こんにちは
今日はIFTTTを使用して、Googleカレンダーに指定した時間になったら、
obnizに繋げてあるモーターが稼働して、お薬を飲む時間を旗を振って教えてくれるものを作りました。
一旦完成したもの
作ろうと思った訳
①お薬を飲む時間が自動でわかるようにしたい
②音でなく目でみてお薬を飲む時間に気づきたい
私は毎日同じ時間にお薬を飲まないといけません。
「夜の23時に飲むぞ!」と決めていても大体時間がずれます。
(病院の先生からちゃんと毎日同じ時間に飲まないと意味ないからね!と言われている)
スマホを使って通知設定をすれば、音で分かっていいと思いますが、
アラーム音を下げていることもあり、大体気づきません。
なのでデスクの壁に貼り付けて、目で見てわかる仕組みを作りました。
使用したもの
今回はIFTTTを使用して自動通知できるようにしました。
あとは日々使用しているGoogleカレンダーを使用してください。
事前に準備すること
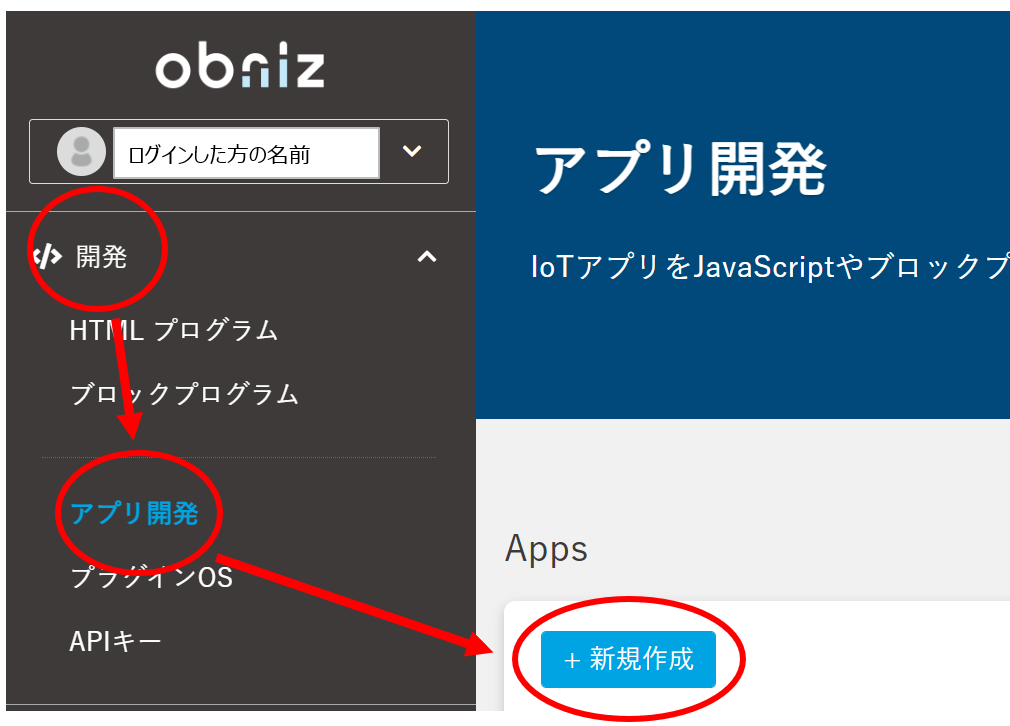
作成方法【Developer’s Console-obnizのアプリ開発設定】




