りで埋め尽くしたりせず、一番大事なことだけがここにある。コンテンツだ!
同僚のダンはこう言っていた。
Webサイトを見る人は楽しいグラフィックや面白いレイアウトの額縁を見たいんじゃない。ただコンテンツが見たいんだ。―Dan Schulz(ご冥福を)
だから巷のファンシーなWebサイトは豚にお化粧をしているみたいなものだ。もっと正確に言えばシェラックの缶をまとめて投げ捨てているようなものだ。見てくれをきれいにすることはできるだろう。でもそんなナンセンスなアーティスティックは価値ある情報の欠如の埋め合わせでしかない。その点彼はシンプルだ―見栄えが悪くて古くさかったとしても―サイトがやるべきことをやっている。経歴のシンプルなデータを、クリーンでシンプルに提示している。
そういう意味で99%のアーティスティックな賞ものの、でもその価値のないページよりも、Craigslistはよくできたデザインだと思うんだ。
ただこのサイトは初っ端からずっこけている。もしスクリーンメディアユーザーじゃなかったら、悲しいことに…
framesetはダメだ!
それはアクセシビリティが悪いからというだけではない。キーボード操作がつらいことや、視覚に頼らないUAに情報が渡ってこないことはもちろん、ページを本当に、本当に、本当に遅くしてしまうのだ。
何故か? それは1つのページを表示するために複数のファイルをロードするので、あとのファイルは最初のファイルが読み込まれるまでロードできないからだ。
このHTMLの変な挙動は数多の開発者が気にかけていないことだ。HTMLページをロードしたときlinkやembedやモジュールとしてインポートしたもの、srcやhrefを通して読み込まれたものの全てが、HTMLが完全に読み込まれるまで平行ダウンロードされない。これは不要だったり上書きする(もしあれば)ファイルが読み込まれないようにするためだ1。
2022年時点で、この古い挙動は失敗だったと考えている。もしパーサーが「このCSSが欲しい」とか「このスクリプトが欲しい」と主張したらすぐデータをパースするのなら、HTTP pushなどのいろいろなものは不要、もしくは避けられたはずだ。
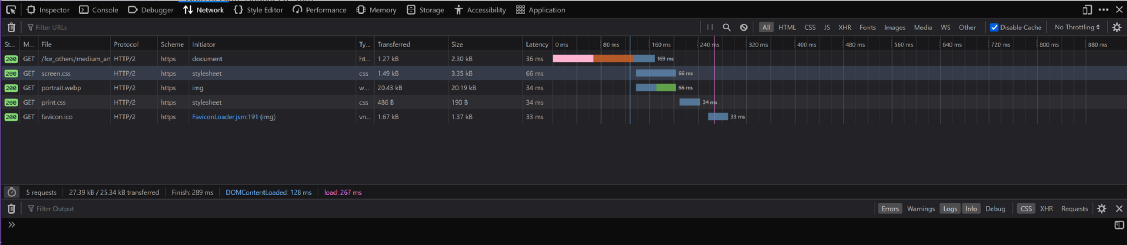
このホームページのウォーターフォールを見てほしい。
(もともと無いから)faviconが404を返しているのを無視すれば、サブファイルが親ファイルが読み込まれてレンダリングが開始するまで読み込まれず、そのフレーム内のサブHTMLが読み込まれるまで画像が読み込まれることが無い。
そのため、framesetはアクセシブルでないどころか、余計なハンドシェイクでページ読み込みを遅らせている!
