モチベーション
最近Androidエンジニアからサーバーサイドエンジニアに転向したんですが、ネイティブアプリからは離れたくないのでkotlinでなにか作ろうかなと思ってました。でも仕事でやってる人にはどんどん離されていくので(技術的にもモチベーション的にも)、じゃあ何か別なことやろうとなったのがflutterのキッカケでした。
そもそも既に環境整える良記事は沢山出ているんですが、自分の実績として残したくてこの記事書いてます。
Android StudioでFlutterをやる
最初は知らずに色んな所で説明されているVS Code使ってやろうとしてたんですが、もともとAndroidエンジニアなのでAndroid Studio使って開発したい!!
Pluginあるよって言われて衝撃を受けました。
Android Studioインストール
念の為こちらから
Android StudioにFlutter pluginを入れる
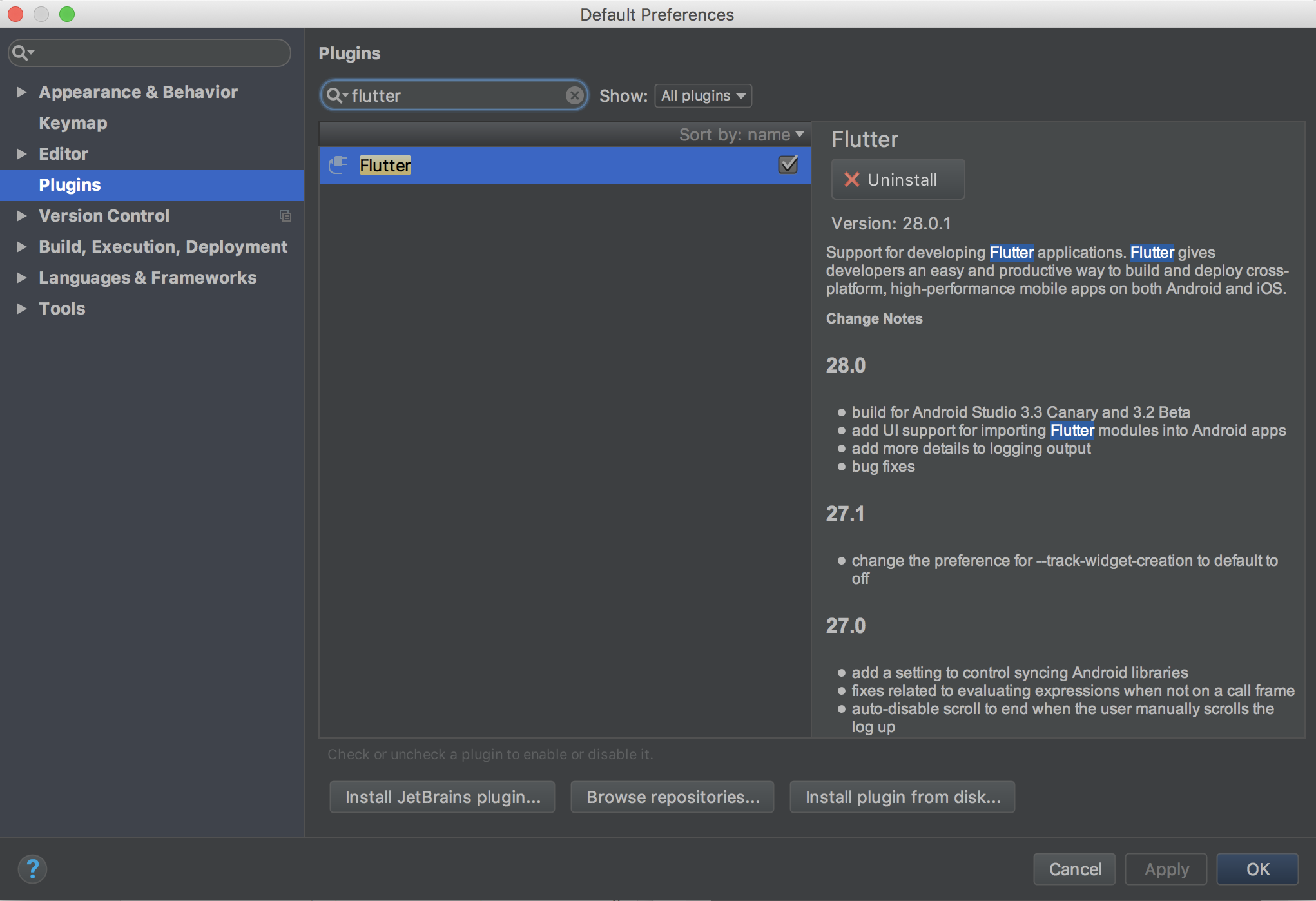
⌘ + , で設定を開き Plugins → SearchBarで Flutter を検索
検索で出てきたFlutter pluginをインストールする。
※flutterをインストールするとDartもインストールされます。
でもこれだけではつくれません。
Flutter SDKをインストールする
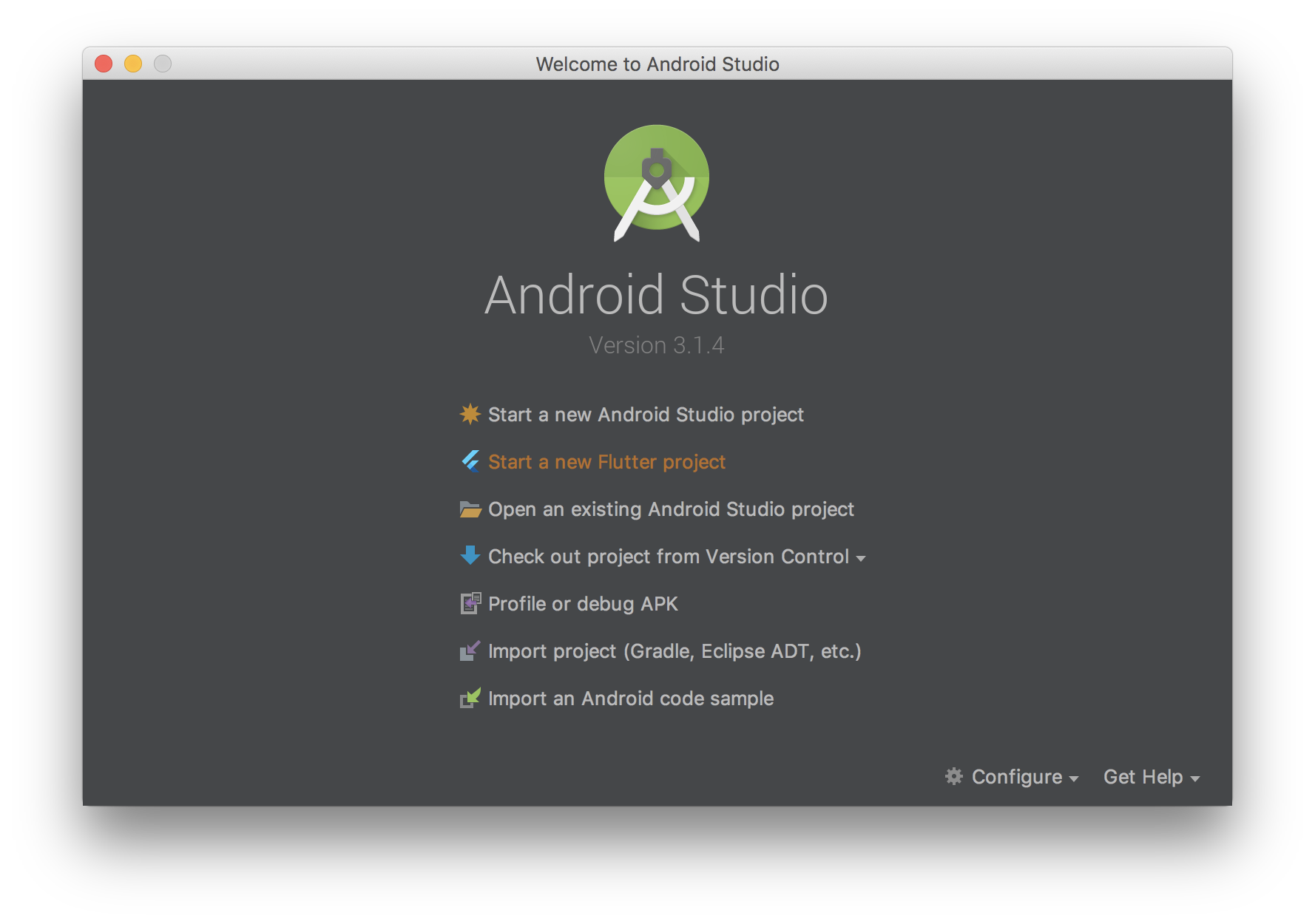
1. まずは Start a new Flutter project を選択して以下の画像のように進めます。
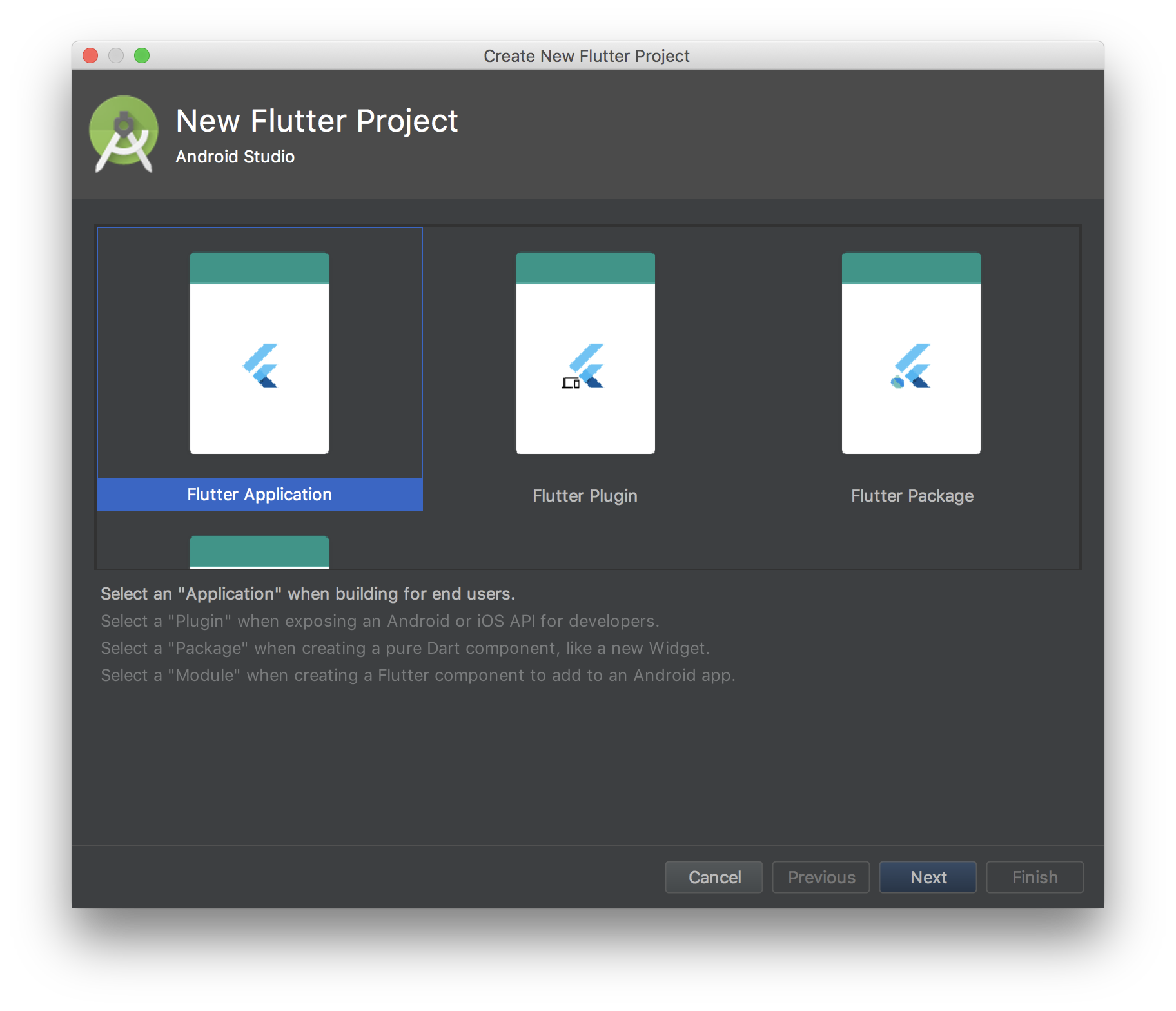