Webhookで実行にチェックをつけてください。(その他の変更箇所はありません。)
スクロールすると設定を更新というところがあるので、クリックしてください。
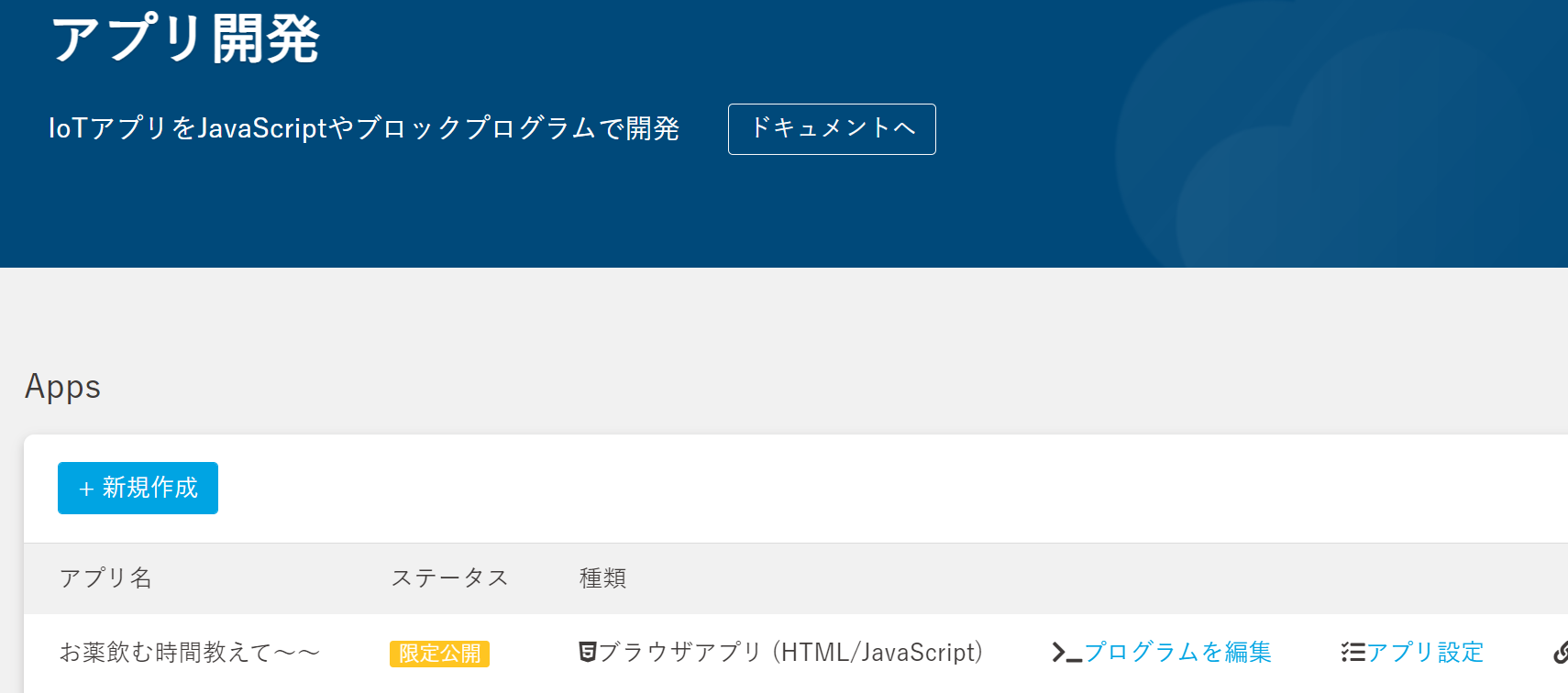
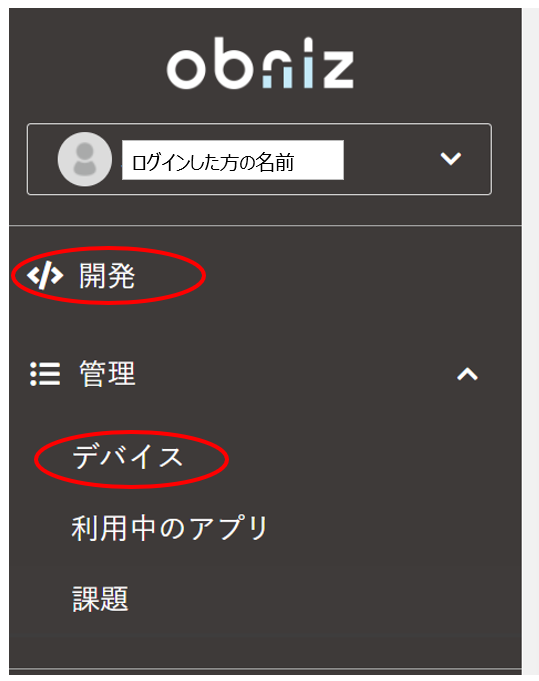
更新されると左側の開発→アプリ開発を選択すると先ほど作ったものが表示されます。

