こんにちは~
私には飼っている猫(こっちゃん♀)をいなばチュールのCMに出演させたい!という
夢があるのですがなかなか叶えることができず・・・
こっちゃんのために自分でBGMを作り、動画までとってみよう!と
実践したことをまとめました!
今回はYoutubeのちゅーるのうたを流すだけでは面白くないので
圧電スピーカーで音階設定して、LINEリッチメニューで使用しやすいように作成しました。
ちなみにチュールはいなば食品グループのいなばペットフードから発売されており、
猫達が食べやすいよう水分を90%含んだペースト状のフードらしいのですが、
我が家ではほぼ猫のおやつです。
そして今年はチュール販売開始から10年という記念すべき年でもあります!
完成した動画
私の多少の音痴がチュールのうたにも出ているし、
obnizが映ってないから2回撮影しましたが、
こっちゃんは喜んで対応してくれました笑
使用したもの
工夫した点
1つ目 チュールのうたを繰り返し聞けるように設定!
音階の周波数を設定するのはコピペで出来るのですが、リズムをとるのが難しく、
サビの部分の設定で心が折れました・・・
でもサビだけではチュールを食べきれないので
繰り返し音楽が流れるようにコードを変更しました!
2つ目 リッチメニューで音の再生・停止も簡単にする
元々はLINEBotにコメントを送ったら、再生・停止ができる設定していましたが
チュール食べさす時って手が汚れる&チュール大好きこっちゃんは待ってくれない!
リッチメニューでサクッと対応できるように設定しました。

こっちゃんファン(友人)からのFB
「こっちゃんへの愛が溢れている!!」と言われました笑
「でも最近の猫はチュール食べるときに立つんやで!」って言われて
こっちゃん、本家のCM出演無理やん!ってなり、飼い主撃沈。
「この機械のことはあまり分らんし、めちゃ凄いと思うねんけど、
あとは写真とか動画も一緒に撮るとかできたらえんちゃう?
奇跡的に立つ瞬間とか撮影できるかもやで!!」
確かに!立ってるこっちゃんも見たい!
こっちゃんはというとチュール後すぐ寝てました(笑)

こっちゃんマイペースに頑張ろうね~
作ってみた感想
やっぱりこっちゃんは可愛い!!
チュールを必死でなめている音がたまらなく可愛い!!!!
音階設定に不安があったのですが、メロディを奏でることができると嬉しい!!
こっちゃんもチュール食べれるからノリノリで、
ものづくりしながら楽しめました!
あと、今まで誰かのマネして自分の作品作るだけでも3日はかかってたのに
今回の実装時間は6時間!
え。びっくり。こんなに早くできた!
少しずつ成長していることも実感できて嬉しかったです。
最後に動画のフルバージョン載せておくので猫に癒されたい方、ぜひみてください。
実際に作ってみたい方は以下のリンクを参考にしてください!