2. Flutter Applicationを選択してNext
3.ここでFlutter SDKをインストールする必要があります。
install SDK... でFlutter SDKをインストールします。
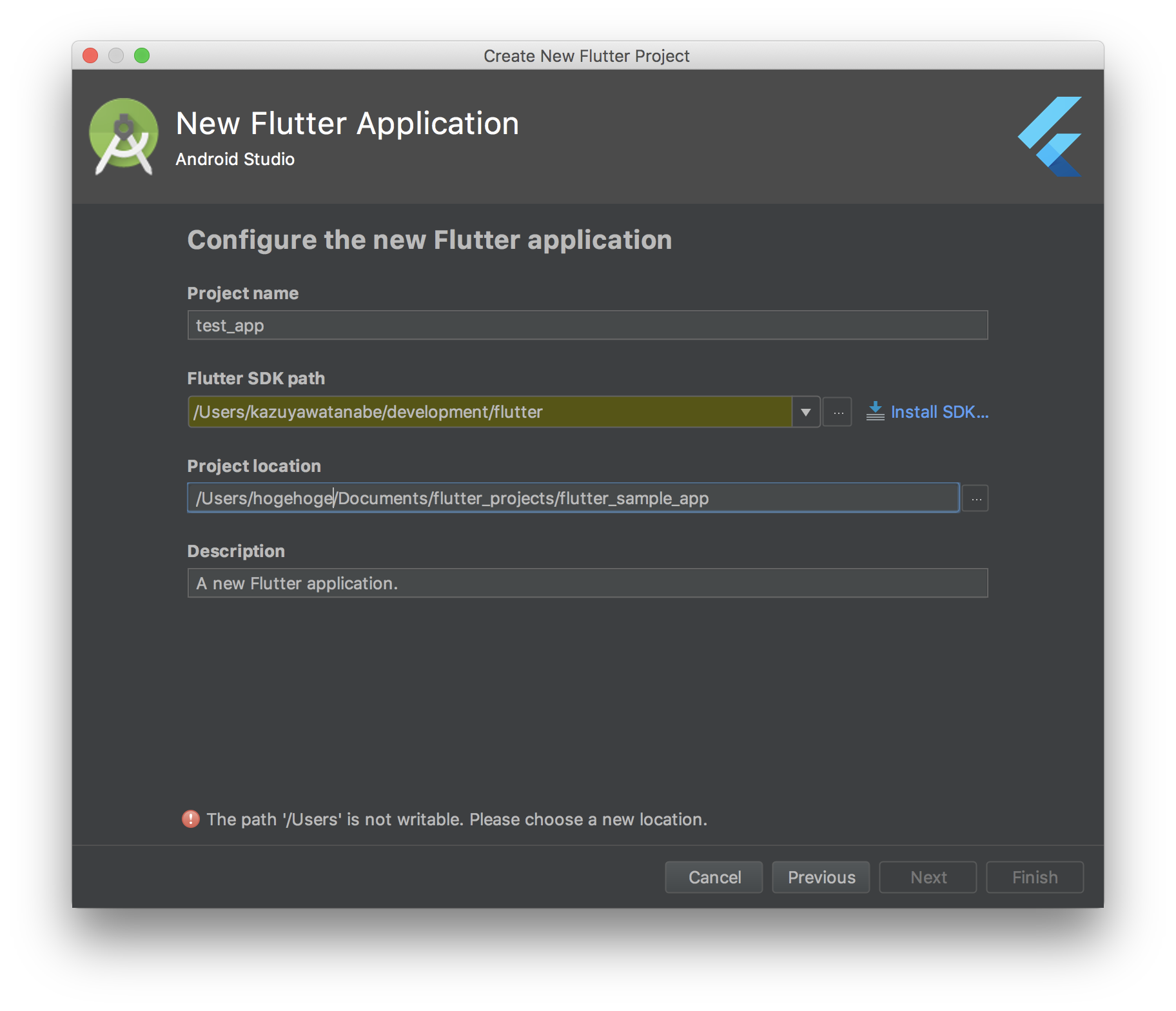
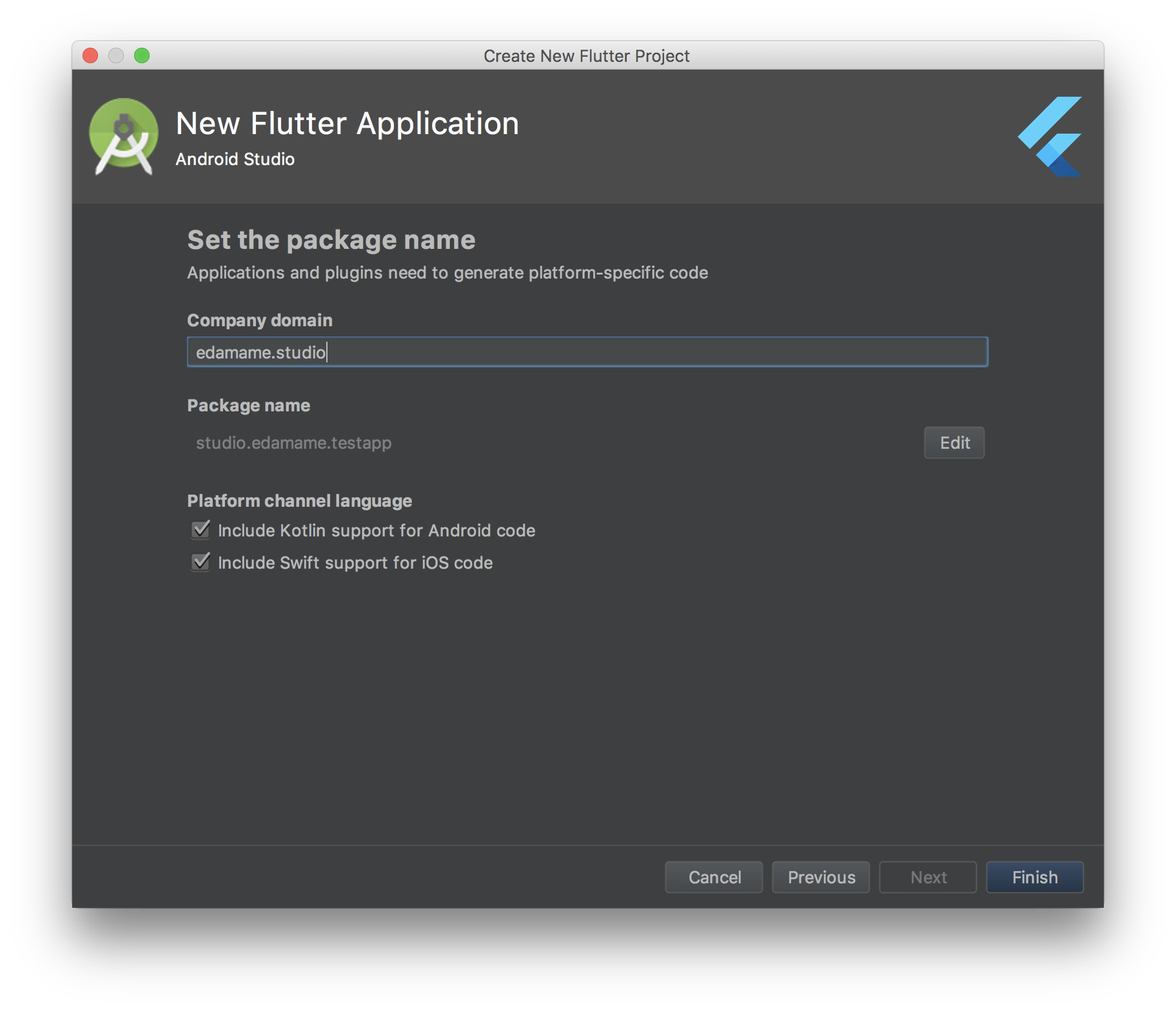
4. 必要な情報を入力してFinish
Platform channel languageのとこは任意。わからなければチェックつけておけばいいです。Android/iOS各プラットフォーム専用? のコードを書くときにチェックつけます。
Android Studioの環境は整ったが、、まだ終わりではない
一応環境は整いましたが、まだ十分じゃありません。
まだ手順を踏む必要があります。
flutter doctorで環境をチェックする
各プラットフォームでの開発をちゃんと行えるようにするには flutter doctor というのを使ってチェックします。
公式はこちら Get Started: Install on macOS - Flutter
1. まずはpathを通す
-
flutter doctorしたいのでflutter sdkにpathを通します。
まずはターミナルで先程インストールしたflutter sdkがあるディレクトリに移動します。
cd ~/development/
- Exportします
$ export PATH=`pwd`/flutter/bin:$PATH
2. flutter doctor
いよいよDoctorして開発環境をチェックしてもらいます!
