Material Design 3(Material 3) の Color には Surface Bright と Surface Dim があります。
これらの色を適切に使うことで Light/Dark Theme でのデザインに階層構造を適切に表現することができます。
Surface Dim と Surface Bright の色のルール
Material 3 の Color の自動生成において、Surface の色は他の Surface の色に対して一定のルールで生成されています。
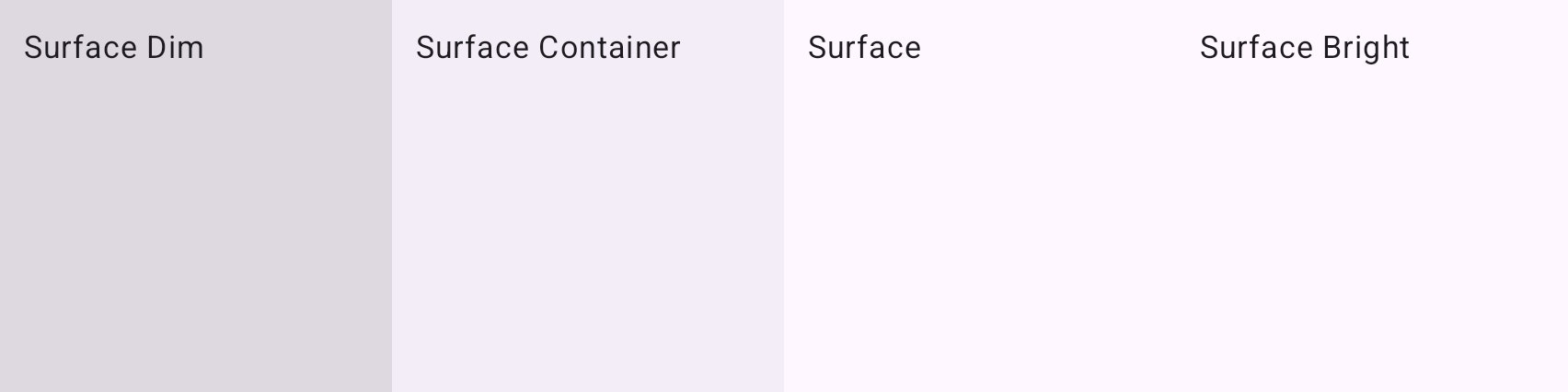
Light Theme の場合
- Surface Dim は Surface よりも暗い色
- Surface = Surface Bright
- Surface Container は Surface Dim よりも明るく、Surface よりも暗い
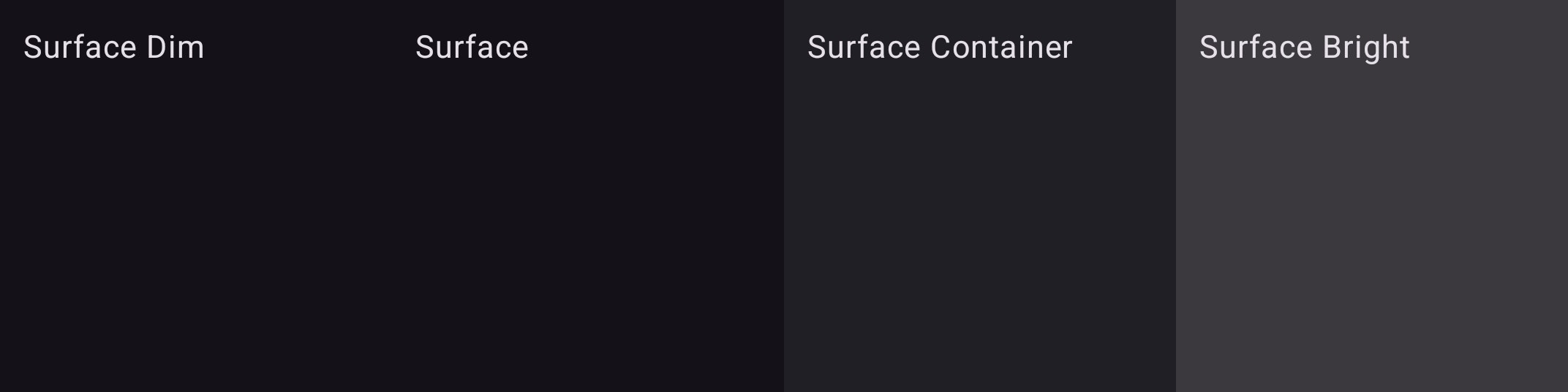