▶obnizでわが子と一緒に「オリジナル目覚ましBot」を作って、実際に起きられるかどうかを試した結果
▶音階の周波数の一覧
実際に作成したコードはこちら
'use strict';
// obniz呼び出し
const Obniz = require('obniz');
const obniz = new Obniz("********"); // Obniz_ID に自分のIDを入れます
const express = require('express');
const line = require('@line/bot-sdk');
const PORT = process.env.PORT || 4000;
let is_play = true;// 音楽を流し続けるかの判定に使用する。
// Messaging APIで利用するクレデンシャル(秘匿情報)です。
const config = {
channelSecret: '*******************',
channelAccessToken: '*******************'
};
const app = express();
// HTTP POSTによって '/webhook' のパスにアクセスがあったら、POSTされた内容に応じて様々な処理をします
app.post('/webhook', line.middleware(config), (req, res) => {
// 検証ボタンをクリックしたときに飛んできたWebhookを受信したときのみ以下のif文内を実行
if (req.body.events.length === 0) {
res.send('Hello LINE BOT! (HTTP POST)'); // LINEサーバーに返答します(なくてもよい)
console.log('検証イベントを受信しました!'); // ターミナルに表示します
return; // これより下は実行されません
} else {
// 通常のメッセージなど … Webhookの中身を確認用にターミナルに表示します
console.log('受信しました:', req.body.events);
}
// あらかじめ宣言しておいた "handleEvent" 関数にWebhookの中身を渡して処理してもらい、
// 関数から戻ってきたデータをそのままLINEサーバーに「レスポンス」として返します
Promise.all(req.body.events.map(handleEvent)).then((result) => res.json(result));
});
const client = new line.Client(config);
// obniz接続