flutter doctor
すると
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel beta, v0.8.2, on Mac OS X 10.13.6 17G2307, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK 28.0.2)
[✓] iOS toolchain - develop for iOS devices (Xcode 10.0)
[✓] Android Studio (version 3.1)
[!] IntelliJ IDEA Ultimate Edition (version 2018.2.3)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] VS Code (version 1.27.2)
[!] Connected devices
! No devices available
! Doctor found issues in 3 categories.
こんな感じで結果を返してくれます。
※これは私が環境設定済みのためほぼチェックマークがついてますが、最初は[!]マークが付いて色々指示が出てます。
3. 足りないものをインストールする
doctorしたあとに[!]マークが付いているところを一つずつ直していきます。
※この辺は足りないと思うので加筆にご協力ください。
ここまで来たらAndroid StudioとXcodeは入ってると思う(ターミナル使ってるならXcodeインストールされてますよね?今は無しでもターミナル使えるんでしたっけ?)ので残るはこれくらいでしょうか?
brew update
brew install --HEAD libimobiledevice
brew install ideviceinstaller ios-deploy cocoapods
pod setup
Homebrew入ってない人はこちら
The missing package manager for macOS — The missing package manager for macOS
4. もう一度 flutter doctor を実行する
だいたい以下のようになってれば開発始めましょう!
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel beta, v0.8.2, on Mac OS X 10.13.6 17G2307, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK 28.0.2)
[✓] iOS toolchain - develop for iOS devices (Xcode 10.0)
[✓] Android Studio (version 3.1)
[!] IntelliJ IDEA Ultimate Edition (version 2018.2.3)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] VS Code (version 1.27.2)
[!] Connected devices
! No devices available
! Doctor found issues in 3 categories.