Dark Theme の場合
- Surface Dim = Surface
- Surface Bright は Surface よりも明るい色
- Surface Container は Surface Bright よりも暗く、Surface よりも明るい
使い方
基本的には Surface を使用している箇所を置き換える形で使用します。
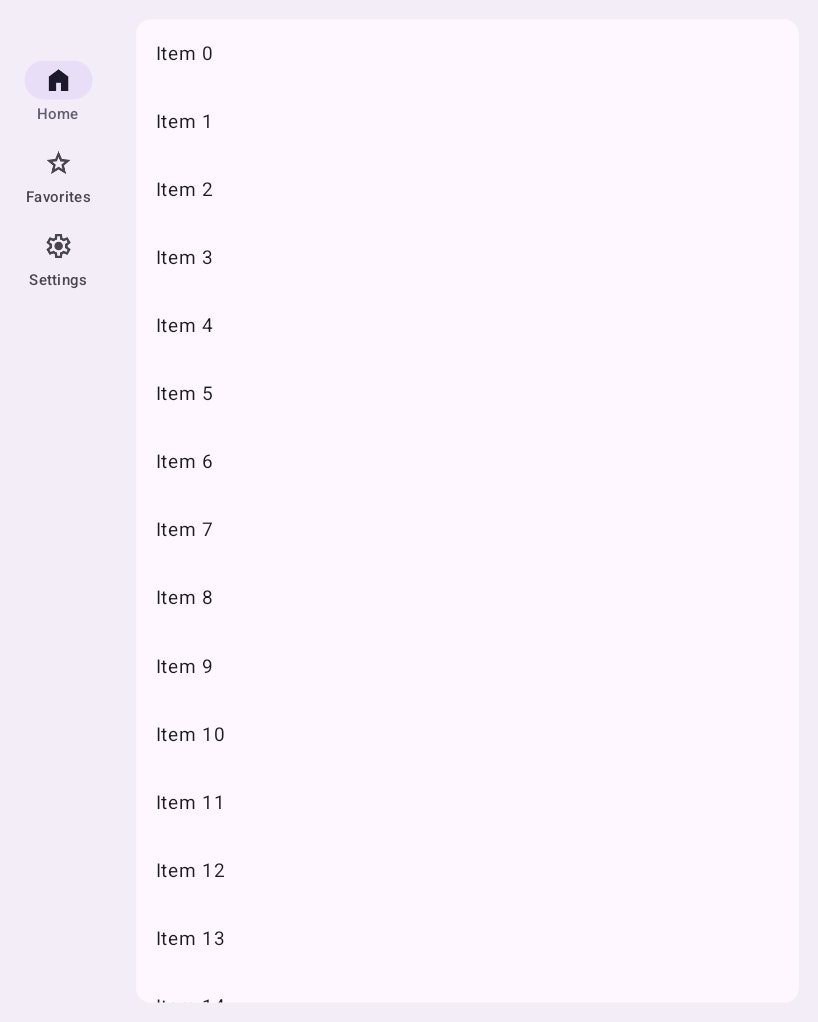
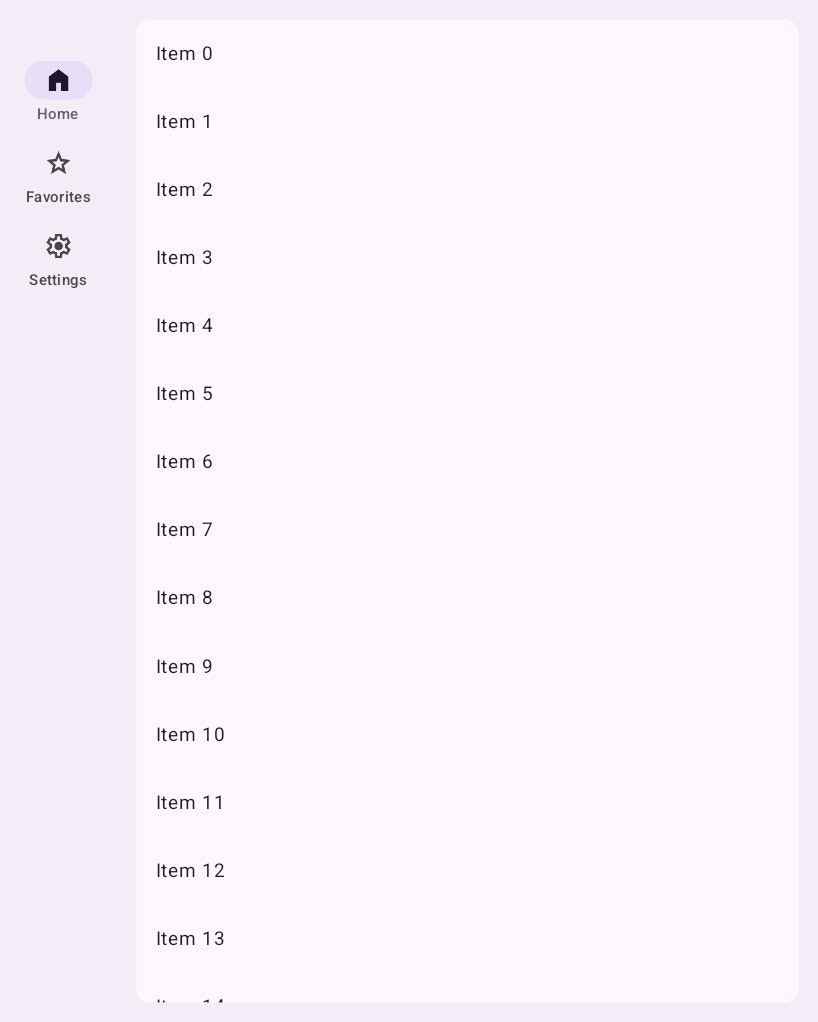