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print("obniz meets LINE Bot!");
}
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
let mes = ''
if(event.message.text === '音楽かけて'){
mes = 'すこしまってね'; //メッセージだけ先に処理
getAskObnizSpeaker(event.source.userId); //スクレイピング処理が終わったらプッシュメッセージ
}else if(event.message.text === '音楽とめて') {
mes = 'オッケー'; //メッセージだけ先に処理
is_play = false; // 音楽が止まる
}else{
mes = event.message.text;
}
return client.replyMessage(event.replyToken, {
type: 'text',
text: mes
});
}
const getAskObnizSpeaker = async (userId) => {
// スピーカーを呼び出す
const speaker = obniz.wired("Speaker", {signal:0, gnd:1});
console.log("Speaker")
await client.pushMessage(userId, {
type: 'text',
text: "ちゅーるちゅーるチャオちゅーる♪",
});
is_play = true;// 音楽停止後に再度再生する
// 音階とhzの参考サイト https://tomari.org/main/java/oto.html
// 「ちゅーるのうた」
while (is_play) { // 停止が押されるまで繰り返す
await speaker.play(783.991); // G5 ソ
await obniz.wait(800);
await speaker.stop();
await obniz.wait(60);
await speaker.play(659.255); // E5 ミ
await obniz.wait(150);
await speaker.stop();
await obniz.wait(80);
await speaker.play(783.991); // G5 ソ
await obniz.wait(800);
await speaker.stop();
await obniz.wait(60);
await speaker.play(659.255); // E5 ミ
await obniz.wait(150);
await speaker.stop();
await obniz.wait(80);