一番上のフレームのタイトルだけが見えているのもわかる。別のページに別のタイトルをつけることができない。フレームの枠を外さない限りアドレスバーからサブページへのアクセスは不可能だ。これは好きなページにリンクしたいというみんなの自然な欲求を邪魔することになる。数百ページもあるサイトを完成させたとしても、ユーザーには全てのページが同じタイトル・URIにしか見えない。
さて、仮のコンテンツでページを書き直した。コピー禁止の記述があったため、ページの内容をそのままコピーしないように努めた。ほぼほぼ同じだがアクセシビリティの欠陥を直した。具体的には見出し要素と構造的なタグでドキュメント構造をナビゲートしやすくした。また、見た目をちょっといじったり、gridのような最新のレイアウト手法を用いた。
同じ土俵に立ちたいから飾りつけはそれほどしなかった。だから見てくれはちょっとあれだ。
ソースを触りたい人は以下のrarを見てくれ。
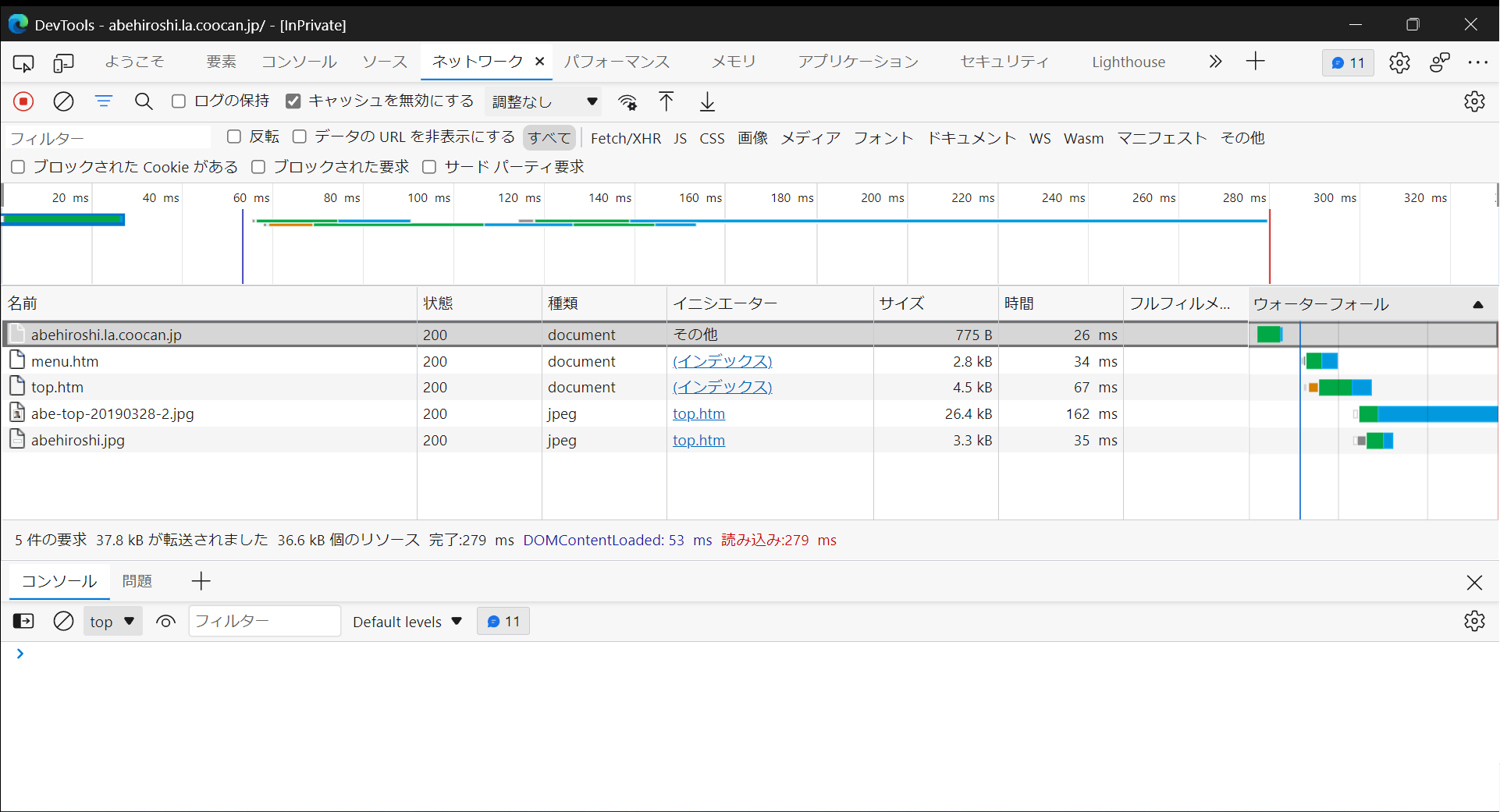
コードの1対1比較をする前に、改善版のウォーターフォールを見てもらおう。
自分の環境が彼のホームページより近いためピン時間が3倍速いことは置いておいて、ページのローディング時間がスキップされないので「爆速」だ。少なくなったマークアップは他の要素の読み込みを速めているが、それは3つではなく1つのHTMLファイルにすることでローディングのオーバーロードが半減しているからだ。
あとfaviconが最後に読み込まれていることにも注目してほしい。これはブラウザの自然な振る舞いで、faviconは現在のHTMLページが読み込まれてからロードされる。本家のウォーターフォールはフレームのコンテンツがアセットとしてみなされていないので、ブラウザは大きな.HTMファイルと一緒に読み込もうとする。やはり単体ファイルがいいのだ。
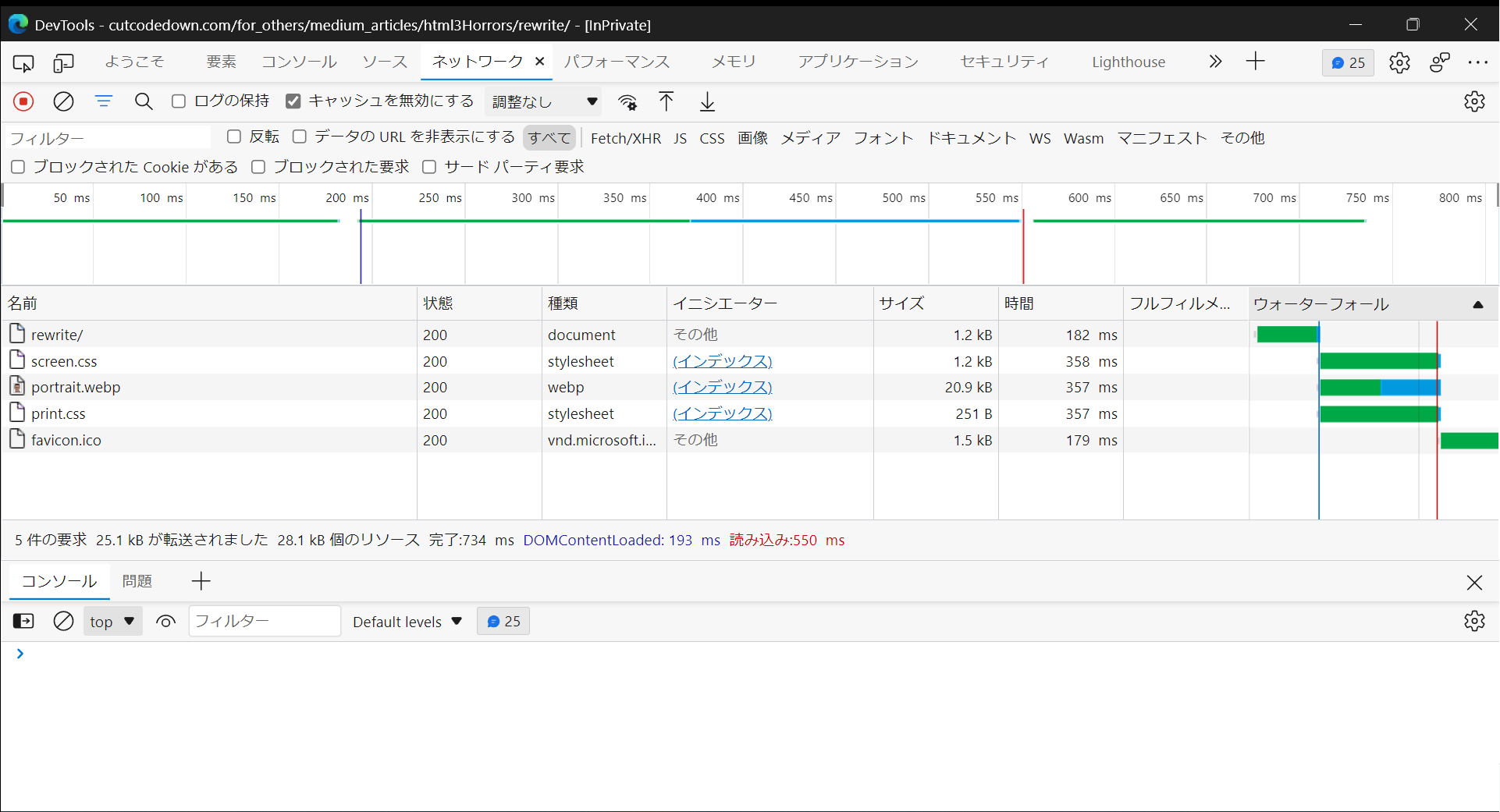
(訳者追記)訳者の環境(Edge バージョン100.0.1185.44)でキャプチャした結果はこちら。Edgeでは阿部寛のホームページのfaviconを読み込まない。
そしてなんといっても書き直したHTMLは、全体のサイトをモノリシックなスタイルシートで書いてもHTML3つ分よりも小さく、サブページでもキャッシュができる。
これならバックエンドのPHPでつなぎ合わせても、ピンタイムが3倍速かったとしても、HTML3.2を周回遅れにしてしまう。
一つに付き2.3kのサイズのHTMLで3.35kのCSSを一つのファイルで賄えるのに、なぜ3つのファイルで7.82kも費やさねばならないのか?
でも、見た目をマークアップに埋め込む方が「簡単だ」とか「ベターだ」とおっしゃるでしょう。
でもその反論は? ページをナビゲーションしていると…表示も早くなる。これは本家よりもマークアップが少なくて、スタイルもキャッシュできるからだ。
だからSPAを使っている時間の90%以上はいいコードを改悪しているんだ。銃創にばんそうこうをあてがうようなものだ。自分の頭に穴をあけても答えは出てこない! 動脈を修復しなきゃ。肉切り包丁を捨てて急患を診させてくれ!
メディアターゲットは大違い
改良版のlinkを見ると、こう書かれている。
<link
rel="stylesheet"
href="template/screen.css"
media="screen"
>