作成方法【プログラムの設定】


このような画面になるのでコードを入力してください。
実際に作成したコードはこちら
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://unpkg.com/obniz@3.5.0/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<div id="obniz-debug"></div>
<button id="up">Up</button>
<button id="down">Down</button>
<script>
let obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function() {
let servo = obniz.wired("ServoMotor", { gnd: 0, vcc: 1, signal: 2 });
servo.angle(90);
setTimeout(function(){
servo.angle(180);
},1000);
servo.angle(90)
$("#down").click(function() {
servo.angle(180);
});
};
obniz.onclose = async function() {
$("#up").off("click");
$("#down").off("click");
};
</script>
</body>
</html>
17行目の("OBNIZ_ID_HERE")のところは変更せず、そのまま使用してください。

実際に起動するか実行をクリックしてください。

入力後はファイル→保存をクリックしてください。
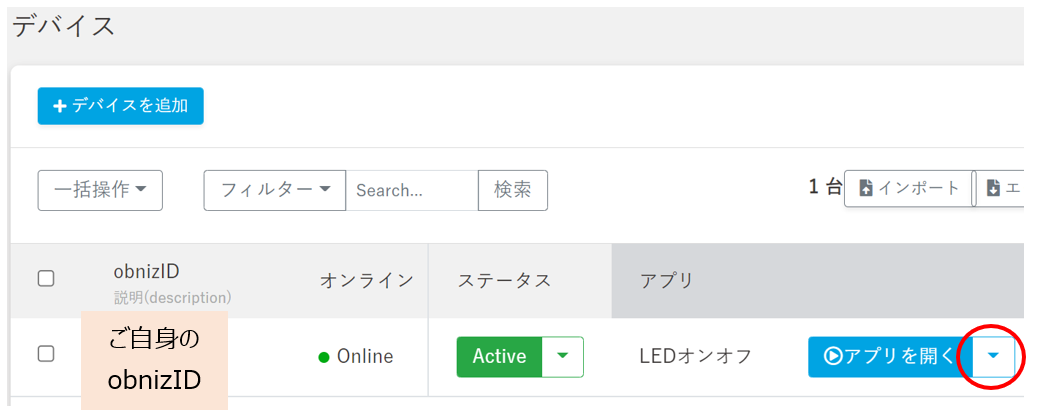
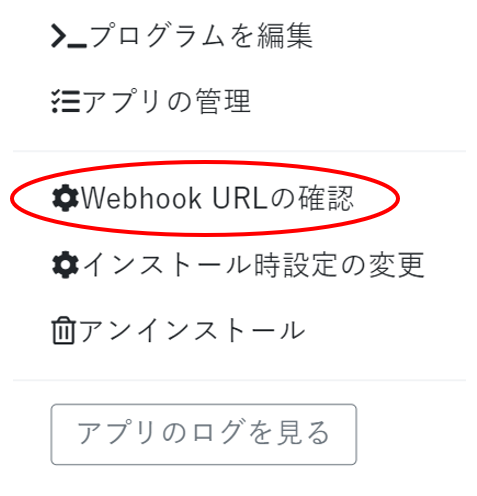
WebhookのURLの取得方法