await speaker.play(622.254); // D#5 レ♭
await obniz.wait(150);
await speaker.stop();
await obniz.wait(80);
await speaker.play(622.254); // D#5 レ♭
await obniz.wait(200);
await speaker.stop();
await obniz.wait(80);
await speaker.play(880.000); // A5 ラ
await obniz.wait(400);
await speaker.stop();
await obniz.wait(80);
await speaker.play(783.991); // G5 ソ
await obniz.wait(1000);
await speaker.stop();
await obniz.wait(600);
await speaker.play(783.991); // G5 ソ
await obniz.wait(800);
await speaker.stop();
await obniz.wait(60);
await speaker.play(659.255); // E5 ミ
await obniz.wait(150);
await speaker.stop();
await obniz.wait(80);
await speaker.play(783.991); // G5 ソ
await obniz.wait(800);
await speaker.stop();
await obniz.wait(60);
await speaker.play(659.255); // E5 ミ
await obniz.wait(150);
await speaker.stop();
await obniz.wait(80);
await speaker.play(880.000); // A5 ラ
await obniz.wait(200);
await speaker.stop();
await obniz.wait(80);
await speaker.play(880.000); // A5 ラ
await obniz.wait(200);
await speaker.stop();
await obniz.wait(80);
await speaker.play(880.000); // A5 ラ
await obniz.wait(400);
await speaker.stop();
await obniz.wait(80);
await speaker.play(659.255); // E5 ミ
await obniz.wait(1000);
await speaker.stop();
await obniz.wait(600);