- Android Studio使うからIntelliJ IDEAは使わないのでスルー
- Android Studio使うから VS Codeは…
- Connected devicesは後ほどエミュレーター立ち上げるからOK
おまけ。Androidのエミュレーターを実行する
エミュレーターを作る
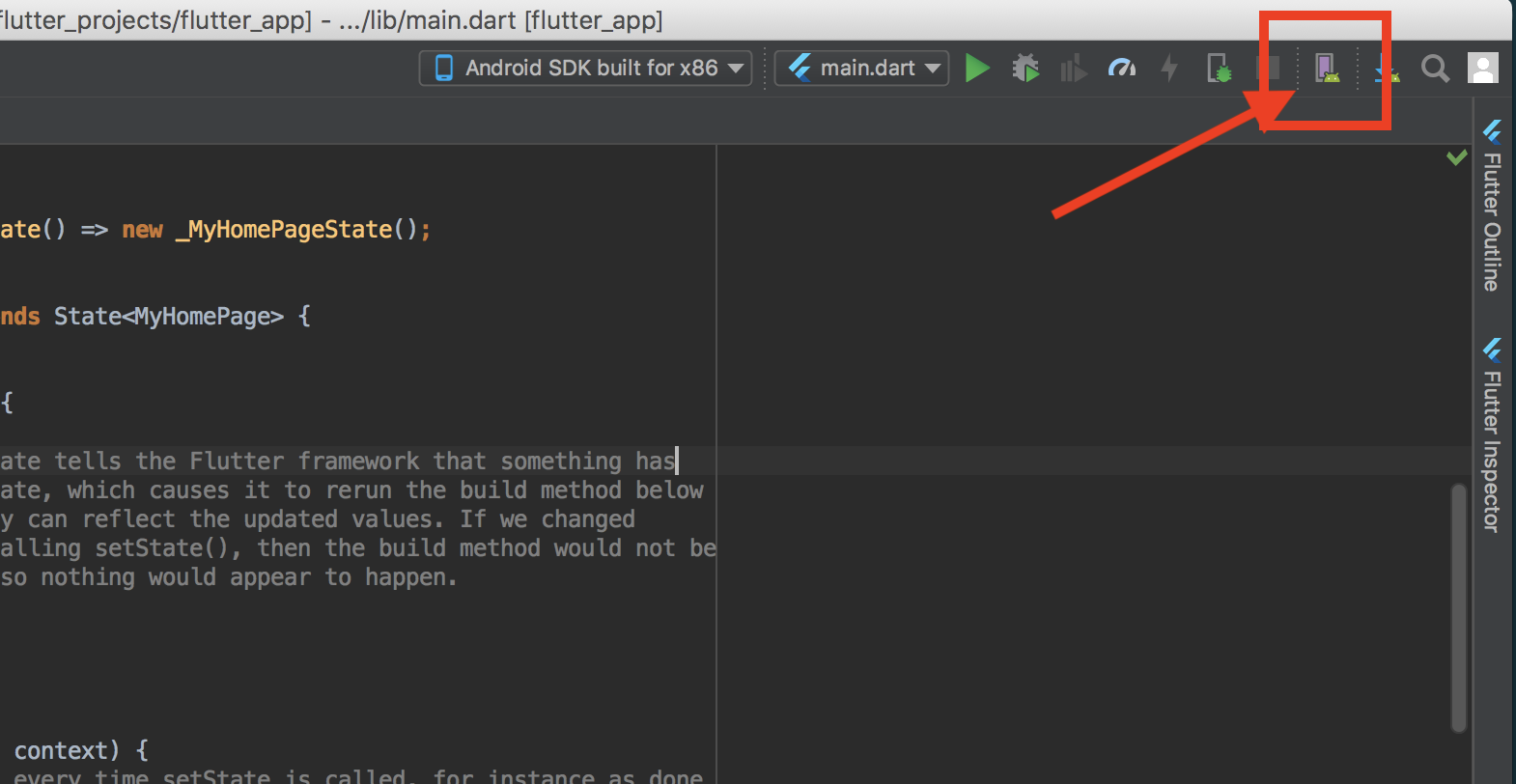