↑アプリを開くの横にある▼をクリック


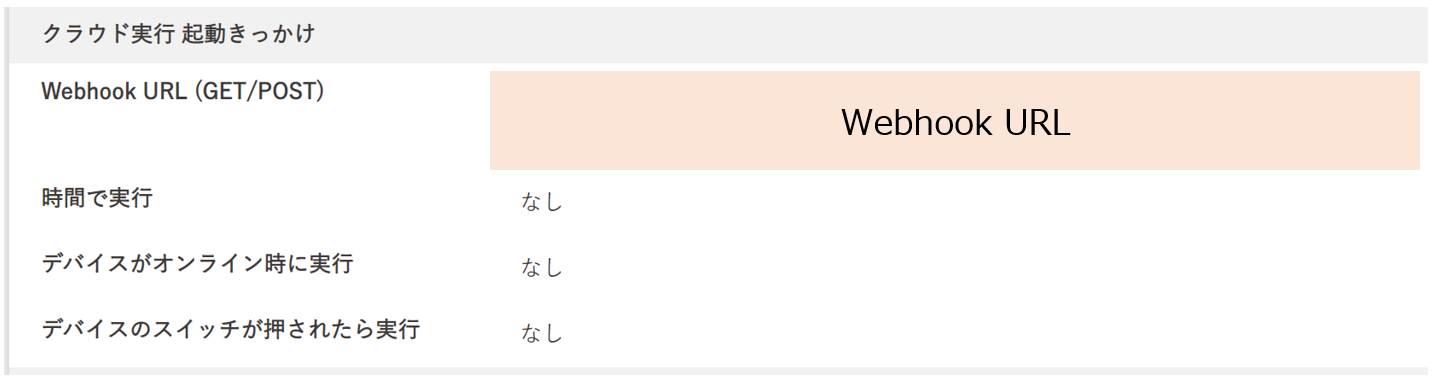
↑開いたページをスクロールするとクラウド実行 起動きっかけという欄があり、
そこでWebhookのURLが取得できます。
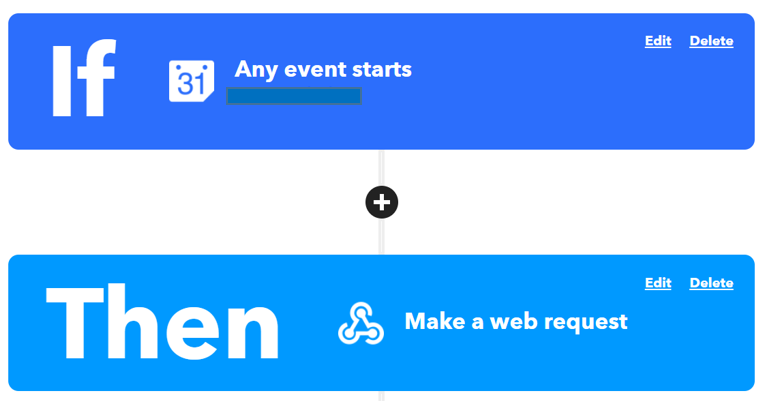
IFTTTと接続
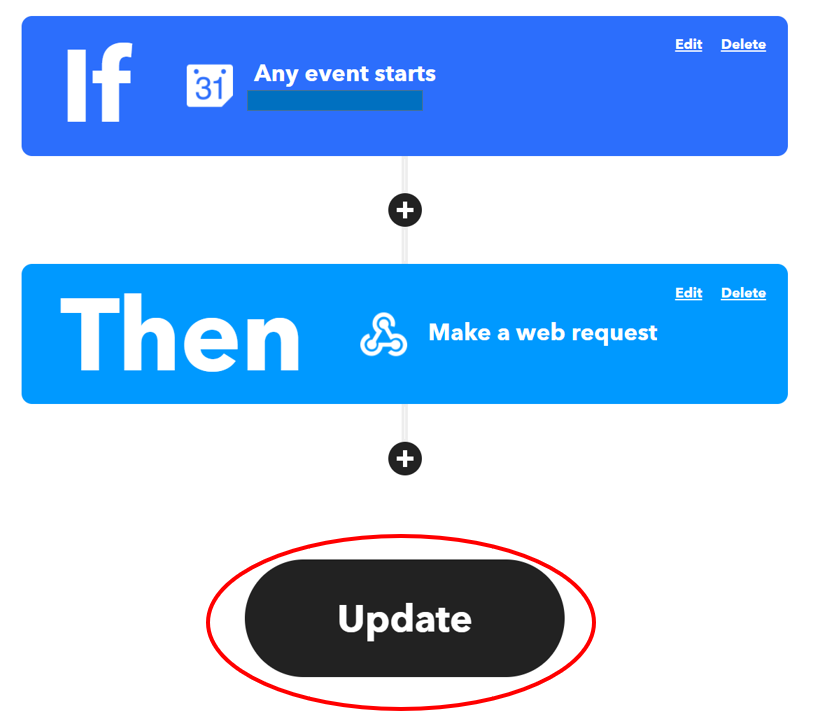
GoogleカレンダーのAny event startsとWebhookのMake a web requestを連携させます。