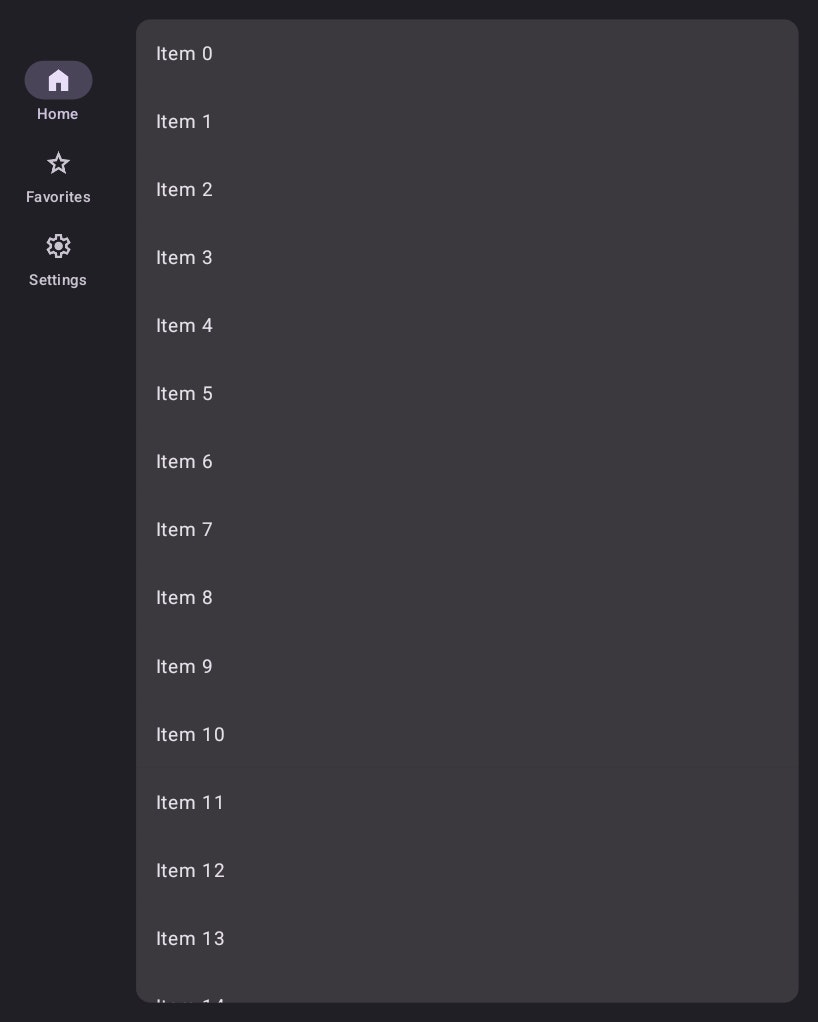
Material3 のデザインの 1 パターンとして、Surface を本体領域の背景色に Surface Container を Navigation 領域の背景色とするパターンがあります。
そのパターンの場合に、Light Theme の場合は Body 領域が明るく Navigation 領域のほうが暗くなります。