- 右上の方にあるアイコンからエミュレーターを作ります。
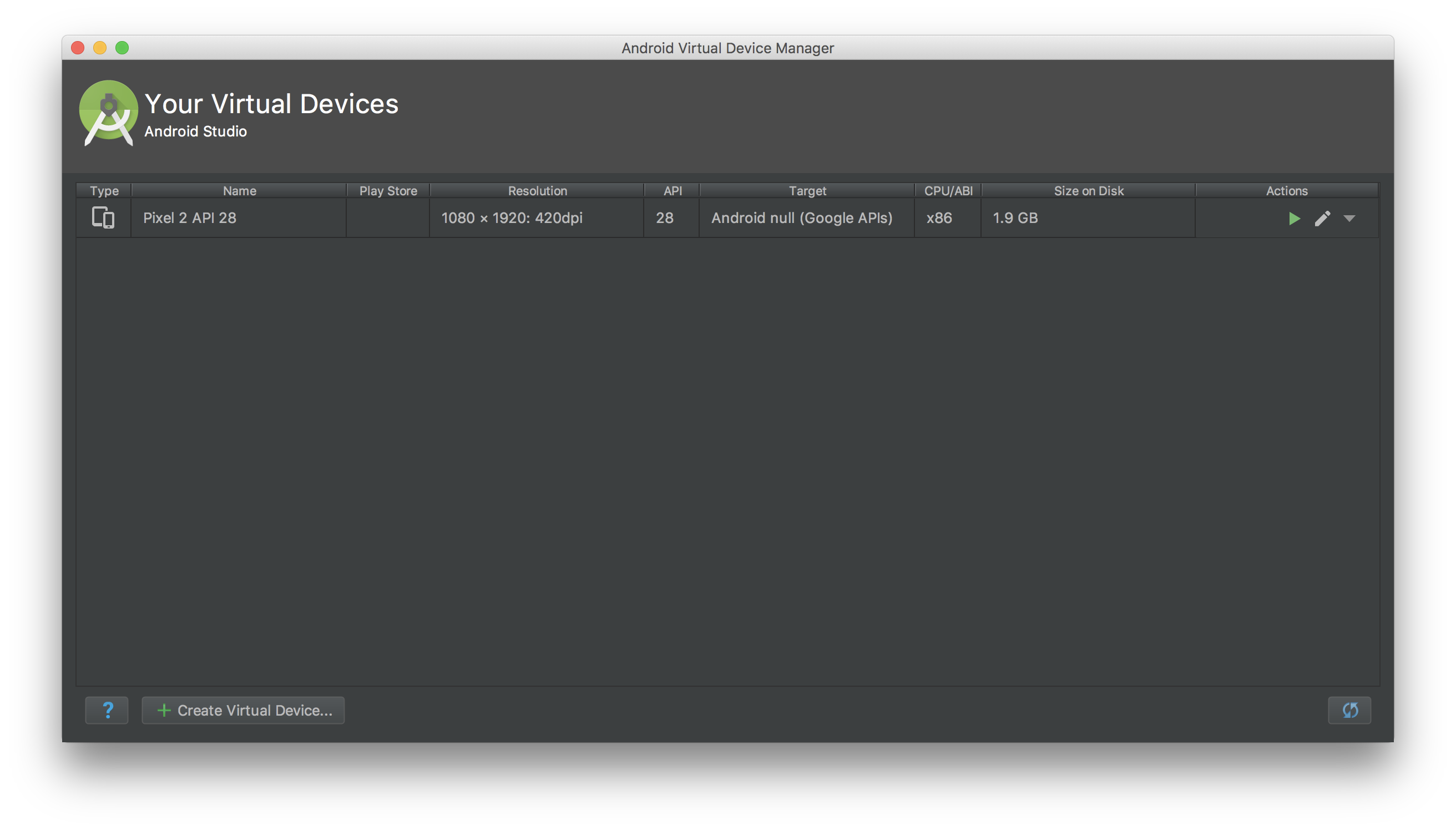
- 左下の
Create Virtual Device
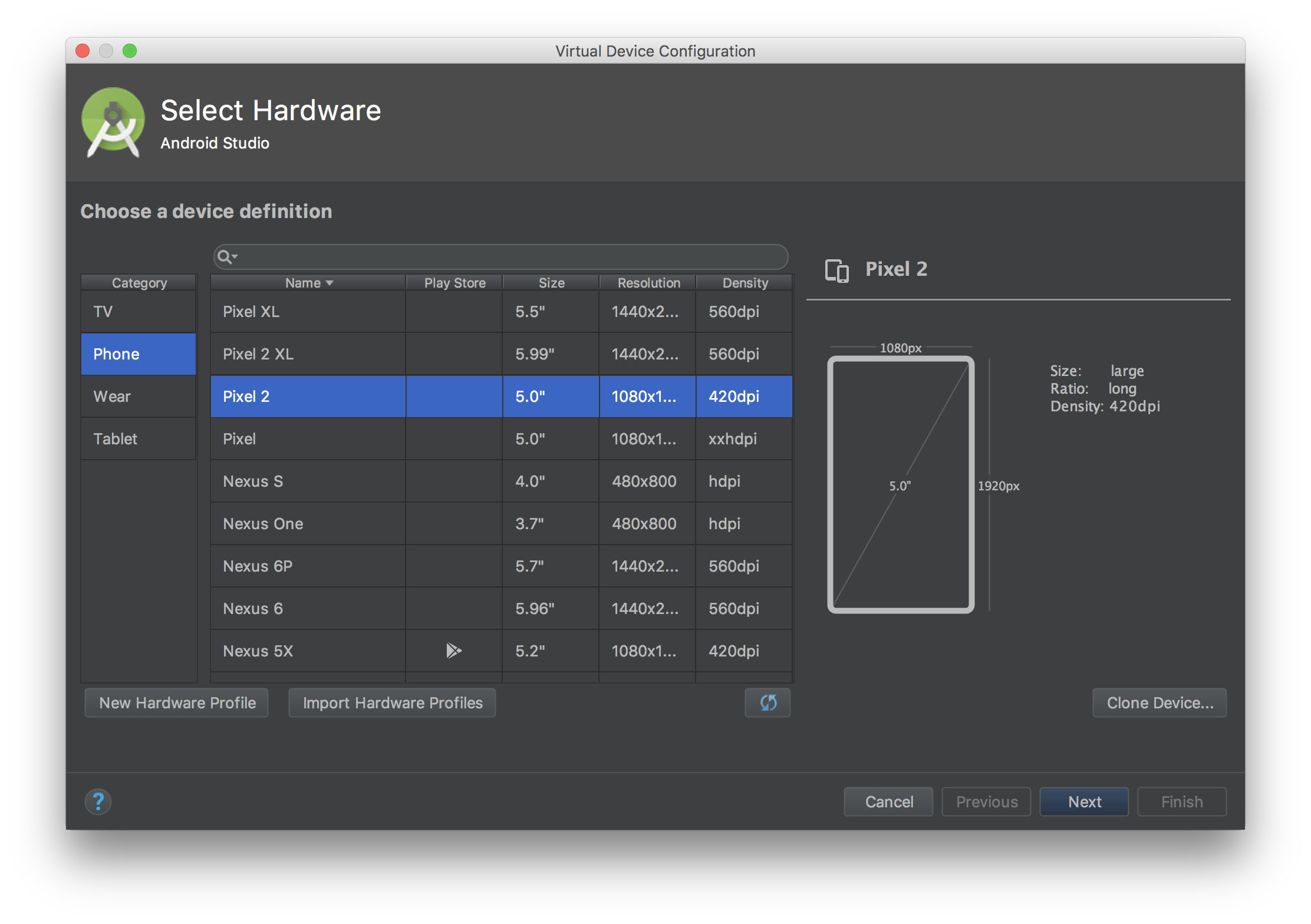
- なんとなくPixel2を選択してNext
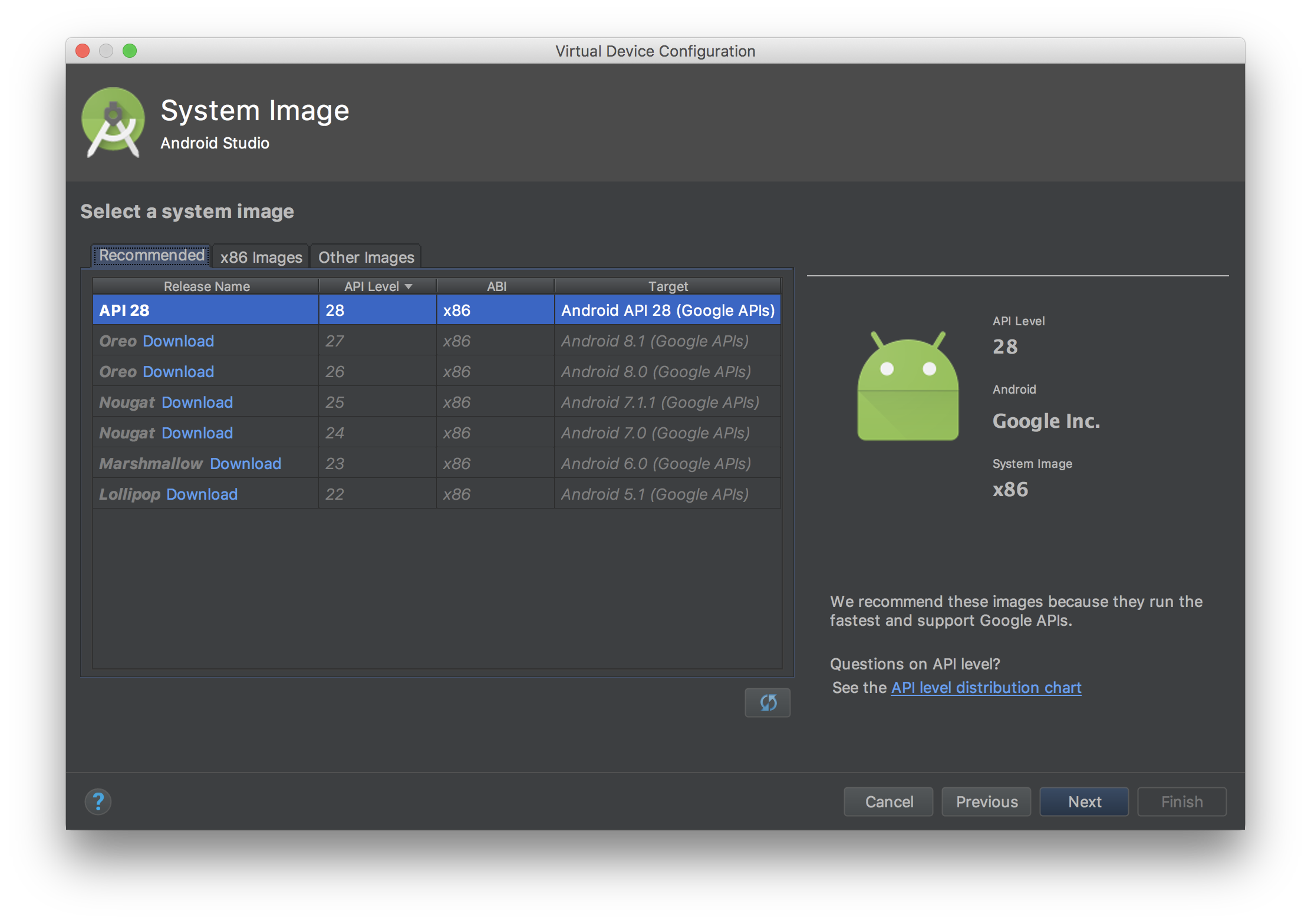