await speaker.play(1046.502); // C6 ド
await obniz.wait(800);
await speaker.stop();
await obniz.wait(60);
await speaker.play(880.000); // A5 ラ
await obniz.wait(150);
await speaker.stop();
await obniz.wait(80);
await speaker.play(987.767); // B5 シ
await obniz.wait(800);
await speaker.stop();
await obniz.wait(60);
await speaker.play(880.000); // A5 ラ
await obniz.wait(150);
await speaker.stop();
await obniz.wait(80);
await speaker.play(1046.502); // C6 ド
await obniz.wait(200);
await speaker.stop();
await obniz.wait(80);
await speaker.play(1046.502); // C6 ド
await obniz.wait(200);
await speaker.stop();
await obniz.wait(80);
await speaker.play(1046.502); // C6 ド
await obniz.wait(400);
await speaker.stop();
await obniz.wait(80);
await speaker.play(987.767); // B5 シ
await obniz.wait(1000);
await speaker.stop();
await obniz.wait(600);
await speaker.play(698.456); // F5 ファ
await obniz.wait(200);
await speaker.stop();
await obniz.wait(80);
await speaker.play(659.255); // E5 ミ
await obniz.wait(200);
await speaker.stop();
await obniz.wait(80);
await speaker.play(698.456); // F5 ファ
await obniz.wait(200);
await speaker.stop();
await obniz.wait(80);
await speaker.play(783.991); // G5 ソ
await obniz.wait(200);
await speaker.stop();