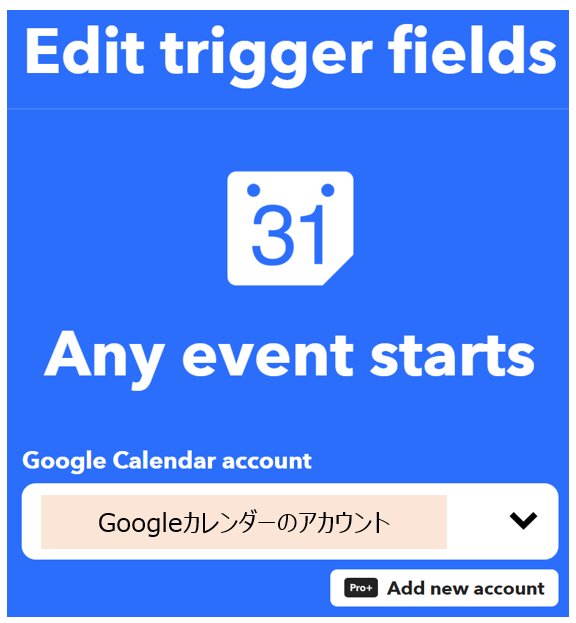
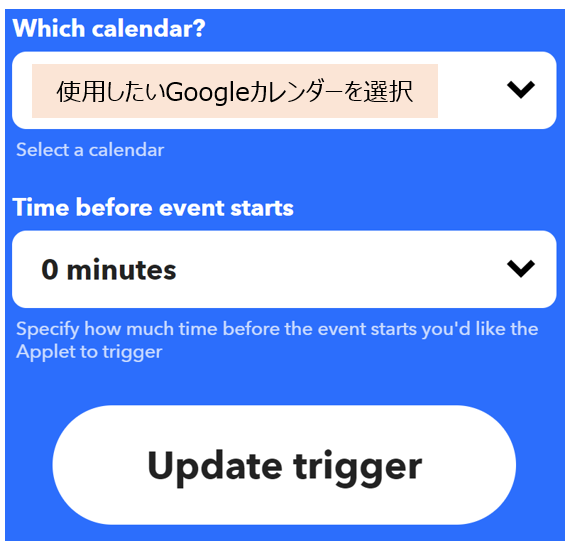
GoogleカレンダーのAny event startの設定