<link
rel="stylesheet"
href="template/print.css"
media="print"
>
このメディアターゲットについて語りたい。画面上での良い見た目だけでなく、このような簡単なスタイルシートも作った。
body {
width:7.5in;
padding:0.5in;
}
body > nav {
display:none;
}
.platePair img {
float:right;
width:3in;
}
li {
margin-bottom:1rem;
}
hr {
margin:1.5rem 0;
}
これで印刷したときになかなかいい感じになる2。
CSSとHTML4以降を正しく使うとこんなこともできる。メニューを消して、画像配置をし直せば、あとはセマンティックなマークアップが90%以上やってくれる。
だから、開発者の多くがmedia=""をHTML5やメディアクエリ以降に出来たものだと考えているのは可笑しい。CSSができた時からもうあるんだよ! 何か言う前には学ばなきゃ…
HTMLの比較
ホームページが「転載禁止」をうたっているため、コンテンツをそのままコピーできない。でもサイドメニューくらいシンプルなものならいいだろう。
<!-- saved from url=(0022)http://internet.e-mail -->
<HTML>
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta name="GENERATOR" content="JustSystems Homepage Builder Version 20.0.6.0 for Windows">
<TITLE>メニュー</TITLE>
</HEAD>
<BODY bgcolor="#F0F0FF">
<br>
<table border="0" width="142">
<tr>
<td width="15"> </td>
<td width="10"> </td>
<td width="148"> </td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"><font color="#FFCCCC">●</font></td>
<td width="148">
<p><a href="top.htm" target="right">トップ</a></p>
</td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"> </td>
<td width="148"> </td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"><font color="#00FF00">●</font></td>
<td width="148">
<p><a href="movie/eiga.htm" target="right">映画出演</a></p>
</td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"> </td>
<td width="148"> </td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"><font color="#33FFFF">●</font>