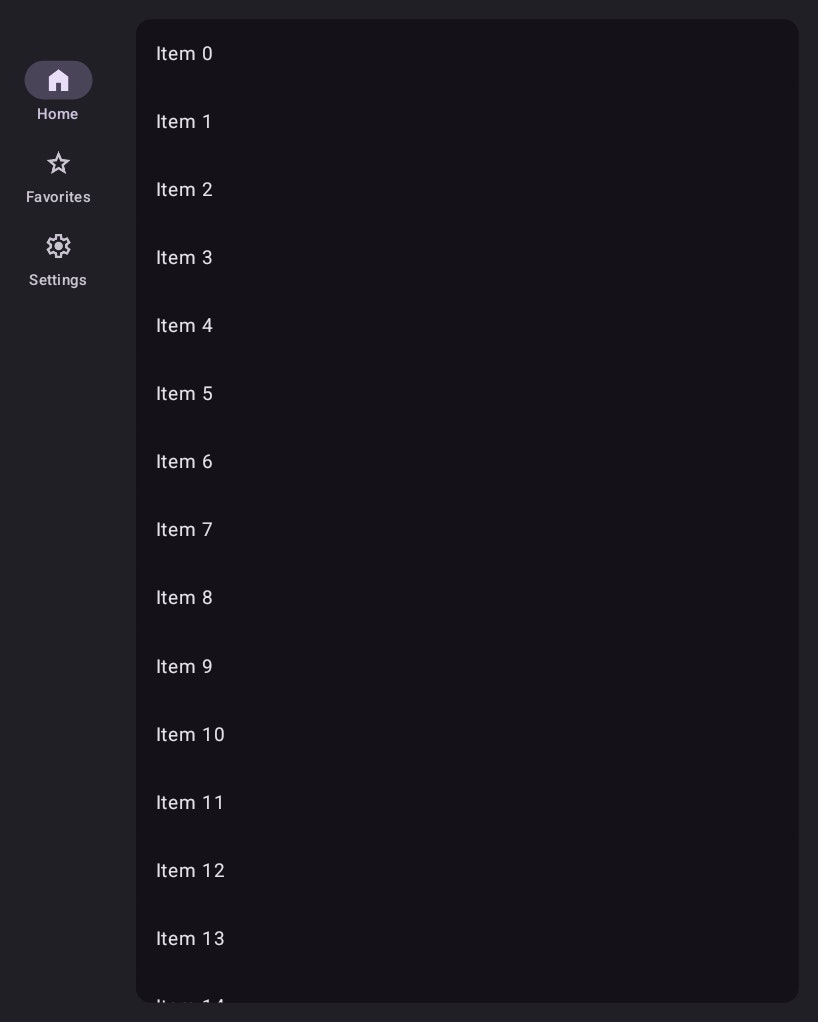
これを Dark Theme に切り替えると、Body 領域が暗く Navigation 領域の方が明るくなり、Light Theme とは逆の印象になります。
| Light | Dark |
|---|---|
 |
 |
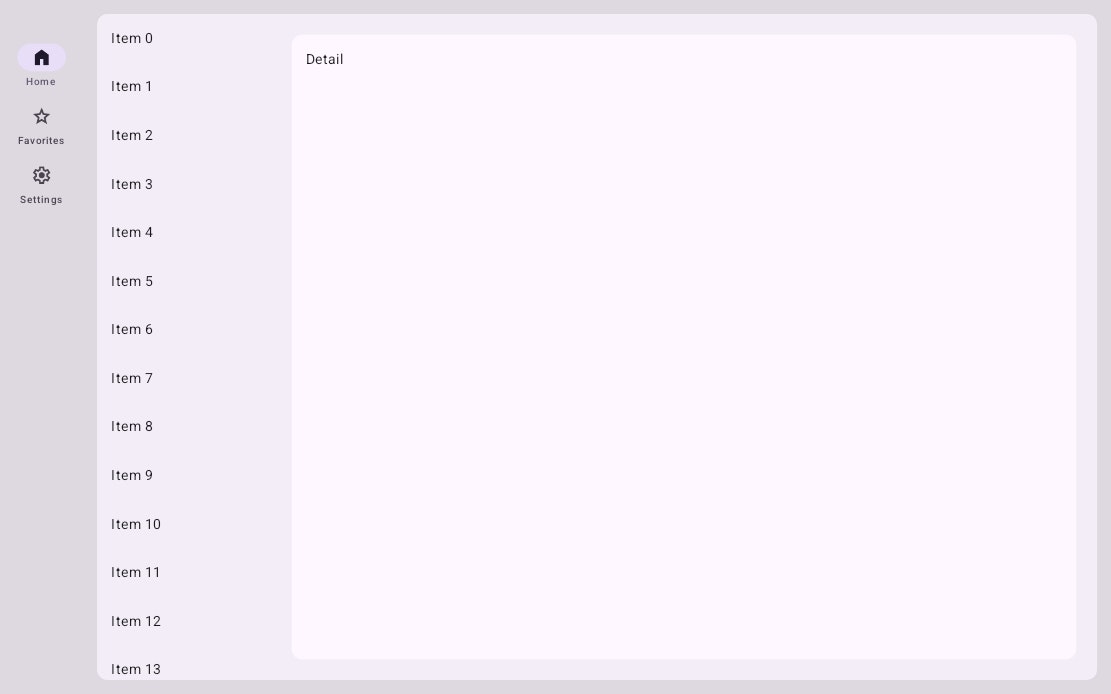
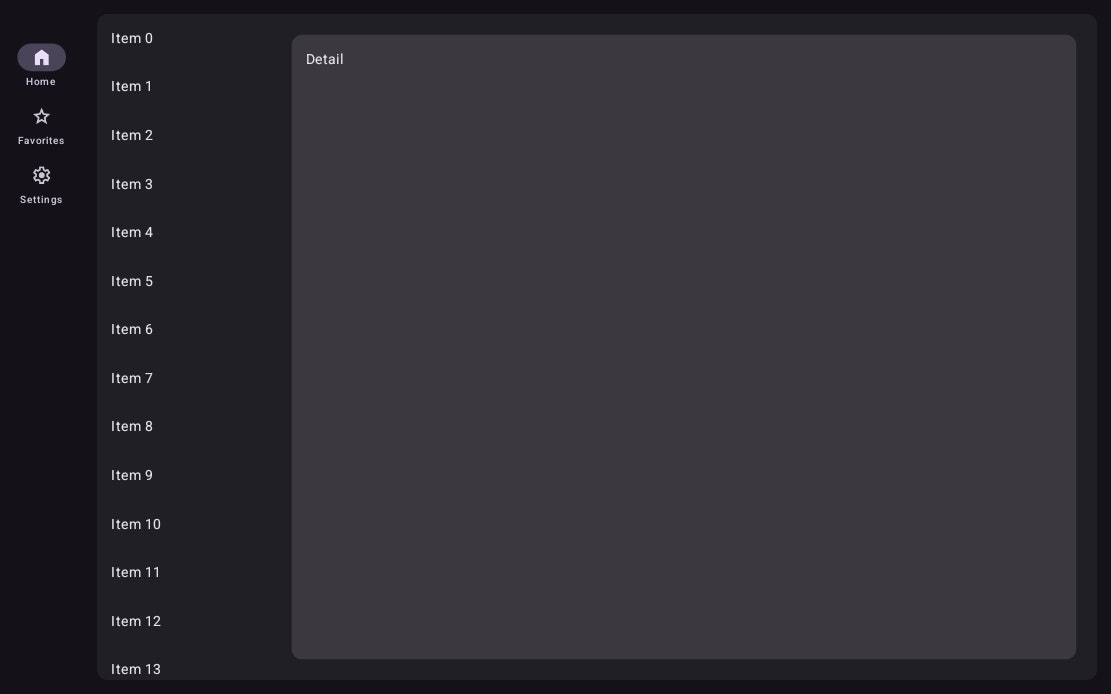