await obniz.wait(80);
await speaker.play(783.991); // G5 ソ
await obniz.wait(200);
await speaker.stop();
await obniz.wait(80);
await speaker.play(987.767); // B5 シ
await obniz.wait(200);
await speaker.stop();
await obniz.wait(80);
await speaker.play(783.991); // G5 ソ
await obniz.wait(200);
await speaker.stop();
await obniz.wait(80);
await speaker.play(1046.502); // C6 ド
await obniz.wait(1200);
await speaker.stop();
await obniz.wait(1200);
}
speaker.stop();
}
app.listen(PORT);
console.log(`ポート${PORT}番でExpressサーバーを実行中です…`);
リッチメニューの作成の方法はこちら
1.まずは反映させたいリッチメニューの画像を作成してください。
私は Canvaを使って2分割のリッチメニューの画像を作成しました。
実際に作ったリッチメニュー画像はこちら
リッチメニューの画像を飼っているペットに変更し、
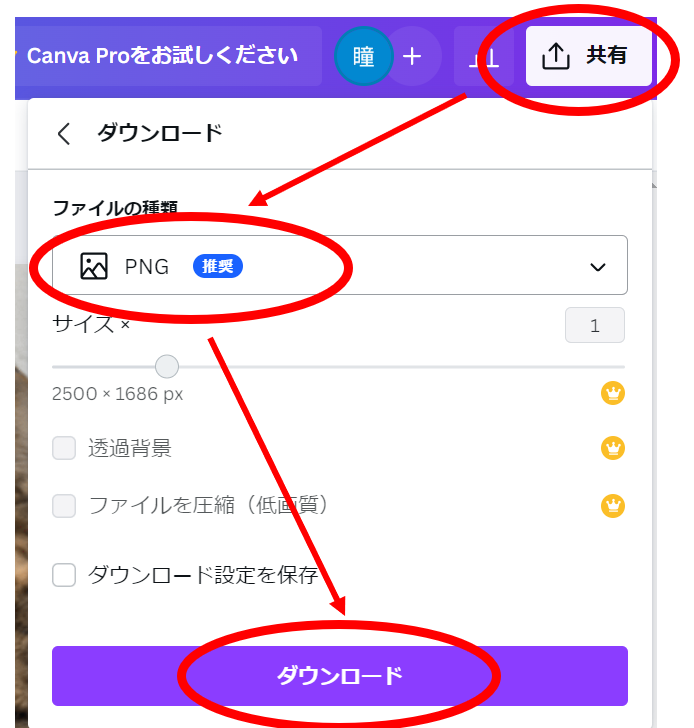
共有→ダウンロード→PNGを選択し、ダウンロードして下さい。

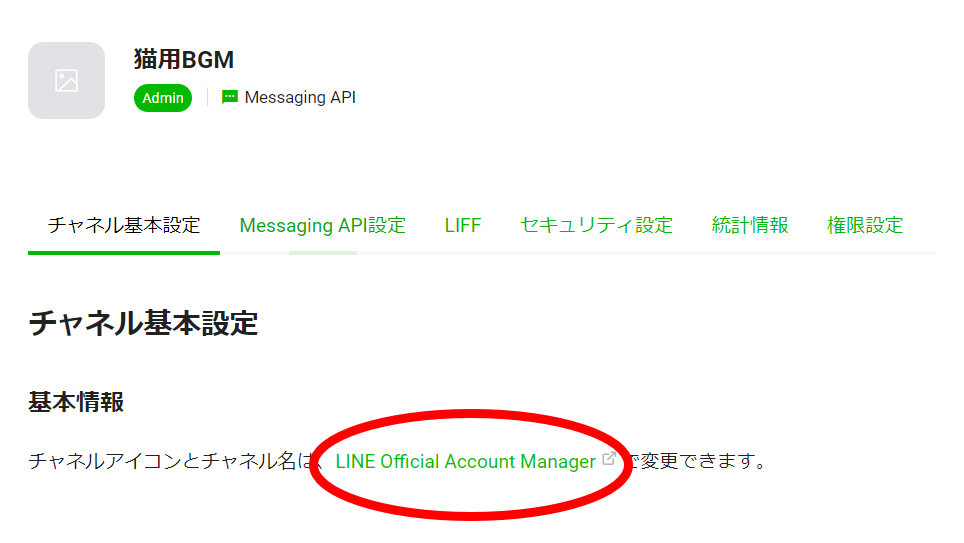
2.次にLINE Developersのページを開き、チャネル基本設定の
LINE Official Account Managerをクリックします。

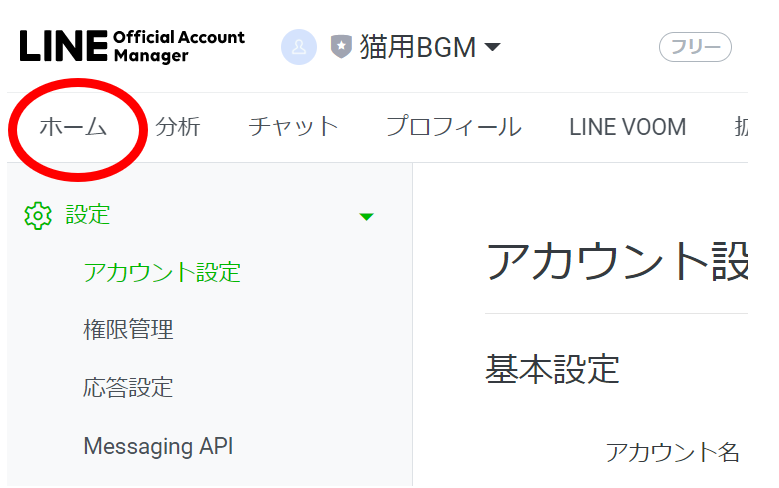
ページを開いたらホームを選択し、リッチメニューを選択してください。


3.リッチメニューの表示設定を行います。
タイトル・表示期間を入力してください。

コンテンツの設定でテンプレートをクリックし、2分割設定にしてください。


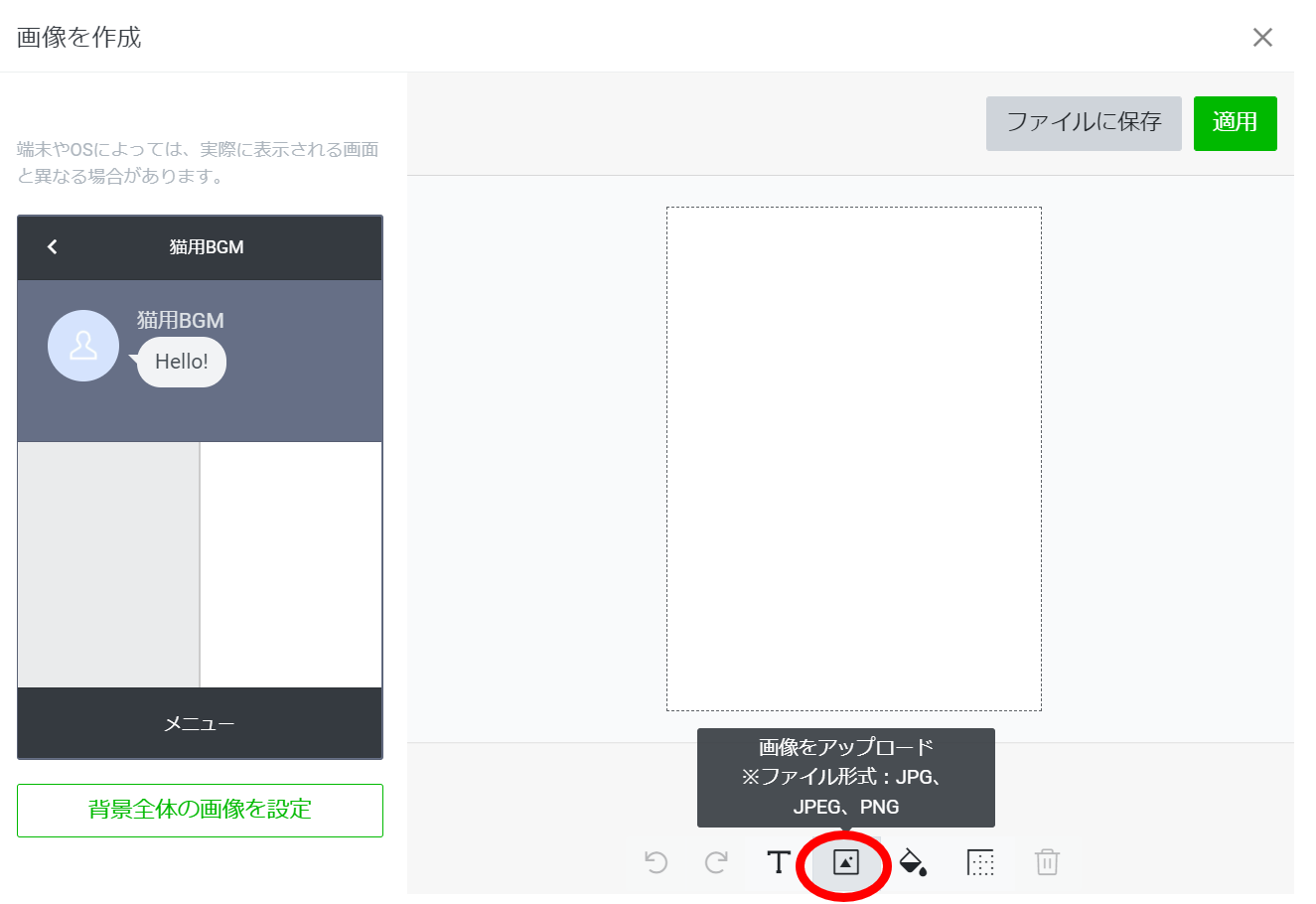
次に画像を作成を選択し、画像をアップロードをクリックしてください。


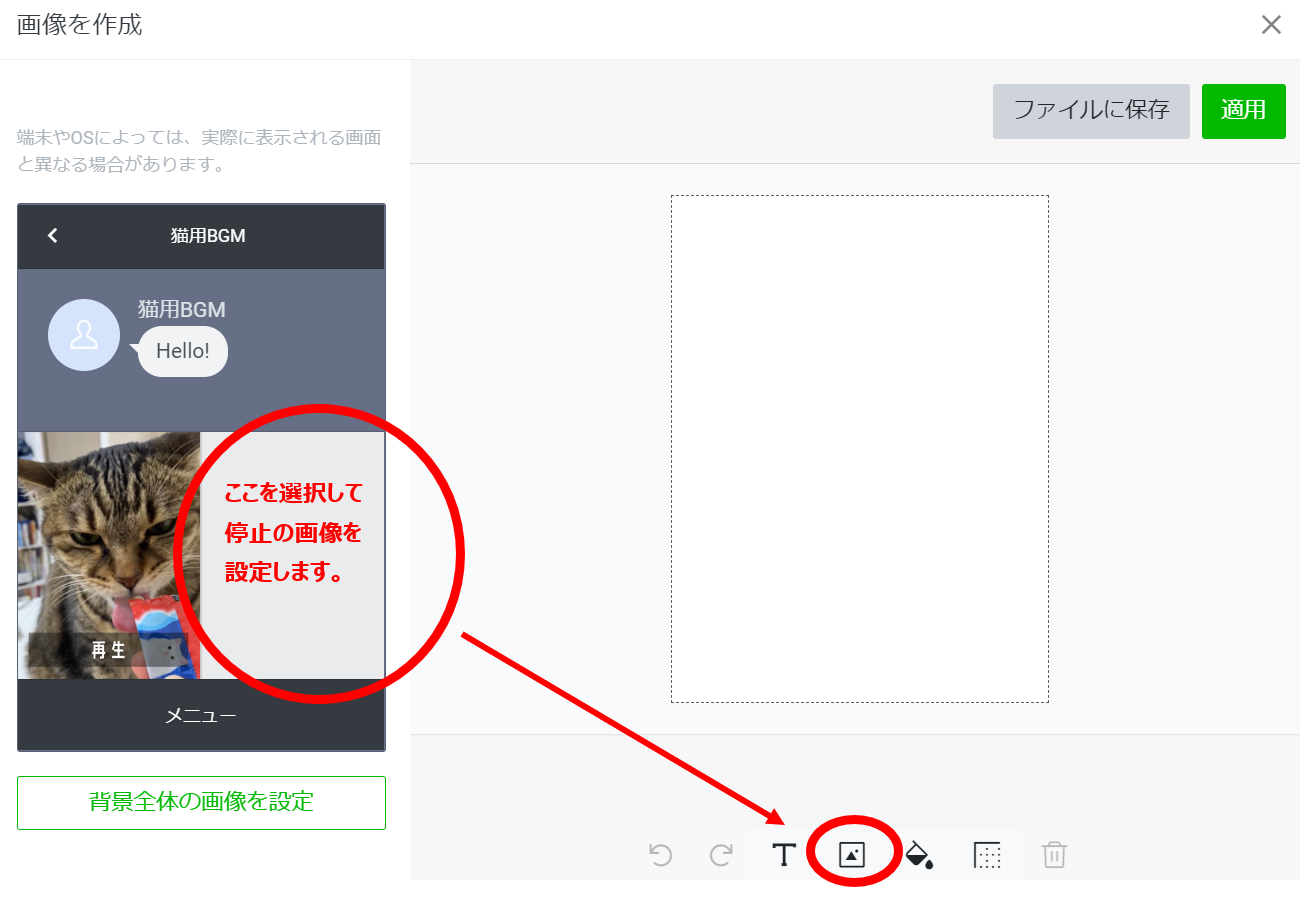
アップロードした画像を選択し、再生の画像と停止画像を設定して下さい。


4.アクションをテキストに設定し、
Aには「音楽かけて」、Bには「音楽とめて」のコメントを設定してください。

最後に保存を押せば設定完了です。