<td width="148">
<p><a href="tv/tv.htm" target="right">ドラマ出演</a></p>
</td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"> </td>
<td width="148"> </td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"><font color="#0099FF">●</font></td>
<td width="148">
<p><a href="stage/butai.htm" target="right">舞台出演</a></p>
</td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"> </td>
<td width="148"> </td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"><font color="#0000FF">●</font></td>
<td width="148">
<p><a href="photo/photo.htm" target="right">写真集</a></p>
</td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"> </td>
<td width="148"> </td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"><font color="#333399">●</font></td>
<td width="148">
<p><a href="essay/essay.htm" target="right">出版本</a></p>
</td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"> </td>
<td width="148"> </td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"><font color="#CC00CC">●</font></td>
<td width="148">
<p><a href="kanri/kanri.htm" target="right">管理者</a></p>
</td>
</tr>
<tr>
<td width="15"> </td>
<td width="10"> </td>
<td width="148"> </td>
</tr>
</table>
</BODY>
</HTML>
コピペ開発の暗黒面が垣間見れる。例えばCSSを使っていないにもかかわらず、CSSをスタイルに用いることをhttp-equivで定義している。
さらに言うとTDで隙間を埋めている。確かに昔はこういう風にしたものだが、1行ごとに出てくるものはこんな風にもできる。
<tr><td colspan="3"> </td></tr>
自分だったら入力したセルに<br>を2つ入れてTRを省いただろうけどね。
こういうマークアップは得てして扱いづらのに、みんななんでこんな風にやったんだと思い込んで―それをクラスで再現しようとして―いるのに唖然としてしまう。