ここで Surface を Surface Bright に置き換えると Dark Theme の時に Body 領域の方を Navigation 領域よりも明るくすることができます。
| Light | Dark |
|---|---|
 |
 |
Surface Dim は Surface Container よりも暗い色になるので、Surface Container と Surface/Surface Bright を組み合わせてさらに階層を表現したい場合に使用します。
| Light | Dark |
|---|---|
 |
 |
具体例
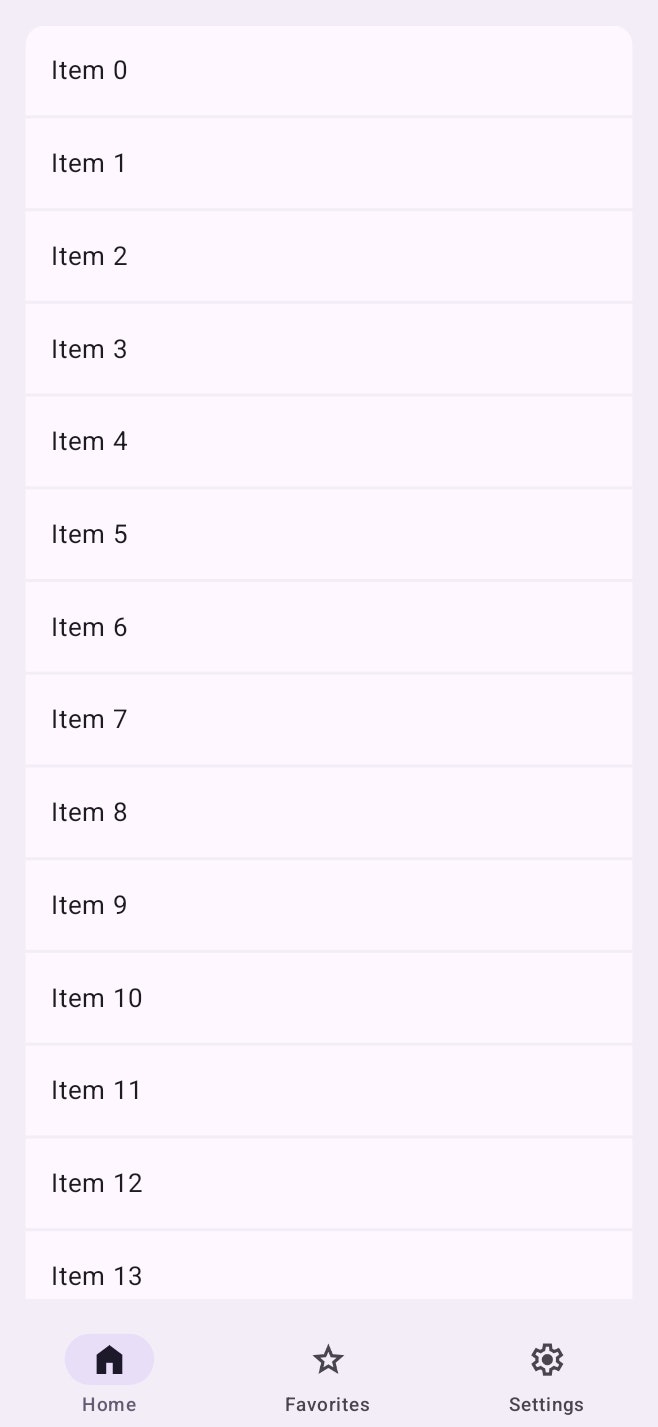
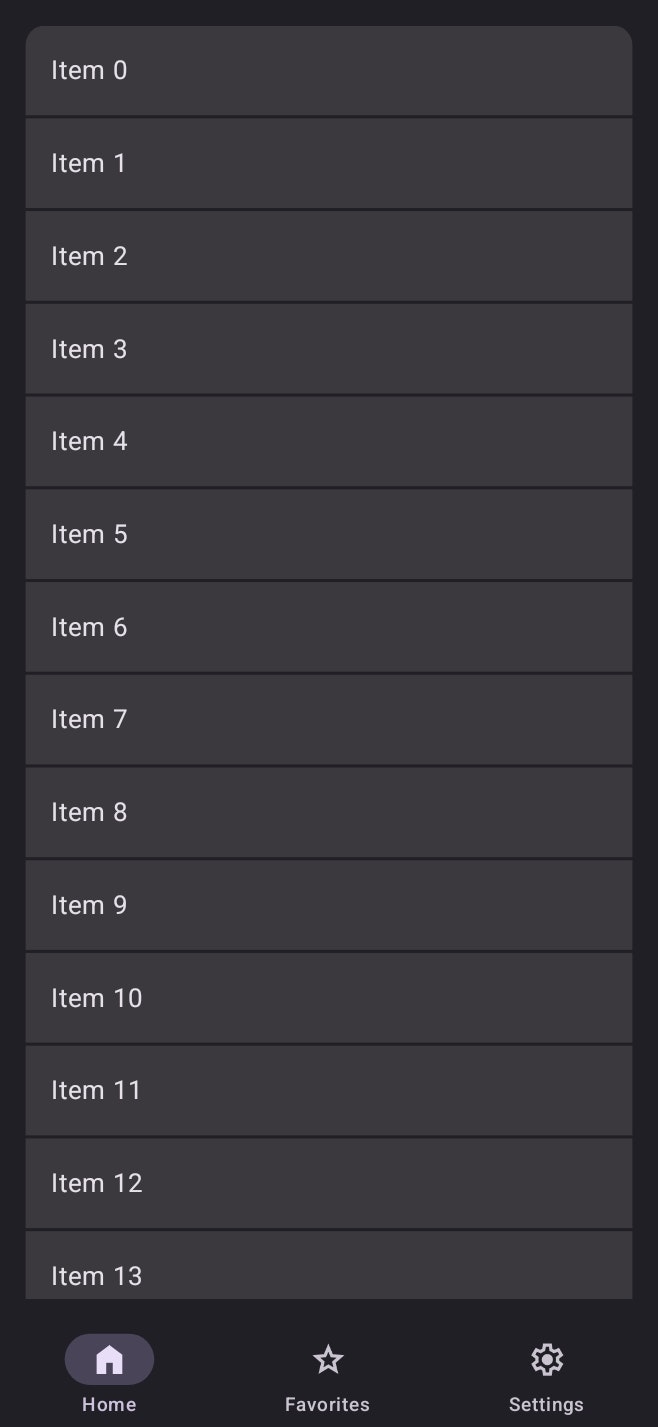
この Surface Dim と Bright を使うことで、iOS のようなアイテムの方が明るく背景の方が暗い色のリストを作ることもできます。
| Light | Dark |
|---|---|
 |
 |