- System Image は API Level 28 が最初にインストールされているはずなのでこちらを選択してNext
-
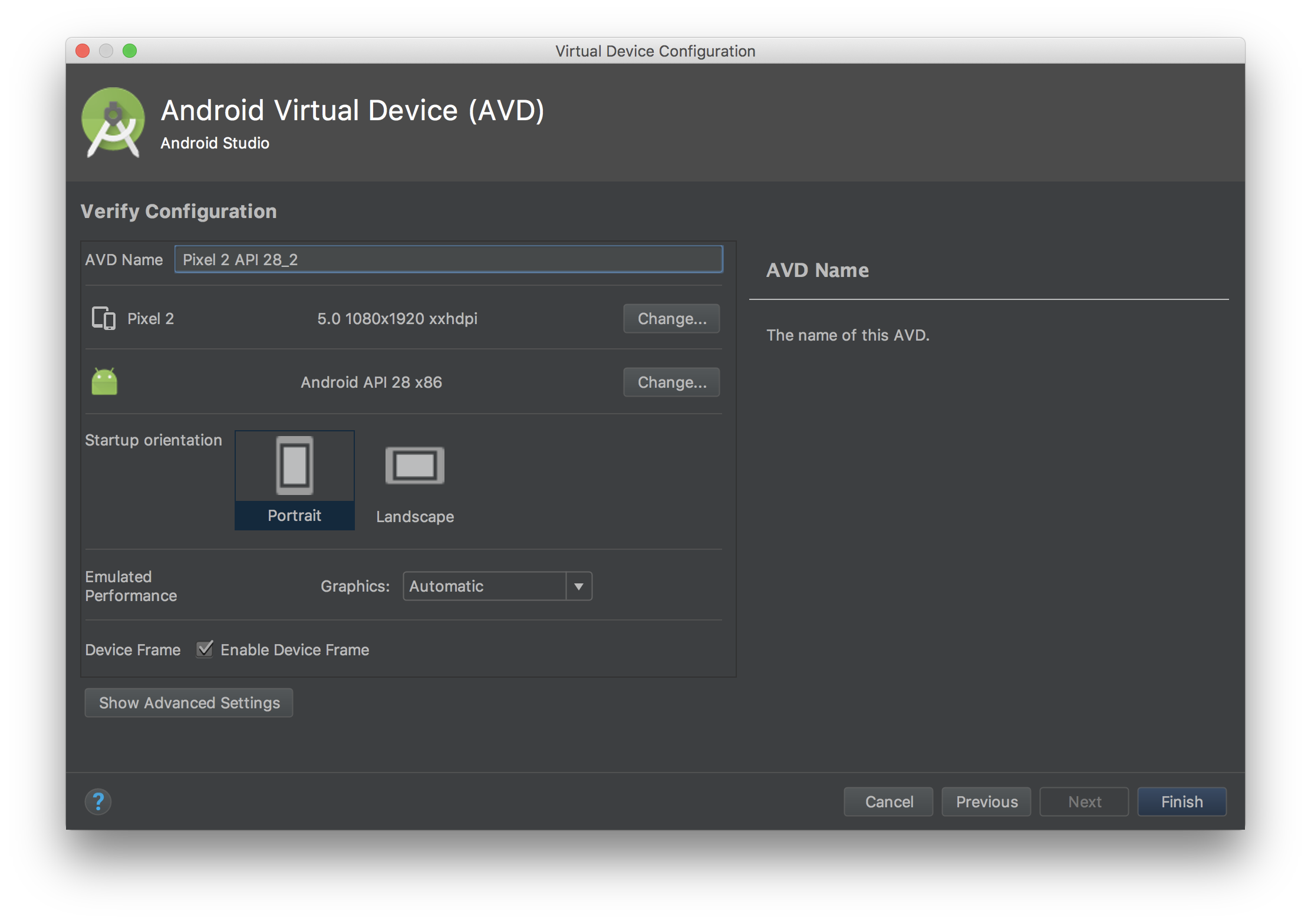
AVD Nameにエミュレーターの名前を入れてFinish
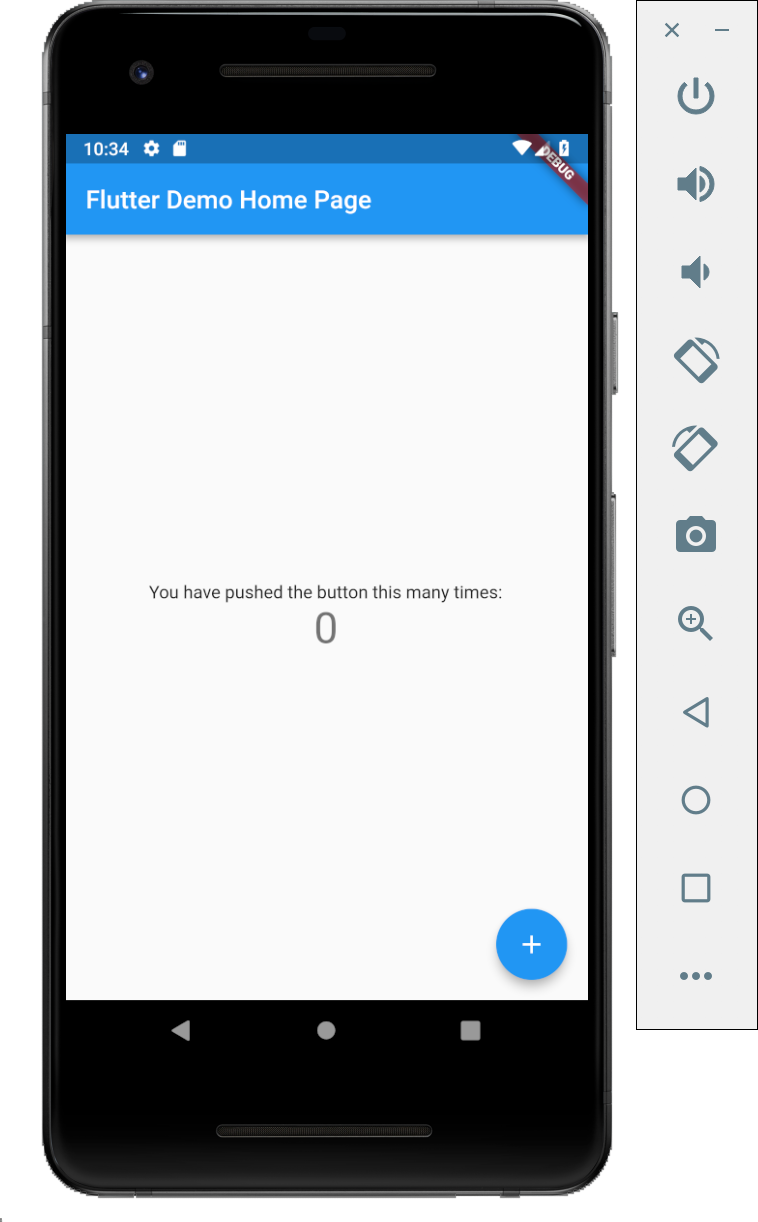
実行する