「HTMLはこういう風に書くものだ」という現代風な書き方だとこれほどシンプルになる。
<nav>
<ul>
<li class="current"><a href="./">Home</a></li>
<li><a href="movie.php">Movies</a></li>
<li><a href="tv.php">Television</a></li>
<li><a href="stage.php">Stage</a></li>
<li><a href="gallery.php">Gallery</a></li>
<li><a href="essays.php">Essays</a></li>
<li><a href="admin.php">Admin</a></li>
</ul>
</nav>
ね、簡単でしょう。スペースを入れたい? ならpaddingやmarginを入れよう。ビュレットを消したい? ならそういう風に(CSに)書けばいい。ビュレットの色をカスタマイズしたい? ならスタイルシートでコードのシェアができる。
ビュレットに小さいボーダーを足して、現在のページのメニューアイテムにハイライト・マークも入れてみた3。
body > nav li {
list-style:none;
padding:0 1rem;
margin-bottom:1.5rem;
}
body > nav li:before {
content:"";
display:inline-block;
width:0.5em;
height:0.5em;
margin-right:0.6rem;
border-radius:50%;
border:0.0625rem solid #000;
background:#FF0;
}
body > nav li:nth-child(2):before { background:#F80; }
body > nav li:nth-child(3):before { background:#F80; }
body > nav li:nth-child(4):before { background:#6C0; }
body > nav li:nth-child(5):before { background:#0C0; }
body > nav li:nth-child(6):before { background:#08F; }
body > nav li:nth-child(7):before { background:#00F; }
body > nav li.current {
font-weight:bold;
}
body > nav li.current:before {
box-shadow:0 0 0 0.125rem #000C;
}
この作業を楽にするために、バックエンドでPHPを使っちゃった。Apache SHTMLを使うことが頭をよぎったが、ちょっとそれはやりすぎだからやめた。
生成した要素を使い、円を作った。文字よりもボーダーと影をつけやすかったからだ。フォントに頼って拡張した文字が違うこともないので見た目の一貫性も担保された。
マークアップとCSSを組み合わせたところ、改良版では1079バイトになった。本家は2.59kもあったのに、半分以下になった。
ハンドシェイクを削減しただけでなく、UA対応やキャッシュを改善しただけでは飽き足らず、コードサイズを3/5も削減できた!