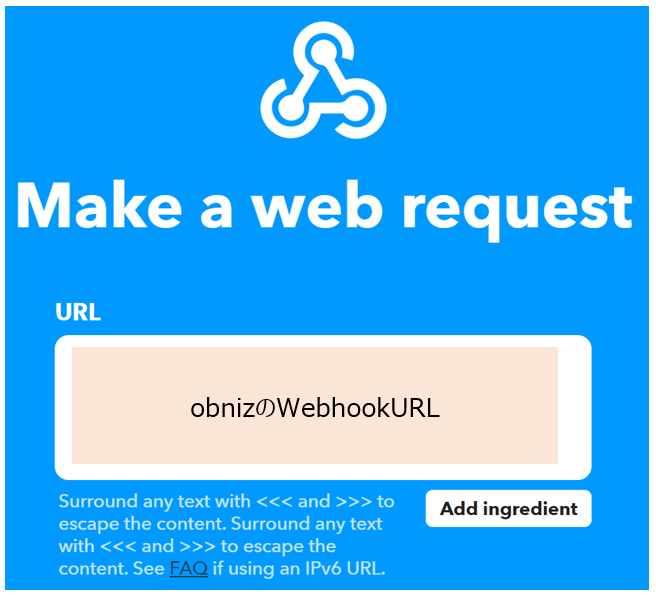
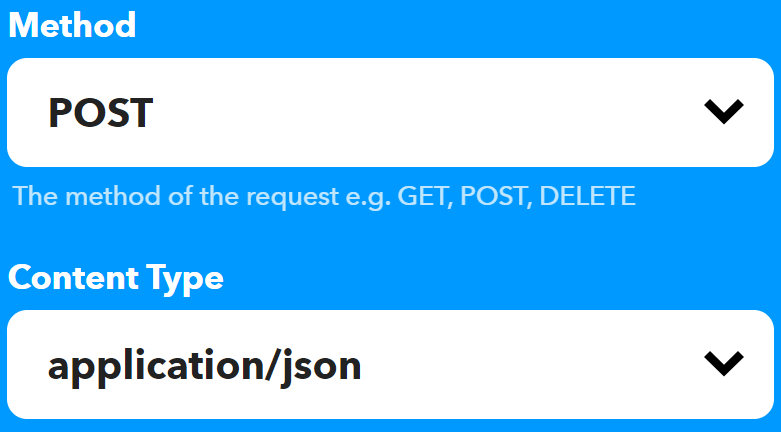
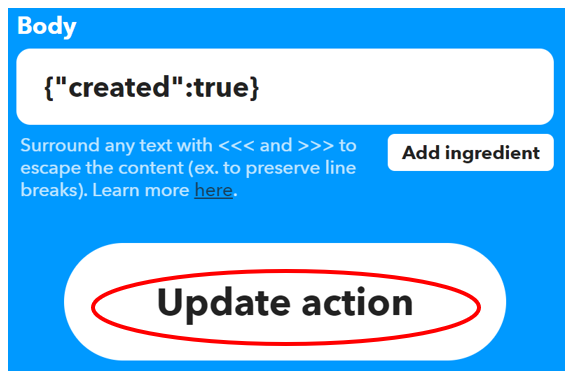
WebhookのMake a web requestの設定



↑Bodyのところに{"created":true}を入力してください。
Update actionをクリックすると元のページに戻ります。

↑最後にUpdateをクリックして、
Googleカレンダーに設定した時間になったらモーターが動けば完了です。
作ってみてわかったこと
Googleカレンダーの指定時間からobniz起動までに10分くらい時差があります。
そして、使用すればするほど、時差が大きくなります。
(なんでやねーん!)
これでは解決したかった毎日同じ時間にお薬を飲むことが出来ない可能性がある・・・
obniz スターターガイドにあるWebhookでIFTTTと連携の項目では、
スマートフォンのリマインダー(iPhone などにあるタスク管理機能)で実施されてましたが、
私はうまく接続できなかったので、今回Googleカレンダーで実施しました。
Googleカレンダー以外の機能を使って再度挑戦してみたいと思います。
改善したいこと
もっと旗をフリフリしたい!
さすがに1回旗を振られただけでは気づかないこともあるので、
10往復くらい旗を振ってほしいです。
どうやって設定するのか分からなかったので、
分かる方、ぜひとも教えてください!!!!
最後に
obnizスタートガイドを参考にしながら、実装してみましたが、
WebhookURLなど初心者の私にはどこに記載されているのかわからず、
あっちこっち探し回りましたので、誰でも使用しやすいように記事を書きました。
誰かの参考になればいいなと思っています。
最後まで読んでいただきありがとうございました。