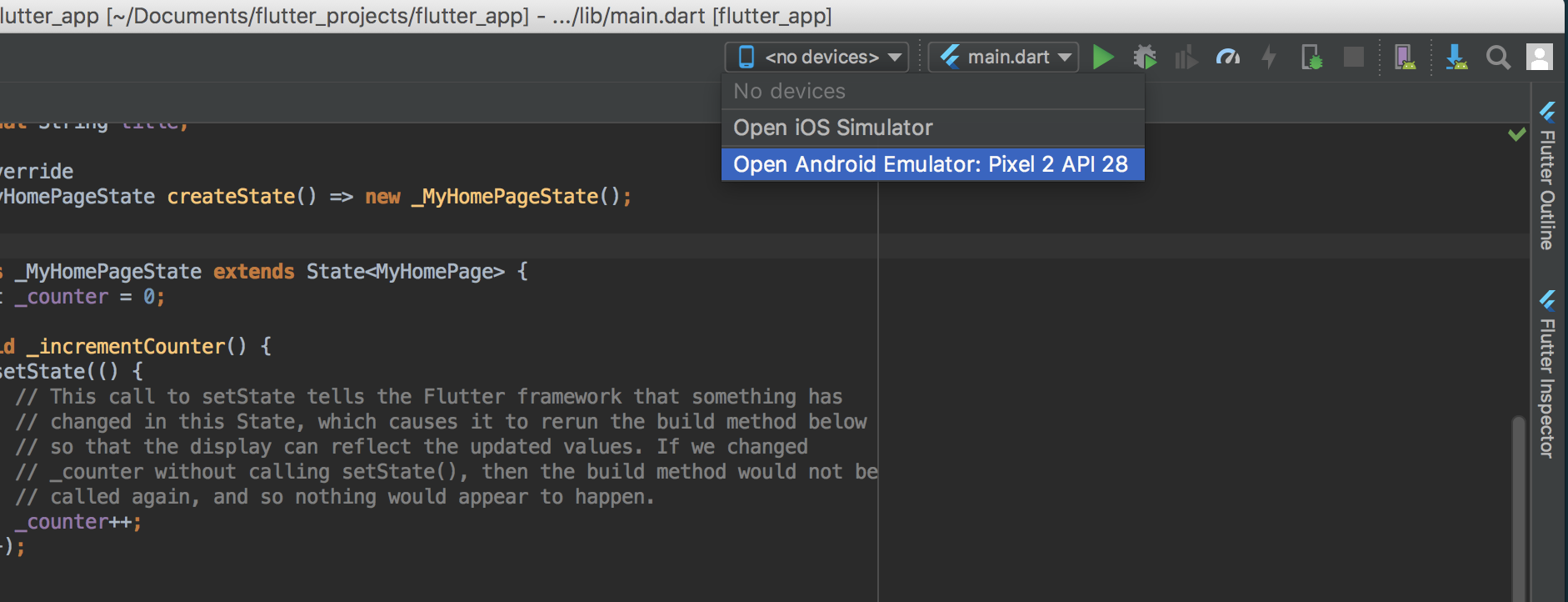
- さっき作ったエミュレーターを以下の画像のプルダウンから選択してOpen(起動)する
- そうするとエミュレーターが起動するので、起動し終わったらプルダウンの右側にある三角マークで実行します。
以上!
おわり
足りないところもありそうですが、Android Studioベースで環境整えようと思ったらこんな感じになるのではないでしょうか。