ページを遷移したら、同じような状況が分かる。なんでもないテーブル、膨大なテーブル、マークアップ内に繰り返されるスタイル、そしてHTMLの本来の意図されたタグが全く無い!
例えば映画ページの実際のテーブルデータみたいなシンプルなやつもだ。
<CENTER>
<H2>?? ??????</H2>
<table width="700">
<tr>
<td>
<strong>
<!-- omitting content -->
</strong>
</td>
</tr>
</table>
<br>
</CENTER>
<CENTER>
<TABLE BORDER=1 width="700">
<tr>
<td align="LEFT"><strong>2022??????</strong></td>
<td align="LEFT"><strong>?<a href="https://gaga.ne.jp/ongakutai/" target="_blank">????????!</a>?</strong></td>
<td align="LEFT"> </td>
</tr>
CENTERの囲みは意味が無いし、マークアップの中にwidthが入っているし、強調すべきでないところにSTRONGが入っているし(もしすべてが強調されていたら、何も強調していないのと同じことだ)。コラムごとの見出しは無いし、行の見出しが無いので行が何を指しているのかわからない。HTML3.2の標準としてもかなり問題がある!
同じことを書いてみよう。
<section class="awards">
<h2>Movie Awards</h2>
<ul>
<li><!-- omitting content --></li>
</ul>
<!-- .awards --></section>
<table class="credits">
<caption>Movie Appearances</caption>
<thead>
<tr>
<th scope="col">Date</th>
<th scope="col">Title</th>
<th scope="col">Role / Duties</th>
<th scope="col">Extra Info</th>
</tr>
</thead><tbody>
<tr>
<td><time datetime="2022-04-01">1 April 2022</time></td>
<th scope="row">Knight School For Wayward Girls</th>
<td>Headmaster</td>
<td>Wrote and produced</td>
</tr>
大体同じ量のマークアップ(データ列を追加したからね)だけど、セマンティックは正しくなった。そして繰り返すが、テーブルの仕様が固まったHTML3.2標準から言っても、阿部寛のホームページのそれは単純に間違っていた。もしclassを取ってcellspacing、cellpadding、borderを加えればHTML3.2のあるべき姿になるというのは笑い話だ。scope属性も、THも、CAPTIONも「新しい」ものではないし、TBODY、THEAD、TFOOTも最初からあった…テーブルを非難するプログラマーの多くがそれにかかわるタグと属性を知らず、ましてはそれを正しく使う方法もわからないということに辟易とする。彼らにとってはTABLE、TR、TDしかないようなものなのだ。そしてなぜ苦労をして積み重ねたコードにclassやcolspanみたいな属性を加えなきゃならないのかと疑問に思うのだ。
これが90年代のマインドセットとHTML3.2、HTML4 Transitional、現在多くの人が書くコードの問題である。みんなそれが秘めているセマンティックを気にせず、どんなタグが何のためにあるのかさえ学ぼうとしない。
ではなぜセマンティックマークアップを心掛ける必要があるのか?
こういう言い訳をよく聞くだろう。「誰も中のコードを気にしてないよ」と。こういう人はどうやら目が見えない人や、視覚障害の人や、検索エンジンや、通勤中の車で記事を聴くためにスクリーンリーダーを使う人や、サイトを宣伝してくれる便利なデータスクレーパーや、マウス・タッチ以外でナビゲーションしようとしている人は「アウトオブ眼中」のようだ。
これこそが表舞台に出てから28年以上も経っているインターネットにおける問題の核である。Webサイトを作る人は高精細なディスプレイを使っている、目が完璧に見える人のことしか考えていない…それどころか、「どう見えるか」以外のことを気にかけない!
これは「どの幅でデザインするか」や、「IEで動くからいいでしょ」というデザイン精神や、この数十年間出てきたさまざまな間違いや幻想同様に破綻している。
まず最初の利点を挙げよう。
何をすべきか読めばわかる
コンテンツに正しいマークアップを使う最大の利点は、ドキュメントの構造が読み取れるということだ。もしいろいろな方法がすぐに見つかるCSSを学ぶのに時間をかけているなら、HTMLはコンポーネントを提供してくれる。それがタグの意味やルールがなすことだ。この意味で実際にHTMLとCSSを意図通り使うということが我々にとっての真のフレームワークと言える。
これが、「Web Components」や「ユーティリティという言葉で罪を覆い隠す見た目のクラス」がHTMLとCSSの持つ簡単さ、効率性といった利点に相反する点なのだ。間違った単純さだ―無視や誤情報や時代遅れの方法により、簡単にしようという名のもとに物事を難しくしている。そして勇敢なことに、反対する人たちを過去にとらわれているというのだ。
コンテンツ―そしてそれが何であるか―はどんなマークアップを使うべきか教えてくれる。外見が存在しないかのようにコンテンツとマークアップを理にかなった順に配置することで、有機的な構造を示すことができる。コンテンツやマークアップ、ドキュメントの構造はマークアップをCSSで同加工すればいいかの杖になってくれる。このプロセスはターゲットメディアやユーザーの好みや、仕様や、ガイドラインに左右される。これらを全部やることによってようやくスクリーンメディアを飾り立てることができる。
だから見てくれは最初じゃなくて最後に整えるべきだ…だからPhotoshopやFigmaばかり使う、自分を「Webデザイナー」と呼ぶ人の大半は全く違っているのだ。彼らはUIやUXやアクセシビリティやメンテナンス性の知識が無いただのアーティストだ。スクリーン表示のことを全然知らないし、そのことに注意を払わない。
バックエンドが楽になる
クリアで最小限な、見た目(および振る舞い)とコンテンツが分かれたセマンティックマークアップはバックエンドと統合しようとする人々にとって楽になる。ネットワークの無駄が少なくなるので、ホスティングの際のロードも少なくなる。
よく分かっていない人が「データベースが本当のボトルネックだ」と言い出すところだ。この手の間違いは簡単な解析で論破できる。例えば、もしデータベースが「本当のボトルネック」なら、なぜPHP7は同じDBエンジンとデータセットなのにWordpressやJoomlaを40~50%もスピードアップさせたのだろうか? node.jsを使用中にReactやTaiwindを捨てて、「http」の Response.writeを使って単純なマークアップとテンプレートリテラルを出力することがページの準備時間を半減させるのか?
でも最大の長所はやはりデータを渡す際に余計なものが少なくなるということだ。本当に気を付けるべきことはセマンティックなタグと必要な(時だけに使う)いくつかのDIVであって、見た目のタグや、見た目のクラスや、レイアウト用のテーブルというような無意味で膨大なコードではない。<LINK>でロードするのでなければ、バックエンドは画面メディアの見た目に触る必要は一切無い!
そして何より速さが足りてる
先ほども言ったとおり、キャッシュ側でブーストが得られる。書き直し版のサイドメニューからサブページを開いてほしい。ロードも表示も速い。これはキャッシュもコードのサイズの問題じゃない。もっと別の、みんな考えない要素だ。
DOMサイズとスタイル適用が大事だ。
centerもfontもbold属性も無いからDOMのサイズは1/4になっている。しかし最近の開発者は無駄にあちこちにDIVをつけたがっている。クラスもいちいちルールを適用しようとするため、同様の影響をパフォーマンスに及ぼす。1つの情報に10のルールをあてがうよりも、1つのルールで10のプロパティを定義した方がいい。
これは実際に目に見えるものである。本家のサイトでキャッシュをしっかりしたところで、「映画」や「ドラマ」に遷移したら最新最速のマシンでもテーブルが描画されているのが見える。これが余計なDOMによるオーバーヘッドのペナルティで、ルールをパース中に適用するからレンダリングが遅くなるのだ。
見た目をもうちょっとひねった書き直し版は早く終わる。何故なら別々のプロパティに1つのルールを適用しているからだ。HTML3.2の見た目用の余計な要素でパースを遅くしないし、まるで事実のような「モダンな」見た目のクラスを何個もつけたりしていないからだ。
セレクターは減らそう。要素を減らせば、それだけオーバーヘッドも少なくなる。これは当然だと思いませんか? すべての要素にクラスをつける必要はない、ましてやDIVで囲むこともない。
「みんな早いんだからたかがミリ秒の違いがどうなの」とかいうテンプレな返事が返ってきそうだ。
前も言った通り問題は雪だるま式に膨れ上がる。レイアウトが複雑になればなるほど、データが多くなるほど、事態はどんどん悪化していく。同じ作業をするのにコードが倍になったと思えば急に十倍になる。大きいプロジェクトでは「数ミリ秒」が数秒になることだってある。
マーケッターやWebプロモーションの知識がある人たちの言う3秒ルールがある手前、これは致命的だ。研究によれば(ググれ)5秒かかると80%もバウンスしてしまう。皆諦めてほかのサイトに移ってしまうのだ。
だからサイトオーナーは「first contentful paint(FCP)」や「time to interactive(TTI)」にご執心するわけだ。
このような数値がマーケティング戦略の重要な点になる時代に、サイトオーナーやデザイナーや問題意識の高い開発者としてセマンティックマークアップや、関心の分離、デザインの省力化などに気をかけるのは重要なことだ!
だから、自称プロフェッショナルが全然自分の仕事に注意を払わずに言い訳ばかりする姿は悲しくて仕方がない。そして、マーケティングやプロモーションのボトムラインを決める際に「マーケティング責任者」がずっと愛してきた「ユーザー」の「興味を引く」ために「もっとアニメーションを足そう」として、無意味な膨張によるペナルティを課そうとする様は喜劇という他無い。
まとめ
HTML3.2のように見た目をマークアップに埋め込んでいくのはそれがいいからというわけでなく、ブラウザと仕様策定者が楽をするための埋め合わせだった。近眼的で、肥大化して、オーバーヘッドが過多になり、扱いづらいものだった。HTML3.2のサイトと、バージョン4 strictでリセットされ、CSSが表示を担う、HTMLの意図に則ったモダンなアプローチとを比べると雲泥の差だ。なぜこんな変更が加えられたかは明らかだし、今に戻るとdisplay:gridやdisplay:flexなどのシンプルなパワーは圧倒的だ。
これらの利点を捨てて、かつてのボロボロで膨れ上がったクラスを使ったコーディング志向…要はBootstrapやTailwindなどのフロントエンド「フレームワーク」やライブラリは、Web開発の試みを四半世紀前に戻すものだ。実際、ある意味で1990年代のマークアップの方がいいともいえる。
自分はTailwindでできたページよりも阿部寛のホームページの方が触ってみたい。少なくとも1990年代の技術とメソッドとマインドセットでやろうとしているからだ。
BootstrapやTailwind、MUIなどの主張の確たる裏付けも無いのに「モダン」で「シンプル」で「共同作業向け」を気取るものとは大違いだ。その主張が正しくないことはコード例や、そのやり方を見ればはっきりとわかる。フレームワークの作成者がそれが何であるかや、どうするか、いつの時代の精神でいるかに関して不誠実なのは驚くべきことだ。もっとびっくりするのは彼らが無視や無関心や希望的観測に頼ってやってしまったということだ。
もしこんなコードがHTMLに書かれていたら、
class="text-center text-grey-400 font-bold"
そんなコードを捨てて、HTML3.2に立ち戻って<center>や<font>タグ、align・border・bgcolor・background属性やテーブルレイアウトといった、懐かしいものに帰ろう。1997年のナウいWeb開発思考を「モダンだ」と思い込むことから目を覚ましてほしい。
16kで済むHTMLを100kも書いたり、48k以下のCSSで大丈夫なはずなのに500kも費やしたり、使う必要もないJavaScriptを大量に書いたりするのをやめたなら…関心の分離、ミニマリズムを実践して、アクセシビリティについて勉強してくれるなら…W3Schoolsを妄信したり、思い込みに走らずに、HTMLの意図や目的を学んでくれたなら…多分、多分HTMLとCSSが使いづらいと思わない。そしてフレームワークのプラシーボ効果に引っかからないだろう。